合計 10000 件の関連コンテンツが見つかりました

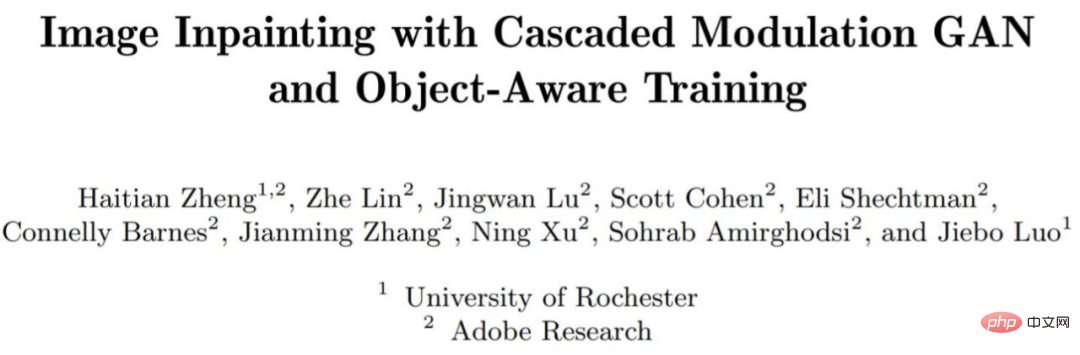
画像の大部分が欠落している場合でも、新しいモデル CM-GAN は全体的な構造とテクスチャの詳細を考慮して、リアルに復元できます。
記事の紹介:画像の復元とは、画像内の欠落した領域を補完することを指します。これは、コンピューター ビジョンの基本的なタスクの 1 つです。この方向には、オブジェクトの削除、画像のリターゲット、画像の合成など、多くの実用的な用途があります。初期の修復方法は、イメージの欠落部分を埋めるためのイメージ パッチ合成またはカラー拡散に基づいていました。より複雑な画像構造を実現するために、研究者はデータ駆動型のアプローチに目を向けており、深い生成ネットワークを利用してビジュアルコンテンツと外観を予測しています。大規模な画像セットでトレーニングし、再構築と敵対的損失を利用することで、生成修復モデルは、自然画像や人間の顔などのさまざまな種類の入力データに対して、より視覚的に魅力的な結果を生成することが示されています。ただし、既存の研究では、単純な画像構造を完成させる場合にのみ良い結果が得られ、全体的に複雑な構造が生成されます。
2023-04-08
コメント 0
1488

Vue を使用して画像の拡大鏡効果を実現する方法
記事の紹介:Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
2023-11-07
コメント 0
1470

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1149

HTML、CSS、jQuery: 画像の拡大効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像拡大効果を実装するテクニック Web デザインにおいて、画像は非常に重要な要素であり、画像拡大効果を実装すると、Web ページにさらに視覚的な魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像拡大効果を実現する方法と、具体的なコード例を紹介します。 1. HTMLの構造 まず、拡大する画像の構造をHTMLで指定する必要があります。単純な画像拡大効果には、通常、画像を含むコンテナが必要です。
2023-10-25
コメント 0
1634

HTML、CSS、および jQuery: 画像を変換するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像の変形効果を実現するためのヒント Web デザインにおいて、画像の変形効果はユーザー エクスペリエンスとページの魅力を向上させる重要な要素の 1 つです。 HTML、CSS、jQueryを組み合わせて使用することで、さまざまなクリエイティブな画像変形効果を実現できます。この記事では、読者が画像変形効果を簡単に実現できるように、いくつかの一般的なテクニックを紹介し、具体的なコード例を示します。画像のトリミングと拡大縮小 画像のトリミングと拡大縮小は、限られたスペース内で拡大するために使用できる一般的な画像変形効果です。
2023-10-25
コメント 0
1223
画像拡大機能の説明
記事の紹介:1. 画像拡大鏡のアイデア: ページを開くと、そこには画像しかありません。まず、基本的な効果と調整について説明します。画像拡大鏡とは、マウスを現在の製品画像に移動することを意味します。を押すと、小さな灰色の観察移動ボックスが表示されます。 対応する部分の拡大画像が表示されます。そしてマウスを動かすと、右側の虫眼鏡に該当部分の拡大画像が表示され、最後にマウスを離すと小さな観察枠と拡大画像が消えます。 2、。基本的なアイデアがある場合は、コード <!DOCTYPE html><ht を見てください。
2017-07-17
コメント 0
1567

ファーウェイの「ゴールドメダルカスタマーサービス」ブルース・リー:Pura 70 Standard Editionは将来的にAI画像拡張をサポートします
記事の紹介:IT Houseは7月22日、HuaweiのPura70シリーズ携帯電話がHongmeng HarmonyOS4.2.0.172アップデートを受け取り、画像コンテンツのインテリジェントな認識と推奨される画像拡張領域と比率をサポートするAI画像拡張機能のサポートを追加したと報告しました。ユーザー 確認後、さらに多くの画面コンテンツを含む画像を生成できます。ファーウェイターミナルのBGCTOであるブルース・リー氏は本日、「AI画像拡張」の使用体験について投稿し、コメント欄の一部のネチズンはこの機能が標準バージョンに追加されるかどうか尋ねたが、ブルース・リー氏は「クラウドコンピューティング能力が拡張されている」と答えた。今後もサポートされる予定です。」 Pura70シリーズ 携帯電話ギャラリー AI画像拡大機能 AI合成アルゴリズム:画像内容の詳細を理解し、推奨画像拡大領域を分析します。画像生成テクノロジー: 欠落部分をインテリジェントに予測して生成
2024-08-21
コメント 0
1143

HTML、CSS、jQuery を使用して高度な画像のトリミング機能とズーム機能を実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して画像のトリミングと拡大縮小の高度な機能を実現する方法の紹介: インターネットの発展に伴い、画像のアプリケーションはますます一般的になり、画像のトリミングと拡大縮小は共通の要件となっています。この記事では、HTML、CSS、jQuery を使用して画像のトリミングと拡大縮小の高度な機能を実装する方法を紹介し、具体的なコード例を示します。 1. 設計原則: コードを書き始める前に、いくつかの設計原則を理解する必要があります。画像のトリミングとズームの高度な機能には、主に次の側面が含まれます。 画像の選択:
2023-10-27
コメント 0
1073

画像拡大後のオーバーフローを非表示にするCSSの設定方法
記事の紹介:方法: 1. 画像要素に「transform:scale (水平スケール値、垂直スケール値)」スタイルを追加して画像を拡大します。 2. overflow 属性を使用して、拡大後の画像要素のはみ出した部分を非表示にします。構文は「画像要素の親要素 {overflow:hidden;}」です。
2021-12-10
コメント 0
4878

PHP開発スキル:画像拡大鏡機能の実装方法
記事の紹介:PHP 開発スキル: 画像拡大鏡機能の実装方法 Web 開発では、画像上にマウスを置くと拡大表示される画像拡大鏡機能がよく使われます。画像拡大鏡機能の実装はそれほど複雑ではありませんが、PHP言語を使用した実装方法と具体的なコード例を以下に詳しく紹介します。まず、虫眼鏡機能を実装する必要がある画像を準備する必要があります。 「image.jpg」という名前の画像があり、達成したい効果はマウスを
2023-09-20
コメント 0
1602
CSSでの背景画像例を詳しく解説
記事の紹介:本文背景画像設定
最初のタイプ: この場合、背景画像は拡大縮小できますが、完全に比例して拡大縮小することはできません。
背景: URL(imgs/1.jpg)リピートなし;
背景位置:center 0; 体の高さが不確実であるため、背景画像の位置決めの原点。
背景画像:固定; 背景画像は固定されたままです。
2017-06-24
コメント 0
1129

HTML、CSS、jQuery: 画像のフォーカス効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像フォーカス効果を実装するためのテクニック 最新の Web デザインでは、画像フォーカス効果は一般的で人目を引く効果です。ユーザーが画像の上にマウスを移動すると、画像が拡大または明るくなり、ユーザーの注意を引きます。この記事では、HTML、CSS、jQuery を使用してこの画像フォーカス効果を実現する方法を紹介し、具体的なコード例を添付します。 1. 準備 開始する前に、例として画像を準備する必要があります。画像は任意のサイズにできます
2023-10-27
コメント 0
1337

Kuaishou コメントの画像を拡大するにはどうすればよいですか?コメントの写真が消えてしまうのはなぜですか?
記事の紹介:Kuaishou では、ユーザーは短いビデオを投稿して視聴できるだけでなく、コメントしたり交流したりすることもできます。コメントするとき、多くのユーザーは、画像の内容をより明確に理解できるように画像を拡大できることを望んでいます。それでは、Kuaishou コメントの画像を拡大するにはどうすればよいでしょうか? 1. Kuaishou コメントの画像を拡大するにはどうすればよいですか? Kuaishou コメントエリアの画像拡大機能は、非常にシンプルで使いやすいように設計されています。ユーザーはKuaishou APPで自分のアカウントにログインし、ビデオを閲覧し、コメントエリアに入力するだけで済みます。拡大したい画像が見つかったら、クリックするだけで簡単に拡大できます。拡大された画像は全画面表示され、画像の詳細をより詳細に確認できます。拡大した画像を簡単に保存・共有することもできます。ユーザーによっては、Kuaishou がコメントした画像が表示されない場合があります。
2024-03-22
コメント 0
1198

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1806

イメージ修復における欠落回復の問題
記事の紹介:画像修復における欠落回復の問題、具体的なコード例が必要 はじめに: 画像処理の分野において、画像修復は、ローカルおよびグローバル情報を利用して画像内の欠落または破損した部分を復元することを目的とした重要なタスクです。画像復元技術は、デジタル写真や医療画像処理など、さまざまな分野で幅広く応用されています。この記事では、イメージ修復における回復不足の問題に焦点を当て、具体的なコード例を示します。 1. 背景画像欠落修復とは、画像内の既存の情報に基づいて欠落部分を埋めることにより画像の完全性を復元することを指します。
2023-10-08
コメント 0
1108

覚醒中の画像の一部を拡大する方法
記事の紹介:覚醒中の画像の一部を拡大するにはどうすればよいですか? Xingtu は、新しい画像処理テクノロジーを利用して、さまざまな画像処理タスクを迅速に完了するのに役立つ、シンプルで使いやすい画像処理ソフトウェアです。 Xingtuアプリを使うと簡単に画像内容を部分的に拡大することができますが、操作方法がわからない場合は、エディターに従ってXingtuで画像を部分的に拡大する方法を紹介してください。覚醒画像の一部を拡大する方法 1. 覚醒画像APPを開き、ホームページインターフェースで[インポート]をクリックします。 2. すべての写真の中から編集したい写真を見つけてクリックします。 3. 2 本の指を使用して画面上を反対方向にスライドすると、一部が拡大されます。
2024-02-05
コメント 0
3782

2020-05-28 - CSS を使用してマウスオーバーで画像を拡大縮小するにはどうすればよいですか?
記事の紹介:画像ズーム効果は、マウスをホバーまたはクリックすると画像が拡大されるアプリケーション効果です。この効果は主にウェブサイトで使用されます。この効果は、画像上にユーザーの詳細を表示したい場合に役立ちます。マウスオーバー効果を作成するには 2 つの方法があります。 JavaScript での CSS の使用 この記事では、CSS を使用してこの効果を実現する方法を説明します。この記事には 2 つのコード部分が含まれています。最初の部分には HTML コードが含まれ、2 番目の部分には CSS コードが含まれます。 HTML コード: この記事では、HTML を使用して、ホバー効果での画像のスケーリングの基礎を作成します。
2020-05-28
コメント 0
349

CSSで画面全体に背景画像を設定する方法
記事の紹介:CSSで画面全体に背景画像を設定する方法:[background-size: cover;]などのbackground-size属性を使用できます。属性値 cover は、背景画像が十分な大きさに拡大されることを示します。
2021-03-09
コメント 0
39910