合計 10000 件の関連コンテンツが見つかりました

OKx公式サイトの登録とログイン
記事の紹介:OKX アカウントの登録ガイド: 公式 Web サイトにアクセスし、「登録」をクリックします。メールアドレス/携帯電話番号、パスワードを入力し、規約に同意します。認証を完了して登録を完了します。ログインする際は、メールアドレス/携帯電話番号とパスワードを入力して認証を行ってください。有効な連絡先情報の使用、複雑なパスワードの設定、2 要素認証の有効化、ログイン情報の適切な保管に注意してください。
2024-07-11
コメント 0
1115

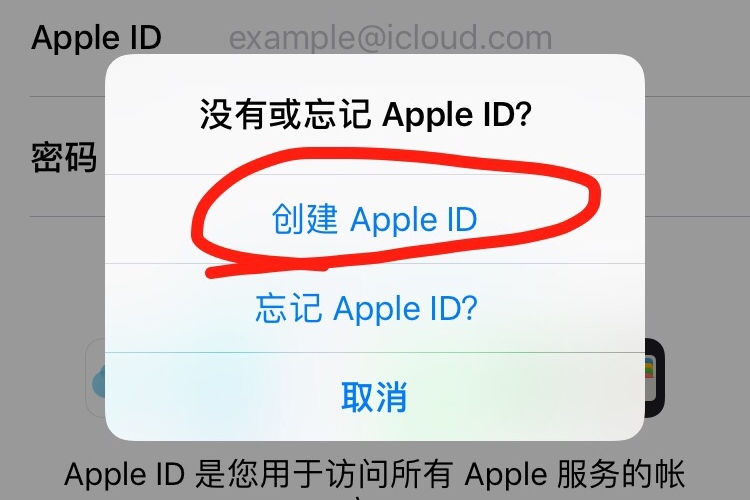
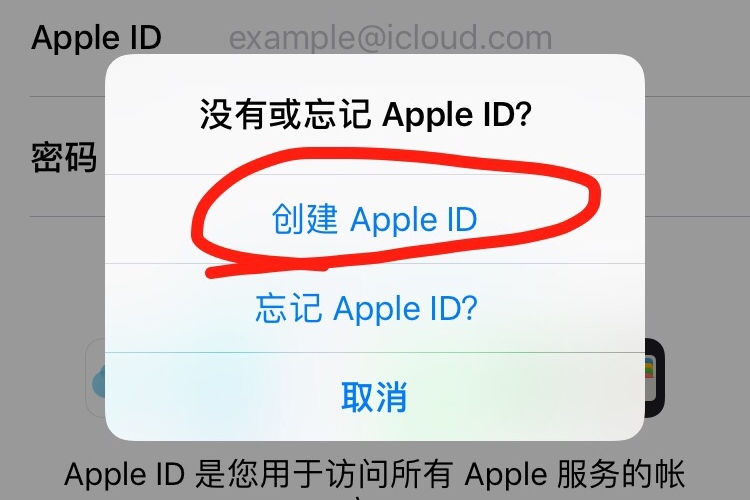
Apple 15 IDの登録とログイン方法
記事の紹介:Apple 15IDの登録とログインは非常に簡単で、新しいメールアドレスまたは携帯電話を用意するだけで登録でき、モバイル端末やApple公式サイトから登録できるのでとても便利です。 Apple 15 ID への登録とログイン方法 回答: 携帯電話またはメールアドレスを使用して、デバイスまたは公式 Web サイトに登録します 1. Apple ID を登録する際、新しいメールアドレスまたは未使用の携帯電話を使用することを選択できます番号。 2. Apple デバイスに登録するか、Apple の公式 Web サイトに直接登録することを選択します。 3. Mac、iOS デバイス、または Apple ID アカウント公式 Web サイトで Apple ID を作成します。 4. 既存の電子メールまたは携帯電話番号を使用して Apple ID を作成してください。 5. Mac バージョンの Safari ブラウザで「Apple I」をクリックして入力します。
2024-03-08
コメント 0
983

Vue を使用してログインおよび登録のアニメーション効果を実装する方法
記事の紹介:Vue を使用してログインおよび登録アニメーションの特殊効果を実装する方法 現在のインターネット時代において、ログインおよび登録機能は、ほとんどの Web アプリケーションに必要な機能の 1 つです。ユーザーエクスペリエンスを向上させるために、ログインおよび登録インターフェイスにいくつかのアニメーション効果を追加して、ユーザーが使用中によりスムーズで興味深いと感じられるようにすることができます。この記事では、Vue を使用してログインおよび登録のアニメーション効果を実装する方法を紹介し、対応するコード例を示します。 1. プロジェクトの初期化 まず、新しい Vue プロジェクトを作成する必要があります。ターミナルで次のコマンドを実行します: vuecr
2023-09-21
コメント 0
1748

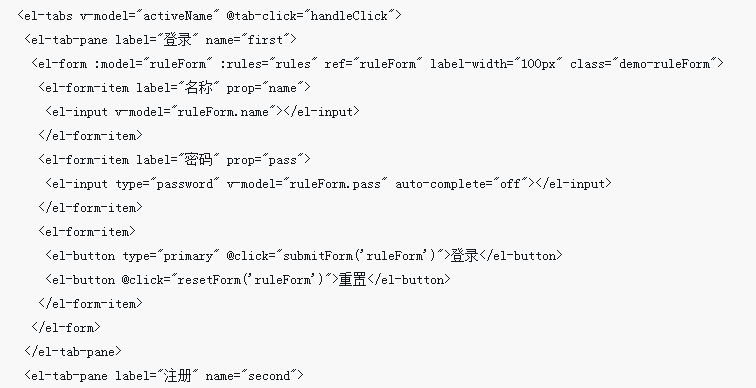
HTML、CSS、jQuery: 美しいログインおよび登録インターフェイスを構築する
記事の紹介:HTML、CSS、および jQuery: 美しいログインおよび登録インターフェイスを構築する Web 開発者は、多くの場合、ユーザーのログインおよび登録インターフェイスを構築する必要があります。美しくユーザーフレンドリーなログインおよび登録インターフェイスは、ユーザーエクスペリエンスとWebサイトのイメージを向上させるために非常に重要です。この記事では、HTML、CSS、jQuery を使用して美しいログイン登録インターフェイスを構築し、具体的なコード例を示します。まず、ログインと登録用の 2 つのフォームを定義する HTML ドキュメントを作成する必要があります。フォームを使用できます
2023-10-25
コメント 0
1453

Reactでログインと登録を実装する方法
記事の紹介:React でログインと登録を実装する方法: 1. スタイル コンポーネントを構築する; 2. 「import React,{Component} from 'react'; import{PhoneLogin} from '」のようなコードを使用して、ログインと登録ページの基本的なルーティング コンポーネントを作成します。 ... {render(){...}"; 3. ログイン登録ルートを表示; 4. データベースに接続してログイン登録コードを実装; 5. ローカルストレージを判断してユーザーがログインしたかどうかを判断し、 「ログイン」をクリックして判断します。
2023-01-05
コメント 0
2206

ワードプレスに登録ログインを追加する方法
記事の紹介:WordPress に登録とログインの手順を追加します。ユーザー登録ログインを有効にし、登録フォームを作成し、ログイン フォームを作成します。フォームをカスタマイズし、ユーザーを管理します。フォームを安全に保ち、2 段階認証を有効にし、ユーザー リストを定期的に確認します。
2024-04-16
コメント 0
616

JavaScript は Web ログイン登録を実装します
記事の紹介:インターネットの発展に伴い、さまざまな機能を利用するためにユーザー登録やログインを必要とするWebサイトやアプリケーションが増えています。 Web サイトやアプリケーションにログインと登録を実装するには、通常、バックエンド テクノロジの使用が必要ですが、実装は面倒で、長い開発サイクルが必要です。同時に、フロントエンド開発者は JavaScript テクノロジを使用してログインおよび登録機能を実装することもでき、ユーザーにより便利なエクスペリエンスとより速い開発速度を提供します。この記事では、JavaScript を使用して基本的な Web サイトおよびアプリケーションのログインおよび登録機能を実装する方法を紹介します。 1. フロントエンドベース
2023-05-16
コメント 0
3221

PHP 携帯電話認証ログイン登録実装ガイド
記事の紹介:PHP 携帯電話認証ログイン登録実装ガイド モバイル インターネットの時代では、携帯電話認証は一般的に使用されるセキュリティ対策になりました。 Web サイトのログインおよび登録プロセスにおいて、携帯電話認証は悪意のある登録およびログイン動作を効果的に防止し、ユーザー アカウントのセキュリティを向上させることができます。この記事では、PHP プログラミング言語を使用して携帯電話認証ログインおよび登録機能を実装する方法と、対応するコード例を紹介します。準備作業 まず、Yunpian.com、Alibaba Cloud SMS など、SMS 確認コード機能をサポートするサードパーティの SMS サービス プロバイダーが必要です。登録して
2023-08-20
コメント 0
827

dedecmsでのログイン登録関数の書き方
記事の紹介:dedecms には独自の登録およびログイン機能があり、自分で変更できます。登録ボタン機能は member/templets/reg-new.htm に、ログイン設定は member/templets/login.htm に設定されており、ログイン登録機能はこの 2 つのファイルで変更できます。
2019-07-17
コメント 0
2445

Pythonでログイン登録インターフェースを作成する方法
記事の紹介:Python でログイン登録インターフェイスを作成する方法: 最初にウィンドウ インターフェイスを初期化し、キャンバスを使用してウェルカム ロゴを実装し、次にコードを使用してログイン ボタンと登録ボタンを実装し、次にログイン判定コードを実行し、最後に登録インターフェイスを完成します。
2020-08-20
コメント 0
13801

PHPで登録ログイン認証コードを記述する方法
記事の紹介:PHP で登録およびログイン検証コードを記述する方法: PHP では、登録およびログイン時に srand() 関数を使用して検証コードとして乱数を生成できます。 srand() 関数は乱数ジェネレーターにシードを与えます。
2019-10-28
コメント 0
3291

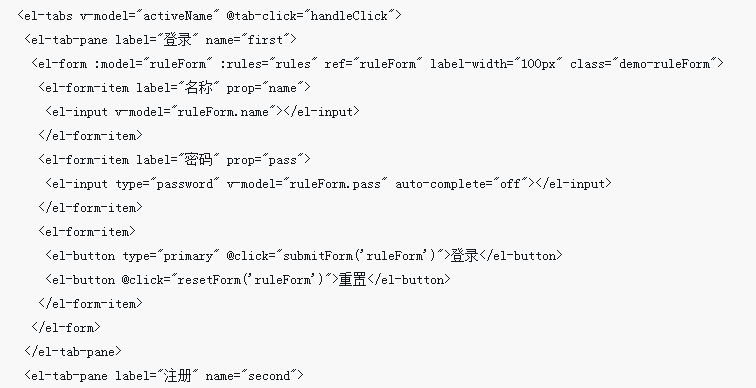
vue2.0の登録・ログイン手順を詳しく解説
記事の紹介:今回はvue2.0で登録とログインを実装する手順について詳しく説明します。vue2.0で登録とログインを実装する際の注意点は何ですか?以下は実際のケースです。
2018-05-12
コメント 5
37985

koa2で登録とログイン機能を作成する方法
記事の紹介:今回はkoa2に登録・ログイン機能を実装する方法と、koa2に登録・ログイン機能を実装する際の注意点を紹介します。以下は実際のケースですので見ていきましょう。
2018-06-09
コメント 2
6234

OKX Web3 アカウントの登録とログインの詳細チュートリアル 2025
記事の紹介:OKXWeb3 の登録手順: 1. 登録方法を選択します。 2. 個人情報を入力します。 3. ヒューマンマシン認証を完了します。 4. [今すぐ登録] をクリックします。ログイン手順: 1. ログイン方法を選択します。 2. 資格情報を入力します。 3. 人間とコンピュータの認証を完了します。 4. [ログイン] をクリックします。
2024-09-24
コメント 0
736

PHPログイン登録の実装方法
記事の紹介:今日のインターネット時代において、Web サイトのログインおよび登録機能は最も一般的な機能の 1 つであり、ログインおよび登録機能をいかに迅速かつ安全に実装するかが特に重要です。人気のある Web プログラミング言語として、PHP は、この機能を実装するための豊富なツールと関数ライブラリを提供します。この記事では、PHP および MySQL データベースを使用してログインおよび登録機能を実装する方法を簡単に紹介します。この問題については 2 つのパートに分けて説明します。まず、登録機能の実装、次にログイン機能の実装、最後にシステムのセキュリティを強化する方法に焦点を当てます。 1. 登録機能の実装 1. 番号の作成
2023-04-05
コメント 0
689

HTML、CSS、jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法 はじめに: 今日のインターネット時代において、ログインおよび登録機能は、ほぼすべての Web サイトに必要な機能の 1 つです。見栄えがよくフレンドリーなログインおよび登録インターフェイスは、ユーザー エクスペリエンスを向上させるだけでなく、Web サイトの専門性を高めることもできます。この記事では、HTML、CSS、jQuery を使用して応答性の高いログインおよび登録インターフェイスを作成する方法を説明し、具体的なコード例を示します。 1. 準備作業 本番を始める前に、まず開発環境を準備する必要があります
2023-10-27
コメント 0
1308

uniapp はローカル ログインおよび登録機能をどのように実装しますか?
記事の紹介:モバイル インターネットの急速な発展に伴い、多数のアプリケーションが絶えず登場しています。これらのアプリケーションはすべてユーザーにログインして登録することを要求しており、ユーザーはモバイル デバイスでログインして登録する方法がますます増えています。これらの方法の中で、ローカル ログイン登録は広く使用されており、その実装はユーザーを容易にするだけでなく、ユーザーのプライバシーとセキュリティを効果的に保護します。この記事では、uniapp がローカル ログイン登録を実装する方法について簡単に説明します。 uniapp は、一度開発するだけで複数のプラットフォーム (Android、iOS、H5 など) に公開できるクロスプラットフォーム アプリケーション フレームワークです。現在のほとんどを通して
2023-04-19
コメント 0
2398
PHPCMS はログインまたは登録できません
記事の紹介:: この記事では、PHPCMS にログインおよび登録できない問題を中心に紹介します。PHP チュートリアルに興味がある学生は参照してください。
2016-08-08
コメント 0
1119

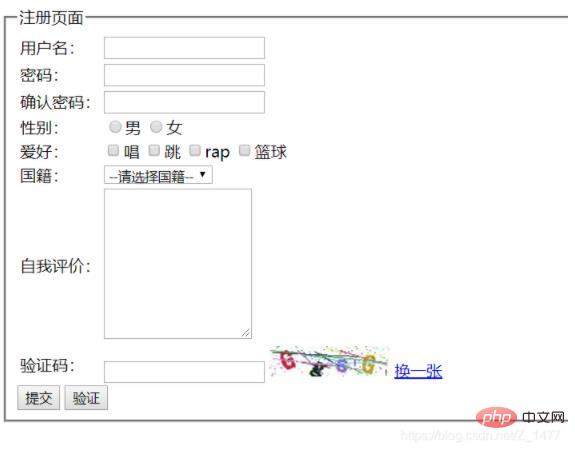
Javaでログインと登録ページを実装する方法
記事の紹介:Java で実装されたログインおよび登録ページは、クライアント (ブラウザ) からサーバー (Tomcat)、そしてバックエンド (サーブレット プログラム) へのデータの対話を実現します。登録ページに認証コードの検証が追加されました。登録済みHTMLコード登録ページ
2023-05-14
コメント 0
1134