合計 10000 件の関連コンテンツが見つかりました

thinkphp5にlayuiを追加して画像アップロード機能を実装する方法
記事の紹介:ウェブサイト上の多くのフォームは、写真、ロゴ、写真をアップロードするために使用され、ユーザーも写真をアップロードします。現時点では、ウェブサイトには写真をアップロードする機能が必要であり、アップロード後、プレビューして確認できることが望まれます正しくアップロードされていれば。 thinkphp5 は、layui を追加して画像アップロード機能 (画像プレビュー付き) を実装し、画像を非同期送信してプレビューし、非同期アップロードされた値をフォームの非表示フィールドに返して送信します。 1. ファイルをインポートする まず、必要となる jQuery ファイルをインポートします 2. HTML 部分: 画像をアップロードします。
2023-05-28
コメント 0
1392

Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
記事の紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09
コメント 0
1696

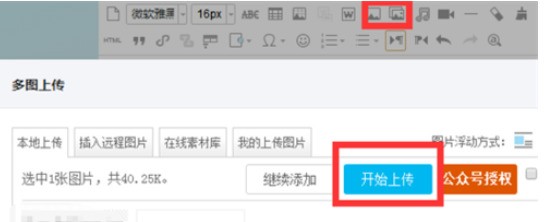
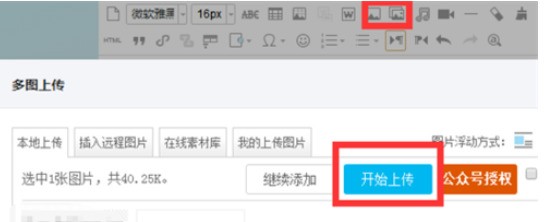
135 WeChat エディターでは、写真に枠線を直接追加する特定のプロセスが導入されています
記事の紹介:まず、135 WeChat エディターにログインし、エディターで [画像のアップロード] をクリックし、画像を選択します。 「アップロード」をクリックします。次に、この画像をエディターにアップロードした後、画像をクリックすると画像編集オプションが表示されるので、編集を選択します。次に、編集オプションを選択すると、オンライン P 画像と同様の画像エディターが表示されます。この時点で、右端の境界線をクリックすると、さまざまな境界線のスタイルから選択できます。たとえば、さまざまなレトロな境界線があるレトロなテーマを選択し、[適用] をクリックします。このレトロな境界線を適用すると、右側のプレビューに境界線を追加した効果が表示されます。最後に、右上隅にある「保存」をクリックするだけです。
2024-06-02
コメント 0
957

画像コンバーターとは何ですか? 画像コンバーターの使用方法は?
記事の紹介:画像コンバーターは、BMP、JPEG、PNG、TIF、GIF、PSD、ICO、PDF などのさまざまな画像形式をサポートしています。画像コンバータは、ICO 透明色変換と GIF 動的画像変換をサポートし、画像の色、品質、明るさ、コントラスト、DPI などを比率またはカスタム値に応じて調整します。カスタム透かし、芸術的な境界線、プレビュー レンダリング、表示されたものがそのまま得られ、操作はシンプルで直感的です。イメージコンバーターとは何ですか?画像コンバーターの使い方は? 1. ソフトウェアを起動して画像をインポートします。画像変換ソフトウェアを開き、左上隅の「画像を追加」ボタンをクリックして、処理したい画像ファイルを簡単にアップロードします。 2. 出力パスと形式を設定します。インターフェースの右側にある「設定」領域で、
2024-07-31
コメント 0
900

Douyin でバタフライ分散効果を追加するための詳細なチュートリアル
記事の紹介:1. まず、人物のポートレート写真を準備する必要があります。どんな写真でも構いません。 2. 携帯電話で切り抜きアプリを開き、[同じスタイルで切り取る] をクリックします。 3. 同じスタイルのカットインターフェイスに入った後、[バタフライ効果消失テンプレート]を見つけてクリックします。 4. [バタフライ効果消失テンプレート]を開いた後、[同じスタイルでカット]をクリックします。 5. 写真とビデオのインターフェースを開き、準備した [写真] をクリックしてアップロードし、[次へ] をクリックします。 6. ビデオプレビューインターフェイスを開き、[エクスポート]をクリックしてDouyinに公開します。
2024-04-18
コメント 0
529

Douyin でバタフライ消散効果を使用する方法のチュートリアル
記事の紹介:1. まず、人物のポートレート写真を用意する必要があります。どんな写真でも大丈夫です。 2. 携帯電話でカッティング APP を開き、[同じスタイルをカット] をクリックします。 3. 同じスタイルのカットインターフェイスに入った後、[バタフライ効果消失テンプレート]を見つけてクリックします。 4. [蝶の消失テンプレート]を開いた後、[同じスタイルでカット]をクリックします。 5. 写真とビデオのインターフェースを開き、準備した [写真] をクリックしてアップロードし、[次へ] をクリックします。 6. ビデオプレビューインターフェイスを開き、[エクスポート]をクリックしてDouyinに公開します。
2024-04-18
コメント 0
600
JavaScript をキャンバスと組み合わせて画像回転効果を実現_JavaScript スキル
記事の紹介:写真の回転もエフェクトと言えますが、徐々に回転させることは単なる視覚効果ではなく、より使いやすく機能的です。場合によっては、写真を水平方向に撮影し、Web 上でプレビューまたは共有するときに回転する必要があることがあります。以前は、この操作はほとんどソフトウェアに任せて完了させ、通常の角度に回転させた画像を Web に公開していたのかもしれません。
2016-05-16
コメント 0
1323

HTML、CSS、jQuery:画像の折り畳み・拡大効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の折りたたみと展開の特殊効果を実装するためのテクニックの紹介 Web デザインと開発では、ページの魅力とインタラクティブ性を高めるために、動的な特殊効果を実装する必要がよくあります。その中でも、画像の折りたたみと展開の効果は一般的ですが興味深いテクニックです。この特殊効果により、ユーザーの操作に応じて画像を折りたたんだり展開したりして、より多くのコンテンツや詳細を表示できます。この記事では、HTML、CSS、jQuery を使用してこの効果を実現する方法を、具体的なコード例とともに紹介します。思考を実現する
2023-10-24
コメント 0
845

Douyin ai Paintingに写真をアップロードする方法
記事の紹介:Douyin AI Painting に写真をアップロードするにはどうすればよいですか? Douyin は、アップロードされた写真に基づいてさまざまなスタイルの作品を作成できる AI の 2 次元特殊効果を追加しました。しかし、多くのユーザーは、AI をアップロードする方法や AI を使用して描画する方法を知りません。以下のエディターを使用してそれらを紹介しましょう。 1つ。 Douyin aiペイントに写真をアップロードする方法の紹介 1. まず、Douyinの「+」をクリックして、写真を撮り始めます。 2. 左側に 3D 効果が表示されるので、それをクリックします。 3. 適切な効果を選択し、アップロードした写真をクリックするか、画面をクリックして AI で描画します。 4.この時点では、AI の描画を辛抱強く待ちます。 5. 完成すると、全員に新しい AI 画像が表示されます。
2024-07-11
コメント 0
953

いくつかの簡単な手順で、CorelDRAW で写真を手描きのスケッチ スタイルに変換する方法
記事の紹介:CorelDRAW は、非常に使いやすいデザイン ソフトウェアです。このソフトウェアには、デザイナーが目的の効果をすばやく作成するのに役立つ、多くの強力で使いやすい機能が備わっています。今日は、CDR の「スケッチ」アーティスティック ストロークを紹介します。これは、ユーザーが通常の写真をスケッチのようなスタイルにすばやく変換するのに役立ち、特定の状況で非常に役立ちます。具体的な操作は以下の通りです 1. CorelDRAW ソフトウェアを開き、加工する素材をインポートします 2. 画像を選択した後、上の[ビットマップ] - [アーティスティック ストローク] - [スケッチ]をクリックします 3. 鉛筆の種類を選択しますポップアップウィンドウを表示し、[ダブル]をクリックします [プレビューウィンドウ] プレビュー効果と元の画像の比較を表示できます 4. スケッチ効果のさまざまなパラメーターを比較して調整します。
2024-02-11
コメント 0
1117

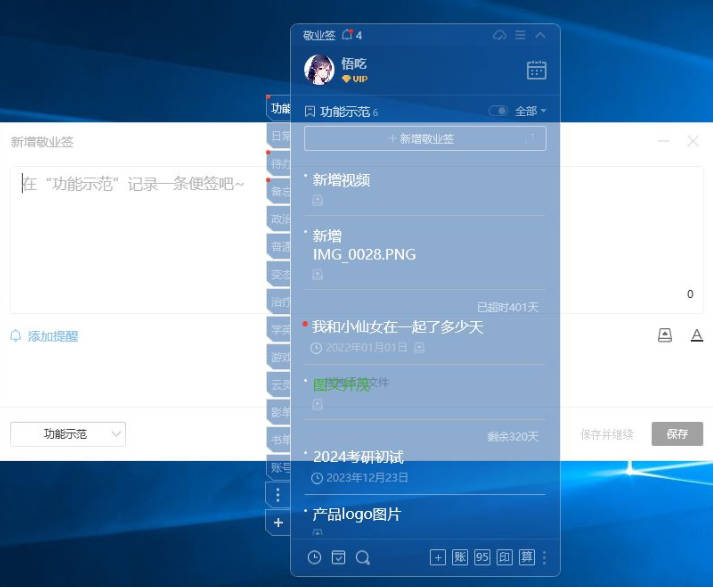
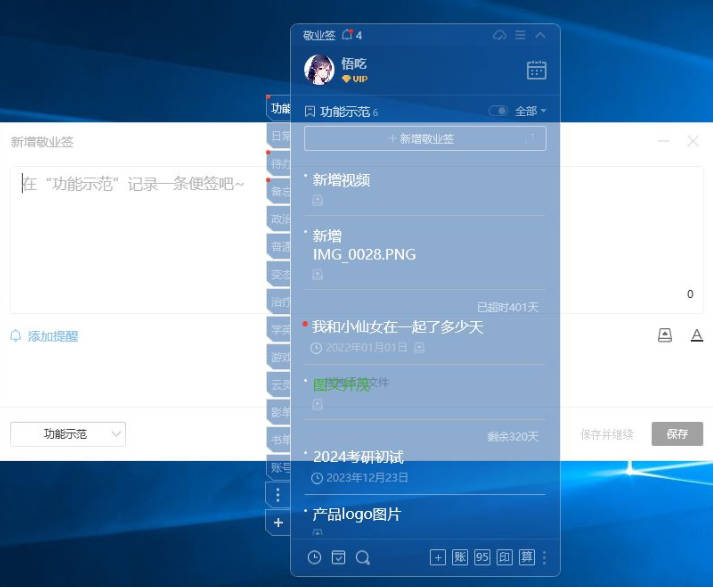
コンピューターのタグに写真を追加する方法_win10 システムで付箋に写真を追加する裏技
記事の紹介:Win10 ノートはデスクトップに置くと非常に便利です。ノートを使用するときに、ノートに画像を追加したい場合は、どうすればよいですか?タスク バーでノートを直接検索し、画像アイコンを直接クリックします。 1. Ctrl+alt+c をクリックして大きな入力ボックスを開きます。 2. ローカル画像を入力ボックスの下のファイル転送領域にドラッグします (一度に複数の画像のドラッグをサポートします)。 3. [保存] をクリックして画像をこのコンテンツに保存し、自動的にクラウドに保存します。 4. 表示中に、エントリの下にあるネットワーク ディスク アイコンをクリックすると、プレビュー ボックスが表示されます。
2024-04-01
コメント 0
570

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1110

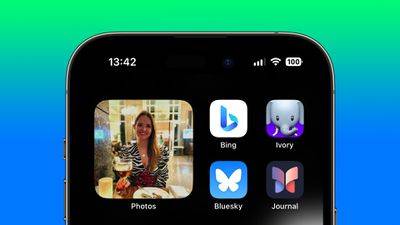
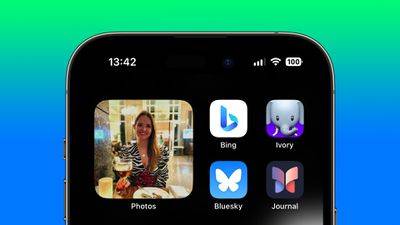
iPhoneのホーム画面で特定のアルバムをシャッフルする
記事の紹介:iOS 17 では、Apple は写真ウィジェットに新しい機能を追加し、ユーザーが特定のアルバム内の写真を iPhone のホーム画面で直接プレビューできるようにしました。この機能を使用すると、ユーザーは写真アプリを開かずに、お気に入りの写真をすばやく参照して共有できます。簡単な操作でいつでもお気に入りの写真を楽しむことができ、閲覧全体がより便利で効率的になります。この機能の導入により、ユーザーは写真コレクションをより直感的に管理および表示できるようになります。以前の iOS では、写真ウィジェットは、写真アルゴリズムによって選択された注目の画像の表示に限定されていました。つまり、選択する方法はありませんでした。ウィジェットのギャラリーに描画するカスタム アルバム。 iOS 17の新機能により、ユーザーは写真ウィジェットで何をカスタマイズするかを選択できるようになります
2024-03-08
コメント 0
1108