合計 10000 件の関連コンテンツが見つかりました

JavaScriptで画像拡大鏡機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript は画像拡大鏡機能をどのように実装しますか? Web デザインでは、商品写真やアートワークの詳細などを表示するために、画像拡大鏡機能がよく使用されます。画像の上にマウスを置くと画像が拡大され、詳細をよりよく観察できるようになります。この記事では、JavaScript を使用してこの機能を実現する方法とコード例を紹介します。まずHTMLに拡大効果を持たせたpicture要素を用意する必要があります。たとえば、次の HTML 構造では、大きな画像を
2023-10-19
コメント 0
1337

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1113

HTML、CSS、jQuery: 画像の拡大効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像拡大効果を実装するテクニック Web デザインにおいて、画像は非常に重要な要素であり、画像拡大効果を実装すると、Web ページにさらに視覚的な魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像拡大効果を実現する方法と、具体的なコード例を紹介します。 1. HTMLの構造 まず、拡大する画像の構造をHTMLで指定する必要があります。単純な画像拡大効果には、通常、画像を含むコンテナが必要です。
2023-10-25
コメント 0
1600

CSS を使用して HTML 要素を配置する
記事の紹介:CSS は、HTML 要素を配置するのに役立ちます。任意の HTML 要素を好きな場所に配置できます。要素をページ上の自然な位置を基準にして相対的に配置するか、親要素に基づいて絶対的に配置するかを指定できます。例 相対位置の例を見てみましょう - <html> <head> </head> <body> &nb
2023-09-09
コメント 0
610

HTML5 を使用して個々の要素のドラッグ アンド ドロップを実装する方法
記事の紹介:HTML5 を使用して単一の要素をドラッグ アンド ドロップするにはどうすればよいですか?この記事では、HTML 要素をドラッグ アンド ドロップするための JavaScript コードを紹介します。具体的な実装内容を見てみましょう。
2018-12-01
コメント 0
3695
H5にドラッグ&ドロップ機能を実装する方法
記事の紹介:HTML5 ではドラッグ アンド ドロップが標準であり、任意の要素をドラッグ アンド ドロップすることができます。H5 で作成したドラッグ アンド ドロップ機能を使用した例を示します。一緒に見てみましょう。
2018-01-10
コメント 0
2383

HTML、CSS、jQuery: 画像拡大効果を作成する
記事の紹介:HTML、CSS、jQuery: 画像拡大効果を作成する 近年、インターネットの急速な発展に伴い、Web デザインの重要性と多様性がますます高まっています。ユーザーの注意を引くために、開発者は目もくらむような特殊効果を実現するさまざまなテクニックを学ぶ必要があります。画像拡大効果はよく使われる手法の一つですが、この記事ではHTML、CSS、jQueryを使って簡単でかっこいい画像拡大効果を作成する方法を紹介します。まず、画像要素を配置するための基本的な HTML 構造が必要です。以下は
2023-10-25
コメント 0
1024

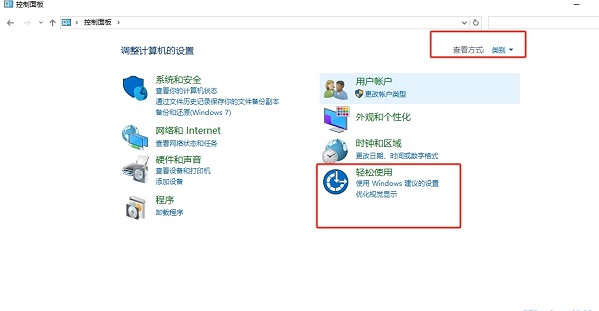
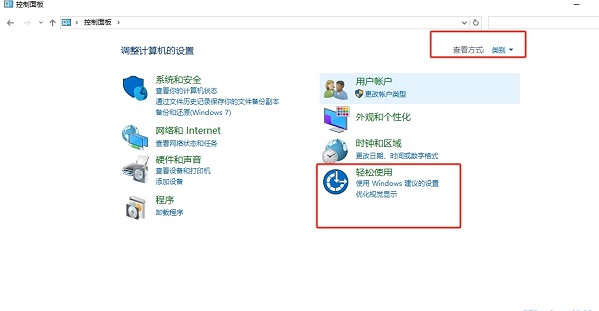
win10で虫眼鏡機能を有効にするにはどうすればよいですか? win10で虫眼鏡機能を有効にする方法
記事の紹介:win10には虫眼鏡機能があり、マウスを任意の位置に置くと拡大して見ることができますが、虫眼鏡機能をオンにする方法が分からないユーザーも多いです。 win10のチュートリアルでは起動方法を共有しますが、操作手順については、興味のある友人はこのサイトで共有されている内容を参照して操作してください。 win10で虫眼鏡機能を有効にする方法: 1.「win+R」ショートカットキーで実行を開始し、「control」と入力してEnterを押して開きます。 2. 新しいインターフェースに入ったら、右上隅の「表示方法」を「カテゴリ」に切り替え、&l をクリックします。
2024-02-05
コメント 0
668

『Stardew Valley』の虫眼鏡入手ガイド
記事の紹介:Stardew Valley で虫眼鏡を入手するには? さまざまなタスクを完了して探索することで、隠された秘密を発見できます。その中でも、特別な小道具としての虫眼鏡は、プレイヤーが探索中により多くの秘密のメモを発見するのに役立つだけでなく、ゲームに多くの楽しみを追加します。では、この実用的な虫眼鏡を入手するにはどうすればよいでしょうか?入手方法の詳細なガイドは次のとおりです。スターデュー バレーの虫眼鏡の入手方法 1. まず、プレイヤーは冬のミステリー ミッションを完了し、冬の午前 6 時から午後 4 時の間にバス停に行く必要があります。 2.すると草の中にたくさんの足跡が見つかり、草とインタラクションすることで影に出会うことができます。 3. 最後に、プレイヤーの行動に影が怯えて虫眼鏡を落とします。それを拾うと入手できます。
2024-08-12
コメント 0
792

jqueryでCSSスタイルを変更する方法
記事の紹介:JQuery は JavaScript ライブラリであり、その目的は HTML ドキュメントの走査、イベント処理、アニメーション、および Ajax 操作を簡素化することです。ここでは、JQuery を使用して CSS スタイルを変更する方法に焦点を当てます。まず、JQuery が DOM 要素を取得する方法を見てみましょう。 JQuery は、DOM 要素の選択を非常に便利にする強力なセレクターのセットを提供します。たとえば、次のコードを使用して ID「myDi」を取得できます。
2023-04-06
コメント 0
938

Shotcut で画面サイズをトリミングする方法 Shotcut での画面比率を調整するためのチュートリアル。
記事の紹介:ビデオ画面をどのように切り取るかについては、多くの友人が議論している問題です。場合によっては、さまざまなプラットフォームで再生しやすいように、ビデオを小さな断片に切り取ったり、サイズを変更したりする必要があります。では、ビデオを希望のサイズ比率にトリミングするにはどうすればよいでしょうか?ショットカットを使ってみてはいかがでしょうか。方法/手順: まず、Shotcut インターフェイスを開き、素材を Shotcut プレイリスト パネルにインポートします。次に、インポートした素材をタイムラインパネルにドラッグします。タイムラインパネルで素材を選択し、フィルターを選択します。次に、[フィルター] パネルで [+] ボタンを選択します。次に、フィルター効果のオプションから「回転」と「ブルーム」を選択します。ただし、フィルターパネルでフィルターとブルームを選択し、以下の回転とブルームのパラメータを調整して完成後に出力します。
2024-08-27
コメント 0
813

CSS3 マウスオーバーによるズームとハイライト効果の詳細な説明と例
記事の紹介:以前に CSS3 画像のホバー ズーム効果を共有したことを今でも覚えています。その効果は非常に優れていました。今日は、同様の CSS のマウスオーバーによる拡大とハイライト効果を共有します。ただし、以前の効果は画像であり、今回はカラー ブロックである点が異なります。実際、CSS の原則をマスターすれば、どの Web 要素でもこれを実現できます。 CSS3 アニメーションの特殊効果を強調表示したり拡大したりするものです。レンダリングは次のとおりです。
2017-03-28
コメント 0
2446