合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery: アニメーション化された読み込み進行状況バーを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた読み込み進行状況バーを作成します。読み込み進行状況バーは、一般的な Web ページ読み込み効果です。これにより、ユーザーは現在のページ読み込みの進行状況を明確に確認できるようになり、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある読み込み進行状況バーを作成し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成します。プログレスバーを含むコンテナ要素が必要です。
2023-10-27
コメント 0
1605
HTML5 SVG带圆形进度条动画的提交按钮特效
記事の紹介:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
コメント 0
2644

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1468

CSS3 アニメーションを jQuery で使用する必要があるのはなぜですか?彼らの強みの組み合わせを探る
記事の紹介:CSS3 アニメーションを jQuery で使用する必要があるのはなぜですか?それらの有利な組み合わせを探索してください。 最新の Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させる重要な部分です。 CSS3 のアニメーション機能と、強力な JavaScript ライブラリである jQuery を使用すると、豊かなアニメーション効果を提供できます。では、なぜこれらを一緒に使用するのでしょうか?この記事では、CSS3 アニメーションと jQuery を組み合わせる利点を検討し、コード例を使用してさらに詳しく説明します。 CSS3 は、次のような一連の強力なアニメーション機能を提供します。
2023-09-08
コメント 0
1016

CSSを使用してボタンホバーアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:CSS のホバー アニメーション効果とは、マウス ポインターを要素の上に置いたときの要素の外観の変化を指します。 CSS を使用して、要素の拡大縮小、フェード、スライド、回転など、ホバー時にさまざまなアニメーション効果を作成します。ボタンホバーアニメーション効果のtransformプロパティを使用すると、要素を拡大縮小、回転、または移動できます。 opacity - この属性は要素の透明度レベルを設定します。1 は完全に表示されることを意味し、0 は完全に透明であることを意味します。背景色 - この属性は要素の背景色を設定します。 color - この属性は要素のテキストの色を設定します。トランジション-このプロパティは、デフォルト状態とホバー状態などの 2 つの状態間のアニメーションを制御します。ボット
2023-09-06
コメント 0
1357

OPPO を探す
記事の紹介:手がかりを提出してくれたネチズン Yuxuezaiyu に感謝します! 4月10日のニュースによると、OPPO Find、アイコンのシームレスな変形効果、通知とコントロールセンターのプルダウンアニメーション効果、アイコンとカードのレイヤー効果、画面のオン/オフ時の壁紙のスケーリングと画面の明るさのグラデーション効果、新しいアプリケーションの起動横にスライドして中断効果を終了 200 以上のアプリケーション アバターをサポートするために、コントロール センターの音量バーが追加されました ColorOS デザイン ディレクターの Chen Xi 氏は Weibo で、このバージョンは視覚的にスムーズで、動作が安定しており、細部とアニメーション効果が豊富であると述べましたColorOS 15 は間違いなく
2024-04-10
コメント 0
744

絶対位置決めの用途は何ですか?
記事の紹介:絶対配置の用途には、レイアウトのカスタマイズ、フローティング要素のコンテナ、ポップアップ ボックスとフローティング プロンプトの実装、ナビゲーション メニューの実装、カルーセルとスライド コンポーネントの実装、特殊効果とアニメーション効果の実装などが含まれます。詳細な紹介: 1. カスタム レイアウト、絶対配置は、開発者がカスタマイズされたページ レイアウト効果を実現するのに役立ちます。要素の位置属性を特定の値またはパーセンテージに設定することにより、要素をページ上の任意の位置に正確に配置できます。2、aフローティング要素のコンテナ。ページ上にフローティング要素がある場合、フローティング要素は通常のドキュメント フローから外れ、親要素などが発生する可能性があります。
2023-10-23
コメント 0
742

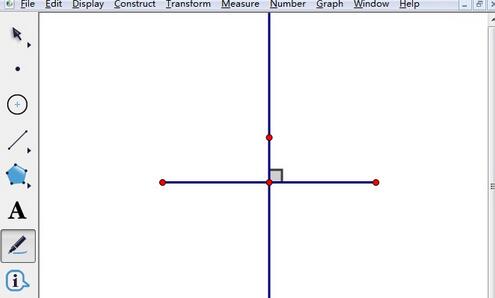
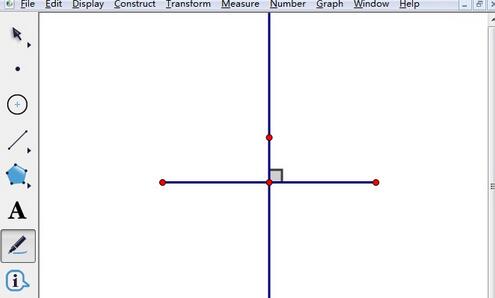
幾何学スケッチパッドの直角記号の色を変更する方法
記事の紹介:垂直線と直角記号を作成します。図に示すように、幾何スケッチパッドに線分を描く場合は、線分の中点を見つけて、中点を通る線分の垂線を作成します。左側のツールボックスの下にある[マーキングツール]を選択し、中点にマウスを置き、45度方向にマウスをドラッグすると、垂直の直角記号が自動的にマーキングされます。直角記号の影を消去します。幾何学スケッチパッドの左側のツールボックスで[矢印移動]ツールを選択し、直角記号をマウスで選択して右クリックし、ポップアップラベルオプションで[プロパティ]を選択し、[透明度]を選択しますポップアップ ダイアログ ボックスでラベルを選択し、マウスを使用してスライド ボタンを左端に移動し (図のように)、[OK] ボタンをクリックすると、直角記号の内側の影が消えます。直角記号の色を変更します。直角記号の内側の影が消えると、それほど奇妙には見えません。
2024-04-17
コメント 0
500

プレミア画像にズームインおよびズームアウトのアニメーション効果を追加するチュートリアル
記事の紹介:1. PR ソフトウェアを開き、シーケンスエリアのポップアップウィンドウをダブルクリックし、画像を選択します。 「ファイル」→「インポート」から選択することもできます。 2. 図に示すように、インポートした画像をビデオ トラックに配置します。画像の長さが短すぎると感じる場合は、下のタイム スライダを移動してタイム ラインを長くします。または、画像を長くするだけです。 (このバージョンは cs6 で、スライダーは下にあります。) 3. 画像をダブルクリックすると、上の画像が表示されます。ここで特殊効果コンソールを選択します。 4. 特殊効果の動きを選択すると、拡大縮小率があります。マウスをその上に移動し、押したままにして、左または右にズームします。または、プログラム シーケンスの画像をダブルクリックして拡大します。 5. 画像が適切な比率に拡大縮小された後。詳細な設定を行うには、ズーム率の横にある小さな三角形をオンにします。小さな三角形の横にある目覚まし時計のようなアイコンは切り替えアニメーションです。 6.で
2024-05-08
コメント 0
917

「アドベンチャーバトル」空飛ぶペット管理ページ共有
記事の紹介:「アドベンチャーバトル」の飛行ペット管理システムでは、飛行ペットのさまざまな特性を深く理解することができます。飛行ペットの品質、アクティブスキル、受動的動詞バー、成長属性を確認することで、プレイヤーは飛行ペットの戦闘能力と有用性を総合的に評価できます。同時に、飛行ペットの属性とプレイヤーの職業のマッチングに基づく科学的かつ合理的なマッチングにより、プレイヤーの戦闘能力とゲーム体験を大幅に向上させることができます。高出力、高生存性、または特殊効果を追求しているかどうかに関係なく、満足のいく空飛ぶペットのマッチング ソリューションをここで見つけることができます。 「アドベンチャーバトル」空飛ぶペットの管理 空飛ぶペットの管理ページでは、戦士は空飛ぶペットの品質、アクティブスキル、受動的動詞、成長属性を確認できます。その中で、アクティブスキルは飛行ペットの戦闘能力に影響を与え、パッシブスキルは飛行ペットとキャラクターの能力に影響を与え、三次元の成長システムを備えています。
2024-06-10
コメント 0
1177

Vue を使用してビデオ プレーヤーの特殊効果を実装する方法
記事の紹介:Vue を使用してビデオ プレーヤーの特殊効果を実装する方法 概要: この記事では、Vue.js フレームワークを使用して、さまざまな特殊効果を持つビデオ プレーヤーを実装する方法を紹介します。 Vue ディレクティブとコンポーネントを使用して、再生/一時停止ボタン、プログレス バー、ボリューム コントロール、および全画面機能を実装します。同時に、ユーザーエクスペリエンスを向上させるためにいくつかのアニメーション効果も追加します。さまざまな特殊効果については、コード例も含めて以下で詳しく紹介します。再生/一時停止ボタンの効果: Vue 命令を使用して再生/一時停止ボタンの効果を実装するのは非常に簡単です。初め、
2023-09-20
コメント 0
1279

QQ でテキスト効果を有効にする方法 QQ テキスト効果でチュートリアルの共有を有効にする
記事の紹介:QQ テキスト エフェクトは、メッセージを送信するときにさまざまな視覚効果を追加して、チャット コンテンツをより活発で面白くし、コミュニケーションの楽しさを高める機能です。 QQ テキスト効果機能の設定方法がまだわからない友人は、このチュートリアルを見逃さないでください。 QQ でテキスト効果を有効にする方法 1. まず QQ ソフトウェアを開いてインターフェイスに入り、QQ アバターをクリックします。 2. 新しい機能メニューインターフェイスが表示されるので、左下隅の「設定」をクリックします。 3. 次に、設定インターフェイスに入り、「アクセシビリティ」を見つけてクリックして入力します。 4. 最後に、アクセシビリティ ページで [テキスト効果] を見つけて、図に示すようにスライダーをクリックしてボタンをオンに設定します。
2024-07-10
コメント 0
462

AMD CAD を win11 にアップグレードした後のコンピューターの遅延を解決する方法_AMD CAD を win11 にアップグレードした後のコンピューターの遅延を解決する方法
記事の紹介:AMDCAD を win11 にアップグレードした後、コンピューターがフリーズした場合はどうすればよいですか? AMDCAD ソフトウェアのインストール後に起動速度やページの読み込みが遅い場合は、元のシステム設定が最適化されていない可能性があります。 win11~ 1. ハードウェア win11 システムのアニメーションと特殊効果をサポートするには設定が不十分です。現時点では、まずスタート メニュー インターフェイスからシステムの「設定」に入ります。 2. 左上の検索ボックスで「パフォーマンス」を検索し、「Windows の外観とパフォーマンスを調整する」と入力します。 3. 視覚効果インターフェイスの下部にある「最高のパフォーマンスを実現するために調整する」にチェックを入れます。 4. 設定が完了したら、「&」をクリックします。
2024-03-20
コメント 0
1201

ドラゴンズドグマ2はオープンワールドですか?
記事の紹介:『ドラゴンズ ドグマ 2』は、自由度の高いオープンワールドのロールプレイングゲームです。 10種類の職業から1つを選んで冒険が始まり、特定の条件を満たすとより強力な上級職業が解放されます。 Dragon's Dogma 2 はオープンワールドですか? 答え: はい。 1. 公式の定義によれば、『ドラゴンズ ドグマ 2』はオープンワールドを舞台としたアクションプレイング ゲームです。 2. 前作の待望の続編であるため、ゲームのオープンさと自由について心配する必要はありません。 3. ゲームには 10 の職業が含まれており、それぞれに独自のスキルとゲームプレイがあります。 4. さらに目を引くのは、特定の条件を満たすことで上位のキャリアに昇格できる「アドバンスキャリア」の設定。 5. それに比べて、上級職業のスキル効果はより強力であり、ゲームプレイは多様で興味深いです。
2024-03-26
コメント 0
625

VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法 - VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法
記事の紹介:多くの会社員は VideoStudio x10 ソフトウェアを使用するでしょうが、VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更するにはどうすればよいですか? 次のコンテンツでは、VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法について説明します。 . 勉強勉強。まず、VideoStudio X10 ソフトウェアを起動し、インターフェイス上の「T」タイトル ボタンを見つけて、適切な字幕効果を選択し、テキスト トラックまたはオーバーレイ トラックにドラッグします。次に、字幕をダブルクリックすると、図 2 に示すように、プレビュー ボックスに字幕が表示されます。次に、プレビュー ボックスで字幕を再度ダブルクリックすると、マウスが点滅カーソルに変わり、字幕を変更できるようになります。字幕の動きに満足できない場合は、字幕のアニメーションを変更できます。サブタイトルをダブルクリックし、ポップアップ ボックスで「プロパティ」を選択します。
2024-03-04
コメント 0
878

Meizu 21 シリーズ携帯電話が Flyme AIOS 11.0.0 安定バージョンを受信: 新しいライブ通知、グラフィックとテキストの理解の概要
記事の紹介:手がかりを提供してくれたネチズンの Mo_Onster、Yang 氏、Huojuan Canyun に感謝します。 7 月 16 日のニュースによると、Meizu 21 シリーズ携帯電話は本日、FlymeAIOS 安定版システム アップデートを受け取り、新しいシステムはライブ通知、グラフィックとテキストの概要、その他の機能をもたらしました。 FlymeAIOS11.0.0 安定版のシステム更新内容は次のように要約されます。AliveDesign は、アプリケーションの終了や中断可能なその他のジェスチャ アニメーションのサポートを追加し、さまざまなインタラクション間の自然な接続が物理原理に従い、アニメーション エンジンがアップグレードされました。コントロール センターのプルダウンやアプリケーションの切り替えなどの操作が返され、アプリケーションのインターフェイスがよりリアルになり、多くのデザインの詳細が調整され、ページがより整理され、統一されました。独立した通知パネルを下にスライドして閉じると、手で追従するグラデーション機能が追加されます。
2024-07-18
コメント 0
844