合計 10000 件の関連コンテンツが見つかりました

uniapp を使用して全画面スクロール効果を実現する
記事の紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21
コメント 0
1564

画面の高さを取得するjQueryメソッド
記事の紹介:jQuery アプリ: 画面の高さを取得するには?モバイル デバイスとさまざまな画面サイズが普及しているため、フロントエンド開発ではさまざまなデバイスに適応する画面の高さを取得することが必要になることがよくあります。 jQuery を使用するプロジェクトでは、簡単なコードで画面の高さを取得し、必要に応じて処理できます。この記事では、jQueryを使って画面の高さを取得する方法と具体的なコード例を紹介します。 1. jQueryで画面の高さを取得する方法は、$(window).height()を使用できます。
2024-02-25
コメント 0
686

uniapp はどのように画面に適応しますか?
記事の紹介:uniapp にはクロスプラットフォーム開発という利点があり、開発者は一連のコードを通じてマルチプラットフォーム アプリケーションを簡単に作成できます。中でも、さまざまな画面サイズに適応することは、アプリケーションのユーザー エクスペリエンスを確保するための重要な要素の 1 つです。この記事では、uniapp が画面サイズにどのように適応するかを紹介します。 1. アダプティブスクリーンとは何ですか?アダプティブとは、アプリケーションをさまざまなデバイスでシームレスに表示できることを意味します。つまり、解像度が異なる場合でも、アプリケーションの植字とレイアウトを画面サイズに合わせて自動的に調整できます。たとえば、スマートフォン上のアプリのサイズやレイアウトは、タブレットやデスクトップ コンピューターのものとは異なる必要があります。
2023-05-22
コメント 0
7014

HTML、CSS、および jQuery: 全画面スクロール効果を実現するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: 全画面スクロール効果を実現するための技術ガイド はじめに: 全画面スクロール効果は、現代の Web デザインで最も一般的で目を引く要素の 1 つです。ユーザーがスクロールすると、コンテンツが全画面にわたってスムーズかつ動的に遷移します。この記事では、HTML、CSS、jQuery を使用して全画面スクロール効果を実現する方法を紹介し、詳細なコード例を示します。 1. 準備 まず、HTML ファイルに必要なファイルとライブラリを導入する必要があります。 <頭> にマークを付けます。
2023-10-26
コメント 0
1092

Vueで全画面スクロール効果を実装する方法
記事の紹介:Vue で全画面スクロール効果を実現する方法 Web デザインでは、全画面スクロール効果はユーザーに非常にユニークでスムーズなブラウジング エクスペリエンスをもたらします。この記事では、Vue.js で全画面スクロール効果を実現する方法と具体的なコード例を紹介します。全画面スクロール効果を実現するには、まず Vue.js フレームワークを使用してプロジェクトを構築する必要があります。 Vue.js では、vue-cli を使用してプロジェクトのスケルトンをすばやく構築できます。次に、フルページなどのスクロール効果を実現するために、いくつかのサードパーティ ライブラリを導入する必要があります。
2023-11-08
コメント 0
1195

HTML、CSS、jQuery: 美しい全画面スクロール効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しい全画面スクロール効果を構築する 最新の Web デザインでは、全画面スクロール効果が非常に人気のある魅力的なデザイン要素になっています。この特別な効果により、Web ページはスクロールを通じて視覚的にインパクトのあるトランジション効果を提示し、ユーザーによりインタラクティブでスムーズなエクスペリエンスを提供します。この記事では、HTML、CSS、jQuery を使用して美しい全画面スクロール効果を構築する方法を簡単に紹介し、具体的なコード例を示します。まず、基本的な HTM を作成する必要があります
2023-10-27
コメント 0
1330

jQueryのスクロールバープラグインNicescrollの使い方は?
記事の紹介:Nicescroll スクロール バー プラグインは、追加の CSS を必要とせず、ほぼすべてのブラウザーと互換性のある非常に強力な jQuery ベースのスクロール バー プラグインです。 IE6 以降はコードを実装するだけで済み、非常に煩雑で、スタイルは完全にカスタマイズ可能で、タッチ イベントをサポートし、タッチ スクリーンでも使用できます。 コア ファイルを導入するプラグインは、jquery ライブラリ バージョン 1.5.X 以降を導入する必要があります。
2017-07-19
コメント 0
1777

HarmonyOS NEXT が折りたたみスクリーンの適応エクスペリエンスを再構築し、差別化を生み出すことが明らかになりました
記事の紹介:[CNMOテクノロジーニュース] 7月5日、デジタルブロガーはWeiboに、ファーウェイのHarmony OS NEXTが折り畳みスクリーン全体の形状を変更し、業界での差別化を生み出すことができることを最も楽しみにしていると投稿した。アプリケーションの適応の問題 折りたたみ式携帯電話は、その登場以来、アプリケーションの適応の問題に直面しています。独特の画面形状により、多くのアプリケーションは表示が不完全であったり、折りたたみ画面での操作が不便であったりして、ユーザーエクスペリエンスに影響を与えます。 HarmonyOSNEXT ソリューション HarmonyOSNEXT は、ファーウェイの分散テクノロジーに基づいており、開発者に「一度開発すれば複数展開できる」ソリューションを提供します。開発者はコードを一度記述するだけで、アプリケーションはキャンディーバーフォン、折りたたみ式スクリーンフォン、タブレットなどのさまざまなデバイスに自動的に適応して、統一されたパーソナライズされたユーザーエクスペリエンスを実現できます。
2024-08-21
コメント 0
828

React Mobile Adaptation Guide: さまざまな画面上のフロントエンド アプリケーションの表示効果を最適化する方法
記事の紹介:React Mobile Adaptation Guide: さまざまな画面でフロントエンド アプリケーションの表示効果を最適化する方法 近年、モバイル インターネットの急速な発展に伴い、携帯電話を使用して Web サイトを閲覧したり、さまざまなアプリケーションを使用したりするユーザーが増えています。 。ただし、携帯電話の画面のサイズと解像度は大きく異なるため、フロントエンド開発に一定の課題が生じます。 Web サイトやアプリケーションがさまざまな画面上で適切な表示効果を発揮するには、モバイル端末に適応し、それに応じてフロントエンド コードを最適化する必要があります。レスポンシブ レイアウトの使用 レスポンシブ レイアウトは、
2023-09-29
コメント 0
1716

Linux システムでスクリーンセーバーを設定する方法
記事の紹介:Linux システムでスクリーンセーバーを設定するには、次の手順に従ってください: 1. システム設定を開きます; 2. [画面]、[ディスプレイ] または [電源管理] を選択します; 3. [スクリーンセーバー] オプションを見つけます; 4. スクリーンセーバーを選択します。スクリーン セーバー; 5 . スクリーン セーバーのアクティブ化時間を設定します; 6. 変更を適用します。さらに、サードパーティのスクリーンセーバーをインターネットからダウンロードし、指定したディレクトリにコピーしてインストールすることができます。設定が完了すると、システムが一定時間アイドル状態になると、画面が自動的にロックされるか、指定したスクリーンセーバーが表示されます。
2024-04-11
コメント 0
1383

HTMLアダプティブスクリーンコードとは何ですか?
記事の紹介:HTML アダプティブ スクリーン コードは <meta name="viewport" content="width=device-width,initial-scale=1"/> です。このコードは、Web ページの幅がデフォルトで画面の幅と同じであることを意味し、元のスケーリング比は 1.0 です。
2020-02-07
コメント 0
22801

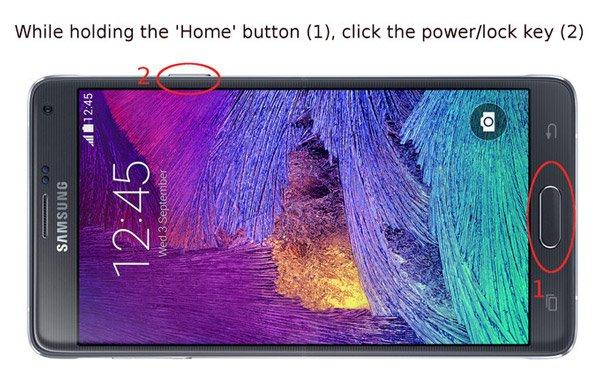
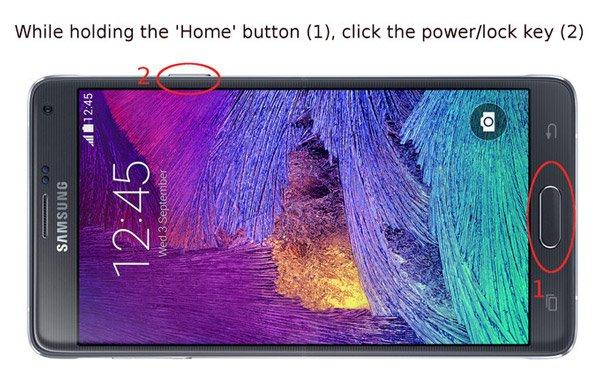
Samsung Note4 でスクリーンショットを撮る方法 必見: Samsung Note4 でスクリーンショットを撮る正しい方法
記事の紹介:Samsung Galaxy Note 4 が発売されました。この新しいスマートフォンは、Google Play ストアのいくつかのアプリと Samsung 独自のアプリを提供し、最高のスマートフォン ディスプレイも備えています。では、この携帯電話はどうやってスクリーンショットを撮るのでしょうか? Galaxy Note4のスクリーンショット方法は他のSamsung携帯電話と同じで、非常に簡単です。 「ホーム」ボタンと「電源/ロック解除」ボタンを同時に押し続けると、画面が短く点滅して、スクリーンショットが成功し、携帯電話のフォトアルバムに自動的に保存されたことが示されます。ユーザーはこの方法を使用して、ゲームプレイ中にスクリーンショットを撮ったり、画面コンテンツを共有したりできます。 Galaxy Note3やNote2などの古いデバイスに適しています。
2024-02-06
コメント 0
546

スティッキー配置の基準と要素の分析、およびスティッキー配置の要件
記事の紹介:固定配置は、スクロール時に要素を固定位置に維持することで、より優れたユーザー エクスペリエンスを提供する一般的な Web レイアウト手法です。この記事では、スティッキー配置の標準、要素、要件を分析し、具体的なコード例を示します。 1. スティッキー ポジショニングの標準互換性: スティッキー ポジショニングは、Chrome、Firefox、Safari などの主流のブラウザで正常に動作します。スクロール効果: ちらつきやジッターを避けるために、スクロール時に要素はスムーズに遷移する必要があります。レスポンシブ デザイン: スティッキー ポジショニングは、さまざまなデバイスや画面サイズに適応して確実に行う必要があります。
2024-02-02
コメント 0
618

CSS レスポンシブ デザイン: レイアウトをさまざまなデバイスや画面サイズに適応させます。
記事の紹介:CSS レスポンシブ デザイン: さまざまなデバイスや画面サイズにレイアウトを適応させる、特定のコード サンプルが必要モバイル デバイスの普及とさまざまな画面サイズの出現により、Web デザインではさまざまなデバイスでのレイアウトの適応性を考慮する必要性がますます高まっています。 CSS レスポンシブ デザインは、Web ページがさまざまなデバイス上で最適な結果を表示できるようにするテクノロジーです。この記事ではCSSレスポンシブデザインの実装方法を具体的なコード例を通して紹介します。 1. メディア クエリ メディア クエリは、さまざまなデバイスや画面サイズに適応する CSS の方法です。を使用して
2023-11-18
コメント 0
2013

CSS を使用したレスポンシブなスライド メニューの実装に関するチュートリアル
記事の紹介:CSS を使用してレスポンシブなスライド メニューを実装するチュートリアルには、特定のコード サンプルが必要です。現代の Web デザインでは、レスポンシブ デザインは必須のスキルとなっています。さまざまなデバイスや画面サイズに対応するには、Web サイトに応答性の高いメニューを追加する必要があります。今日は、CSS を使用して応答性の高いスライド メニューを実装し、具体的なコード例を示します。まず、実装を見てみましょう。画面幅が一定のしきい値より小さい場合は自動的に折りたたまれ、メニューボタンをクリックすると展開するナビゲーションバーを作成します。
2023-11-21
コメント 0
1053

HTML、CSS、jQuery を使用してカスタム スクロールバーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してカスタム スクロール バーを作成する方法 Web 開発プロセスにおいて、スクロール バーは Web コンテンツをスクロールするために不可欠なコンポーネントです。ブラウザーはデフォルトでスクロール バーのスタイルと機能をすでに提供していますが、デザインのニーズに合わせてスクロール バーのスタイルをカスタマイズできるようにしたい場合があります。この記事では、HTML、CSS、jQuery を使用してカスタム スクロール バーを作成する方法を紹介し、具体的なコード例を示します。まず、単純な HTML 構造が必要です。
2023-10-25
コメント 0
703

iPhoneのホーム画面によく使うアプリを自動的に追加
記事の紹介:最も頻繁にアクセスするアプリにアクセスするために、iPhone の複数のホーム画面ページを頻繁にスクロールしていることに気づきましたか?もしそうなら、最初のページはすでにお気に入りのアプリで埋め尽くされている可能性があります。でも、もしauができたらどうなるでしょうか?
2024-08-09
コメント 0
454