合計 10000 件の関連コンテンツが見つかりました

thinkphp5にlayuiを追加して画像アップロード機能を実装する方法
記事の紹介:ウェブサイト上の多くのフォームは、写真、ロゴ、写真をアップロードするために使用され、ユーザーも写真をアップロードします。現時点では、ウェブサイトには写真をアップロードする機能が必要であり、アップロード後、プレビューして確認できることが望まれます正しくアップロードされていれば。 thinkphp5 は、layui を追加して画像アップロード機能 (画像プレビュー付き) を実装し、画像を非同期送信してプレビューし、非同期アップロードされた値をフォームの非表示フィールドに返して送信します。 1. ファイルをインポートする まず、必要となる jQuery ファイルをインポートします 2. HTML 部分: 画像をアップロードします。
2023-05-28
コメント 0
1388

uniappで画像のアップロードとプレビューを実装する方法
記事の紹介:uniapp で画像のアップロードとプレビューを実装する方法 最新のソーシャル ネットワークおよび電子商取引アプリケーションでは、画像のアップロードとプレビュー機能は非常に一般的な要件です。この記事では、uniappに画像アップロード機能とプレビュー機能を実装する方法と具体的なコード例を紹介します。 1. 画像アップロード機能の実装 uniapp プロジェクトでは、以下に示すように、まず画像アップロード コンポーネントをページに追加する必要があります: <template><view><im
2023-10-21
コメント 0
1380
画像プレビュー機能付きアップロードフォームのフルHTML_HTML/Xhtml_webpage制作
記事の紹介:画像プレビュー機能を備えたアップロードフォーム。完全なHTMLコードは次のとおりです。
<html>
<頭>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>画像プレビュー機能を備えた webjx.com フォームからアップロード</title>
<スクリプト&g>
2016-05-16
コメント 0
1522

Vue 経由で画像をアップロードしてプレビューするにはどうすればよいですか?
記事の紹介:Vue 経由で画像をアップロードしてプレビューするにはどうすればよいですか?概要: 最新の Web アプリケーションでは、画像のアップロードとプレビューが一般的な要件です。 Vue は、人気のある JavaScript フレームワークとして、この機能を実現する便利な方法を提供します。この記事では、フロントエンド インターフェイスの設計とバックエンド インターフェイスの処理を含め、Vue を使用して画像をアップロードおよびプレビューする方法を紹介します。フロントエンド インターフェイスの設計: まず、画像を選択してアップロードするためのフロントエンド インターフェイスを設計する必要があります。 Vue では、<i を使用できます。
2023-08-19
コメント 0
2596

Vueフォーム処理でフォーム画像のアップロードとプレビューを実装する方法
記事の紹介:Vue フォーム処理でフォーム イメージのアップロードとプレビューを実装する方法 はじめに: 最新の Web アプリケーションでは、フォーム処理は非常に一般的な要件です。一般的な要件の 1 つは、ユーザーが画像をアップロードしてフォームでプレビューできるようにすることです。フロントエンド フレームワークとして、Vue.js は、この要件を達成するための豊富なツールとメソッドを提供します。この記事では、Vue のフォーム処理に画像のアップロードとプレビュー機能を実装する方法を説明します。ステップ 1: Vue コンポーネントを定義する まず、Vue グループを定義する必要があります
2023-08-10
コメント 0
2509

JavaScriptで画像の切り抜きとアップロード機能を実装するにはどうすればよいですか?
記事の紹介:画像の切り抜きとアップロード機能をJavaScriptで実装するにはどうすればよいですか? Web 開発では、アバターのアップロードや画像編集など、ユーザーが画像をアップロードしてトリミングする必要によく遭遇します。 JavaScript は、そのような機能の実装に役立つ API と関数を豊富に提供します。この記事では、JavaScript を使用して画像のトリミングとアップロード機能を実装する方法と、具体的なコード例を紹介します。まず、HTML ファイルに画像を表示するための要素を追加する必要があります。
2023-10-24
コメント 0
1360

充電電力45W?サムスンの最高級フラッグシップはクレイジーですか?
記事の紹介:最近、Samsung Galaxy S25 Ultra携帯電話の中国版が登録されていることが明らかになり、一部の構成も公開されました。 Galaxy S25 Ultra には初めて Qualcomm Snapdragon 8Gen4 が搭載されており、そのパフォーマンスはまったく問題ありません。撮像系 メインカメラ:200万画素センサー 超広角レンズ:5000万画素センサー 望遠カメラ:2基、ともに5000万画素センサー、光学3倍、5倍ズーム対応 リアカメラモジュール設計 リアカメラモジュール設計 変更点がございます。新しいレンダリングでは、その形状が Galaxy Watch 7 Ultra の文字盤に似ていることがわかります。 Galaxy S25 Ultraのプレビュー構成は優れています Galaxy S25 Ultraの構成は印象的です
2024-07-27
コメント 0
970

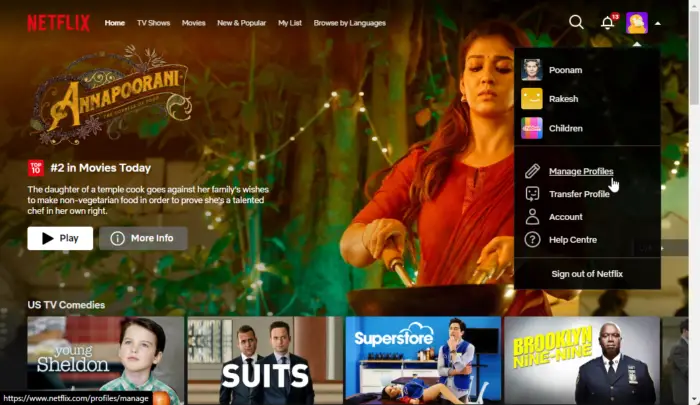
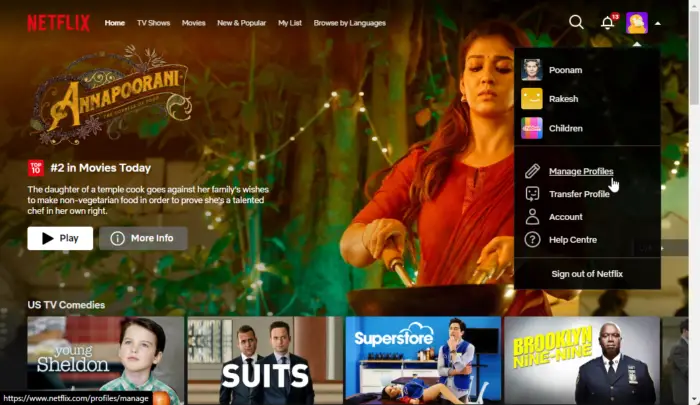
Netflix でカスタム アバターをすばやくセットアップする方法
記事の紹介:Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
2024-02-19
コメント 0
828

ユーザーアバターの変更チュートリアルを説明します
記事の紹介:Discuz は強力なフォーラム プログラムであるため、多くのユーザーはプログラムを使用するときに自分のアバターをカスタマイズできることを望んでいます。この記事では、Discuz ユーザー アバターを変更するためのチュートリアルを詳細に紹介し、具体的なコード例を示します。まず、Discuz ユーザー アバターを変更するには、ユーザーは自分のアカウントにログインする必要があります。ログイン後、ユーザーは自分のニーズに応じて、新しいアバター写真をアップロードするか、既存のアバター写真を使用するかを選択できます。具体的な手順は次のとおりです。Discuz フォーラム アカウントにログインし、パーソナル センター ページに入ります。
2024-03-02
コメント 0
1044

uniappで画像のトリミングと画像処理を実装する方法
記事の紹介:uniapp で画像のトリミングと画像処理を実装する方法 uniapp では、アバターのアップロードや画像編集など、画像のトリミングと処理の必要性が頻繁に発生します。この記事では、uniapp で画像のトリミングと画像処理を実装する方法と、具体的なコード例を紹介します。 1. 画像のトリミング uniappでは、uniappの公式プラグインuni-image-cropperを使用することで画像のトリミング機能を実現できます。ユニイメージクロップ
2023-10-18
コメント 0
2163

Discuz プラットフォームでアバターを変更するにはどうすればよいですか?
記事の紹介:Discuz プラットフォームでアバターを変更するにはどうすればよいですか? Discuz は一般的に使用されるフォーラム システムであり、ユーザーはフォーラム上に個人のアバターを設定して自分の個性を示すことができます。 Discuz プラットフォームでは、ユーザーは写真をアップロードすることで自分のアバターを変更できます。以下では、Discuz プラットフォームでアバターを変更する方法と、対応するコード例を詳しく紹介します。まず、ユーザーは Discuz プラットフォームにログインし、個人センター ページに入る必要があります。パーソナル センター ページには、[アバターの変更] ボタンが表示され、そのボタンをクリックします。
2024-03-02
コメント 0
1025

Google Pixel 9シリーズの最新レンダリングが公開! ProとXLのサイズ差は一目瞭然
記事の紹介:8月7日のニュースによると、海外のデジタルブロガーがGoogle Pixel 9シリーズの公式レンダリング画像を共有し、Pixel 9、Pixel 9 Pro、Pixel 9 Pro XLの外観デザインを同時に明らかにしたとのこと。 2 つの Pro バージョンのサイズには明らかな違いがあります。 1. レンダリングによると、Google Pixel 9 Pro と 9 Pro XL の高さには大きな違いがあることがわかります。 - Pixel 9 Pro には 6.34 インチ OLED ディスプレイが搭載されていると噂されています - Pixel 9 Pro のフレームとセンターホールカメラデザイン、フロントカメラは5000万画素と噂されています。フェニエ形状デザイン
2024-08-07
コメント 0
1039

AE でカメラレンズのズームイン効果を作成する詳細な手順
記事の紹介:1. AEの[新規合成]を開きます。 2. テキスト ツールを選択し、テキスト レイヤーを作成し、いくつかの単語を入力します。 3. テキストレイヤーを 3D レイヤーに変換し、3D アイコンをクリックします。 4. レイヤーパネルの空白部分を右クリックし、[新規]-[カメラ]を選択します。 5. カメラのパラメータを任意に設定し、[OK]をクリックします。 6. ツールバーの[カメラツール]を選択し、カメラツールを使用して素材のレンズ効果を調整します。 7. ズームイン効果: ビデオ プレビュー ウィンドウを右クリックし、マウスを上に移動します。 8. もちろん、右クリックではズームイン効果がプレビューされるだけです。マテリアルのズームイン効果を実現したい場合は、キーフレームを追加する必要があります。ショートカット キー [P] を押して [位置] オプションを表示します。最後のパラメータはレンズの距離を調整することです。
2024-05-09
コメント 0
696

JavaScriptを使用した画像分類
記事の紹介:画像分類の意味は、画像からできるだけ多くの情報を抽出することです。たとえば、画像を Google フォトにアップロードすると、画像から情報が抽出され、その情報に基づいて場所が提案されます。 OpenCV を使用すると、画像内のあらゆる小さな情報を検出し、画像を予測できます。 JavaScript を使用してモデルを最初からトレーニングおよびテストするには多大な労力が必要であり、さまざまな画像を含む適切なデータセットが必要です。したがって、このチュートリアルでは、ml5.js の事前トレーニング済みモデルを使用して画像を分類します。 ml5.js ライブラリには、開発者の作業を容易にするさまざまな事前トレーニングされたモデルが含まれています。さらに、ブラウザの GPU を使用して数学的演算を実行するため、効率が向上します。ユーザーが押すことができる文法
2023-09-09
コメント 0
654