合計 10000 件の関連コンテンツが見つかりました

JavaScript で画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか?インターネットの発展に伴い、Web デザインでは画像がページの重要な要素として頻繁に使用されます。画像の切り替え効果は、ページの美しさとインタラクティブ性に重要な影響を与えます。この記事では、JavaScript を使用して画像のシームレスな左右のスライド切り替え効果を実現する方法を検討し、具体的なコード例を添付します。画像のシームレスな左右のスライド切り替え効果を実現するには、まず次のことを行う必要があります。 画像コンテナを作成し、次のコマンドを使用します。
2023-10-19
コメント 0
1362

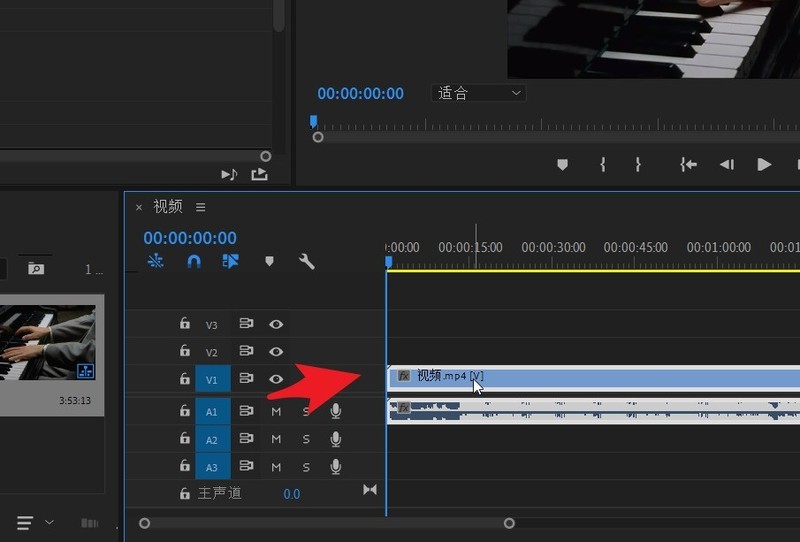
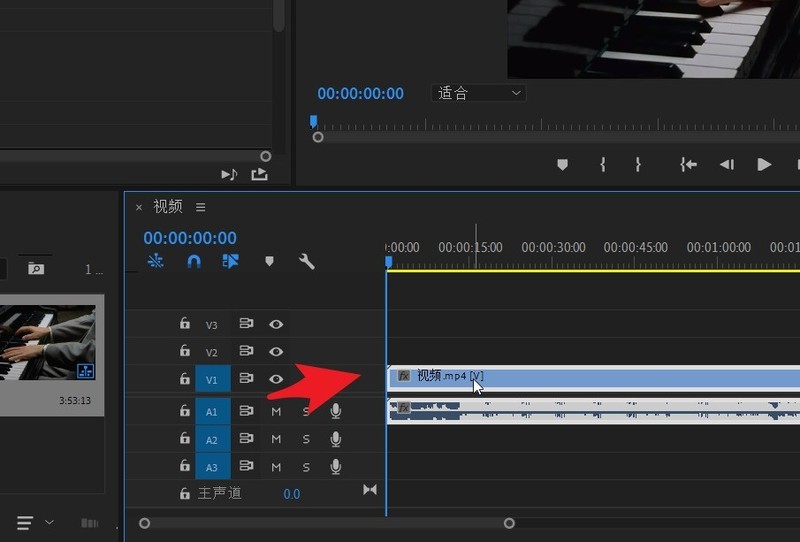
Premiere オーディオの左チャンネルと右チャンネルを切り替える方法_Premiere オーディオの左チャンネルと右チャンネルを切り替える方法
記事の紹介:まず、処理する必要があるビデオをタイムライン パネルにドラッグして追加し、クリックしてビデオを選択します。次に、ウィンドウ メニューでエフェクト コントロール パネルを開き、下部にあるパンナーを見つけます。リフターの前面に折りたたみボタンがあります。開いてバランスを確認します。クリックして目の前のストップウォッチのバランスをとります。次に、右側の青い再生ラインを目的の位置に配置し、矢印で示された [キーフレームの追加] ボタンをクリックします。次に、マウスの左ボタンを押したまま、天びんを左端の位置までドラッグします。再度キーフレームを追加します。バランスの値を右端に設定します。など、さらにいくつかのキーフレームを設定します。最後にビデオを再生すると、ビデオが表示され、左右のチャンネルが前後に切り替わります。
2024-04-29
コメント 0
915

jQueryメソッドを使用してチェックボックス選択状態の切り替え機能を実装する
記事の紹介:jQuery メソッド: チェック ボックスの選択状態の切り替え効果を実現する Web 開発では、チェック ボックスを使用することがよくあります。場合によっては、チェック ボックスをクリックしたときに選択状態を切り替える効果を実現する必要がある場合、jQuery を使用してこれを実現できます。この記事では、jQuery メソッドを使用してチェック ボックスの選択状態の切り替え効果を実現する方法を紹介し、具体的なコード例を示します。まず、以下に示すように、単純なチェックボックス要素を HTML ファイルに追加する必要があります。
2024-02-26
コメント 0
765

簡単な宿題の学年を選択する方法 簡単な宿題の学年を切り替える方法
記事の紹介:Quick 宿題アプリを使用する場合、さまざまな学年を選択して切り替えることができ、より多くの成績関連サービスを受けることができます。では、宿題の学年はどうやって選ぶのでしょうか?もしかしたらまだはっきりしていない友達もいるかもしれません。以下では、編集者が課題の成績をすばやく切り替える方法を紹介します。必要な友達は編集者と一緒に見てください。簡単な宿題のグレードを選択するにはどうすればよいですか? 1. まず、Kuaidui APP を開き、下部にある [My] をクリックします。 2. 次に、パーソナル センターで、右上隅のグレード オプションをクリックします。 3. 最後に、新しいグレードを選択して切り替えます。
2024-07-12
コメント 0
352

JavaScript を使用して画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?最新の Web デザインでは、動的な効果によってユーザー エクスペリエンスと視覚的な魅力が向上します。画像の左右のドラッグ切り替え効果は一般的な動的効果であり、ユーザーは画像をドラッグすることで異なるコンテンツを切り替えることができます。この記事では、JavaScript を使用してこの画像切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、複数の画像を含む画像を作成するための HTML および CSS コードを準備する必要があります。
2023-10-21
コメント 0
1528

Vue を使用して左右のスライド切り替えエフェクトを実装する方法
記事の紹介:Vue を使用して左右のスライド切り替え効果を実装する方法 Vue は、ユーザー インターフェイスの構築に広く使用されている人気のある JavaScript フレームワークです。レスポンシブ Web アプリケーションを開発する場合、ユーザー エクスペリエンスを向上させるためにさまざまな特殊効果を実装することが必要になることがよくあります。その中でも、左右にスライドして特殊効果を切り替えるのは一般的な要件ですが、この記事では、この特殊効果を実現するための Vue の使用方法と具体的なコード例を紹介します。まず、関連するライブラリとコンポーネントを Vue プロジェクトに導入する必要があります。この例では、VueRouter と V を使用します。
2023-09-19
コメント 0
1051