合計 10000 件の関連コンテンツが見つかりました

Photoshop を使用して車のスピード違反の効果を作成するためのグラフィックスとテキストの方法
記事の紹介:1. 車の写真を Photoshop に配置し、CTRL+J を押してレイヤーをコピーします。フィルター、ぼかし、放射状ぼかしなどのぼかし方法を使用する場合は、[ズーム]を選択し、中央ぼかしボックス内の中央ストアを車の前方の位置、つまり車が向いている方向にドラッグします。たとえば、この車は右下隅を向いているので、中心を右下隅にドラッグします。 3. 画像全体がぼかされたら、レイヤーにマスクを使用します。次に、黒いペイント ブラシ ツールを使用して、車のフロントとタイヤをペイントします。車にスピード違反のモーション ブラー エフェクトがかかるまで。 4.タイヤを処理し、背景レイヤーに戻り、楕円マーキーツールを使用してタイヤを選択し、CTRL+Jを押して個別に選択し、再度[放射状ぼかし]を使用し、今回は[ぼかし方法]で[回転]を選択します。 、 中心
2024-04-01
コメント 0
994

「クローズド ループ」に向けて | PlanAgent: MLLM に基づく自動運転のクローズド ループ プランニングのための新しい SOTA!
記事の紹介:中国科学院オートメーション研究所の深層強化学習チームは、Li Auto氏らとともに、マルチモーダル大規模言語モデルMLLM(PlanAgent)に基づく自動運転のための新しい閉ループ計画フレームワークを提案した。この手法は、シーンの鳥瞰図とグラフベースのテキスト プロンプトを入力として受け取り、マルチモーダル大規模言語モデルのマルチモーダル理解機能と常識推論機能を利用して、シーンの理解から生成までの階層的推論を実行します。水平移動と垂直移動の指示を作成し、プランナーが必要とする指示をさらに生成します。このメソッドは、大規模で困難な nuPlan ベンチマークでテストされており、実験では、PlanAgent が通常のシナリオとロングテール シナリオの両方で最先端 (SOTA) のパフォーマンスを達成することが示されています。従来の大規模言語モデル (LLM) メソッドと比較して、PlanAgent
2024-06-08
コメント 0
357

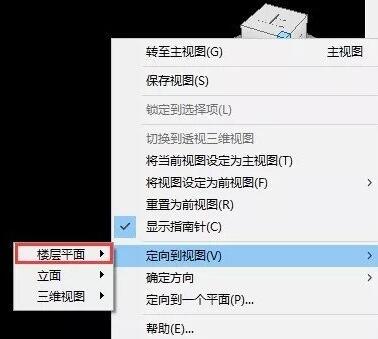
Revit セクション ボックスを回転して非表示にする方法
記事の紹介:まずはモデルを見てみましょう。[3Dビュー]に入り、プロパティパネルの[範囲:断面ボックス]にチェックを入れると、3Dモデルに断面ボックスが表示されます。上部立面図ビューに入ると、断面ボックスがインターセプトするモデル範囲と一致していないことがはっきりとわかります。断面ボックスをクリックして断面ボックスをアクティブにすると、アクティブ状態の 6 方向のドラッグ ハンドルに加えて、断面ボックスの角の点に回転記号も表示されます。 (回転方向の制御を容易にするために上面図を入力します) この回転記号がポイントです! !マウスを適切な位置までドラッグします。断面フレームが回転されました。断面ボックスをクリックして選択し、変更パネルの[回転]コマンドを使用してもOKです。最後にハンドルを6方向にドラッグして断面の範囲を調整します。
2024-04-25
コメント 0
466

Photoshopで立体的な木製半丸テーブルを作る方法
記事の紹介:木目調効果を作成します: フィルター - ノイズ - ノイズを追加します。 Filter-Blur-Motion Blur、デスクトップとして下に楕円を作成し、黒で塗りつぶし(色は任意に設定可能)、木目を隠し、デスクトップレイヤーを50px上に移動します。マーキーツールを選択し、木目効果を表示する下の50ピクセルの空間を選択し、ctrl+tで木目効果を引き伸ばして、マーキーツールで選択した場所をコピーし、変形させます。木目調効果 デスクトップレイヤーのクリッピングマスクを作成し、下にコピーしたバーボックスレイヤーを選択し、カーブ Ctrl+M を調整して、折りたたみ効果を作成します。デスクトップレイヤーを選択し、Ctrl+T でプロパティバーを表示し、選択します。操作をデモンストレーションするために、木目を中央に近づけて遠近効果を形成します。最終的な効果は図のようになります。
2024-04-17
コメント 0
1026

PS 車のスピード違反エフェクトの作成方法_放射状のブラーを取得する
記事の紹介:1. まず車の写真を PS に入れ、CTRL+J を押してレイヤーをコピーします。 [フィルター][ぼかし][放射状ぼかし]を使用します。 [ぼかし方法]でズームを選択し、中央のぼかしボックス内の中央ストアを車の前方、つまり車体の方向の位置までドラッグします。たとえば、車は右下隅を向いているので、中心を右下隅にドラッグします。 3. 画像全体をぼかした後、レイヤーにマスクを使用します。次に、黒いペイント ブラシ ツールを使用して、車のフロントとタイヤをペイントします。車にスピード違反のモーション ブラー エフェクトがかかるまで。 4. 次にタイヤを処理し、背景レイヤーに戻り、楕円マーキー ツールを使用してタイヤを選択し、CTRL+J を押してタイヤを個別に選択します。もう一度 [放射状ぼかし] を使用します。今回は [モデル]
2024-06-09
コメント 0
443

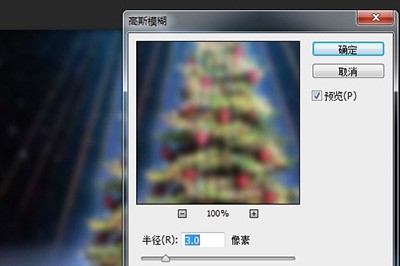
Photoshop で水晶玉効果を作成する方法
記事の紹介:1.Photoshopに写真を入れ、CTLR+Jで[レイヤー1]と[レイヤー1のコピー]の2つのレイヤーをコピーします。 2.[レイヤー1]の[フィルター]-[ぼかし]-[ぼかしガウス]を使用します。 3. [レイヤー1コピー]の[楕円マーキーツール]を使って、水晶玉を入れたい部分を写真上で選択します。選択後、CTRL+SHIF+I で逆選択が実行されます。その後、DEL が削除します。もう一度反転すると、円形のマーキーに戻ります。 4. [レイヤー1コピー]の[フィルター]-[歪み]-[球状化]を使います。 5. 次に、[選択]-[修正]-[選択範囲を縮小]で、縮小量は30をお勧めします。 6. 最後に[レイヤースタイル]-[内側の光彩]で、不透明度を58、ブロックを3に設定し、サイズは4に
2024-04-01
コメント 0
1086

PS_One フィルターで水晶玉効果を作成する方法といくつかの手順
記事の紹介:1.写真をPSに入れ、CTLR+Jを使用して[レイヤー1]と[レイヤー1のコピー]の2つのレイヤーをコピーします。 2.[レイヤー1]の[フィルター]-[ぼかし]を使用し、[ガウスぼかし]を使用します。 [レイヤー1コピー]の[楕円マーキーツール]を使って、水晶玉を入れたい部分を写真上で選択します。選択後、CTRL+SHIF+I で逆選択が実行されます。その後、DEL が削除します。もう一度反転すると、円形のマーキーに戻ります。 4. [レイヤー1コピー]の[フィルター]-[歪み]-[球状化]を使います。 5. [選択]-[修正]-[選択範囲を縮小]で、縮小量は306が推奨です。最後に、[レイヤースタイル]-[内側の光彩]で、不透明度58、ブロック3、サイズを設定します。 46ピクセルまで。通り抜ける
2024-06-06
コメント 0
794

グリッチ風PS制作手順_フィルター効果を実現
記事の紹介:1. 画像を PS に配置した後、CTRL+J を直接押して、2 つの新しいレイヤー (レイヤー 1 とレイヤー 1 コピー) をコピーします。そしてレイヤー1のコピーを非表示にします。 2. 次に、[長方形マーキーツール]を使用して、画像内のコンテンツの一部を選択します。透明なレイヤーと長さの両方に注意してください。 3. [フィルター]-[歪み]-[シアー]を使用します。 4. 次に、選択をキャンセルし、再度[長方形選択ツール]を使用します。今度は画像の小さな部分を選択し、選択ツールを使用して長押しします。 ALT キーを押して左または右にパンします。これの目的は、画像に画面の故障や位置ずれの表示効果を与えることです。 5. 再度[フィルター]-[スタイライゼーション]-[風]を使用します。 6. 最後にレイヤー1のコピーを表示し、ダブルクリックしてレイヤーブレンドオプションを入力し、[高度なブレンド]を選択します。
2024-06-03
コメント 0
622

PS でイテレーション効果を作成する方法_それを完了するためのいくつかの手順
記事の紹介:まず、PS で写真を開きます。このとき、写真は自動的に背景レイヤーに変換され、背景レイヤーをコピーし、新しいレイヤーをレイヤー 0 に作成します。次に、ペンやマーキー ツールなどのさまざまな選択ツールを使用して、写真のコンテンツを選択します。選択後、CTRL+Jを押すと選択した内容が選択され、新規に[レイヤー1]が作成されます。次に、元の写真レイヤー0を[レイヤー0コピー]として新規レイヤーにコピーし、レイヤー1の上にドラッグ&ドロップし、右クリックしてメニューの[クリッピングマスクの作成]を選択します。次に、CTLR+T を使用して調整モードに入り、中央を押して画像を縮小します。最後に、レイヤーを再度複製し、再度編集モードを使用して画像を縮小すると、反復効果が完成します。
2024-06-10
コメント 0
757

PSレインエフェクトの作り方_フィルター効果を得る
記事の紹介:1. まず写真を PS にインポートし、CTRL+J を押してコピーし、新しいレイヤーを作成します。次に、そのレイヤーの上に新しいレイヤーを作成します。このレイヤーが雨エフェクトのレイヤーになります。 2. 新しいレイヤーで Shift+F5 を押して、インターフェイスを純粋な黒で塗りつぶします。 3. 次に、レイヤーの上部フィルターをクリックしてフィルター操作を実行します。フィルター A: [ノイズ]-[ノイズを追加] の量に 10 ~ 15 を選択します。値が大きいほど雨が激しくなります。ガウス分布] ]; [モノクロ] フィルター B: [ブラー] - [モーション ブラー] をチェックします。角度は 45 ~ 90 で、雨の降る方向と角度は 10 ~ 50 です。雨滴。 3. 調整後、「OK」をクリックします。レイヤーブレンドモードを次のように設定します
2024-06-12
コメント 0
336

Photoshop で雨のエフェクトを作成する方法
記事の紹介:写真を PS にインポートし、CTRL+J を押してコピーし、新しいレイヤーを作成します。次に、そのレイヤーの上に新しいレイヤーを作成します。このレイヤーが雨のエフェクトを作成するレイヤーになります。新しいレイヤーで Shift+F5 を押して、インターフェイスを純粋な黒で塗りつぶします。フィルター操作を実行するには、レイヤーの上部のフィルターをクリックします。フィルター A: [ノイズ]-[ノイズの追加] の量に 10 ~ 15 を選択します。値が大きいほど雨が激しくなります。分布には [ガウス分布] を選択します。 ; [モノクロ] フィルター B を選択します: [ブラー]-[モーション ブラー] 角度は 45 ~ 90 で、雨が降る方向と角度を表します。距離は 10 ~ 50 で、雨滴の密度を表します。調整後、「OK」をクリックします。レイヤーの合成モードを[明るく]に設定すると、背景の黒い部分が除去されます。ルオファ
2024-04-17
コメント 0
608

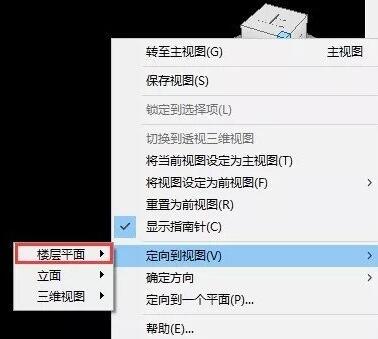
Revit で特定の 3D 床を表示する詳細な手順
記事の紹介:まず、ViewCube 上で右クリックし、[ビューの方向]-[平面図]-[構造面:構造 F5]をクリックして、5 階建ての 3D モデルを分割します。 3次元グラフィックス全体を復元したい場合は、[プロパティ]ボックスの[セクションボックス]のチェックを外してください。
2024-06-01
コメント 0
945

Amap でパノラマ地図を開く場所_Share Amap で衛星地図を開く方法
記事の紹介:Amap は、ユーザーに日常の旅行で多くの利便性を提供します。多くの人が外出時のナビゲーションに Amap を使用しています。また、選択できるさまざまなナビゲーション モードも提供しています。では、パノラマ モードをオンにするにはどうすればよいでしょうか?以下を見てみましょう! Amap 衛星地図を開く方法を共有します。まず、Amap アプリケーションを起動します。ホームページに入ると、右上隅にメッセージ、レイヤー、フィードバック機能が表示されます。 [レイヤー]オプションをクリックします。クリックすると、標準地図、衛星地図、バス地図のオプションを含むダイアログ ボックスが表示されます。 [衛星地図]を選択してこのレイヤーを開きます。
2024-03-20
コメント 0
1653

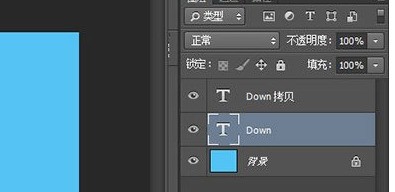
PSでフォントを半分に折りたたむ方法
記事の紹介:1. まず、キャンバスに書きたい単語を入力します (太字などの太字の単語を使用することをお勧めします)。 2. 次に、別のレイヤーをコピーし、下のテキストの色を黒に変更します。 3. 次に、上でコピーしたテキストレイヤーを右クリックし、[テキストのラスタライズ]を選択します。 4. 次に重要なステップですが、マーキー ツールを使用して 1 つの文字の半分を選択し、CTRL+T を使用して自由変形状態に入ります。 6. 最後に、CTRL キーを押したまま中央の小さなボックスをクリックして上にドラッグすると、折り畳み効果が現れます。 7. 次に、他の文字の単語に対しても同様の操作を行い、最終的に単語を折りたたむ効果を取得します。
2024-04-01
コメント 0
561

Photoshop で折り畳まれたフォントを作成するための関連チュートリアル
記事の紹介:1. キャンバスに書きたい文字を入力しますが、太字などの太字の文字を使用することをお勧めします。 2. レイヤーを複製し、下の文字の色を黒に変更します。 3. 上でコピーしたテキストレイヤーを右クリックし、[テキストのラスタライズ]を選択します。 4. 次に重要なステップですが、マーキー ツールを使用して 1 つの文字の半分を選択し、CTRL+T を使用して自由変形状態に入ります。 6. 最後に、CTRL キーを押したまま中央の小さなボックスをクリックして上にドラッグすると、折り畳み効果が現れます。 7. 次に、他の文字の単語に対して同じ操作を実行し、最終的に単語を折りたたむ効果を取得します。
2024-04-01
コメント 0
736

HTML、CSS、jQuery: 美しいモーダルを構築する
記事の紹介:HTML、CSS、および jQuery: 美しいモーダル ボックスを構築する はじめに: ポップアップ ウィンドウまたはモーダル ボックスは、Web ページで情報を表示し、インタラクティブな効果を実現するためによく使用されます。この記事では、HTML、CSS、jQuery を使用して美しいモーダル ボックスを構築する方法を、具体的なコード例とともに紹介します。 1. HTML 構造: まず、モーダル ボックスに対応する HTML 構造を作成する必要があります。コードは次のようになります。 <!DOCTYPEhtml><html>
2023-10-25
コメント 0
1260

vue.jsとは
記事の紹介:vue.js は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークで、ボトムアップでレイヤーごとに適用されるように設計されています。 vue.js のコア ライブラリはビュー レイヤーのみに焦点を当てているため、サードパーティのライブラリや既存のプロジェクトと簡単に統合できます。
2020-11-20
コメント 0
10920

vue.jsとはどのようなソフトウェアですか?
記事の紹介:vue.js とはどのようなソフトウェアですか? ユーザー インターフェイスを構築するためのプログレッシブ JavaScript フレームワークのセットです。他の大きなフレームワークとは異なり、Vue は下から上にレイヤーごとに適用されるように設計されています。Vue のコア ライブラリはビュー レイヤーのみに焦点を当てています。サードパーティのライブラリまたは既存のプロジェクトを統合する場合に便利です。
2020-11-09
コメント 0
3876

Redmi K40の電力消費が多すぎる場合の対処法_Redmi K40の省電力モードをオンにする方法
記事の紹介:1. 電話機の下部から上にスワイプし、しばらく停止してマルチタスク インターフェイスを表示します。 2. 電力消費の高いソフトウェアを見つけて、指を左右にスライドして閉じます。省電力モードをオンにする方法は以下のとおりです。 1. 画面を上から下にスワイプしてステータスバーを表示し、超省電力または省電力モードのアイコンをクリックします。 2. [設定] メニューから [省電力とバッテリー] をクリックして省電力モードを見つけたり、スーパー省電力をオンにしたりすることもできます。
2024-04-15
コメント 0
1048

PS_PS切り抜きチュートリアルで写真を切り出す方法
記事の紹介:1.PSを開き、Ctrl+Oで素材を開き、レイヤーパネルに戻り、背景レイヤーをダブルクリックして通常のレイヤーに変更すると、以下のような効果になります▼。 2. レイヤーパネルに戻り、レイヤー0をダブルクリックし、レイヤースタイルボックスを表示し、混合色のバンドを青に変更し、このレイヤーを調整します。左手でAltキーを押しながら、三角形を2等分します。を押して左に動かすと、以下のような効果が得られます▼。 3. レイヤーパネルに戻り、レイヤーの下にある調整レイヤーをクリックし、中のベタ色を選択し、好きな色(00fffa)を選択してレイヤー0の一番下に移動し、エフェクト画像を見てみましょう▼ 。 2. 色範囲切り出し 1. Ctrl+Oで素材を開き、Ctrl+Jでレイヤーを1枚コピーしてレイヤー1を取得し、メニューバーに戻り、[選択]-[色範囲]を実行し、スポイトツールで吸い出します。
2024-04-02
コメント 0
1008