合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、および jQuery: 画像のドラッグ アンド ドロップによる並べ替えのヒント
記事の紹介:HTML、CSS、および jQuery: 画像のドラッグ アンド ドロップによる並べ替えを実装するためのヒント 最新の Web デザインでは、画像のドラッグ アンド ドロップによる並べ替えは一般的で人気のある機能になっています。ユーザーは画像をドラッグすることで画像の順序を自由に調整できるため、ユーザーエクスペリエンスとインタラクティブ性が向上します。この記事では、HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、HTML ファイルを作成し、基本的なページ構造を設定します。を使用します。
2023-10-25
コメント 0
1217
JQuery_jqueryに基づくリストドラッグソートの実装コード
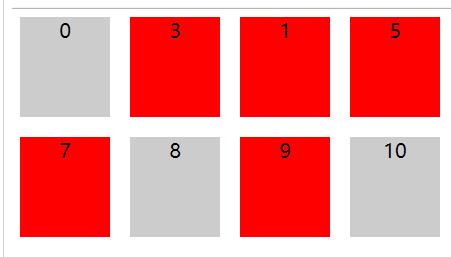
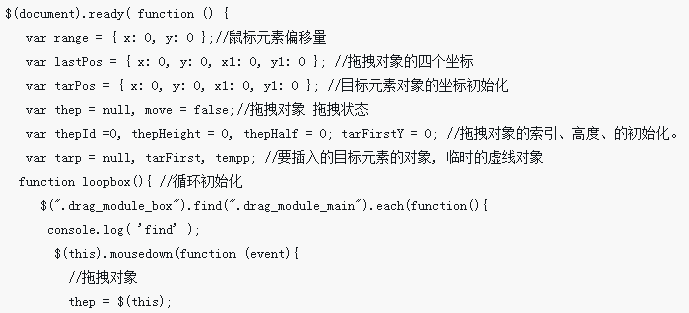
記事の紹介:非常に使いやすく、優れた効果を持つ JQuery ベースのドラッグ プラグインがいくつかありますが、どれだけ優れていても、自分で見つけるのが最善です。したがって、実際のプロジェクトで他人のプログラムを使用する場合でも、自分の理解とアイデアに基づいてプログラムを作成する必要がある、というのが私の哲学です。そこで今日は、私のアイデアでドラッグソート機能が実現できるかどうかを見てみましょう。
2016-05-16
コメント 0
1300

Vue ドキュメントでドラッグ可能なコンポーネントを実装する方法
記事の紹介:Vue は、フロントエンド開発を簡素化するための豊富なコンポーネントとツールのセットを提供する非常に人気のあるオープンソース JavaScript フレームワークです。特に便利なコンポーネントの 1 つは、ドラッグ可能なコンポーネントです。この記事では、Vue ドキュメントでのドラッグ可能なコンポーネントの実装について紹介します。 Vue は、ドラッグ機能を実装するために、draggable と呼ばれるプラグインを提供します。このプラグインは、Vue の任意の要素にドラッグ可能な機能を追加でき、オプションの並べ替えやドラッグ時の移動範囲の制限などの高度な機能をサポートします。この記事では Vue-c を使用します。
2023-06-20
コメント 0
4220

jQuery UI Draggable + Sortable を組み合わせた詳細な使用例
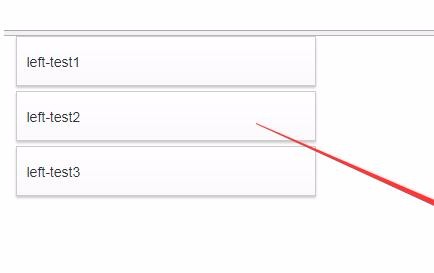
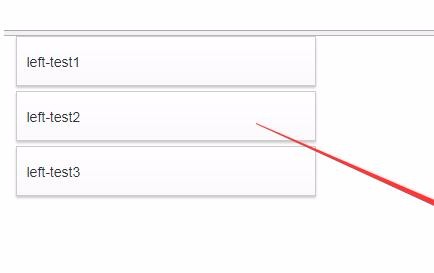
記事の紹介:作業中、右側のパネルのコントロールを自由に並べ替えたまま、左側のデザインされたコントロールを右側のパネルにドラッグする必要があります。この記事は主にすべての人を対象としています。 jQuery UI Draggable + Sortable の併用に関する記事 (例を使った説明)。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-29
コメント 0
1892

Vue フォーム処理を使用してフォーム フィールドのドラッグ アンド ドロップによる並べ替えを実装する方法
記事の紹介:Vue フォーム処理を使用してフォーム フィールドのドラッグ アンド ドロップによる並べ替えを実装する方法 フォームは、Web 開発で最も重要なコンポーネントの 1 つです。大きなフォームの場合、フィールド間の並べ替えは非常に一般的な要件となることがよくあります。この記事では、Vue フォーム処理を使用してフォーム フィールドのドラッグ アンド ドロップによる並べ替えを実装する方法と、対応するコード例を紹介します。まず、Vue.js と、vedraggable プラグインなどの対応するプラグインを導入する必要があります。 npm を使用して関連プラグインをインストールできます: npminsta
2023-08-10
コメント 0
1458

Layuiを使用してドラッグ可能なツリーメニュー機能を実装する方法
記事の紹介:Layui を使用してドラッグ可能なツリー メニューを実装する方法の概要: Layui は、開発者がページを迅速に構築できるようにする豊富なコンポーネントとプラグインを提供する、シンプルで使いやすいフロントエンド フレームワークです。この記事では、Layuiを使ってドラッグ可能なツリーメニュー機能を実装する方法を紹介します。 Layuiが提供するツリーコンポーネントを利用し、ドラッグアンドドロッププラグインで展開し、ツリーメニューのドラッグアンドドロップソート機能を実装します。関連リソースの紹介 まず、Layui フレームワーク ファイルなど、Layui の関連リソース ファイルを紹介する必要があります。
2023-10-27
コメント 0
1067

jquery操作の多機能フォーム
記事の紹介:この記事では、jQuery のドラッグ アンド ドロップによる並べ替えの簡単な実装方法を主に紹介し、マウス イベントに応答してページ要素を動的に操作するための jQuery の関連スキルについて説明します。
2018-04-26
コメント 0
1610

js_javascript スキルを使用したシンプルなドラッグ アンド ドロップ効果
記事の紹介:この記事で紹介するのは、純粋な JS を使用した単純なドラッグ アンド ドロップ エフェクト プラグインです。これは、JavaScript の学習のための小さなテストです。複雑なドラッグ アンド ドロップ エフェクトが必要な場合は、jQuery のドラッグ可能プラグインを検討してください。それはより成熟しています。
2016-05-16
コメント 0
1341

PPTでスライドの位置を自由に変更する方法
記事の紹介:1. PPT を開き、スライド 4 と 2 などを入れ替えたい場合は、どうすればよいですか?マウスでスライド 4 を選択し、位置 2 まで真上にドラッグして放します。 2. 同様に、55 枚目のスライドを 20 枚目のスライドに移動する場合も同様の方法で、55 枚目のスライドを選択して真上にドラッグします。複数のスライドが連続している場合は長押しし、SHIFT キーを押しながら対象のスライドを選択し、ドラッグします。そしてドロップします。不連続なスライドが複数ある場合は、CTRL キーを押しながら対象のスライドを選択し、ドラッグします。操作方法 2: 1. メニューバーの [表示] - [スライド ブラウザ] を選択すると、下のウィンドウにスライドが水平方向に順番に配置されます。 2. これで、自由にドラッグ アンド ドロップできるようになり、画像がはっきりと表示されます。 SHIFTを押したままにすることもできます
2024-03-26
コメント 0
1575

jqueryプラグインtablesorterによるhtmlテーブルの実装方法の詳細説明 使用例
記事の紹介:tablesort は、非常に便利な jQuery テーブル ソート プラグインです。 複数のデータ型の並べ替えをサポートし、テーブルの内容のデータ型を自動的に識別するため、非常に使いやすくなっています。 jQuery tablesort を使用して、html テーブル メソッドを実装します。 1. jQuery および tablesort スクリプトをダウンロードし、html でスクリプト ファイルを参照します。
2017-07-22
コメント 0
2618