合計 10000 件の関連コンテンツが見つかりました

jqueryモバイルダイアログボックスの使い方
記事の紹介:jQuery モバイル ダイアログ ボックスは、Web ページで一般的に使用されるユーザー対話ツールの 1 つです。モバイル端末でダイアログ ボックスを使用すると、ユーザー エクスペリエンスが向上し、ユーザーの操作と情報交換が容易になります。以下は、jquery mobile ダイアログ ボックスの使用方法です。 1. jQuery ライブラリとダイアログ プラグインをプロジェクトに導入します jQuery ライブラリは公式 Web サイトからダウンロードでき、ダイアログ プラグインは GitHub から入手できます。導入方法は以下の通りです。 ```html<head> <script src="http
2023-05-14
コメント 0
478

PHP確認キャンセルポップアップボックス
記事の紹介:PHP の確認およびキャンセルのポップアップ ボックスは、Web 開発でよく使用される JavaScript ポップアップ操作方法の 1 つです。ユーザーが特定の機密性の高い操作を実行する場合、多くの場合、ユーザーが操作を続行するかどうかを確認できるように、確認ボックスがポップアップ表示される必要があります。同時に、場合によっては、実行された操作をキャンセルするかどうかをユーザーが選択できるように、キャンセル ボックスをポップアップ表示する必要があります。この記事では、PHPを使用して確認とキャンセルのポップアップボックスを実装する方法を紹介します。 PHP確認キャンセルポップアップとは何ですか?確認とキャンセルのポップアップ ボックスは、Web インターフェイス設計における開発スキルであり、特定の機密性の高い操作を実行するときにユーザーにプロンプトを表示するために使用されます。
2023-05-06
コメント 0
1071

jqueryはポップアップ後に自動的に閉じます
記事の紹介:Web ページでは、jquery はさまざまなインタラクションやアニメーション効果を簡単に実現できる広く使用されている JavaScript ライブラリです。その中でも、ポップアップ ボックスは一般的な対話方法であり、ユーザーに操作の実行を案内したり、関連情報の入力を求めたりすることができます。通常の状況では、ポップアップ ボックスは手動で閉じる必要がありますが、状況によっては自動で閉じる効果を実現する必要があるため、この記事では jquery を使用してポップアップ ボックスの自動閉じる機能を実現する方法を紹介します。 1. ポップアップ ボックスの基本的な実装は jquery で行われ、ポップアップ ボックス プラグインを使用するか、自分でコンパイルすることができます。
2023-05-23
コメント 0
1064

JavaScriptキャンセルポップアップボックス
記事の紹介:JavaScript は、Web デザインと対話に一般的に使用されるフロントエンド プログラミング言語です。 Web ページでは、ポップアップ ボックスは非常に一般的な対話方法であり、ユーザーに何らかの操作の実行や情報の表示を促すことができます。場合によっては、ポップアップ ボックスをキャンセルする必要がある場合がありますが、この記事では JavaScript を使用してポップアップ ボックスをキャンセルする方法を紹介します。 1. 確認ボックスを使用する JavaScript には、確認ボックスをポップアップ表示してユーザーに操作の確認またはキャンセルを求めることができる組み込み関数 verify() があります。この関数の使用法は次のとおりです。
2023-05-12
コメント 0
1296

確認するかどうかのjqueryポップアップが表示されます
記事の紹介:ウェブサイトやアプリケーションのデザインでは、ユーザーが操作を確認したりキャンセルしたりする必要がある場面によく遭遇します。たとえば、レコードの削除、フォームの送信などです。ユーザー エクスペリエンスを向上させるために、jQuery を使用して確認ボックスをポップアップし、これらの機能を実装できます。 jQuery ポップアップ確認ボックスの原理は、操作の実行を確認するかどうかをユーザーに尋ねるポップアップ ウィンドウをユーザーに表示することです。ユーザーは操作を確認するかキャンセルするかを選択できます。 「OK」を選択すると、指定したアクションが実行されます。 「キャンセル」を選択すると、何も実行されません。 jQueを使用するセクションは次のとおりです
2023-05-14
コメント 0
1797

Vue 開発でポップアップ確認ボックスを処理する方法
記事の紹介:Vue 開発で発生するポップアップ確認ボックスに対処する方法 はじめに: Vue 開発では、ポップアップ確認ボックスは一般的な機能要件です。ユーザーがデータの削除やフォームの送信などの重要な操作を実行するとき、多くの場合、その操作が意味のあるものであることをユーザーが確認し、誤操作を防ぐために、確認ボックスをポップアップ表示する必要があります。この記事では、Vue 開発で遭遇するポップアップ確認ボックスの問題の対処方法を紹介します。 1. element-ui コンポーネント ライブラリの MessageBox コンポーネントを使用します。element-ui は V ベースです。
2023-06-30
コメント 0
4464

Word テーブルに行をバッチで挿入する方法
記事の紹介:Word の表に行を一括で挿入する方法: まず Word を起動し、[挿入] タブの表ボタンをクリックし、ポップアップ メニューで表の行数と列数を描画し、マウスの左ボタンで確認し、最後にドラッグします。マウスですべての行を選択し、行コマンドを挿入するだけです。
2020-03-20
コメント 0
11359

JavaScriptを使用してプロンプトボックスをポップアップ表示する方法
記事の紹介:Web 開発では、ポップアップ プロンプト ボックスは非常に一般的なもので、特にユーザー操作のプロンプト、確認、警告などをポップアップ ボックスの形式で操作する必要があります。ユーザーに特定のフィードバックを提供し、JavaScript がプロンプト ボックスをポップアップする機能を備えたので、JavaScript を使用してプロンプト ボックスをポップアップする方法を紹介します。 JavaScript には、アラート、確認、プロンプトという 3 つの異なるタイプのポップアップ ウィンドウが用意されています。これら 3 つのポップアップ ウィンドウは非常に便利です。
2023-05-21
コメント 0
4198

mstsc を使用してコンピュータをリモート制御する方法
記事の紹介:リモートコントロール方法: 1. 「win + i」キーを使用して「Windows 設定」インターフェイスを開き、「システム」オプションをクリックします; 2. 新しいページで「リモート デスクトップ」を見つけてクリックし、「リモートの起動」を開きます。デスクトップ」ボタン; 3. ポップアップダイアログボックスで、「確認」ボタンをクリックします。 4. デスクトップに戻り、「win+R」キーを使用して「ファイル名を指定して実行」ダイアログボックスを表示します。 5. 「」と入力します。 mstsc" を選択し、[OK] ボタンをクリックします; 6 . [リモート デスクトップ接続] ダイアログ ボックスで、[コンピュータの IP アドレス] を入力し、[接続] ボタンをクリックして、接続が成功するまで待ちます。
2023-03-15
コメント 0
15692

Vue 開発でポップアップ ボックスのアニメーション効果を最適化する方法
記事の紹介:Vue 開発でポップアップ ボックスのアニメーション効果を最適化する方法 はじめに: フロントエンド テクノロジの継続的な開発により、Vue は人気のあるフロントエンド フレームワークとして、さまざまなプロジェクトで広く使用されています。 Vue では、ポップアップ ボックス (モーダル) は頻繁に使用されるコンポーネントの 1 つです。しかし、アニメーション効果の存在により、ポップアップ ボックスのパフォーマンスとユーザー エクスペリエンスの問題が徐々に注目を集めるようになりました。この記事では、ポップアップ ボックスのパフォーマンスとユーザー エクスペリエンスを向上させることを目的として、Vue 開発でポップアップ ボックスのアニメーション効果を最適化するいくつかの方法を紹介します。再描画とリフローを減らすには、再描画とリフローが必要です。
2023-06-29
コメント 0
1254

Excel ブックを保護する方法のチュートリアル
記事の紹介:Excelワークシートを開き、[レビュー - ブックの保護]を実行します。 [構造とウィンドウの保護]ダイアログボックスが表示されるので、[組織]にチェックを入れ、パスワードを入力して[OK]をクリックします。 [パスワードの確認]ダイアログが表示されるので、再度パスワードを入力し、[OK]をクリックします。この時点では、ワークシートの[挿入]および[削除]コマンドが灰色で表示され、使用できないことがわかります。このようにして、Excel で保護されたブックが実現されます。
2024-04-17
コメント 0
688

vue プロジェクトは入力メソッドを自動的に呼び出しません。
記事の紹介:最近、Vue フレームワークを使用して開発をしていたときに、モバイル端末の入力ボックスに入力メソッドが自動的にポップアップされないという非常に難しい問題に遭遇しました。この記事では、この問題を解決するための私のプロセスを共有し、皆様のお役に立てれば幸いです。問題の説明: 私の Vue プロジェクトでは、Input や Textarea など、Mint UI コンポーネント ライブラリのさまざまなフォーム コントロールを使用しています。 PC とモバイルの両方で問題なく見えますが、モバイル デバイスでテストすると、入力ボックスをクリックしても出力が自動的にポップアップしないことがわかりました。
2023-05-27
コメント 0
804

安全な取り出しオプションがない Win8 モバイルハードドライブに対処する方法
記事の紹介:モバイル ハード ドライブの重要性は言うまでもなく、私たちの仕事、勉強、娯楽に欠かせないツールとなっています。しかし、Win8 コンピュータにモバイル ハード ドライブを挿入すると、取り出しオプションがないことが時々わかります。心配しないでください。この問題の解決に役立つ、さまざまな側面からの解決策を次に示します。 win8 モバイル ハードディスクの安全な取り出しオプションがない場合はどうすればよいですか? 1. モバイル ハードディスクの接続が正常かどうかを確認し、電源ボタンを押してモバイル ハードディスクを引き出し、再度差し込みます。接続は安定しており、インターフェースはすっきりしています。同時に、デバイスマネージャーにアクセスして、システムがモバイルハードディスクを正確に識別しているかどうかを確認することもできます。 2. 自動再生機能がオンになっているかどうかを確認します。通常、モバイル ハードディスクを挿入すると、システムは自動的に自動再生機能を開始します。
2024-01-11
コメント 0
1261

JavaScriptのプロンプトを閉じる
記事の紹介:JavaScript をオフにするプロンプト フロントエンド開発者として、多くの場合、JavaScript を使用して、Web サイトに動的な効果やインタラクティブな機能を追加する必要があります。その中でも、ポップアップ ボックスまたはプロンプト ボックスは一般的な機能であり、ユーザーに特定の操作の実行を思い出させたり、何らかの情報を表示したりするために使用されます。この場合、JavaScript のアラートまたは確認関数を使用してプロンプト ボックスをポップアップ表示する必要があります。アラートと確認の主な機能は、メッセージ、またはメッセージと確認またはキャンセルのボタンをポップアップ表示することです。
2023-05-09
コメント 0
2047

ジャンプ前のnodejsポップアップウィンドウ
記事の紹介:Node.js は、高速で軽量な JavaScript ランタイム環境で、高性能でスケーラブルなバックエンド サービスを構築するためによく使用されます。ジャンプ前ポップアップウィンドウは、ページにジャンプする前にポップアップ表示されるプロンプトボックスで、データの保存や操作の確認を促すためによく使用されます。この記事では、Node.js環境にジャンプする前にポップアップウィンドウ機能を実装する方法を紹介します。 1. フロントエンドの実装 フロントエンドにジャンプする前にポップアップウィンドウ関数を実装しますが、一般的な方法は `window.onbeforeunload` イベントを通じて実装することです。このイベントは、ページがアンロードされようとしているときに発生します。
2023-05-17
コメント 0
913

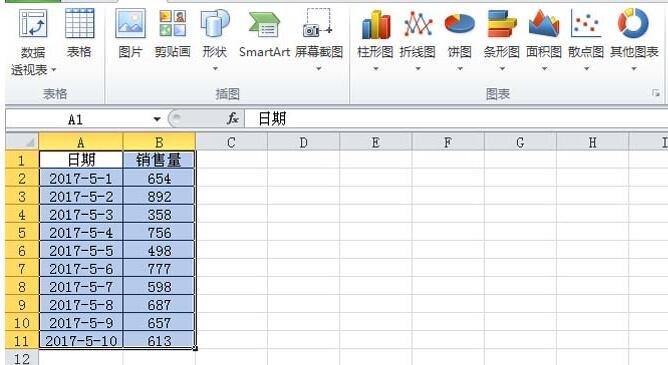
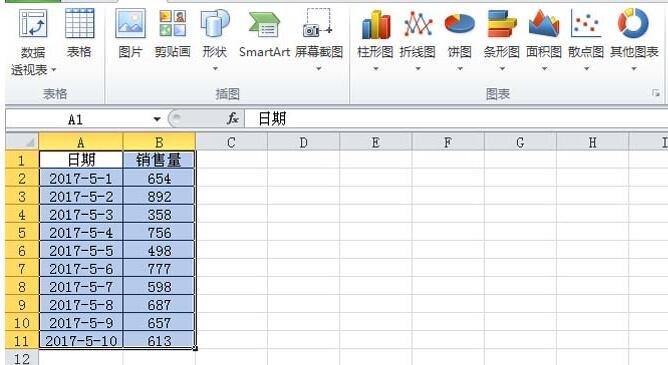
Excel のスクロール バーで変化する動的なグラフを作成する手順
記事の紹介:1. Excel を起動し、ctrl+o キーを押して事前に作成した表データを開き、データ領域 a1:b11 を選択します 2. insert-line chart コマンドを実行して折れ線グラフを挿入し、セル e2 を選択して 7 を入力しますをクリックし、数式 - 名前の定義コマンドを実行し、ポップアップ ダイアログ ボックスに名前を日付として入力し、基準位置を に設定して、[OK] ボタンをクリックします。 3. チャートを右クリックし、ドロップダウン メニューから [データの選択] オプションを選択します。次に、[データ ソースの選択] ダイアログ ボックスが表示されます。ダイアログ ボックスの [追加] ボタンをクリックして、[データ シリーズの編集] ダイアログ ボックスを表示します。シリーズ名を e に、シリーズ値を =sheet1! に設定します。日付を指定して、「OK」をクリックします。 4. 「開発ツール - 挿入」コマンドを実行し、ドロップダウン メニューからスクロール バーを選択して、s をクリックします。
2024-03-29
コメント 0
1076

JS を使用してページの削除と並べ替え機能を実装する
記事の紹介:まず、jqury セレクターを使用してチェックされた行を選択します。 var cks = $("#indicator_table").find("input[type='checkbox']:checked"); 次に、確認ボックスが表示され、確認するかどうかを確認します。削除ボックスの OK は delInd() イベントにバインドされ、最初にページ上で選択された行を削除するか、html (" ")、$("#indicator_table").find("input[type] を実行します。 ='チェックボックス'] :
2017-03-29
コメント 0
1679