合計 10000 件の関連コンテンツが見つかりました
jQueryによるマウス通過時の拡大効果(デモソースコードあり)_jquery
記事の紹介:この記事では、主に jQuery によってマウスが渡されたときの幅の広がりの効果を紹介します。また、マウス イベントへの応答とページ要素スタイルの動的変換を実装するための jQuery の Kwicks プラグインの関連テクニックを紹介します。また、読者向けのデモ ソース コードも付属しています。ダウンロードして友達が参照することができます。
2016-05-16
コメント 0
1218

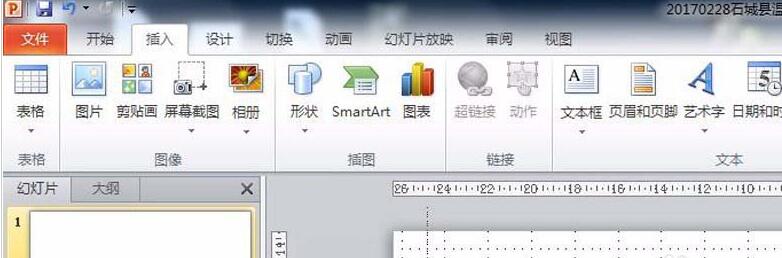
PPTを使用して映画のカウントダウンアニメーションをデザインする方法
記事の紹介:PPT ページに横書きのテキスト ボックスを挿入し、数字 321 を入力し、テキストのサイズや色などを設定します (ページの背景を挿入することもできます)。テキストボックスを選択し、[スタート]-[フォント]グループの[フォント間隔]ボタンをクリックし、[その他の間隔]オプションを選択して、[フォント]ダイアログボックスを開き、[間隔]を[コンパクト]に設定し、測定値を[180]にします。テキストボックスを選択し、[アニメーション]-[アニメーションスタイル]-[表示]をクリックし、[アニメーションの追加]-[非表示]をクリックします。このとき、[アニメーションペイン]ボタンをクリックするとアニメーションペインが開き、追加した2つのアニメーションが表示されます。アニメーション1を選択し、マウスを右クリックして[効果オプション]を選択し、表示される[表示]ダイアログで[アニメーションテキスト]を[文字単位]、[文字間の遅延]に設定します。
2024-04-17
コメント 0
608

CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
2023-10-26
コメント 0
1465

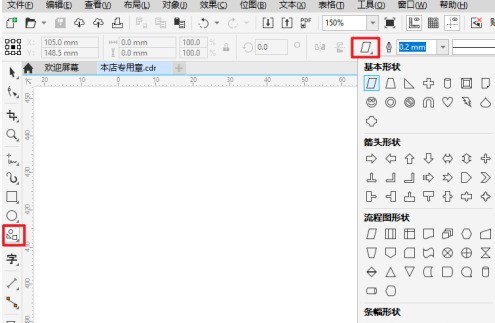
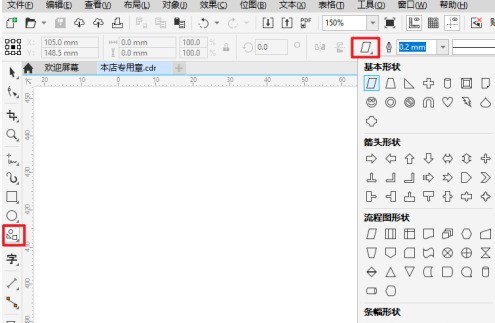
CorelDraw2019 で円の中心をすばやく見つけて円を描く方法_CorelDraw2019 で円の中心をすばやく見つけて円を描く方法
記事の紹介:1. ダブルクリックして CorelDRAW2019 ソフトウェアを起動します。 2. CorelDRAW2019 で円の中心をすばやく見つけます。 3. 基準円を描くと8つの点が表示され、その交点が円の中心と一致すると「中心」という文字が表示され、それが円の中心になります。 4. ペンツールを選択し、最初に中央の円をクリックすると 4 つの点が表示され、十字のガイドラインを描き、円をドラッグして遠ざけます。 5. Ctrl+Shift を使用して中心点に対して円を描き、マウスを 4 つの点に向かって移動し、[ノード] が表示されたらマウスの左ボタンを放します。この方法がより確実です。
2024-06-01
コメント 0
685

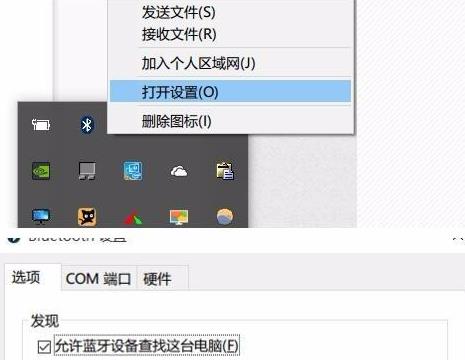
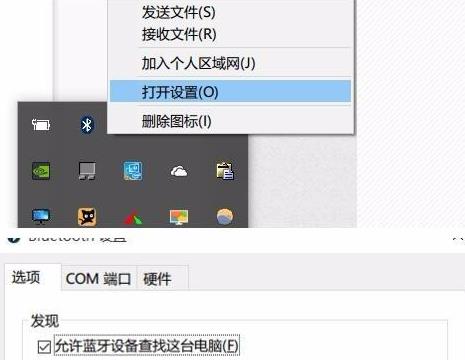
win11 Bluetooth マウスが切断され続ける場合はどうすればよいですか? win11 Bluetoothマウスが頻繁に切断される問題の分析
記事の紹介:win11 Bluetooth マウスが切断され続ける場合はどうすればよいですか? Bluetoothマウスは多くのユーザーが使用しているデバイスですが、win11ユーザーの多くは使用中に切断が頻繁に発生すると言っていますが、どうすればよいですか?当サイトではユーザー向けに具体的な操作方法を丁寧に紹介していきます。 win11 Bluetoothマウスが頻繁に切断される問題の分析 1. まず、画面右下の領域にある「Bluetoothアイコン」を右クリックし、ポップアップで「Bluetoothデバイスによるこのコンピュータの検索を許可する」を選択しますダイアログボックス。 2. 次に、画面の左下隅にある Win を右クリックして「デバイス マネージャー」に入り、Bluetooth アイコンをダブルクリックしてサブディレクトリを展開し、各サブ項目を開きます。新しいダイアログ ボックスが表示された場合
2024-02-14
コメント 0
771

ノートパソコンにはマウスが付属しています
記事の紹介:HP コンピューターに付属のマウスが動かない場合はどうすればよいですか? 1. 最も直接的な方法は、新しいマウスを購入することです。ノートブックの場合は、タッチパッドを介してマウスを操作できます。コンピューターにタッチパッドがない場合、マウスを購入する時間がない場合、および予備のマウスが手元にない場合、Win7 ではマウス ボタン機能を使用できますが、すべての操作にキーボードを使用する必要があります。オペレーション。 2. ドライバーの更新をクリックすると、ダイアログボックスが表示されますので、「OK」を選択し、更新のインストールが完了したら、もう一度「OK」をクリックして終了します。戻ってきて、マウスが治ったかどうかを確認してください。 3. HP コンピューターをクリックすると、マウスを動かすことができず、何もクリックできなくなり、非常に遅くなります。コンピューターの遅さとカードの問題を解決するだけでなく、(コンピューターのメモリー スティックを追加すると、コンピューターが遅い原因を解決できる場合もあります)
2024-03-06
コメント 0
1239

jQuery アニメーションを使用して要素のフェード効果を実現する
記事の紹介:タイトル: jQuery アニメーションを使用して要素のエレガントなフェードアウトを実現する よく知られた JavaScript ライブラリである jQuery は、Web ページ内の要素の動的な効果を簡単に実現できる豊富なアニメーション効果とメソッドを提供します。その中でも、要素のフェードアウト効果は、Web ページの一般的なインタラクション効果の 1 つです。以下は、jQuery アニメーションを通じて要素のエレガントなフェードアウト効果を実現する方法を示す具体的なコード例です。まず、jQuery ライブラリを HTML ファイルに導入する必要があります。これは、CDN 経由でリンクするか、ローカルにダウンロードできます。
2024-02-24
コメント 0
1003

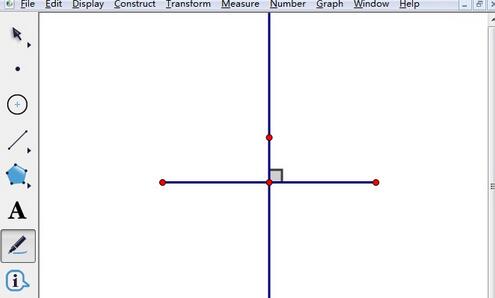
幾何学スケッチパッドの直角記号の色を変更する方法
記事の紹介:垂直線と直角記号を作成します。図に示すように、幾何スケッチパッドに線分を描く場合は、線分の中点を見つけて、中点を通る線分の垂線を作成します。左側のツールボックスの下にある[マーキングツール]を選択し、中点にマウスを置き、45度方向にマウスをドラッグすると、垂直の直角記号が自動的にマーキングされます。直角記号の影を消去します。幾何学スケッチパッドの左側のツールボックスで[矢印移動]ツールを選択し、直角記号をマウスで選択して右クリックし、ポップアップラベルオプションで[プロパティ]を選択し、[透明度]を選択しますポップアップ ダイアログ ボックスでラベルを選択し、マウスを使用してスライド ボタンを左端に移動し (図のように)、[OK] ボタンをクリックすると、直角記号の内側の影が消えます。直角記号の色を変更します。直角記号の内側の影が消えると、それほど奇妙には見えません。
2024-04-17
コメント 0
519

幾何学的なスケッチパッドに 60 度の角度を描く方法
記事の紹介:レイを構築します。左ツールバーの[光線ツール]を選択し、画板上の任意の場所でマウスをクリックし、光線の端点Aを決めてマウスをドラッグすると光線が出てきます。 ここで、[Shift]キーを押しながらクリックします。マウスを適切な位置に置いて水平線 Ray AB を作成します。側面ACを60度の角度で構築します。点Aをダブルクリックして回転中心をマークし、点Bと光線ABを選択し、[変形]-[回転]を選択し、図のようにダイアログボックスに角度60を入力して[OK]をクリックすると、角度の反対側を取得します。角に印を付けます。幾何学的スケッチパッド マーキング ツールを使用して、カーソルを点 A に置き、マウスを押したままコーナーの内側に向かってドラッグしてコーナーをマークします。測定後、∠BAC=60°となり、まさに必要な角度になります。
2024-04-17
コメント 0
540

Excelグラフの軸テキストの方向を変更する方法
記事の紹介:1. マウスをドラッグして、作成するグラフのデータ ソースを選択します。 2. メニュー バーで [挿入] - [縦棒グラフ] を実行し、適切なスタイルを選択します。 3. ここにグラフが挿入されています。マウスで横軸をクリックして作成します。選択すると、その周囲に制御点である小さな点が表示されます 4. 横軸を右クリックし、「軸の書式設定」を選択します。 5. ポップアップ ダイアログ ボックスで、[配置] オプションをクリックし、テキストの方向を垂直に設定して、[閉じる] ボタンをクリックします。 6. テキストの方向が変わっていることがわかります。
2024-03-29
コメント 0
1039

PPT で描画された閉じられていないグラフィックスを処理する方法に関するチュートリアル
記事の紹介:1. 最近、仕事の関係でPPTを使って絵を描く必要があります。マウスが使いにくく、常に自動で動作します。描画途中でいつもジャンプしてしまいます。描画するたびに、常に終了せずに自動的に終了します。お絵かき。では、絵を描き終わっていない場合はどうすればよいでしょうか?もう一度絵を描く必要がありますか?簡単なものは忘れて、もう一度塗り直してください。複雑なものは、塗り直すのは時間の無駄ではありませんか? 塗り直したくない場合は、どうすればよいですか? 2. 問題に対処するとき、ニアミスをどのように解決すればよいですか? 1. PPT を開き、未完成のグラフィックを選択し、変更するグラフィックをマウスの左ボタンでダブルクリックすると、メニュー バーに [書式] エディット ボックスが表示されます。 2. [書式]編集ダイアログボックスを開いた後、[書式]編集ダイアログボックスに[形状編集]機能が表示されるので、[
2024-03-26
コメント 0
982
jQuery プラグイン MixItUp はアニメーション フィルタリングと sort_jquery を実装します
記事の紹介:MixItUp フィルタリングおよび並べ替え jQuery プラグインは、マウスを画像上に置くと説明を表示する jQuery フィルタリングおよび並べ替えプラグインです。これは軽量でありながら強力な jQuery プラグインで、分類および順序付けされたコンテンツに対して美しいアニメーションのフィルタリングおよび並べ替え機能を提供します。ポートフォリオ サイト、ギャラリー、フォト ブログ、および分類または整理されたコンテンツに最適です。
2016-05-16
コメント 0
2314

ppt2013 アニメーション飛行経路を描画するグラフィック方法
記事の紹介:編集する必要があるPPTドキュメントを開き、編集する必要があるスライドを見つけ、アニメーション化する必要があるオブジェクトを選択し、メニューバーのアニメーションをクリックして、[フライイン]アニメーション効果を選択します。右側にあるエフェクト オプションと、飛行方向を選択できるオプションが多数ありますが、これらの方向がニーズを満たさない場合は、アニメーション オプションの横にあるドロップダウン矢印メニューをカスタマイズする必要があります。下のカスタム アニメーション パスを選択します。マウスをクリックすると、画面上で再生するアニメーションのパスを長押しします。選択したオブジェクトが描画されたパスに従って移動することがわかります。描画されたパスをクリックすると、パスの端に一連の小さな円が表示されます。このとき、パスを変更できます。
2024-04-17
コメント 0
834

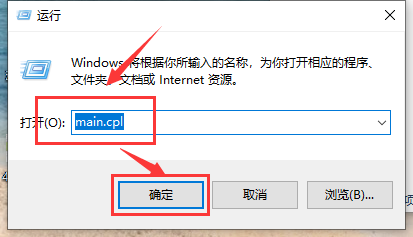
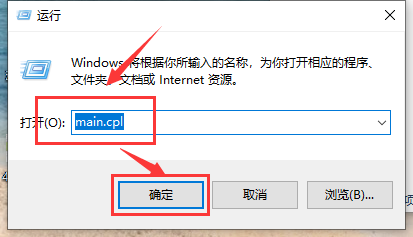
Windows 10 でマウスをドラッグ中にフリーズした場合の対処方法
記事の紹介:一部の友人は、Win10 を使用しているときにマウスでウィンドウをドラッグするとラグが頻繁に発生することを発見しました。それでは、Win10 でマウスでウィンドウをドラッグするときにラグが発生した場合はどうすればよいでしょうか。以下のエディタでは、マウスでドラッグするときにWindows 10が停止する問題の解決策を詳しく紹介しますので、必要な友達は見てください。方法1:(有線・無線共通) 1.「Win+R」ショートカットキーで実行を開始し、「main.cpl」と入力し、「OK」をクリックして開きます。 2. 開いたウィンドウインターフェースで、上部の「マウスキー」タブをクリックし、「ダブルクリック速度」の下部にある「スライダー」をスライドさせます。
2024-04-21
コメント 0
844