合計 10000 件の関連コンテンツが見つかりました

HTML と CSS を使用してレスポンシブな音楽プレーヤー ページ レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高い音楽プレーヤー ページ レイアウトを作成する方法 インターネットの発展により、音楽プレーヤーは人々の生活に欠かせないものになりました。優れた音楽プレーヤー ページ レイアウトを作成する場合、HTML と CSS は不可欠なツールです。この記事では、HTML と CSS を使用してレスポンシブな音楽プレーヤー ページ レイアウトを作成する方法と、具体的なコード例を紹介します。ページ構造 まず、HTML ドキュメントを作成し、ページの基本構造を定義する必要があります。以下は概要です
2023-10-25
コメント 0
859

HTML、CSS、jQuery を使用してレスポンシブな音楽プレイリストを作成する方法
記事の紹介:HTML、CSS、jQueryを使ってレスポンシブ音楽プレイリストを作る方法 現代社会において、音楽は人々の生活に欠かせないものとなっています。ユーザーがいつでもどこでもお気に入りの音楽を簡単に楽しめるようにするには、応答性の高い音楽プレイリストを作成することが非常に必要です。この記事では、HTML、CSS、jQueryを使用してレスポンシブデザインで音楽プレイリストを作成する方法と、詳細なコード例を紹介します。ステップ 1: HTML 構造の設計 まず、設計する必要があります。
2023-10-25
コメント 0
1185

HTMLで音楽を再生する方法
記事の紹介:HTML では、Web ページに音楽プレーヤーを挿入して、audio タグを通じて音楽を再生できます。構文は、「<audio src="音楽ファイル パス"controls></audio>」、「<audio> <source src=」です。 「音楽ファイルのパス」></audio>」。
2021-11-10
コメント 0
32701

音楽プレーヤーの隠し機能をPHPで実装する方法
記事の紹介:インターネットの発展に伴い、Webページ上に音楽プレーヤーが存在することが多くなってきていますが、ブログや個人のWebサイトなど、場面によっては音楽プレーヤーが見た目の美しさを損なわない形で存在できることが望まれます。この場合、PHP が必要です 音楽プレーヤーを非表示にするためのヒント。この記事では、PHP を使用して音楽プレーヤーを非表示にする方法と、関連するコード例を紹介します。 1. 実装アイデア Web ページに音楽プレーヤーを追加することは誰でもできると思いますが、ここでは主に PHP コードで音楽プレーヤーを非表示にする方法を紹介します。具体的な実装アイデアは次のとおりです。 1. まず、音楽ファイルを変換します。
2023-04-23
コメント 0
912

HTML5で音楽を再生するために使用されるタグは何ですか
記事の紹介:HTML5 では音楽の再生に「<audio>」タグを使用します。 audio タグは、Web ドキュメント内のオーディオ コンテンツを表すために使用されます。このタグを使用すると、開発者は Web サイトに音楽再生コントロールを挿入できます。構文は「<audio src="オーディオ ファイル アドレス"></audio>」です。
2021-12-17
コメント 0
3780

HTML、CSS、jQuery: 自動再生音楽プレーヤーを作成する
記事の紹介:HTML、CSS、および jQuery: 自動再生音楽プレーヤーを作成する 音楽プレーヤーは、最新の Web デザインにおける一般的な要素の 1 つです。この記事では、HTML、CSS、jQuery を使用して自動再生音楽プレーヤーを作成する方法と、具体的なコード例を紹介します。まず、HTML ファイル内に音楽プレーヤーを含むコンテナを作成します: <divclass="music-player"><aud
2023-10-25
コメント 0
1078

jqueryはクリックして音楽を再生するを実装します
記事の紹介:Web デザインでは、音楽を使用すると Web ページに豊かな体験を加えることができます。ただし、Web ページではユーザー エクスペリエンスが考慮されていない場合、混乱が生じます。この場合、jquery を使用してクリックして音楽を再生してみることができます。 Jquery は、JavaScript で広く使用されているオープン ソース コード ライブラリです。 JavaScript プログラミングを容易にするためのシンプルで実用的な API が多数提供されています。クリックして音楽を再生することも、Jquery を使用して簡単に実行できます。この記事ではJQについて紹介します。
2023-05-28
コメント 0
1562

HTML と CSS を使用してレスポンシブな音楽プレーヤーのレイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな音楽プレーヤーのレイアウトを作成する方法 情報技術が急速に発展した今日、音楽はエンターテイメントの一種として人々の生活に深く浸透しています。より良い音楽体験を実現するために、多くの Web サイトやアプリケーションがオンライン音楽プレーヤーを提供しています。この記事では、HTML と CSS を使用してレスポンシブな音楽プレーヤー レイアウトを作成する方法と、具体的なコード例を紹介します。まず、HTML を使用して基本的な構造を作成する必要があります。簡単な HTML レイアウトの例を次に示します。 <!
2023-10-19
コメント 0
937

NetEase Cloud Music を他のアプリケーションによって中断されず、他のアプリケーションと同時再生できるように設定するにはどうすればよいですか?
記事の紹介:他のアプリケーションによって再生が中断されないように NetEase Cloud Music を設定するにはどうすればよいですか?まず、モバイルアプリを開き、ホームページに入り、左上の3つの水平アイコンをクリックし、サイドバーの設定オプションをクリックして、設定ページで他のアプリケーションとの同時再生を許可するオプションを見つけて、スイッチをオンにしますその後ろに。他のアプリケーションによって再生が中断されないように NetEase Cloud Music を設定する方法 1. NetEase Cloud Music を開き、My インターフェイスに入り、左上隅にある設定ボタン「3」をクリックします。 2.サイドバーを開いた後、「設定」をクリックします。 3. NetEase Cloud Music の設定で、[他のアプリケーションとの同時再生を許可する] が表示されるので、クリックしてオンにします。 4. 「開く」をクリックした後、ポップアップボックスが表示されたら「OK」をクリックします。 5. NetEase Cloud Music をオンにすると、他のアプリケーションによって再生が中断されないようにセットアップされます。
2024-07-01
コメント 0
404

uniappに音楽プレーヤーと歌詞表示を実装する方法
記事の紹介:uniappで音楽プレーヤーと歌詞表示を実装する方法 uniappでは、uni-playerコンポーネントとカスタムコンポーネントを使用して、音楽プレーヤーと歌詞表示を実装できます。この記事では、Uni-Player コンポーネントを使用して音楽再生を実現する方法と、コンポーネントをカスタマイズして歌詞を表示する方法と、対応するコード例を詳しく紹介します。音楽プレーヤーを実装するには、まず、uniapp ページに uni-player コンポーネントを導入する必要があります。コードは次のとおりです: <templ
2023-10-22
コメント 0
1772

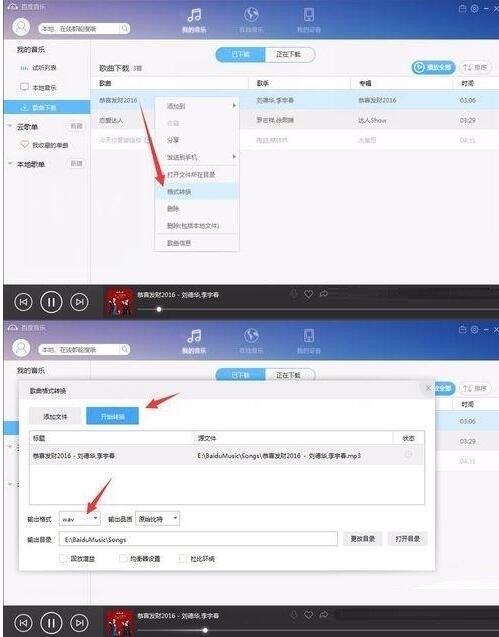
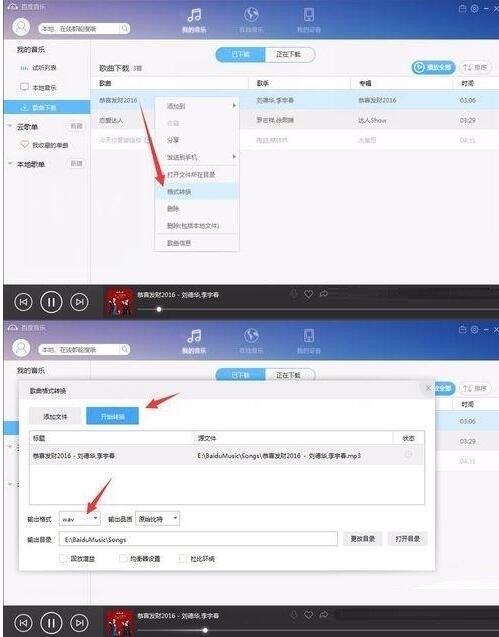
PPTスライドに選択したファイルからBGMサウンドを挿入できない問題の解決方法
記事の紹介:1. タスクバーのサウンド ボタンを確認します。サウンド ボタンがない場合、またはエラーがある場合、コンピュータは直接再生できず、挿入が正しいかどうかを直接テストできません。音楽を再生すると、音は正常で、挿入したい音楽ファイルです。編集者は MP3 ファイルをダウンロードしました。正常に再生されますが、挿入時にエラーが表示されます。 QQやWant Wantなどのソフトのプロンプト音全般を考えて、すべてwavファイルに変換して挿入しましょう。元記事のトランスコードソフトは【Online Music】です もちろん、再生ソフトがトランスコードされているかどうかも確認できます。オンライン音楽の場合は、[マイ ミュージック] - [ローカル ミュージック] または [曲のダウンロード] を選択し、必要なファイルを見つけて、右クリックして [形式変換] を選択し、[wav ファイルに変換] を選択します。 4. 変換が完了したら、WPS-PPT に戻り、変換された wav ファイルを再度選択します。
2024-04-26
コメント 0
913

オーディオコンポーネントを使用してuniappに音楽再生機能を実装する方法
記事の紹介:オーディオ コンポーネントを使用して uniapp に音楽再生機能を実装する方法 モバイル インターネットとスマートフォンの普及に伴い、モバイル アプリケーションでの音楽再生機能がますます一般的になってきています。 uniapp開発では、uni-audioコンポーネントを利用することで音楽再生機能を簡単に実装できます。この記事では、uniapp でオーディオ コンポーネントを使用して音楽再生機能を実装する方法と、対応するコード例を詳しく紹介します。 uni-audio コンポーネントの導入 まず、uniapp プロジェクトに uni-audio グループを導入します。
2023-10-20
コメント 0
1429

HTML5 WordPress 音楽プレーヤーと設定ページを統合
記事の紹介:HTML5 音楽プレーヤーを WordPress に統合する方法を説明します。その後、設定ページ (「テーマ オプション」) を追加して、プレーヤーを簡単にカスタマイズできるようにします。この音楽プレーヤーがついに WP で利用できるようになりました。このデザインは元々 OrmanClark によって作成され、その後 CodebaseHero の Saleem が jQuery プラグインを作成しました。今日はこのプラグインを WP に統合します。私は高度な WP 開発者ではなく、使用するコードは Web 上のさまざまなチュートリアルからコンパイルされたものであることを指摘しておきます。私のやり方を皆さんと共有したいと思います。また、Saleem が作成した jQuery プラグイン コードについては説明しませんが、答えを手伝うことはできます。
2023-09-02
コメント 0
1127

ppt2013 で自動音楽再生を設定する手順
記事の紹介:pptを作成したら、まずBGMを挿入し、[挿入]を選択し、[メディア]で[オーディオ]を選択してBGMを挿入し、[小型スピーカー]をクリックして[再生]を選択し、[再生]に[スライドショー]を設定して、 [停止するまでループ再生する][再生後最初に戻る]にチェックを入れてください。 BGM の設定が成功したことがわかります。次のステップでは、[スライド ショー] を自動的に再生し、[リハーサル タイミング] を選択して、3 秒以内にスライドを変更します。[はい] をクリックして保存します。このファイルを pptx 形式に変更します。今日はこの記事で ppt2013 の音楽自動再生の設定を学習して、将来使えるようになると思います。
2024-04-17
コメント 0
392

「Soda Music」の連続再生の設定方法
記事の紹介:Soda Music は非常に人気のある音楽プレーヤーですが、使用中に音楽が中断され、ユーザー エクスペリエンスに影響を与える可能性があります。では、ソーダ音楽が中断されないように設定するにはどうすればよいでしょうか?ここではいくつかの実践的な方法を紹介します。ソーダ ミュージックの連続再生を設定する方法 1. まずソーダ ミュージック APP を開き、メイン ページの右下隅にある [マイ] セクションに入ります; 2. 次に、マイ プレイリスト ページで [設定] を選択します。右上隅のアイコン; 3. 次に、設定機能インターフェイスに移動し、[他のアプリケーションとの同時再生を許可する] の後ろにあるボタンをスライドして設定を完了します。
2024-02-27
コメント 0
824

uniappで音楽再生とオンラインリスニングを実装する方法
記事の紹介:uniapp で音楽再生とオンラインリスニングを実装する方法 テクノロジーの発展とインターネットの普及により、音楽は人々の生活に欠かせないものになりました。今では、携帯電話、コンピュータ、その他のデバイスを介して、いつでもどこでもお気に入りの音楽を再生できます。開発者にとって、アプリケーションに音楽再生機能を追加することもユーザーエクスペリエンスを向上させる有効な手段です。この記事では、uniapp で音楽再生とオンラインリスニングを実装する方法と具体的なコード例を紹介します。音楽再生ページを作成するには、まず uniapp で
2023-10-18
コメント 0
1310

Layui フレームワークを使用して、インスタント音楽の検索と再生をサポートする音楽推奨アプリケーションを開発する方法
記事の紹介:Layui フレームワークを使用して、インスタント音楽の検索と再生をサポートする音楽推奨アプリケーションを開発する方法 はじめに: 音楽は人々の生活に不可欠な部分であり、インターネットの発展に伴い、オンライン音楽に対する人々の需要はますます高まっています。この記事では、Layui フレームワークを使用して、インスタントな音楽の検索と再生をサポートする音楽レコメンデーション アプリケーションを開発し、誰もが音楽レコメンデーションの夢を実現する方法を紹介します。 Layui フレームワークと関連プラグインの紹介 Layui フレームワークを使用すると、開発プロセスを簡素化できます。まず、Layui を使用する必要があります。
2023-10-24
コメント 0
1520

Node.jsを使用してシンプルな音楽プレーヤーを開発する方法
記事の紹介:タイトル: Node.js を使用したシンプルな音楽プレーヤーの開発 Node.js は、開発者が高パフォーマンスの Web アプリケーションを構築するのに役立つ、人気のあるサーバーサイド JavaScript ランタイム環境です。この記事では、Node.js を使用して簡単な音楽プレーヤーを開発する方法と具体的なコード例を紹介します。まず、Node.js と npm (Node.js のパッケージ マネージャー) をインストールする必要があります。インストールが完了したら、音楽プレーヤーの作成を開始できます
2023-11-08
コメント 0
1003

NetEase Cloud Music 3.0 クラウド ディスクはどこにありますか?
記事の紹介:NetEase Cloud Musicでは、曲を聴きながら収集することができ、同時にクラウドディスクにアップロードすることもできます。NetEase Cloud Musicでは、左側にあるクラウドディスク機能を確認するだけです。ページにアクセスし、クリックして入力すると、コンテンツがクラウド ディスクにアップロードされていることがわかりました。 NetEase Cloud Music 3.0 クラウド ディスクはどこにありますか? 答え: [NetEase Cloud Music]-[My Music Cloud Disk]。具体的な手順: NetEase Cloud Music アプリケーションでは、アプリケーション ページの左側にあるツールバーを開いて [My Music Cloud Disk] を見つけることができます。さらに、「お気に入りの音楽」、「ローカルとダウンロード」、「最近再生した曲」、「マイ ポッドキャスト」、「マイ コレクション」などの機能オプションもあります。 2. My Music Cloud Disk でクラウド ディスクにアップロードした音楽が確認でき、クラウド ディスクの容量とアップロードされたファイルも確認できます。
2024-02-14
コメント 0
1097

QQ の音楽が途切れないように設定する方法
記事の紹介:QQ Music が中断されないように設定するにはどうすればよいですか? QQ Music は Tencent が立ち上げた音楽リスニング ソフトウェアで、非常に高品質の音楽リソースを提供し、優れた音楽リスニング サービスを楽しむことができます。 QQ Music を使用して音楽を再生すると、携帯電話の着信音、他のアプリケーションからのメッセージ通知、テキスト メッセージなどによって音楽が中断されることがありますが、これは通常の使用体験に大きな影響を与えます。エディターの指示に従ってください。他のアプリケーションに中断されずに音楽再生を設定する方法を見てみましょう。 QQ Music が中断されないように設定する方法 1. QQ Music のホームページに入り、「My」をクリックします。 2. 「My」と入力し、「3 つのアイコン」をクリックします。 3. さらに入力して「設定」をクリックします。 4.設定を入力し、「他のアプリ通知での再生を許可」の右側をクリックします
2024-02-06
コメント 0
3007