合計 10000 件の関連コンテンツが見つかりました

安全な取り出しオプションがない Win8 モバイルハードドライブに対処する方法
記事の紹介:モバイル ハード ドライブの重要性は言うまでもなく、私たちの仕事、勉強、娯楽に欠かせないツールとなっています。しかし、Win8 コンピュータにモバイル ハード ドライブを挿入すると、取り出しオプションがないことが時々わかります。心配しないでください。この問題の解決に役立つ、さまざまな側面からの解決策を次に示します。 win8 モバイル ハードディスクの安全な取り出しオプションがない場合はどうすればよいですか? 1. モバイル ハードディスクの接続が正常かどうかを確認し、電源ボタンを押してモバイル ハードディスクを引き出し、再度差し込みます。接続は安定しており、インターフェースはすっきりしています。同時に、デバイスマネージャーにアクセスして、システムがモバイルハードディスクを正確に識別しているかどうかを確認することもできます。 2. 自動再生機能がオンになっているかどうかを確認します。通常、モバイル ハードディスクを挿入すると、システムは自動的に自動再生機能を開始します。
2024-01-11
コメント 0
1267

MathType を使用して半直積シンボルを編集する方法
記事の紹介:MathType ソフトウェアを開き、数式編集インターフェイスに入り、対応する数式を編集します。数式編集インターフェイスで、マウスを MathType メニューに移動し、[編集] コマンドをクリックして選択し、ドロップダウン リストで [シンボルの挿入] サブメニューを選択すると、[シンボルの挿入] ダイアログ ボックスが自動的にポップアップ表示されます。 。シンボルを挿入するダイアログボックスでは、[表示]モードを[説明]に選択すると、通常はシンボルモードが表示されますが、表示されるシンボルはシンボルクラスのシンボルのみであり、説明的なシンボルは表示されません。表示されます。下のシンボルパネルのスクロールバーを引いて、左の半直積または右の半直積シンボルを見つけて、[挿入]および[OK]をクリックします。
2024-04-16
コメント 0
898

vue プロジェクトは入力メソッドを自動的に呼び出しません。
記事の紹介:最近、Vue フレームワークを使用して開発をしていたときに、モバイル端末の入力ボックスに入力メソッドが自動的にポップアップされないという非常に難しい問題に遭遇しました。この記事では、この問題を解決するための私のプロセスを共有し、皆様のお役に立てれば幸いです。問題の説明: 私の Vue プロジェクトでは、Input や Textarea など、Mint UI コンポーネント ライブラリのさまざまなフォーム コントロールを使用しています。 PC とモバイルの両方で問題なく見えますが、モバイル デバイスでテストすると、入力ボックスをクリックしても出力が自動的にポップアップしないことがわかりました。
2023-05-27
コメント 0
806

Mac ハードドライブをサイドバーに追加 (macbookpro ハードドライブを追加)
記事の紹介:はじめに: この記事では Mac のハードドライブをサイドバーに追加する方法を紹介します。外付けハードドライブが Mac にマウントされていませんか? これは通常、ハードドライブが正しく取り出されないことによって引き起こされる停電の問題です。私の経験では、ハードドライブを再度接続し、正常に取り出されるまで約 10 分間待つことができます。こうすれば、今後はそれほど長く待つ必要がなくなります。問題が解決しない場合は、コマンドを使用してマウント操作を実行してみることもできます。 Windows コンピュータを見つけて、モバイル ハード ドライブを挿入し、モバイル ハード ドライブが開け、正しいドライブ文字が表示されていることを確認します。 Western Digital のモバイル ハードディスクはホット スワップをサポートしていないため、最初に取り出しオプションをクリックしてから、プラグを抜く必要があります。コンピュータに再度接続した後、フォルダが表示されない場合は、Mac を開いてみてください。
2024-01-12
コメント 0
807

jQuery モバイル UI フレームワークの理解: 機能と機能の概要
記事の紹介:jQuery モバイル UI フレームワークは、開発者によるモバイル アプリケーション インターフェイスの構築を容易にするツールであり、開発プロセスを簡素化し、ユーザー エクスペリエンスを最適化できる豊富なコンポーネントと機能を提供します。この記事では、いくつかの一般的な jQuery モバイル UI フレームワークを紹介し、その機能と特性について説明し、具体的なコード例を示します。 1. jQueryMobil jQueryMobile は、jQuery に基づく HTML5 モバイル アプリケーション開発フレームワークであり、応答性の高いモバイル Web アプリケーションの構築に重点を置いています。 j
2024-02-27
コメント 0
803

MathType 式の後に数式を非表示にするチュートリアルの方法
記事の紹介:1. Word ファイルを開いた後、Word メニューの [挿入] - [引用] - [キャプション] を選択します。 (この操作は Word2003、Word2007 以降のバージョンについては [参考資料] に直接記載されています)。 2. 表示される[キャプション]ダイアログボックスで、ダイアログボックスの左下隅にある[キャプションを自動的に挿入する]ボタンをクリックします。 3. 表示される[キャプションを自動的に挿入]ダイアログボックスで、MathType項目を開き、チェックマークを外します。チェックマークを外すと、以下の機能メニューがグレーになり、[OK]をクリックします。ヒント: この操作プロセスは MathType ではなく Word ページで完了します。この問題は MathType ソフトウェアが原因で発生するものではありません。
2024-04-16
コメント 0
806

Founder Xiaobiao Song 簡体字フォントを使用してファイル ラベルを作成する方法_Founder Xiaobiao Song 簡体字フォントを使用してファイル ラベルを作成する方法
記事の紹介:まず、Founder の小さな標準 Simplified Song を使用して空白の文書にタグの内容を入力し、フォント サイズを調整してから、カーソルを 2 単語ごとの中央に移動して Enter キーを押してテキストを縦書きにします。縦書きテキストをすべて選択し、ツールバーの[挿入]タブの[表]ドロップダウンメニューボタンをクリックし、ポップアップメニューで[文字を表に変換]を選択します。ダイアログ ボックスが表示されたら、設定を変更する必要はありません。[OK] ボタンをクリックしてダイアログ ボックスを閉じます。以下の図 2 でその効果を確認できます。選択範囲を右クリックしてメニューを表示し、[境界線と網掛け]を選択します。ダイアログボックスが表示されたら、下図1の赤い矢印で示した中心線の境界線をマウスでクリックし、中心線が消えたら「OK」ボタンをクリックしてダイアログボックスを閉じます。表の部分が完全に消えて、大きな枠だけが残ります。マウスを右に移動します
2024-06-10
コメント 0
490

PPT テーブルに挿入される画像の形式を調整する手順
記事の紹介:1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
2024-03-26
コメント 0
1295

Vue はぼやけたモバイル ジェスチャ ズーム画像を処理します
記事の紹介:Vue は、ユーザー インターフェイスやシングルページ アプリケーションを構築するための人気のある JavaScript フレームワークです。多くの強力な機能とプラグインがあり、その 1 つである Vue のモバイル ジェスチャ操作プラグインを使用すると、スライド、ズーム、回転など、モバイル デバイス上でさまざまなジェスチャ操作を実装できます。ただし、Vue のモバイル ジェスチャ ズーム画像機能を使用すると、ズームした画像がぼやけてしまうというよくある問題が発生することがあります。これは、ブラウザがデフォルトで画像を拡大または縮小するためです。
2023-06-30
コメント 0
1029

ドライバー CEO はデフォルトでどのようにディスク コントローラー ドライバーを選択しますか?
記事の紹介:1. まず、[Driver President] ソフトウェアウィンドウの右上隅にある [メニュー] をクリックして開きます (図を参照)。 2. 次に、[メニュー] ポップアップ ドロップダウン ボックスで、[設定] オプションを見つけてクリックして開きます (図を参照)。 3. 最後に、[設定] ポップアップ ウィンドウで [デフォルトでディスク コントローラー ドライバーをオンにしてインストールを確認する] オプションを見つけて選択し、確認します (図を参照)。
2024-05-06
コメント 0
1036

Excelで2行おきに行を挿入する方法
記事の紹介:1つ目はC3に1を入力し、下から1を含む2列を選択します。マウスを下にドラッグし、コンテンツがなくなったら放します。ショートカットキー F5 を長押しすると位置決めダイアログが表示され、位置決め条件を選択し、定数を確認します。 1 ~ 6 が選択されていることを確認し、右クリックして [挿入] > [行全体] をクリックし、[OK] をクリックします。列 1 ~ 6 を削除すると、2 行ごとに 1 行が正常に挿入されていることがわかります。
2024-04-25
コメント 0
1151

uniappポップアップボックスの実装方法
記事の紹介:モバイルインターネットの普及に伴い、オンライン活動にスマートフォンやタブレットを使用する人がますます増えています。これに伴い、モバイルアプリやWebデザインの需要も高まっています。 UniApp は、この問題を解決するクロスプラットフォーム開発フレームワークであり、iOS、Android、H5 などのプラットフォームを含むがこれらに限定されない、複数の端末上で一連のコードと実行効果を実現できるクロスプラットフォーム開発ソリューションを提供します。 。この記事では主に UniApp フレームワークのポップアップ ボックスについて説明します。 UniApp フレームワークでは、ポップアップ ボックスはよく使用されるコンポーネントの 1 つです。
2023-04-23
コメント 0
14007

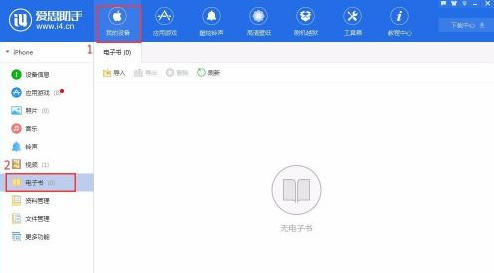
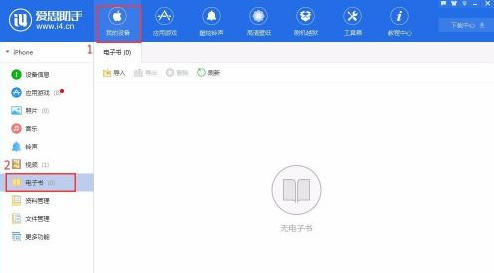
Aisi Assistant に電子書籍をインポートする方法 - Aisi Assistant に電子書籍をインポートする方法
記事の紹介:Aisi Assistant ソフトウェアも使用していますか? Aisi Assistant に電子書籍をインポートする方法をご存知ですか? 次に、編集者が Aisi Assistant に電子書籍をインポートする方法を説明します。興味のあるユーザーは以下を読んでみましょう。アシスタントの PC 側を開き、モバイル デバイスをコンピュータに接続し、「マイ デバイス」に「電子書籍」と入力します。 「インポート」ボタンをクリックし、インポートしたいファイルまたはフォルダーを選択してください。ポップアップ ボックスで、インポートするファイルを選択して確認します (PDF および epub 形式の電子書籍のみがサポートされています)。辛抱強く待つと、下の図に示すように、アシスタントが選択した電子書籍をモバイル デバイスにインポートし、インポートが成功したことを示します。インポートされた電子書籍はモバイル デバイスで表示できます。インポートされた電子書籍を表示するには、iBook を開いてください。すでに
2024-03-05
コメント 0
1363

WeChat アプレットにモーダル ボックスのポップアップ効果を実装する
記事の紹介:WeChat ミニ プログラムでモーダル ボックスのポップアップ効果を実現するには、具体的なコード例が必要ですが、現在のモバイル インターネット時代において、WeChat ミニ プログラムは人々の生活に欠かせない一部となっています。 WeChat アプレットの開発プロセスでは、モーダル ボックスをポップアップする必要がよく発生します。モーダル ボックスを使用すると、プロンプト情報や確認ダイアログ ボックスなどを表示し、ユーザーに対話型エクスペリエンスを向上させることができます。この記事では、WeChat アプレットでモーダル ボックスのポップアップ効果を実装する方法と、対応するコード例を詳しく紹介します。まずは小城へ
2023-11-21
コメント 0
1685

ネイティブ ポップアップ コンポーネントを使用して uniapp にメッセージ プロンプトを実装する方法
記事の紹介:ネイティブ ポップアップ コンポーネントを使用して uniapp にメッセージ プロンプトを実装する方法モバイル アプリケーションを開発する場合、成功プロンプト、エラー プロンプト、またはユーザーの要求が必要なその他のプロンプトなどのメッセージ プロンプトをユーザーに表示するために、ポップアップ コンポーネントを使用する必要がよくあります。確認。 uniapp フレームワークでは、ネイティブ ポップアップ コンポーネントを使用してこれらの機能を実装できます。この記事では、uniapp でネイティブ ポップアップ コンポーネントを使用してメッセージ プロンプトを実装する方法を詳しく紹介し、具体的なコード例を添付します。 uniapp で提供されるネイティブ ポップアップ コンポーネントの導入
2023-10-27
コメント 0
1641

Win 7 で自動再生をオフにする方法 コンピューターで自動再生を無効にするためのヒント
記事の紹介:コンピュータ システムでは、ユーザーの利便性を考慮して、多くの機能がデフォルトで有効になっています。モバイル デバイスが接続されているときにポップアップ表示される自動再生機能もその 1 つです。しかし、多くのユーザーは実際にはこの設定に満足していません。リムーバブル デバイスがコンピューターに接続されるたびに、システムは自動再生プロンプト ボックスをポップアップ表示し、ユーザーに不要なトラブルを引き起こすからです。この記事ではWin7の自動再生機能をオフにする手順を紹介します。 1. まず、「Win+R」キーを押して実行ウィンドウを開き、「gpedit.msc」コマンドを入力してローカルのグループ ポリシー エディタを開きます。 2. 次に、開いたインターフェイスで、[コンピュータの構成] - [管理用テンプレート] - [Windo] をクリックして展開します。
2024-06-10
コメント 0
409