合計 10000 件の関連コンテンツが見つかりました

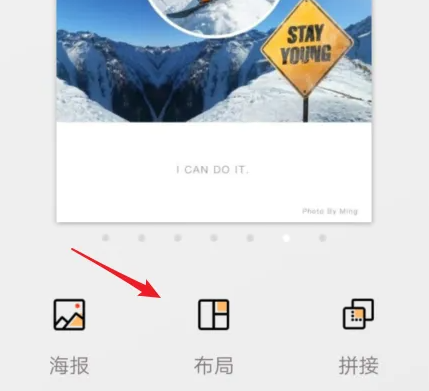
ジグソーソースの枠線の色を調整するにはどうすればいいですか? ジグソーソースの枠線を選択するにはどうすればよいですか?
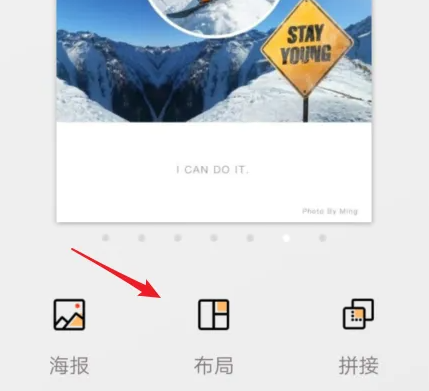
記事の紹介:下の写真に表示されている 2 番目のアイコンをクリックして、写真のステッチを入力します。 (必要に応じて他のスタイルを選択することもできます) 携帯電話で 1 つまたは複数の画像を選択し、クリックして画像のスタイルを選択します。以下に示すように 4 番目のオプションを選択します。システムは画像を必要な形式に自動的に変換します。以下に示すようにエフェクトインターフェイスに入り、矢印が指す矢印をクリックします。次に、以下のページで「枠線」をクリックして選択します。国境ページに移動します。下の図に示すように、3 つの境界線オプションが表示され、上のボタンを調整して設定を調整できます。境界線の後ろにあるボタンをクリックして、境界線のテクスチャとテクスチャの色を設定します。設定が完了したら「保存」をクリックします。
2024-06-21
コメント 0
478

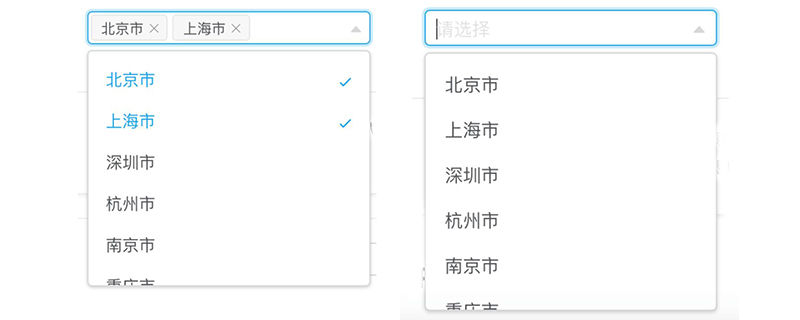
jQuery はドロップダウン ボックスの値を設定して選択を禁止します
記事の紹介:Web 開発では、ドロップダウン ボックス (選択) は、一般的に使用されるユーザー インタラクション コントロールの 1 つです。通常、ドロップダウン ボックスのオプション値を設定すると、ユーザーは必要なオプションを選択できます。ただし、場合によっては、特定の状況下ではユーザーが特定のオプションを選択できないようにする必要があります。では、jQuery を使用してドロップダウン ボックスの値を設定し、選択を禁止するにはどうすればよいでしょうか?この記事では、この問題について詳しく説明します。 1. jQuery を使用してドロップダウン ボックスの値を設定する jQuery では、.val() メソッドを通じてドロップダウン ボックスの値を簡単に設定できます。このメソッドは、
2023-05-18
コメント 0
2587

FabricJSを使用してキャンバス上の選択領域の境界線の色を設定するにはどうすればよいですか?
記事の紹介:この記事では、FabricJS を使用してキャンバス上の選択領域の境界線の色を設定する方法を学びます。グループ選択を有効にするかどうかを示す選択。 FabricJS では、SelectionBorderColor プロパティを使用して境界線の色を調整できます。構文 newfabric.Canvas(element:HTMLElement|String,{selectionBorderColor:String}:Object) パラメータ要素 - このパラメータは <canvas> 要素自体であり、document.getElementById() または <canvas> を使用できます。
2023-09-07
コメント 0
848

FabricJSを使用してキャンバス上の選択領域の境界線の幅を設定するにはどうすればよいですか?
記事の紹介:この記事では、FabricJS を使用してキャンバス上の選択領域の境界線の幅を設定する方法を学びます。選択領域はマウスで選択された領域を表し、この領域の下にあるすべてのオブジェクトが選択されます。 FabricJS では、selectionLineWidth プロパティを使用して選択領域の境界線の幅を調整できます。構文 newfabric.Canvas(element:HTMLElement|String,{selectionLineWidth:Number}:Object) パラメーター element - このパラメーターは要素自体であり、document.getElementById() または要素自体の ID を使用して導出できます。
2023-09-03
コメント 0
1498

jQueryでリストボックスを選択的に削除する方法
記事の紹介:jQueryでリストボックスを選択的に削除する方法: ボタンのクリックイベントを左方向にバインドし、ボタンがクリックされると、右側のリストボックスで選択した項目が左側のリストボックスに追加され、削除操作が完了します。コードは [$(this).remove().appendTo(leftSel)] です。
2020-12-03
コメント 0
2002