合計 10000 件の関連コンテンツが見つかりました

jQuery を使用して要素の z-index 値を削除する
記事の紹介:jQuery を使用して要素の z-index 属性を削除することは、特に要素の重なり順を動的に調整する必要がある場合に一般的な操作です。要素の z-index 属性を削除すると、要素をデフォルトの重なり順に復元して、z-index の影響を受けないようにすることができます。以下では、特定のコード例を使用して、jQuery を使用して要素の z-index 属性を削除する方法を示します。
2024-02-23
コメント 0
845

jQueryを使用してテーブル内の指定したセルを削除します
記事の紹介:タイトル: jQuery を使ってテーブル内の特定のセル要素を削除する Web 開発では、テーブルを操作する必要がある場面がよくありますが、その 1 つがテーブル内の特定のセル要素を削除することです。この機能はjQueryを使えば簡単に実現できます。以下では、特定のコード例を使用して、jQuery を使用してテーブル内の特定のセル要素を削除する方法を示します。まず、例として単純な HTML テーブル構造が必要です。
2024-02-24
コメント 0
876

デモの例: jQuery を使用してテーブル内の td 要素を削除する
記事の紹介:概要: この記事では、jQuery を使用してテーブル内の td 要素を削除する方法を紹介し、具体的なコード例を通じてそのプロセスを示します。 Web 開発では、テーブル内の要素を動的に操作する必要がある状況によく遭遇します。 jQuery を使用すると、テーブル内の td 要素を簡単に削除できます。以下では、特定のコード例を使用して、jQuery を介してテーブル内の td 要素を削除する方法を示します。まず、例として単純な HTML テーブル構造が必要です。次のような 3 行 4 列のテーブルがあると仮定します。
2024-02-23
コメント 0
1233
php数组删除元素各种方法总结
記事の紹介:有很多朋友都不知道怎么把数组中元素给删除,下面我来总结各种数组删除元素方法给各位,有需要了解的朋友可进入参考。删除数组指定元素 代码如下 复制代码 ...
2016-05-25
コメント 0
1054

jQueryで要素の高さ属性を削除するにはどうすればよいですか?
記事の紹介:jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素のスタイル属性を操作する必要があることがよくあります。その中でも、height属性は要素の高さを制御するためによく使われる属性です。場合によっては、要素の高さ属性を削除して元の状態に戻すか、コンテンツに基づいて高さを自動的に拡張できるようにする必要がある場合があります。 jQuery では、いくつかのメソッドを使用して要素の高さ属性を削除できます。方法 1:removeAttr() メソッドを使用する
2024-02-27
コメント 0
817

jQuery を使用して最後の子要素を簡単に削除する: 詳細な手順
記事の紹介:タイトル:シンプルでわかりやすいjQueryの例:最後の子要素を削除する手順 Web開発ではDOM要素の操作が必要になることが多く、要素の削除はよくある操作です。この記事では、jQuery を使用して要素内の最後の子要素を削除する方法と、具体的なコード例を紹介します。実装手順は次のとおりです。 CDN リンク経由またはローカルで jQuery ライブラリがページに導入されていることを確認します。 HTML 構造を記述し、子要素を含む親要素を作成します。サンプル コードは次のとおりです: <
2024-02-20
コメント 0
440

jQueryを使用して要素のz-index属性を削除する
記事の紹介:jQuery コードを作成するとき、要素の z-index 値を削除する必要がある場合があります。これには、要素階層を動的に変更したり、特定の状況下で z-index をデフォルト値に設定したりするなど、さまざまな状況が含まれる場合があります。この記事では、jQuery を使用して要素の z-index 値を削除する方法と具体的なコード例を紹介します。まず、z-index が何をするのかを理解しましょう。 z-index 属性は、要素の重なり順を指定します。
2024-02-19
コメント 0
637

jQueryで要素の高さ属性を削除するにはどうすればよいですか?
記事の紹介:jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
2024-02-28
コメント 0
1130

タグの制限なしで要素スタイルを複製する方法
記事の紹介:この記事では、getStyleObject jQuery プラグインを紹介します。このプラグインを使用すると、要素タグを制限せずにクローン要素スタイルをエミュレートできます。これを使用して、既存のスパンの外観を複製するフォーム入力を作成できます。
2024-10-22
コメント 0
949

jQueryでページ要素を削除するエレガントな方法
記事の紹介:jQuery アニメーションのヒント: ページ要素をエレガントに削除する方法 Web 開発では、ページ要素を動的に追加または削除する必要がある状況によく遭遇します。ページ要素を削除するとき、多くの場合、ユーザー エクスペリエンスをよりスムーズで快適にするために、エレガントなアニメーション効果で要素を表示したいと考えます。この記事では、jQuery を使用してページ要素をエレガントに削除する方法を検討し、参照用の具体的なコード例を提供します。 1. .fadeOut() メソッドを使用します。fadeOut() メソッドは要素をフェードさせることができます。
2024-02-26
コメント 0
746

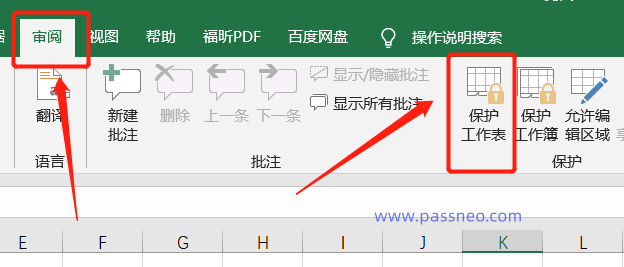
Excel テーブルのコピーを禁止するにはどうすればよいですか?
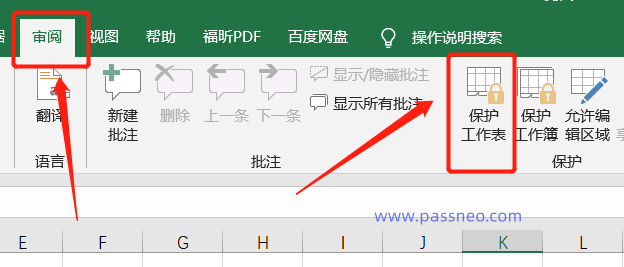
記事の紹介:完成した Excel テーブルの「コピー」を防ぐにはどうすればよいですか?以下の 2 つの状況を見てみましょう。 Excel ワークシート全体のコピーを禁止したい場合は、「制限パスワード」を設定することで実現できます。つまり、テーブルは正しいパスワードを入力しないとコピーできず、パスワードがないとコピーできません。操作手順は以下の通りです: 1. Excelの表を開いた後、メニュータブの[レビュー]リストから[ワークシートの保護]をクリックします; 2. ダイアログボックスが表示されたら、[使用するパスワード]に任意のパスワードを入力します。 [ワークシートの保護を解除するとき]欄に設定したいパスワードを入力し、[ロックされたセルの選択]と[ロックされたセルのロックを解除するオプション]のチェックを外し、[OK]をクリックして設定したパスワードを再入力し、それが設定されています。セットアップを完了する
2024-02-19
コメント 0
1156

jQuery チュートリアル: テーブル内の td 要素を削除する方法
記事の紹介:jQuery はフロントエンド開発で広く使用されている JavaScript ライブラリで、多数の JavaScript タスクを簡素化し、Web 開発をより簡単、高速、効率的にします。日常の Web 開発では、ページ上の要素の追加、削除、変更、確認が必要になることがよくありますが、テーブル内の td 要素の削除も一般的な要件です。この記事では、具体的なコード例を使用して、jQuery を使用してテーブル内の td 要素を削除する方法を示します。まず、単純な HTM が必要です
2024-02-23
コメント 0
1139

jQuery を使用して選択した要素の変更イベントをバインドする方法の紹介
記事の紹介:jQueryを使ってselect要素のchangeイベントをバインドする方法の紹介 Web開発ではform要素を操作する必要が多く、select要素はよく使われるform要素の一つです。 jQuery を使用すると、select 要素の変更イベントを簡単に監視および処理できます。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリ ファイルがページに導入されていることを確認する必要があります。これは C を通じて実行できます。
2024-02-24
コメント 0
798

jQuery がチェックボックスのチェックと選択解除をどのように処理するかを調査する
記事の紹介:jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web ページでは、チェックボックスはユーザーが複数のオプションを選択できるようにするために使用される一般的なフォーム要素です。この記事では、jQuery を使用してチェックボックスの選択と選択解除の操作を処理する方法を説明し、具体的なコード例を示します。 1. チェックボックスの基礎知識 HTMLでは、チェックボックスは次のように表現されます。
2024-02-26
コメント 0
1157

jQueryのvalメソッドの使い方を詳しく解説
記事の紹介:タイトル:jQuery の val メソッドの使い方を詳しく解説 jQuery はフロントエンド開発において、HTML ドキュメントの操作やイベント処理を簡素化する強力で便利な Javascript ライブラリです。 jQuery では、val() メソッドはフォーム要素の値を取得または設定するためによく使用されるメソッドです。この記事では、val() メソッドの使用法を詳しく紹介し、特定のコード例を通じてその機能を示します。 1. form 要素の値を取得します。val() メソッドを使用して form 要素 (i など) を取得できます。
2024-02-29
コメント 0
570

jQueryチェックボックスが無効です
記事の紹介:JQuery は、Web サイトのページにインタラクティブな効果を追加するために広く使用されている人気のある JavaScript ライブラリです。その中でも、チェックボックスは一般的なフォーム要素として、ユーザーが複数のオプションを選択できるようにするためによく使用されます。ただし、jquery チェックボックスが失敗する場合がありますので、この記事ではその理由と解決策を分析します。 1. 失敗の理由 jquery チェック ボックスの失敗には、次の理由が考えられます。 1. コード エラー: コードに構文エラーまたは論理エラーがあり、チェック ボックスが正しく機能しない可能性があります。 2. バージョンの問題: jqu
2023-05-28
コメント 0
876

jQueryを使用してdiv要素を追加する簡単な方法
記事の紹介:シンプルでわかりやすい jQuerydiv 要素の追加テクニック jQuery はフロントエンド開発でよく使われる JavaScript ライブラリの 1 つで、DOM 要素を操作するための便利なメソッドを提供し、ページ要素の追加、削除、変更などの機能を素早く実行できます。 jQueryを利用する際にdiv要素を操作する必要がある場合が多いですが、ここではdiv要素を追加するための簡単で分かりやすいテクニックと具体的なコード例を紹介します。 1. 新しい div 要素を作成して追加します
2024-02-19
コメント 0
1092

jQuery アニメーションを使用してページ要素を簡単に非表示にする
記事の紹介:jQuery アニメーションを使用してページ要素を簡単に削除する Web 開発では、ページ要素を動的に追加または削除する必要がある状況によく遭遇します。 jQuery が提供する豊富なアニメーション効果を使用すると、ページ要素の追加と削除をより鮮やかで興味深いものにすることができます。この記事では、jQuery アニメーションを使用してページ要素を簡単に削除する方法を説明し、具体的なコード例を示します。まず、単純な HTML ページを準備し、そこに jQuery ライブラリを導入する必要があります。次に、ボタンをクリックして削除をトリガーします。
2024-02-26
コメント 0
398