合計 10000 件の関連コンテンツが見つかりました

jQueryでテーブルを削除する
記事の紹介:Web 開発では、ページ レイアウトの一部としてテーブルをよく使用します。場合によっては、テーブルに対して追加、削除、変更などの操作を実行する必要があります。テーブル内の特定の行または列を削除したいとします。jQuery を使用してこの操作を完了できます。 1. jQuery を使用して、削除する行または列を選択します まず、jQuery を使用して、削除する行または列を選択する必要があります。次のコードを使用して、削除する行または列を選択できます。 1. 指定した行 ```$('table tr').eq を削除します。
2023-05-28
コメント 0
1088

jqueryはテーブル内の4行のデータを削除します
記事の紹介:Web アプリケーションでは、テーブルは非常に一般的で重要なインターフェイス要素です。テーブル内の行と列は、データを表示したり、メニュー オプションを提供したりするために使用されます。ただし、ユーザーが削除操作を実行する場合など、テーブル内のデータの一部の行を削除する必要がある場合があります。この記事ではjQueryを使ってテーブル内の4行のデータを削除する方法を紹介します。ステップ 1: HTML テーブルを作成する 最初に行うことは、jQuery を使用してテーブル内の 4 行のデータを削除できるように、HTML テーブルを作成することです。 HTML コードは次のとおりです: ```<table id="my
2023-05-23
コメント 0
550

jQueryを使用してテーブルから特定のセルを削除する
記事の紹介:jQuery は、インタラクティブな Web アプリケーションの開発に広く使用されている人気の JavaScript ライブラリです。 Web 開発ではテーブルが関与することがよくありますが、一般的な要件の 1 つは、テーブル内の指定されたセルを削除することです。この記事では、jQueryを使ってテーブル内の指定したセルを削除する方法と具体的なコード例を紹介します。まず、以下に示すような単純なテーブル構造を考えてみましょう。
2024-02-25
コメント 0
798

jQuery チュートリアル: テーブル内の td 要素を削除する方法
記事の紹介:jQuery はフロントエンド開発で広く使用されている JavaScript ライブラリで、多数の JavaScript タスクを簡素化し、Web 開発をより簡単、高速、効率的にします。日常の Web 開発では、ページ上の要素の追加、削除、変更、確認が必要になることがよくありますが、テーブル内の td 要素の削除も一般的な要件です。この記事では、具体的なコード例を使用して、jQuery を使用してテーブル内の td 要素を削除する方法を示します。まず、単純な HTM が必要です
2024-02-23
コメント 0
1124

テーブルの行番号を自動更新するjQueryの実装
記事の紹介:jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発では、データを表示する必要がある状況によく遭遇しますが、テーブルはデータを表示する一般的な方法です。動的テーブルでは、削除、追加、ソートなどの操作が頻繁に行われます。このとき、テーブル内の行数が変化したときに、テーブル内の通し番号を自動的に更新する必要があります。この機能を実現するjQueryの使い方を詳しく紹介します。コード例は次のとおりです。
2024-02-26
コメント 0
770

PHP 関数を使用してコードを圧縮および最適化するにはどうすればよいですか?
記事の紹介:PHP 関数を使用してコードを圧縮および最適化するにはどうすればよいですか? Web アプリケーションを開発する場合、コードのサイズと効率は非常に重要です。コードのサイズはファイルの読み込み速度に直接影響し、コードの効率はアプリケーションの応答時間に直接影響します。アプリケーションのパフォーマンスを向上させるために、多くの場合、コードを圧縮して最適化する必要があります。 PHP には、コードの圧縮と最適化に役立つ組み込み関数とメソッドがいくつかあります。以下では、これらの機能とメソッドの使い方を詳しく説明します。 PHP で不要なスペースと改行を削除する
2023-10-05
コメント 0
942

レスポンシブレイアウトの欠点の分析と改善提案
記事の紹介:レスポンシブ レイアウトは、今日の Web デザインにおいて重要な役割を果たしています。これにより、Web ページがさまざまなデバイスに適応し、最高のユーザー エクスペリエンスを提供できるようになります。ただし、レスポンシブ レイアウトには分析と改善が必要ないくつかの欠点もあります。まず、レスポンシブ レイアウトでは読み込み時間が遅くなる可能性があります。通常、レスポンシブ レイアウトを実装するには、デバイスごとに異なるスタイル シートとコードを作成する必要があります。これは、ユーザーが Web ページにアクセスすると、サーバーがより多くのスタイル シートとコードを読み込む必要があるため、読み込み時間が長くなるということを意味します。のために
2024-02-23
コメント 0
910

jQueryを使用して動的テーブル行を自動的に追加する
記事の紹介:タイトル: jQuery を使用して動的に行を追加し、動的テーブルを作成する Web 開発では、特にテーブルを作成する場合、動的に行を追加することが一般的な要件です。 jQuery の強力な機能を使用すると、行を動的に追加し、動的なテーブルを簡単に作成できます。次に、具体的なコード例を通じてこの機能を実装する方法を示します。まず、プロジェクトに jQuery が導入されていることを確認してください。導入されていない場合は、次の CDN 方法で導入できます。
2024-02-26
コメント 0
901

jQueryでテーブル行を追加、編集、削除するにはどうすればよいですか?
記事の紹介:今日の Web 開発時代では、特にデータ量の多い Web アプリケーションを扱う場合、効果的かつ効率的なテーブル管理が非常に重要になっています。テーブルの行を動的に追加、編集、削除できる機能により、ユーザー エクスペリエンスが大幅に向上し、アプリケーションがよりインタラクティブになります。これを達成する効果的な方法は、jQuery の機能を活用することです。 jQuery は、開発者が操作を実行するのに役立つ多くの機能を提供します。テーブルの行 テーブルの行は、相互に関連するデータのコレクションであり、HTML の要素で表されます。これは、テーブル内のセル (要素で表される) をグループ化するために使用されます。各要素はテーブル内の行を定義するために使用され、複数属性テーブルの場合、通常は 1 つ以上の要素が含まれます。構文$(セレクター).append(co
2023-09-05
コメント 0
926

rowcount関数の実践的な応用シナリオをマスターする
記事の紹介:rowcount 関数の実際のアプリケーション シナリオを習得するには、特定のコード サンプルが必要です。データベース操作では、データの追加、削除、変更、クエリが必要になることがよくあります。クエリ操作の場合、多くの場合、返された結果の行数を取得する必要があります。このとき、データベースで rowcount 関数を使用できます。 rowcount 関数は、以前に実行された SQL ステートメントの影響を受けたレコード行数を返すために使用されるデータベース操作メソッドです。変更、挿入、または削除された行の数を表す整数値を返すことができます。以下、私たちは、
2023-12-29
コメント 0
887

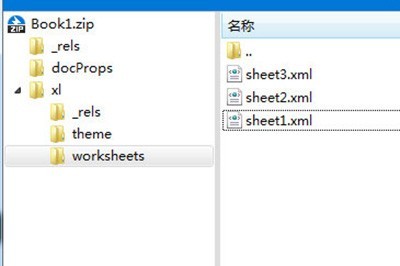
Excelワークシートのパスワードを忘れた場合の対処方法
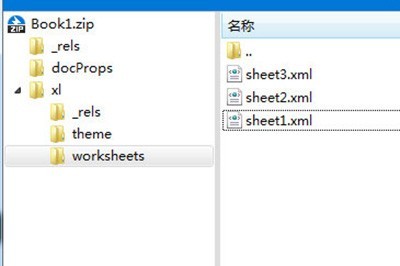
記事の紹介:まず注意すべきことは、この暗号化の削除操作をサポートしているのは Excel 2007 以降のバージョンのみであるということです。まず、テーブル ファイルのサフィックス xlsx を 2 つの圧縮ファイル (RAR または ZIP) に変更します。ファイルが圧縮パッケージになったら、それを開いて解凍し、その中の xl/worksheets ディレクトリでワークブックを見つけます。暗号化されたワークブックをメモ帳として開きます。 SheetProtectionpassword が含まれるコード行を見つけて、括弧内の内容を削除して保存します。最後に、フォルダーを再パッケージし、圧縮パッケージの形式を xlsx 形式に戻して開きます。最後に、フォームのパスワードが削除されていることがわかり、簡単に開くことができます。
2024-04-17
コメント 0
914

Excel 2016で行を挿入するときにテーブル番号を連続的に保つ方法
記事の紹介:図に示すように、このテーブルには数千の行があります。ここで、50行目の前に新しい行を追加したいと思います。右クリックして次のように追加します。シリアル番号を連続させるには、シリアル番号を変更する必要があります。数式を追加してから右下の黒い点を最後までドラッグするのが従来の方法ですが、このフォームは長すぎるため、下にドラッグするのが面倒です。また、途中で停止して最初からやり直す必要がある場合があります。 。ここでは簡単な方法を示します。新しい行のシリアル番号列を右クリックし、[削除] を選択します。ポップアップ ボックスで、下のセルを選択して上に移動します。これは、すべてのシリアル番号が 1 つ上のセルに移動することと同じですが、上に移動した後、シリアル番号は連続している必要があります。最後の行は、上向きに移動するため、スペースが 1 つ少なくなります。 最後に、最後の行のシリアル番号を順番に入力すると、非常に便利です。
2024-04-19
コメント 0
443

iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
記事の紹介:iOS では、Apple は iPhone の個々のホーム画面ページを無効にすることを許可しています。ホーム画面のページを無効にするだけでなく、ホーム画面のページの順序を並べ替えたり、ページを直接削除したりすることもできます。仕組みは次のとおりです。ホーム画面のページを並べ替える方法 ホーム画面でスペースをタッチしたままにして、ジッター モードに入ります。ホーム画面ページを表す点の列をタップします。表示されるホーム画面のグリッドで、ページをタッチしてドラッグし、他のページとの相対的な位置を再配置します。ドラッグに応じて他のものも動きます。新しい配置に満足したら、画面の右上隅にある「完了」をタップし、もう一度「完了」をタップしてディザモードを終了します。ホーム画面ページを無効化または削除する方法 ホーム画面でスペースを押したままにして、ディザ モードに入ります。タップしてホーム画面を表示します
2023-11-29
コメント 0
1915

オンライン試験システムの試験問題管理をサポートするための MySQL テーブル構造を設計するにはどうすればよいですか?
記事の紹介:オンライン試験システムの試験問題管理をサポートする MySQL テーブル構造を設計するにはどうすればよいですか?オンライン試験システムでは通常、テスト問題の追加、削除、変更、クエリなどのテスト問題の管理が必要です。これらの操作をサポートするには、テスト問題データを保存するための合理的な MySQL テーブル構造を設計する必要があります。以下では、このテーブル構造を設計する方法と、対応するコード例を紹介します。まず、質問 ID、タイトル、選択肢、回答などのテスト質問の基本情報を保存する「questions」という名前のテーブルを作成する必要があります。
2023-10-31
コメント 0
918

データベース移行を使用して PHP アプリケーションのデータベース スキーマを管理する方法
記事の紹介:データベース移行を使用して PHP アプリケーションのデータベース アーキテクチャを管理する方法 はじめに: PHP アプリケーションを開発する場合、ビジネスの発展に伴ってデータベースの構造が変更されることはよくあります。データの整合性と一貫性を確保するには、データベース移行を使用してデータベース スキーマへの変更を管理する必要があります。この記事では、データベース移行を使用して PHP アプリケーションのデータベース スキーマを管理する方法を紹介し、対応するコード例を示します。 1. データベース移行とは何ですか? データベース移行とは、テーブルの追加、フィールドの変更、削除など、データベースの構造を変更する操作を指します。
2023-08-02
コメント 0
944

SKハイニックスのDRAM市場シェアは過去最高、シェア35%
記事の紹介:このウェブサイトの 11 月 26 日のニュースによると、人工知能の時代において HBM メモリの重要性が高まり続ける中、DRAM 業界は品質中心の勝者総取りのパターンに向けて徐々に変わり始めています。市場調査会社オムディアの最新分析によると、今年第3四半期のSKハイニックスのDRAM市場シェアは35%に達しており、オムディアのシニアアナリスト、チョン・ソンコン氏は「生成技術の影響でAIサーバーの割合が増加している」と述べた。人工知能の需要は中長期的に拡大し続けることが予想されます。人工知能の学習における DRAM の役割の増大により、それに対応する需要も増加しています。同氏は、現在 AI メモリの主要な焦点となっている HBM 出荷の大幅な増加を強調しました。彼によると
2023-11-26
コメント 0
1327

カスケード スタイル シートを保護するにはどうすればよいですか?
記事の紹介:現代では、Web 開発はカスケード スタイル シート (CSS) に大きく依存しています。CSS は、Web ページの外観やデザイン、レイアウトにおいて重要な役割を果たしています。 CSS を使用すると、Web サイト デザイナーは、どのデバイスからアクセスしても見栄えの良い、応答性の高い魅力的な Web サイトを作成できます。ただし、CSS には、他のテクノロジーと同様に、セキュリティの脅威に対して脆弱になる脆弱性があります。しかし、サイバー脅威とセキュリティの脆弱性が増加するにつれて、CSS の保護が Web 開発者にとって重要な懸念事項になっています。攻撃者は CSS コードの脆弱性を悪用して、悪意のあるコードを挿入したり、機密情報を盗んだり、その他の悪意のある活動を実行したりする可能性があります。したがって、Web 開発者は、CSS コードと Web サイトを保護するために適切なセキュリティ対策を講じる必要があります。本文中
2023-08-23
コメント 0
1602

C# でのアサーション
記事の紹介:アサーション ステートメントは、実行時にプログラム ロジックのエラーを検出する効果的な方法です。これには 2 つのパラメータが必要です。真の場合のブール式と、偽の場合に何を表示するかです。アサーションは、コードを変更するときによく発生するエラーを迅速に解決するために、大規模で複雑なプログラムで非常に役立ちます。アサーション メソッド内で関数呼び出しを使用することは避けてください。アサーション内に追加されたコードが削除されても出力を変更しないようにする必要があります。これは、デバッグを実装するときです。プログラム内でアサートします。これを実装するには、上記の一時変数 inttemp=DecCounter(d);Debug.Assert(temp!=0); を使用すると、カウンターの呼び出しによって値がデクリメントされます。 Release のため、temp 変数を使用しました。
2023-09-03
コメント 0
1211

Final Cut Pro、iMovie が iPhone 15 Pro をサポートするように更新されました
記事の紹介:iPhone 15 Proは9月22日(金)に正式に発売されるため、新世代iPhoneもこの日から受け取り始めることになります。 Appleは、iPhone 15 Proユーザーが新しいビデオ形式によってもたらされる利便性を体験できるように、ビデオ編集関連ソフトウェアのアップデートを開始しました。 FinalCutPro 10.6.9 には、次の機能強化とバグ修正が含まれています。 • iPhone 15 Pro で撮影したレコードエンコードされたビデオの柔軟性とダイナミックレンジを最大限に活用します。 • 新しい録画プロファイルを使用して、人気の Fujifilm、DJI、ARRI カメラで撮影された映像のルック アンド フィールが向上しました。 •モーションテンプレートが不透明度設定に応答しない原因となる問題を修正しました
2023-09-21
コメント 0
906