合計 10000 件の関連コンテンツが見つかりました

動的な背景効果の作成: CSS プロパティの柔軟な使用
記事の紹介:動的な背景効果を作成する: Web デザインにおける CSS 属性の柔軟な使用、背景効果は非常に重要な部分であり、Web サイトに鮮やかな雰囲気を追加し、ユーザー エクスペリエンスを向上させることができます。 Web ページのスタイル デザインの主要な言語として、CSS は柔軟性と多様性を最大限に発揮し、さまざまな動的な背景効果を作成するための豊富な属性とテクニックを提供します。この記事では、特定のコード例を使用して、いくつかの一般的な CSS プロパティを柔軟に使用して、素晴らしい動的な背景効果を実現する方法を紹介します。 1. グラデーション背景 グラデーション背景は Web ページに魅力を加え、Web ページをより魅力的にします。
2023-11-18
コメント 0
1021
jquery+css3で小さな円を動かす効果を実現_jquery
記事の紹介:この記事では主に、時間関数に基づいてページ要素の css3 スタイルを動的に操作する jquery の関連スキルを含む、小さな円を移動する効果を実現するための jquery + css3 を紹介します。必要な友達は以下を参照してください。
2016-05-16
コメント 0
2099

パフォーマンスを低下させる 2 行の CSS (fps から ps)
記事の紹介:私は最近 Learn WCs をリリースしました。これをご覧になった方は、色付きの円が画面上で斜めに動く背景のアニメーションに気づいたかもしれません。次のようになります。
Chrome と Safari ではうまく動作しますが、あることに気づきました。
2024-09-03
コメント 0
961

CSS プロパティを使用して動的な背景効果を実現するためのヒント
記事の紹介:CSS 属性を使用して動的な背景効果を実現するためのヒント 背景は Web デザインの重要な要素であり、合理的な背景デザインにより、Web ページの視覚効果が向上し、より良いユーザー エクスペリエンスを実現できます。 CSS は、さまざまな動的な背景効果を実現するための豊富なプロパティとテクニックを提供します。この記事では、読者がこれらのテクニックを適用する方法を理解できるように、いくつかの CSS プロパティとコード例を詳しく紹介します。 1. グラデーションの背景 グラデーションの背景は、Web ページにソフトなトランジション効果を追加できます。 CSS3のbackground-imageプロパティを使用できます
2023-11-18
コメント 0
1465

Vue と Canvas を使用してリアルな天気の動的な背景を作成する方法
記事の紹介:Vue と Canvas を使用してリアルな天気の動的な背景を作成する方法 はじめに: 最新の Web デザインでは、動的な背景効果はユーザーの注意を引く重要な要素の 1 つです。この記事では、Vue と Canvas テクノロジーを使用して、リアルな天気の動的な背景効果を作成する方法を紹介します。コード例を通じて、Vue コンポーネントを記述し、Canvas を使用してさまざまな気象シーンを描画し、ユニークで魅力的な背景効果を実現する方法を学びます。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。
2023-07-17
コメント 0
2025

Linux システム起動プロセスの重要な手順: ユーザー モードの初期化
記事の紹介:ユーザー モードの初期化段階: Linux システムの起動プロセスにおける重要なリンク Linux システムの起動プロセスにおいて、ユーザー モードの初期化段階は最も重要なリンクの 1 つです。ユーザーモードの初期化とは、カーネルの起動完了後のユーザー空間の初期化とユーザーレベルのプログラムの起動プロセスを指します。この記事では、ユーザー モード初期化の背景、プロセス、およびキー コード例を詳しく紹介します。 1. 背景の紹介 Linux システムの起動プロセスは、カーネル モードとユーザー モードの 2 つの段階に分かれています。カーネル モードとは、オペレーティング システムのカーネルが実行される特権モードを指します。
2024-02-24
コメント 0
980

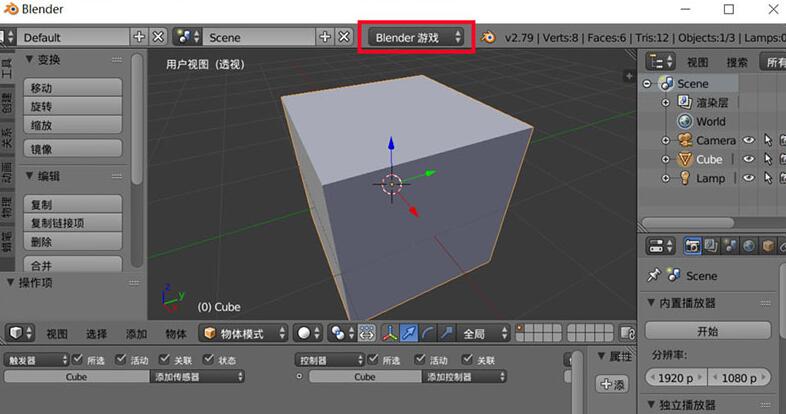
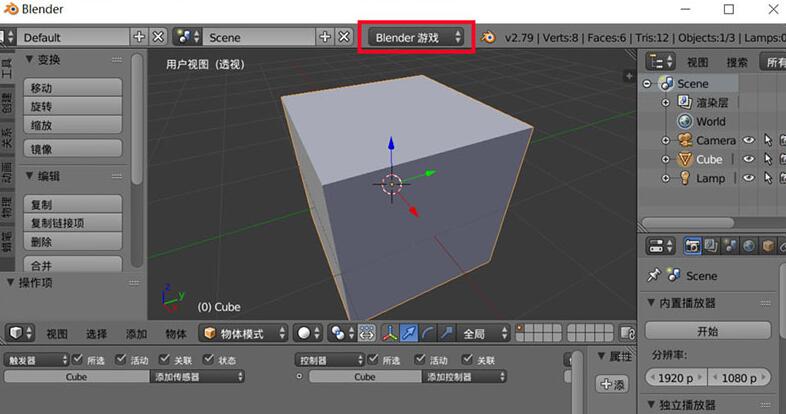
Blenderを使ってゲームにBGMを追加する操作手順
記事の紹介:1. Blender ゲームレイアウトに切り替えます。 2. 下部のロジック エディター ウィンドウのトリガーで [常に追加] を選択します。 3. 右端の 3 番目のアクチュエータで [サウンドの追加] を選択します。 4. BGM ファイルを追加して開くことを選択できます。 5. BGM はループ再生されるので、ループの最後に再生モードを選択します。 6. 最後に、右側の最初の点を 3 番目の音の左側にある小さな円に直接ドラッグして接続すると、P キーでゲームを実行すると、BGM が再生されます。ループ。
2024-04-07
コメント 0
1142
HTML5 SVG带圆形进度条动画的提交按钮特效
記事の紹介:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
コメント 0
2640

CSS を使用してマウスホバーで特殊効果を実現する方法
記事の紹介:CSS を使用してマウスホバーの特殊効果を実現する方法 CSS は、Web ページを美しくカスタマイズするために使用されるスタイルシート言語で、Web ページをより鮮やかで魅力的なものにすることができます。その中でも、マウスが CSS をホバーしているときに特殊効果を実装することは、Web ページに対話性とダイナミクスを追加する一般的な方法です。この記事では、いくつかの一般的なホバー効果を紹介し、対応するコード例を示します。背景色の強調表示 マウスを要素の上に置くと、背景色が変化して要素の位置が強調表示されます。 .要素:hov
2023-10-20
コメント 0
2367

HTML、CSS、jQuery を使用してレスポンシブなビデオ背景を作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブなビデオ背景を作成する方法 ビデオの背景は、現代の Web デザインにおいて非常に人気のある要素となっています。 HTML、CSS、jQuery を使用すると、応答性の高いビデオ背景を簡単に実装して、Web ページに動的で魅力的な視覚効果を追加できます。この記事では、レスポンシブなビデオ背景を備えた Web ページを作成する方法を詳しく説明し、対応するコード例を示します。準備 まず、背景に適したビデオファイルを準備する必要があります。必ず見てください
2023-10-24
コメント 0
1188

CSSで視差のある複数の背景画像を作成するにはどうすればよいですか?
記事の紹介:視差スクロールは、Web ページに動きや奥行き感を加えるためによく使用されるデザイン手法です。これは、個々のページ要素をさまざまな速度で移動させて、平面上の奥行きの効果をシミュレートすることによって行われます。このテクニックを実装するためのユニークで想像力豊かな方法は、CSS で複数の背景画像を利用することです。この記事では、HTML 構造と CSS スタイルの設定に必要な手順を含め、CSS で複数の背景画像を使用して視差効果を作成する方法を説明します。初心者でも経験豊富なフロントエンド開発者でも、このガイドでは、素晴らしい複数の背景画像の視差効果を作成するために必要な知識とツールを提供します。構文要素{背景-画像:url(画像-loc
2023-08-28
コメント 0
1445

「Jian Wang 3」がランタンシリーズの新製品を発売、Shenluボックスとその他の外部アクセサリが本日発売
記事の紹介:江湖が再会する時期に、新しい元宵節シリーズ「建王3」が本日発売され、明るい月が高く垂れ下がり、光が輝いて、華やかで眩しいです! • 蝶をテーマにしたブロンドの髪と同じダイナミックなアバター フレーム • ファン カーニバルの衣装「十五夜のランタン鑑賞」 • パーティクル特殊効果のマントと新しい帽子 • 新しいパーティクル特殊効果のショルダー ストラップとフットプリントの特殊効果タイトル • ポイント フィードバックとリチャージ イベント報酬 •元宵節の活動 九色の鹿は古来より幸運と縁起の象徴であり、見る人すべてに幸運と幸福をもたらします。今、この美しい祈りが再び受け継がれ、新年に良いことがペアで訪れますように。聖なる鹿をテーマにした外装ギフトボックス「聖なる鹿 スピリチュアルハート」は、カラフルで荘厳な外観を持ち、頭頂部には精巧な角があり、胸には活発で機敏な聖なる鹿が描かれており、独特の神話的な魅力を持っています。ウエストに神聖な鹿のウエストバックル
2024-02-22
コメント 0
1225

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1391

JavaScript スクリプト関数はどこにありますか?
記事の紹介:インターネットの発展に伴い、JavaScript はフロントエンド開発に不可欠な要素になりました。 JavaScript はブラウザ内で実行されるスクリプト言語として、Web ページの対話、データ処理、動的な特殊効果などにおいて非常に重要な役割を果たします。この記事では、JavaScript スクリプト機能の応用シナリオを詳しく紹介します。 1. Web ページのインタラクション Web ページのデザインでは、JavaScript は DOM (Document Object Model) を通じてドキュメント コンテンツを取得し、CSS (Cascading Style Sheets) と組み合わせて Web ページの動的なインタラクションを完了できます。
2023-05-09
コメント 0
547

jQuery のヒント: テーブルの行プロパティを変更する方法
記事の紹介:タイトル: jQuery のヒント: テーブルの行属性を変更する方法 テキスト: Web 開発では、テーブルは一般的に使用される要素の 1 つであり、jQuery を使用してテーブルの行属性を変更すると、ページをよりインタラクティブで動的にすることができます。この記事では、jQuery を使用してテーブルの行プロパティを変更するいくつかの方法を紹介し、具体的なコード例を示します。 1. 表の行にホバー効果を追加する 表の行の上にマウスを置いたときにその行の背景色を変更する効果を実現するには、次のコードを使用します。
2024-02-27
コメント 0
971

CSSとCSSの違い
記事の紹介:CSS (Cascading Style Sheets) は、Web ページの外観やレイアウトを記述するために使用される言語で、HTML とは別のスタイル シート言語です。 CSS を使用すると、Web 開発者は Web ページの外観とレイアウトを簡単にカスタマイズできます。 CSS を HTML 言語と併用すると、Web ページに豊かな視覚効果を与えることができます。 CSS3 は CSS のアップグレード バージョンで、より豊富なスタイル オプションとより強力なブラウザ サポートを備えています。 CSS3 には、境界線の丸い角、グラデーションの背景、複数列のレイアウト、アニメーションなど、多くの新しい機能とプロパティがあります。
2023-05-29
コメント 0
832

タイトルリライト: ICCV 2023 優秀学生論文追跡、Github が 1.6K スターを獲得、魔法のような包括的な情報!
記事の紹介:1. 論文情報 今年の ICCV2023 beststudent 論文は、現在カリフォルニア大学バークレー校でポスドク研究員を務めるコーネル大学の qianqianwang 氏に授与されました! 2. 分野の背景 ビデオ動き推定の分野では、著者は従来の手法が重要であると指摘しました。主に、スパース フィーチャ トラッキングとデンス オプティカル フローの 2 つのタイプに分類されます。どちらの方法もそれぞれのアプリケーションで効果的であることが証明されていますが、どちらもビデオ内の動きを完全にキャプチャすることはできません。ペアのオプティカル フローでは長い時間ウィンドウ内の動きの軌跡を捉えることができませんが、スパース トラッキングではすべてのピクセルの動きをモデル化することはできません。このギャップを埋めるために、多くの研究がビデオ内の高密度で長距離のピクセル軌跡を同時に推定することを試みてきました。これらの研究で使用される方法は、単純に 2 つのものを組み合わせたものから多岐にわたります。
2023-10-11
コメント 0
745

中国郵政公社の2024年パリオリンピック記念切手が本日発行され、額面2.40元のフルセットが発行された。
記事の紹介:本ウェブサイトは7月26日、中国郵政公社が本日「第33回オリンピック」の記念切手2枚セットを発行する予定であると報じ、切手のデザインは「水泳」と「ロッククライミング」となっている。切手のフルセットの額面は2.40元で、発行予定枚数は626.9万セットである。報道によると、スタンプには男性の自由形水泳のイメージが描かれており、水面から見上げる視点が採用されており、波を切り裂いて前に進む選手の姿勢が表現されているという。女子スピードクライミングのイメージを斜めの視点から捉え、足を上げてポイントを踏み、登っていく様子を表現しています。中国郵便は、2枚の切手の背景にはエッフェル塔やその他のパリの都市の建物が描かれており、今回のオリンピックの地域的特徴を反映していると述べた。スタンプは高精度のオフセット印刷技術と組み合わされており、画像全体が明るく鮮やかな色で、グラデーションのエッジが施されています。
2024-07-26
コメント 0
423