合計 10000 件の関連コンテンツが見つかりました

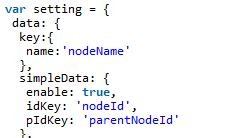
jQuery が zTree プラグインを使用してドラッグ アンド ドロップ機能を実装する方法を説明する例
記事の紹介:私がこれまで触れてきたツリープラグインの中で、zTreeは比較的シンプルで使いやすいと思います。ビジネス要件の 1 つは、ツリー上のオブジェクトを自由にドラッグ アンド ドロップできるようにすることでした。そのため、zTree を使用していくつかの研究を行いました。この記事では主に、zTree プラグインを使用してドラッグ可能なツリーを js で実装する例を紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-27
コメント 0
1935

Layuiを使用してドラッグ可能なページング機能を実装する方法
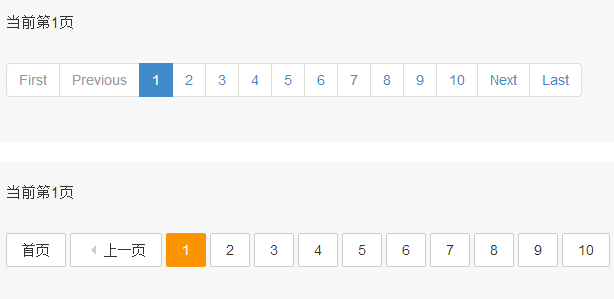
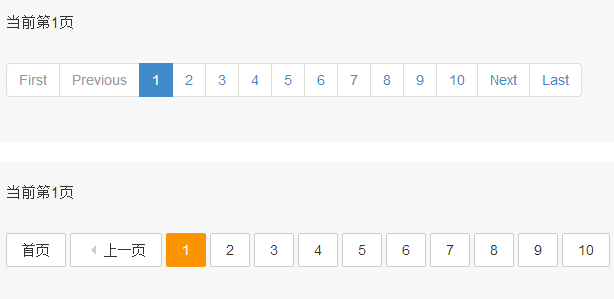
記事の紹介:Layui を使用してドラッグ可能なページング機能を実装する方法 はじめに: Web 開発では、ページング機能は非常に一般的な要件の 1 つです。 Layui は、開発作業を大幅に簡素化できる豊富なコンポーネントと機能を提供する軽量のフロントエンド UI フレームワークです。この記事では、Layui を使用してドラッグ アンド ドロップ ページング機能を実装する方法を紹介し、参考として具体的なコード例を示します。 1. Layui の基本的な使い方 始める前に、まず Layui の基本的な使用方法を理解する必要があります。ライユイコア
2023-10-25
コメント 0
966

jqueryページネーションプラグインの使い方
記事の紹介:今回はjqueryのページングプラグインの使い方と、jqueryのページングプラグインを使用する際の注意点について紹介します。 以下は実践的なケースですので見てみましょう。
2018-03-14
コメント 0
2885

jQuery EasyUI チュートリアル - ドロップ可能 (場所)
記事の紹介:前回の記事では、jQuery EasyUI チュートリアル - Draggable プラグインについて説明しました。Draggable プラグインを使用して要素をドラッグするだけでなく、Droppable UI プラグインを呼び出して、ドラッグした要素を指定された領域に配置することもできます。 、ショッピングカート効果に似ています。
2016-12-27
コメント 0
1305

JSドラッグ&ドロッププラグイン実装手順_JavaScriptスキル
記事の紹介:JSドラッグアンドドロッププラグインの実装を主に6つの側面から紹介します。 1. jsドラッグアンドドロッププラグインの原理、 2. 原理に基づいて実現される最も基本的な効果、 3. コードの抽象化と最適化、4. 拡張機能: 効果的なドラッグ アンド ドロップ要素、5. パフォーマンスの最適化と概要、6. jquery プラグイン
、困っている友達はそれを参照できます
2016-05-16
コメント 0
1466

jquery Web要素のドラッグアンドドロッププラグイン効果とimplementation_jquery
記事の紹介:効果の説明: 既存の CSS スタイルと連動して、プラグインをロードした後、Web ページ要素をウィンドウ内で自由にドラッグ アンド ドロップできます。元の位置の半透明とドラッグの半透明の効果オプションが設定され、それに応じて選択できます。ニーズに合わせて。さらに、ページ上に複数のドラッグ可能な要素がある場合、z-index を設定するための別のプラグインをロードして、Windows ウィンドウの上部をクリックしたときの効果をシミュレートできます。
2016-05-16
コメント 0
1312

jQueryプラグインimgAreaSelectサンプル解説
記事の紹介:ImgAreaSelect については、画像のドラッグや画像編集など、マウスのドラッグによる画像の一部の選択をサポートする jQuery プラグインです。この記事では、jQuery プラグイン imgAreaSelect の基本的な説明を紹介します。必要な方は参考にしていただければ幸いです。
2018-01-10
コメント 0
1726