合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、および jQuery: 美しいスライド パネル効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいスライディング パネル効果を構築する Web デザインでは、スライディング パネルは、スライド操作を通じてより多くのコンテンツを表示し、ユーザー エクスペリエンスを向上させる一般的なインタラクション方法です。この記事では、HTML、CSS、jQuery を使用して美しいスライド パネル効果を構築する方法を紹介し、具体的なコード例を示します。スライディング パネルの効果には、主に HTML、CSS、jQuery という 3 つの側面の知識が関係します。まず、HTML を使用して基本的な構造を作成する必要があります。以下は、
2023-10-27
コメント 0
1458

HTML、CSS、jQuery: 美しい全画面スクロール効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しい全画面スクロール効果を構築する 最新の Web デザインでは、全画面スクロール効果が非常に人気のある魅力的なデザイン要素になっています。この特別な効果により、Web ページはスクロールを通じて視覚的にインパクトのあるトランジション効果を提示し、ユーザーによりインタラクティブでスムーズなエクスペリエンスを提供します。この記事では、HTML、CSS、jQuery を使用して美しい全画面スクロール効果を構築する方法を簡単に紹介し、具体的なコード例を示します。まず、基本的な HTM を作成する必要があります
2023-10-27
コメント 0
1328

CSS を使用してアコーディオン効果を作成する方法。
記事の紹介:CSS を使用してアコーディオン効果を作成する方法の実装手順には、特定のコード サンプルが必要です。アコーディオン効果は、さまざまなコンテンツ ブロックを縮小および拡張することで Web ページをより美しく、インタラクティブにする一般的な Web ページ表示効果です。この記事では、CSSを使用してアコーディオン効果を作成する方法と具体的なコード例を紹介します。アコーディオン効果を実現する基本原理は、CSS のトランジション プロパティとアニメーション プロパティを使用し、疑似クラスとカスケード スタイル シート (CSS) のネストを組み合わせて使用することです。以下がツールです
2023-10-20
コメント 0
1235

HTML、CSS、jQuery: 美しいカード反転効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいカード反転効果を構築する Web デザインでは、特殊効果を適用することで、ページの対話性と視覚効果を高めることができます。カードめくり効果は、ユーザーにより鮮やかで興味深いブラウジング体験をもたらす一般的な特殊効果です。この記事では、HTML、CSS、jQuery を使用して美しいカード反転効果を構築する方法を紹介し、具体的なコード例を示します。まず、HTML の基本構造を準備する必要があります。カードの前面を表すために 2 つの div 要素を使用します。
2023-10-27
コメント 0
955

CSS アニメーション チュートリアル: 回転効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 回転効果の実装方法を段階的に説明します。 はじめに: CSS アニメーションは、現代の Web デザインの重要なコンポーネントの 1 つであり、Web ページにインタラクティブ性と視覚的な魅力を加えることができます。この記事では、CSS を使用してシンプルで美しい回転効果を実装する方法を説明します。簡単なコード例を通じて、このテクニックを簡単にマスターできます。 HTML 構造を作成する: まず、回転効果を保持するための HTML 構造を作成する必要があります。 HTML ファイルに次のコードを追加します: <divclas
2023-10-21
コメント 0
1211

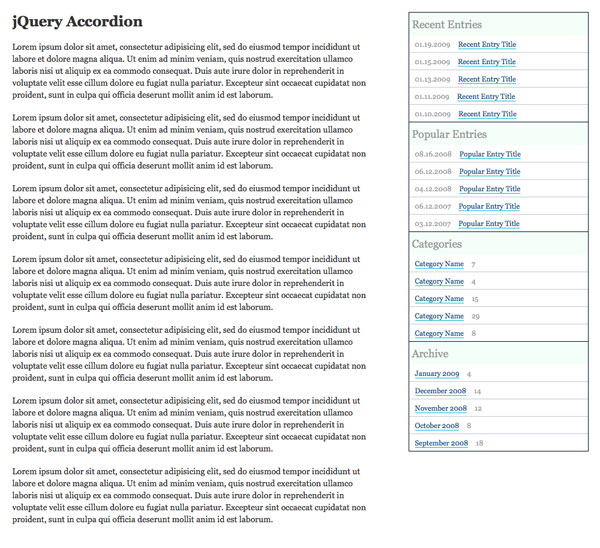
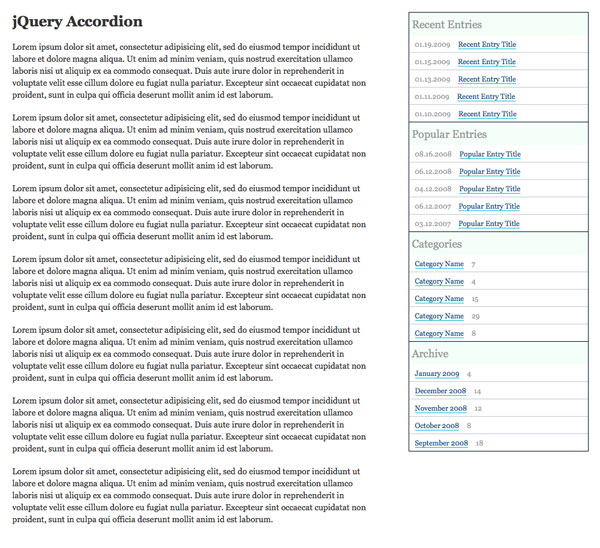
jqueryを使ってアコーディオンエフェクトを実装する方法
記事の紹介:以下に、アコーディオン効果を実装するための jquery アプリケーションのサンプル コードを共有します。非常に良い参考値となっておりますので、皆様のお役に立てれば幸いです。
2018-06-08
コメント 0
1609

HTML、CSS、jQuery: 美しいカードのスタッキング効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいカード スタッキング効果を構築する Web サイトのデザインでは、魅力的な特殊効果をどのように作成するかが重要な問題です。この記事では、HTML、CSS、jQuery を使用して美しいカードのスタッキング効果を構築し、Web サイトをより鮮やかで興味深いものにする方法を紹介します。まず、最終結果を見てみましょう: [画像の例] 始める前に、目標を定義する必要があります。私たちが実現したいカード スタッキング効果には、次のような特徴があります。カードは重ねられてカスケード効果を形成します。
2023-10-26
コメント 0
1224

パーソナライズされた jQuery アコーディオンを作成するための究極のガイド
記事の紹介:アコーディオンは、狭いスペースに多数の異なるデータを表示する場合に便利です。 jQueryUIにはAccordion機能が組み込まれていますが、jQueryUIBuildyourDownloadによると、CorejQueryUIとAccordionスクリプトのサイズはそれぞれ25kbと16.6kbです。今日は、より「帯域幅効率の高い」カスタム アコーディオンを構築する方法を紹介します。サイドバーから添付ファイルをダウンロードして表示します。これは単純なアコーディオンにとっては大変なことのように思えるかもしれません。特に、18 kb に縮小および圧縮された通常の jQuery スクリプトを追加する場合はそうです。したがって、不要な機能を追加してページの読み込み時間を長くするのではなく、最初から始めてみてはいかがでしょうか
2023-09-01
コメント 0
1394

Wordで美しいフォントを作成する方法
記事の紹介:1. テキストをアニメーション化する Word でダイナミック テキスト効果を設定して、文書に明るい色を加えることができます。このスタイルは、グリーティング カードの作成に特に適しています。ステップ1: ダイナミック効果を設定するテキストを選択する場合、メニューコマンド[書式→フォント]を実行してフォントダイアログボックスを表示し、フォント、フォントサイズなどのパラメータを設定します。ステップ 2: フォントダイアログボックスの [テキスト効果] タブをクリックします。 ここでは、[花火ブルーム] を選択します。確定すると、選択した文字が色とりどりの花火に包まれて表示されます。 2. いたるところに美しいフォントがある Word で苦労してテキストをレイアウトし、さまざまな美しいフォントを設定したのに、他のコンピューターで開くと、それが他の人のシステムにあることがわかります。
2024-04-26
コメント 0
607

『原神』マンドリルの最強チーム編成アイデアまとめ
記事の紹介:原神はオープンワールドをテーマにした RPG ゲームです. 二次元の絵画スタイルは誰からも深く愛されています. 原神は 5 つ星の風キャラクターであり, さまざまなチームで対応する効果を発揮できます, 出力効率, 充電効率,などなど、マンドリルでチームを組む方法が分からない友達も多いと思いますが、以下では編集者が詳しい攻略法を紹介していきますので、興味のある友達は覗いてみてください。 『原神』マンドリルの最強編成アイデアまとめ: 1.秦、マンドリル、中離、ベネット 1. マンドリルは星5の風キャラクターで、秦と組み合わせることでチームの機動力が高まり、全体的な出力効率が向上します。 2. Zhongli は、チームの出力環境を確保するための抵抗とシールドを提供できる万能薬です。 3. ベネットの究極の技には血液を回復し、ダメージを増加させる効果があり、チームの出力ダメージを増加させることができます。二
2024-01-13
コメント 0
913

jQueryでテキストの強調表示を実現するにはどうすればよいですか?
記事の紹介:jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発では、特定のテキストを強調表示する必要があることがよくありますが、jQuery はこの機能を簡単に実装できます。この記事では、jQuery を使用してテキストの強調表示効果を実現する方法を紹介し、具体的なコード例を示します。 1. jQuery ライブラリを導入する まず、Web ページに jQuery ライブラリを導入します。 CDN リンク経由でインポートできます。または
2024-02-27
コメント 0
510

二水飯モバイルゲームでフォーチュンダンスを入手する方法
記事の紹介:二水半モバイルゲームでは、フォーチュンダンスなどのダンス特殊効果を得ることができます。もちろん、この特殊効果を使用すると、プレイヤーはまずこの特殊効果を取得する必要があります。フォーチュン ダンスの入手方法がわかったので、プレイヤーはこのフォーチュン ダンスを無事に入手できるようになりました。二水漢モバイルゲームでフォーチュンダンスを入手する方法: 1. ゲームに入った後、宋代のLet Me Goのアクティビティページを直接見つけます。 2.アクティビティにはいくつかのアクティビティがあり、完了すると風雲コインを獲得できます。 3. イベント期間中、一定量の風雲コインを獲得すると、フォーチュンダンスの特殊効果と引き換えることができます。 4. ただし、ダンスのポーズのロックを解除するには、11 以降にダンスのアイデンティティを収集する必要があるという必須要件があります。
2024-05-03
コメント 0
502

キング オブ グローリー 荘周 アルパイン ウォーター スキンの紹介
記事の紹介:モバイル ゲーム「王の栄誉における荘周の高山流水」のスキンが公開されました。多くのプレイヤーはこのスキンの具体的な外観と特殊効果を知りません。それでは、「王の栄誉」モバイル ゲームにおける荘周の「高山流水」についてはどうでしょうか。 ? King of Glory Zhuang Zhou の Alpine Flowing Water スキンの紹介を見てみましょう。 King of Glory Zhuangzhou Alpine Flowing Water は 10 月 28 日に発売される予定で、[Only Wish I Had You] イベント中に無料で受け取れる予定です。 1. 山と流水の暗示は中国の水墨画によく見られ、このスキンは中国の水墨画の特徴を保持しています; 2. このスキンの効果音は古琴によって再生され、人々に山の美しい芸術的概念を感じさせることができます3. 荘周の背景 絵の中の風景、花、植物、木々はすべて水墨画の魅力を保っています。
2024-03-15
コメント 0
434

King of Glory 諸葛亮武陵不滅の君主 最適化された特殊効果ディスプレイ
記事の紹介:King of Glory Zhuge Liang Wuling Immortal Lord が最適化されました。これがどのようなものかを本当に知りたいと思っていますか?以下では、エディターが『Glory of Kings』の諸葛孔明と不滅の武陵卿の最適化された特殊効果を表示します。 King of Glory 諸葛亮武陵の不滅の君主最適化された原画諸葛亮武陵の不滅の君主のアップグレード ビデオ クリックして新しいアップグレードを視聴し、肌の品質と使用感を向上させます。スキル特殊効果表示アニメーション: オープニングの透明な空と湖が、扇を振りながら雲や霧を払いのけ、桃を踏む様子を表現した新規デザイン。花園で地面に座って、不滅の怠惰な姿勢を完全に示しています。回転ディスプレイ:全体的な絵はインクとウォッシュの感覚に注意を払い、妖精の島の地面と妖精の草の色を調整して最適化しました。
2024-08-12
コメント 0
687

ウォッチOS
記事の紹介:昨日、Apple が watchOS10 の正式版をリリースしました。皆さんがどこに注目しているのかわかりませんが、編集者はスヌーピーの文字盤に興味を持っています。どうですか、この細かい点にまだ気づいていませんか?ご興味がございましたら、編集部よりご紹介させていただきます。チャールズ・M・シュルツ・クリエイティブ・アソシエイツのチーフ・クリエイティブ・オフィサーであるペイジ・ブラドック氏は、感染症流行後にApple Watchチームと会談した結果、最終計画は時間帯、地域の天気、アクティビティに基づいた148のユニークなアニメーションを作成することになったと語った。泳ぐと、ダイビング用具を着たスヌーピーがウォッチ画面上に浮かび上がります。夜が来ると彼は月に向かって吠えるだろう、
2024-08-12
コメント 0
1049

「ヌアンヌアンミラクル」クジラタイドライトセットのご紹介
記事の紹介:「ミラクルヌアンヌアン」はユニークな着せ替え育成モバイルゲームで、ゲーム方法はシンプルで斬新、使いやすく、グラフィックは精巧で、形も可愛いので、まったく新しいゲーム体験を提供します!装飾が豊富で個性があり、様々なスタイルに合わせられる洋服は、きっと気に入るはず!今日は「奇跡のヌアンヌアン」クジラタイドライトセットのご紹介です。ご覧になりたい方はお早めに! 「ヌアンヌアンの奇跡」ホエールタイドライティングセットのご紹介【ストーリーセット・ホエールタイドライティングハイク】 【ホエールタイドライティングハイク】には、通常ポーズと特殊ポーズ、「ハート・オブ・フェイス」の新メイクアップ、ダイナミックな特殊ポーズが含まれていますドレス「ホエールタイド・ライティングハイク」、ダイナミックな特殊ヘアスタイル「波を飛び越えるクジラ」、ダイナミックなベール「海の潮が約束を誘う」、特殊効果の頭飾り「クジラの旋回」、ダイナミックな装飾品「波に乗る」、「古いものとの出会い」海」、「百年の調和」、「クジラの奇妙な目撃」、「
2024-01-08
コメント 0
976

vivox60はマイクロジンバルを搭載していますか? vivox60はマイクロジンバルをサポートしていますか?
記事の紹介:vivox60は、カメラレンズの逆動き補正を通じて撮影画像を安定させることができる第2世代マイクロジンバルをサポートし、48メガピクセルのメインカメラを使用して素晴らしい瞬間を簡単にキャプチャします。 Vivox60 はブラックライトナイトビジョン 2.0 に対応し、新しい AI ノイズリダクションモデルを使用して高精度のノイズ処理を行い、周囲が暗い場合でも手持ちで明るい写真を撮影できるほか、超逆光の夜景ポートレート、超広角撮影も可能です。アングル夜景、パノラマ夜景、120°広角撮影など、大作の夜景も簡単に撮影できます。 50mmのプロフェッショナルポートレートレンズと同等で、顔の微調整を実現し、本物の質感を保持できます。
2024-04-19
コメント 0
406