合計 10000 件の関連コンテンツが見つかりました

自由にドラッグアンドドロップできるjquery uiに基づく柔軟な円形メニュー効果
記事の紹介:これは、自由にドラッグできる jquery ui に基づく柔軟な円形メニュー効果です。円形メニューでは、円形ボタンをクリックすると 4 つのサブメニュー ボタンがポップアップ表示されます。弾力のあるエフェクトは anime.js によって生成されており、そのエフェクトは非常にクールです。
2017-01-19
コメント 0
1313

jquery Web要素のドラッグアンドドロッププラグイン効果とimplementation_jquery
記事の紹介:効果の説明: 既存の CSS スタイルと連動して、プラグインをロードした後、Web ページ要素をウィンドウ内で自由にドラッグ アンド ドロップできます。元の位置の半透明とドラッグの半透明の効果オプションが設定され、それに応じて選択できます。ニーズに合わせて。さらに、ページ上に複数のドラッグ可能な要素がある場合、z-index を設定するための別のプラグインをロードして、Windows ウィンドウの上部をクリックしたときの効果をシミュレートできます。
2016-05-16
コメント 0
1362

jQuery EasyUI チュートリアル - ドロップ可能 (場所)
記事の紹介:前回の記事では、jQuery EasyUI チュートリアル - Draggable プラグインについて説明しました。Draggable プラグインを使用して要素をドラッグするだけでなく、Droppable UI プラグインを呼び出して、ドラッグした要素を指定された領域に配置することもできます。 、ショッピングカート効果に似ています。
2016-12-27
コメント 0
1338

jQueryは単純なドラッグ効果を実装します
記事の紹介:この記事では、jQuery を使用して簡単なドラッグ効果を実現するための関連情報を主に紹介します。最近、Web サイトのドラッグ効果が非常に優れていることに気づき、時間をかけて勉強しました。必要な友達は参照してください。編集者に従って詳細な紹介を見てみましょう。
2018-01-04
コメント 0
1755

jQueryはドラッグ可能な願いの壁効果を実装します
記事の紹介:この記事では、ドラッグ アンド ドロップの願いの壁効果を実現するための jQuery を主に紹介します。これにより、ドラッグ アンド ドロップ画像とカスケード表示機能を実現できます。これには、jQuery プラグインの簡単な使用方法が含まれており、読者向けのデモ ソース コードが付属しています。必要な友達はそれをダウンロードして参照できます。
2018-07-02
コメント 0
2422

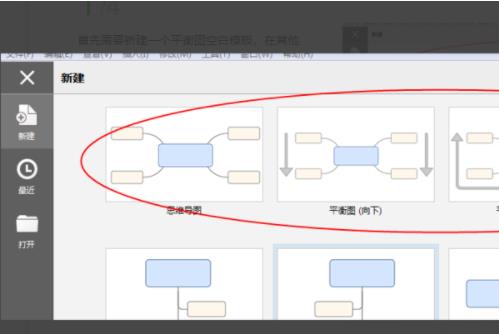
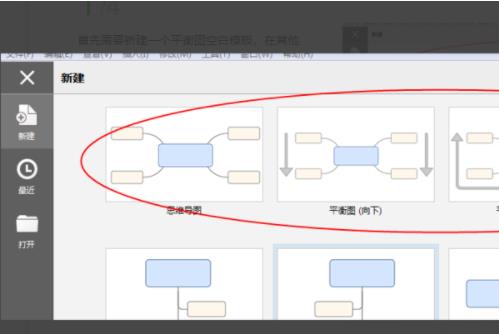
XMind マインド マップの間隔を増やす方法 XMind マインド マップの間隔を増やす方法
記事の紹介:1. まず、新しい空のバランス図テンプレートを作成する必要があります。これは他のビューでは実装できません。 2. 次に、いくつかのサブトピックをインターフェースに追加します。 3. メニュー バーで [変更] を見つけ、ドロップダウン メニューから [自由な位置を許可] を選択します。 4. チェックした後、テーマを任意の場所にドラッグして間隔を調整できます。
2024-06-25
コメント 0
644

AE CC 2019におけるテクスチャエフェクトのデザイン方法の紹介
記事の紹介:まず、「スタイライズ効果」メニューの「テクスチャ」ボタンに移動します。次に、テクスチャ効果をコンポジションに直接ドラッグします。次に、エフェクト コントロールにテクスチャ エフェクトが表示されます。ここでは、値をドラッグして光の方向を変更できるだけでなく、物理的なコントラストを設定することもできます。また、テクスチャの位置もここで設定できます。
2024-04-28
コメント 0
954

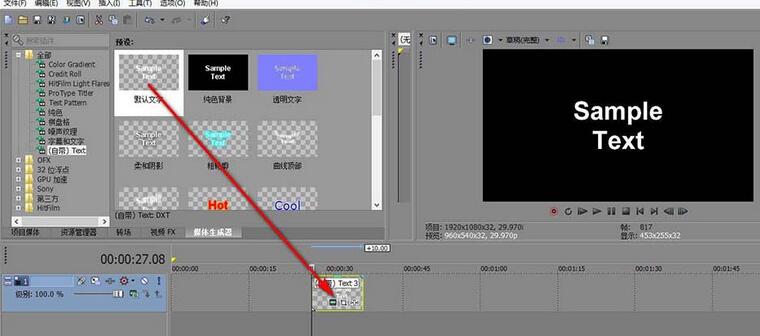
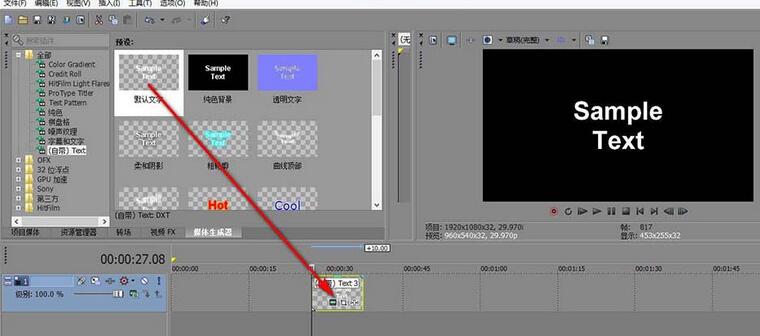
Vegas で字幕を変換する方法のチュートリアル
記事の紹介:1. まず、メディア ジェネレーターをクリックし、字幕が組み込まれたテンプレートをドラッグし、タイムラインにドロップします。 2. 字幕設定ボタンをクリックすると、ダイアログボックスが表示されます。 3. [エフェクト] タブをクリックし、[変換] ボタンを見つけます。 4. [変換フロントを有効にする] をオンにし、ドロップダウン メニューでタイプをクリックします。 5. タイプのドロップダウン メニューには、多くのプリセット変形効果があり、クリックして効果を確認します。 6. 下記の数字は調整できる変形度合いです。
2024-05-09
コメント 0
590

edius を使用してビデオリコールエフェクトを作成する方法
記事の紹介:新規プロジェクトを作成し、編集したい映像素材を素材ライブラリーにインポートし、タイムラインにドラッグします。 [特殊効果]をクリックし、[ビデオ特殊効果]を選択し、[手描きマスク]を見つけて、左クリックしてビデオの上部にドラッグします。次に右下の[手描きマスク]をクリックします。メニューバーで楕円を見つけ、プレビュー画像をクリックしてケラレを抑制したい場所を描画し、下部の[外側]をチェックして、右側の可視性を調整します。 [柔らかくする]で柔らかくなるまで幅を調整します。効果をより明確にしたい。 [特殊効果]の色補正の中に[モノクロ]があるので、クリックして動画の上部にドラッグして効果を追加します。また、右下にある[単色]を見つけて、色相などの詳細を編集し、[OK]をクリックして最後に保存します。ファイルの[出力]を選択し、[エクスポート]を選択します
2024-04-19
コメント 0
1019

Tencent Conference で美化を使用する方法_Tencent Conference アプリで美化を使用する方法
記事の紹介:美化をオンにしたい場合は、Tencent Meeting インターフェースを開き、[More] をクリックします。オプションメニューを開いた後、[設定]をクリックします。 Tencent 会議設定インターフェイスを開き、[詳細設定] をクリックします。詳細設定インターフェイスを開き、[ビューティー]をクリックします。美容設定画面を開き、白いスライダーを右にドラッグすると美化効果が大きくなり、白いスライダーを左にドラッグすると美化効果が減少します。設定が完了したら、[戻る]をクリックします。
2024-04-29
コメント 0
1048

Word で手動描画を行う方法_Word で手動描画を行う方法
記事の紹介:1. Word を開きます (図を参照)。 2. メニュー バーで [レビュー] を見つけ、ブラシを選択します (図を参照)。 3. ブラシ ページで目的のブラシ効果を選択した後、マウスをドラッグして描画します (図を参照)。
2024-04-24
コメント 0
999

CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: ドラッグ可能な特殊効果を実装する方法を段階的に説明します。現代の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な手段の 1 つになっています。 CSS アニメーションは、アニメーション効果を実現する軽量かつシンプルで使いやすい方法であり、ページ要素のトランジション、動的効果、インタラクティブな特殊効果を実現するためによく使用されます。この記事では、CSS アニメーションを使用してドラッグ可能な特殊効果を実現する方法と、具体的なコード例を紹介します。 1. 実装アイデア ドラッグ可能な特殊効果を実現するには、CSS で tr を使用する必要があります
2023-10-18
コメント 0
928

Vue でのドラッグ アンド ドロップの選択と配置に関するヒントとベスト プラクティス
記事の紹介:Vue は、シングル ページ アプリケーション (SPA) の構築に適した人気のある JavaScript フレームワークです。命令とコンポーネントを通じてドラッグ アンド ドロップの選択と配置機能をサポートし、ユーザーに優れたインタラクティブなエクスペリエンスを提供します。この記事では、Vue でのドラッグ アンド ドロップによる選択と配置のテクニックとベスト プラクティスを紹介します。ドラッグ命令 Vue は、ドラッグ効果を簡単に実現できる v ドラッグ可能な命令を提供します。このコマンドは任意の要素に適用でき、ドラッグ スタイルをカスタマイズできます。
2023-06-25
コメント 0
4741

Win10のデスクトップアイコンをランダムに配置する方法
記事の紹介:Win10 を使用しているときに、デスクトップにアイコンをランダムに配置したいという友人がいます。どうすればよいですか? 以下のエディターで、Win10 のデスクトップ アイコンをランダムに配置する方法を詳しく説明します。興味があれば、見に来てください。 Win10 デスクトップ アイコンをランダムに配置する方法: 1. デスクトップの空白スペースを右クリックし、メニュー オプション リストで [表示] を選択します。 2. 次に、二次メニューリストの「アイコンを自動的に配置する」のチェックを外します。 3. このようにして、デスクトップ上のアイコンを任意の場所にドラッグできます。
2024-09-14
コメント 0
794