合計 10000 件の関連コンテンツが見つかりました

HTML と CSS を使用してレスポンシブな音楽プレーヤー ページ レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高い音楽プレーヤー ページ レイアウトを作成する方法 インターネットの発展により、音楽プレーヤーは人々の生活に欠かせないものになりました。優れた音楽プレーヤー ページ レイアウトを作成する場合、HTML と CSS は不可欠なツールです。この記事では、HTML と CSS を使用してレスポンシブな音楽プレーヤー ページ レイアウトを作成する方法と、具体的なコード例を紹介します。ページ構造 まず、HTML ドキュメントを作成し、ページの基本構造を定義する必要があります。以下は概要です
2023-10-25
コメント 0
862

HTML、CSS、jQuery を使用してレスポンシブな音楽プレイリストを作成する方法
記事の紹介:HTML、CSS、jQueryを使ってレスポンシブ音楽プレイリストを作る方法 現代社会において、音楽は人々の生活に欠かせないものとなっています。ユーザーがいつでもどこでもお気に入りの音楽を簡単に楽しめるようにするには、応答性の高い音楽プレイリストを作成することが非常に必要です。この記事では、HTML、CSS、jQueryを使用してレスポンシブデザインで音楽プレイリストを作成する方法と、詳細なコード例を紹介します。ステップ 1: HTML 構造の設計 まず、設計する必要があります。
2023-10-25
コメント 0
1188

HTML、CSS、jQuery: 自動再生音楽プレーヤーを作成する
記事の紹介:HTML、CSS、および jQuery: 自動再生音楽プレーヤーを作成する 音楽プレーヤーは、最新の Web デザインにおける一般的な要素の 1 つです。この記事では、HTML、CSS、jQuery を使用して自動再生音楽プレーヤーを作成する方法と、具体的なコード例を紹介します。まず、HTML ファイル内に音楽プレーヤーを含むコンテナを作成します: <divclass="music-player"><aud
2023-10-25
コメント 0
1080

Pythonオンライン再生機能の実装方法
記事の紹介:実装方法: 1. 必要なライブラリをインストールする; 2. 簡単な Web アプリケーションを作成する; 3. 音声ファイルをアップロードする; 4. 音声ファイルを処理する; 5. オンライン再生機能を提供する; 6. 再生リクエストに応答する
2024-02-29
コメント 0
1067

HTML と CSS を使用してレスポンシブな音楽プレーヤーのレイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな音楽プレーヤーのレイアウトを作成する方法 情報技術が急速に発展した今日、音楽はエンターテイメントの一種として人々の生活に深く浸透しています。より良い音楽体験を実現するために、多くの Web サイトやアプリケーションがオンライン音楽プレーヤーを提供しています。この記事では、HTML と CSS を使用してレスポンシブな音楽プレーヤー レイアウトを作成する方法と、具体的なコード例を紹介します。まず、HTML を使用して基本的な構造を作成する必要があります。簡単な HTML レイアウトの例を次に示します。 <!
2023-10-19
コメント 0
939

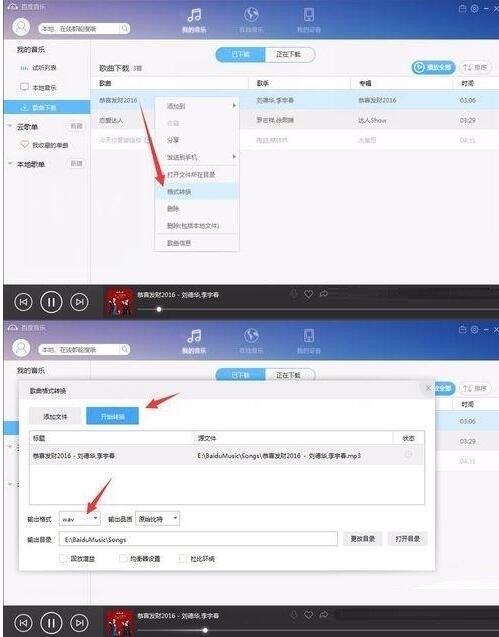
PPTスライドに選択したファイルからBGMサウンドを挿入できない問題の解決方法
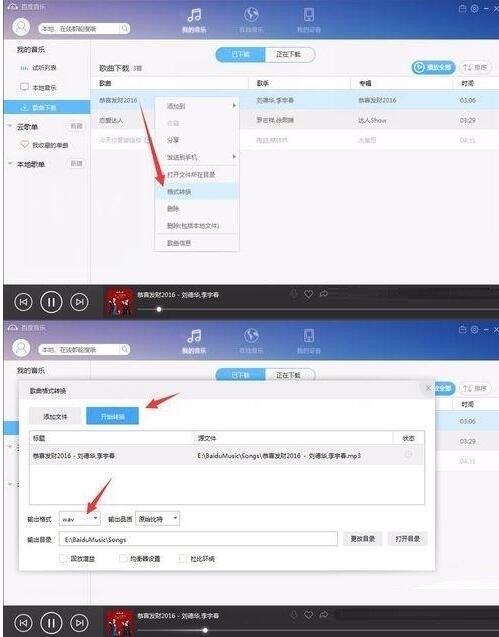
記事の紹介:1. タスクバーのサウンド ボタンを確認します。サウンド ボタンがない場合、またはエラーがある場合、コンピュータは直接再生できず、挿入が正しいかどうかを直接テストできません。音楽を再生すると、音は正常で、挿入したい音楽ファイルです。編集者は MP3 ファイルをダウンロードしました。正常に再生されますが、挿入時にエラーが表示されます。 QQやWant Wantなどのソフトのプロンプト音全般を考えて、すべてwavファイルに変換して挿入しましょう。元記事のトランスコードソフトは【Online Music】です もちろん、再生ソフトがトランスコードされているかどうかも確認できます。オンライン音楽の場合は、[マイ ミュージック] - [ローカル ミュージック] または [曲のダウンロード] を選択し、必要なファイルを見つけて、右クリックして [形式変換] を選択し、[wav ファイルに変換] を選択します。 4. 変換が完了したら、WPS-PPT に戻り、変換された wav ファイルを再度選択します。
2024-04-26
コメント 0
915

phpとWebsocketを利用したオンライン音楽再生機能の開発
記事の紹介:PHP と WebSocket を使用してオンライン音楽再生機能を開発する インターネットの継続的な発展に伴い、インターネットを通じて音楽を聴いたり再生したりする音楽愛好家がますます増えています。ユーザーのニーズを満たすために、PHP と WebSocket テクノロジーを使用してオンライン音楽再生機能を開発できます。 WebSocket は、Web アプリケーションでの双方向通信を可能にするテクノロジーです。 WebSocket を使用すると、リアルタイムのデータ送信が実現できるため、HTTP リクエストと応答を介して通信する必要がなくなります。
2023-12-02
コメント 0
1817

水玉模様の音楽のランダム再生を設定する方法 水玉模様の音楽のランダム再生を設定する方法を共有します。
記事の紹介:Polka Dot Music は、3,000 万曲のライブラリを備えたミュージック ビデオ ソフトウェアで、無料の再生とダウンロードをサポートし、パーソナライズされた音楽の推奨と高解像度の MV の視聴を提供します。ユーザーは音楽のバックグラウンドをカスタマイズして究極の再生体験を楽しむことができるため、音楽愛好家にとって好ましいアプリケーションとなっています。多くの友達は水玉模様の音楽のランダム再生を設定する方法を知りません。以下のエディターを使って調べてみましょう。水玉模様の音楽のランダム再生を設定する方法 1. まず下部のオプションを開き、中央の再生アイコンをクリックします。 2. 次に、音楽再生ページの右下隅にある 3 点アイコンをクリックする必要があります。 3. 次に、ソフトウェアによりプレイリストがポップアップ表示され、右側の再生モード機能をクリックします。 4. 最後に、再生モードをさらに数回クリックして、ランダム再生モードに切り替えます。
2024-07-01
コメント 0
474

uniappに音楽プレーヤーと歌詞表示を実装する方法
記事の紹介:uniappで音楽プレーヤーと歌詞表示を実装する方法 uniappでは、uni-playerコンポーネントとカスタムコンポーネントを使用して、音楽プレーヤーと歌詞表示を実装できます。この記事では、Uni-Player コンポーネントを使用して音楽再生を実現する方法と、コンポーネントをカスタマイズして歌詞を表示する方法と、対応するコード例を詳しく紹介します。音楽プレーヤーを実装するには、まず、uniapp ページに uni-player コンポーネントを導入する必要があります。コードは次のとおりです: <templ
2023-10-22
コメント 0
1777

2014 年に推奨されるベスト 10 の jQuery ビデオ プラグイン_jquery
記事の紹介:場合によっては、Web サイト上でオーディオ ファイルやビデオ ファイルを再生する必要がある場合や、オンライン コミュニティを構築していて、音楽やビデオを共有および再生する機能が必要になる場合があります。以下で紹介する無料の jQuery プラグインには、必要なものが含まれている可能性があります。
2016-05-16
コメント 0
1584

ppt2013 で自動音楽再生を設定する手順
記事の紹介:pptを作成したら、まずBGMを挿入し、[挿入]を選択し、[メディア]で[オーディオ]を選択してBGMを挿入し、[小型スピーカー]をクリックして[再生]を選択し、[再生]に[スライドショー]を設定して、 [停止するまでループ再生する][再生後最初に戻る]にチェックを入れてください。 BGM の設定が成功したことがわかります。次のステップでは、[スライド ショー] を自動的に再生し、[リハーサル タイミング] を選択して、3 秒以内にスライドを変更します。[はい] をクリックして保存します。このファイルを pptx 形式に変更します。今日はこの記事で ppt2013 の音楽自動再生の設定を学習して、将来使えるようになると思います。
2024-04-17
コメント 0
395

HTML5 WordPress 音楽プレーヤーと設定ページを統合
記事の紹介:HTML5 音楽プレーヤーを WordPress に統合する方法を説明します。その後、設定ページ (「テーマ オプション」) を追加して、プレーヤーを簡単にカスタマイズできるようにします。この音楽プレーヤーがついに WP で利用できるようになりました。このデザインは元々 OrmanClark によって作成され、その後 CodebaseHero の Saleem が jQuery プラグインを作成しました。今日はこのプラグインを WP に統合します。私は高度な WP 開発者ではなく、使用するコードは Web 上のさまざまなチュートリアルからコンパイルされたものであることを指摘しておきます。私のやり方を皆さんと共有したいと思います。また、Saleem が作成した jQuery プラグイン コードについては説明しませんが、答えを手伝うことはできます。
2023-09-02
コメント 0
1134

水玉音楽のランダム再生の操作方法
記事の紹介:ソフトウェア Polka Dot Music は、ロスレス音質の曲リソースを多数提供するだけでなく、さまざまな再生モードも備えています。ランダム再生を使用したい場合は、エディターに従って PHP 中国語 Web サイトにアクセスして、具体的な方法を学ぶことができます。操作方法。水玉音楽のランダム再生方法の紹介 まず、下部のオプションを開き、真ん中の「再生中」をクリックします。次に、音楽再生ページで、右下隅にある三点アイコンをクリックします。次に、プレイリストがポップアップ表示され、右側の再生モードをクリックします。最後に、再生モードを数回クリックして、ランダム再生モードに切り替えます。
2024-06-24
コメント 0
414

優れた音楽プレーヤーの構築: Webman 向けオーディオ アプリケーション ガイド
記事の紹介:優れた音楽プレーヤーの構築: Webman によるオーディオ アプリケーション ガイド 技術が進歩した現代において、音楽は人々の生活に不可欠な部分となっています。インターネットの発展に伴い、音楽プレーヤーも、元のローカル音楽プレーヤーから現在の Web オーディオ アプリケーションに至るまで、大きく進歩しました。この記事では、優れた Web ミュージック プレーヤー Webman を構築する方法を示し、コード例を示します。 1. 基本的な HTML レイアウトとスタイルを設定する まず、HTML ファイルに基本的なレイアウトを作成する必要があります。
2023-08-12
コメント 0
1071

QQ の音楽が途切れないように設定する方法
記事の紹介:QQ Music が中断されないように設定するにはどうすればよいですか? QQ Music は Tencent が立ち上げた音楽リスニング ソフトウェアで、非常に高品質の音楽リソースを提供し、優れた音楽リスニング サービスを楽しむことができます。 QQ Music を使用して音楽を再生すると、携帯電話の着信音、他のアプリケーションからのメッセージ通知、テキスト メッセージなどによって音楽が中断されることがありますが、これは通常の使用体験に大きな影響を与えます。エディターの指示に従ってください。他のアプリケーションに中断されずに音楽再生を設定する方法を見てみましょう。 QQ Music が中断されないように設定する方法 1. QQ Music のホームページに入り、「My」をクリックします。 2. 「My」と入力し、「3 つのアイコン」をクリックします。 3. さらに入力して「設定」をクリックします。 4.設定を入力し、「他のアプリ通知での再生を許可」の右側をクリックします
2024-02-06
コメント 0
3011

NetEase Cloud Music が他のアプリケーションによって中断されないように設定する方法 NetEase Cloud Music が中断されないように設定する方法
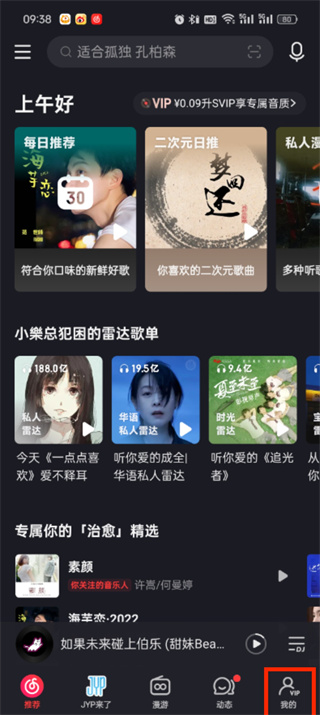
記事の紹介:NetEase Cloud Music は多くの人が使用している音楽プレーヤーです。誰でも簡単に音楽を聴くことができ、いつでもどこでも聞くことができます。誰もがとても便利だと感じています。もちろん、他の音楽プレーヤーを使用している人もいます。ソフトウェアでは、誰もが一緒に曲を聴きたいと思っていますが、再生が自動的に一時停止され、中断される可能性があり、リスニング体験に大きな影響を与えるため、誰もが中断されないように設定したいと考えています。具体的な方法を紹介しますので、もっと知りたい友達は見に来てください。 NetEase Cloud Music が他のアプリケーションによって中断されないように設定する方法: 1. まず NetEase Cloud Music を開いてホームページに入り、検索ボックスの左側に 3 本のバーが表示されますので、クリックして入力します。 2. 来てください
2024-03-28
コメント 0
1216

jQuery EasyUI Web デザインのインスピレーションとヒントを探る
記事の紹介:jQueryEasyUI は、jQuery に基づくユーザー インターフェイス プラグイン フレームワークで、開発者が美しく強力な Web ページを迅速に構築できるようにする、使いやすいインターフェイス コンポーネントとプラグインを豊富に提供します。この記事では、jQuery EasyUI を使用することでもたらされる Web デザインのインスピレーションとテクニックを探り、具体的なコード例を示します。 1. レスポンシブ レイアウト レスポンシブ デザインは、Web ページがさまざまなデバイス上で最高のユーザー エクスペリエンスを提供できるようにする、現代の Web デザインにおける重要なトレンドです。 jQuery
2024-02-25
コメント 0
653

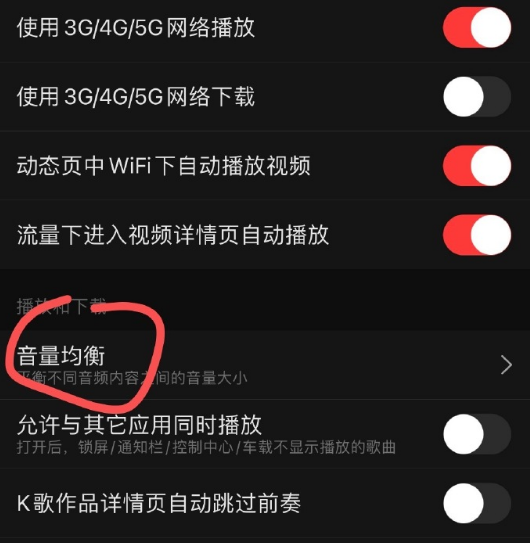
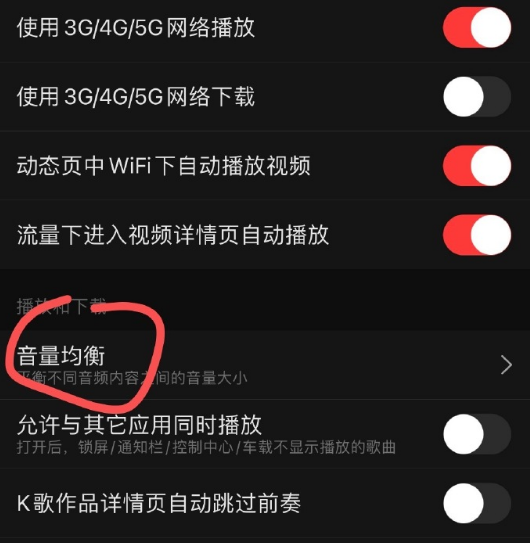
NetEase Cloud Musicの音量バランスをオフにする方法
記事の紹介:NetEase Cloud Music は、さまざまな曲や音楽を豊富で包括的なリソースと統合した音楽プレーヤー ソフトウェアです。音量均等化をオフにする方法を知りたい場合は、PHP 中国語 Web サイトにアクセスして学習してください。試してみてください。 NetEase Cloud Music で音量イコライゼーションをオフにする手順のリスト 1. まず、NetEase Cloud Music APP ページで音量イコライゼーションを見つけてオンにする必要があります。 2. 最後に、曲とポッドキャストの後ろにあるスイッチ ボタンをオフにします。
2024-04-23
コメント 0
1246