合計 10000 件の関連コンテンツが見つかりました

jQueryで動的データページングを実装する方法
記事の紹介:この記事では、jQuery を使用してページ番号ジャンプを伴う動的データ ページングを実装する方法を説明します。その効果は非常に優れており、必要な場合はページを更新する必要はありません。
2018-06-14
コメント 0
3553

Excelテーブルのページング表示をjqueryで実装する方法
記事の紹介:今日の情報化時代において、スプレッドシートはあらゆる分野で不可欠なツールの 1 つとなっています。これらのスプレッドシートでは、保存されているデータの量が多すぎるため、ユーザーが使いやすくするために、通常はページングを使用してデータを表示およびクエリします。では、jQueryを使ってExcelテーブルのページング表示を素早く実現するにはどうすればよいでしょうか?この記事ではそれについて詳しく説明します。 1. ページングプラグインの導入 ページング機能を実現するには、まずページング表示をサポートするjQueryプラグインを導入する必要があります。
2023-04-06
コメント 0
796

jqueryはtrを表示および非表示に動的に設定します
記事の紹介:Web ページには大量のデータと情報が表示されるため、スクロール バーやページングではもはやニーズを満たすことができません。したがって、データを表示および非表示にするためのいくつかのより良い方法が必要です。この記事ではjQueryを使ってtrの表示・非表示を動的に設定したり、テーブル内のデータを直接表示・非表示にする方法を紹介します。 1. テーブルをクリアする テーブルを動的に設定するプロセスでは、最初にテーブルをクリアすることをお勧めします。次のコードを使用してテーブルをクリアします: ```javascript$("#myTable tbody tr").remove();```
2023-05-18
コメント 0
1230

jQuery のヒント: テーブルに新しい行を動的に挿入する
記事の紹介:タイトル: jQuery ヒント: テーブルに新しい行を動的に挿入する Web 開発では、テーブルに新しい行を動的に挿入することがよくありますが、この機能は jQuery を使用すると非常に簡単に実装できます。以下では、jQuery を使用してテーブルに新しい行を動的に挿入する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリが CDN リンクまたはローカル ファイルを通じて HTML ファイルに導入されていることを確認します。以下は、テーブルとボタンを含む単純な HTML 構造です。
2024-02-28
コメント 0
790

MySQL と JavaScript を使用して動的データテーブルを作成する方法
記事の紹介:MySQL と JavaScript を使用して動的データ テーブルを作成する方法の概要: 最新の Web 開発では、動的データ テーブルは非常に一般的なコンポーネントです。データベース管理システム MySQL とフロントエンド プログラミング言語 JavaScript を使用すると、データベース内のデータを表示および操作するための動的なデータ テーブルを簡単に作成できます。この記事では、MySQL と JavaScript を使用して動的データ テーブルを作成する方法を詳しく紹介し、具体的なコード例を示します。ステップ:
2023-09-21
コメント 0
1218

jquery jqgridメソッド
記事の紹介:JQuery jqGrid は、強力かつ柔軟でカスタマイズ可能な JavaScript テーブル プラグインで、JQuery フレームワークを使用して開発されており、ユーザーが複雑なデータ テーブルを迅速かつ簡単に作成および管理できるようにします。ページング、並べ替え、検索、編集、スクロール、エクスポートなどの豊富な機能を提供します。 JQuery jqGrid は主に Web アプリケーションでのデータテーブルの表示と編集に使用されます。 XML、JSON、ローカル配列などのさまざまなデータ ソースと対話できます。ユーザーは次のことができます
2023-05-08
コメント 0
1594
jQuery プラグインのデータテーブルの使用法tutorial_jquery
記事の紹介:jQuery プラグイン dataTables は、テーブルの並べ替え、ブラウザのページング、サーバーのページング、フィルタリング、書式設定などの機能を提供する優れたテーブル プラグインです。次に、この記事で jQuery プラグインのデータテーブルのチュートリアルを紹介します。興味のある方は一緒に学習してください。
2016-05-16
コメント 0
1298

JavaScriptを使用してテーブルデータのページング表示を実装する
記事の紹介:データが増大し続けると、表形式の表示がより困難になります。ほとんどの場合、テーブル内のデータの量が多すぎるため、読み込みが遅くなり、ユーザーは必要なデータを見つけるために常にページを参照する必要があります。この記事では、JavaScript を使用して表データのページ分割表示を実現し、ユーザーが目的のデータを見つけやすくする方法を紹介します。 1. テーブルを動的に作成する ページング機能をより制御しやすくするには、テーブルを動的に作成する必要があります。 HTML ページに、以下のようなテーブル要素を追加します。
2023-06-16
コメント 0
2437

jqueryプラグインtablesorterによるhtmlテーブルの実装方法の詳細説明 使用例
記事の紹介:tablesort は、非常に便利な jQuery テーブル ソート プラグインです。 複数のデータ型の並べ替えをサポートし、テーブルの内容のデータ型を自動的に識別するため、非常に使いやすくなっています。 jQuery tablesort を使用して、html テーブル メソッドを実装します。 1. jQuery および tablesort スクリプトをダウンロードし、html でスクリプト ファイルを参照します。
2017-07-22
コメント 0
2661

WordPress ページが静的で、静的ファイルが生成されない場合はどうすればよいですか?
記事の紹介:WordPress ページの静的化と静的ファイルが生成されない場合の解決策: 1. ページ静的化プラグインをダウンロードする; 2. ルート ディレクトリに html フォルダーを作成する; 3. ルート ディレクトリにindex.bak ファイルを作成する; 4.カスタム構造へのリンク形式を修正 ;5. プラグインをアクティブ化します。
2019-11-07
コメント 0
2617
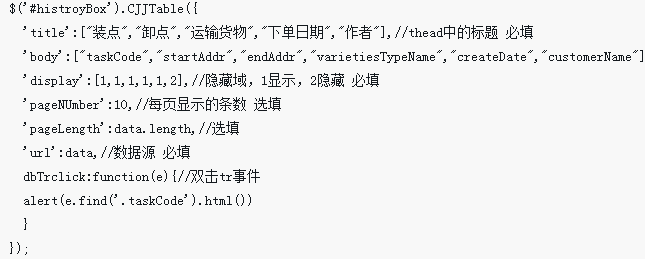
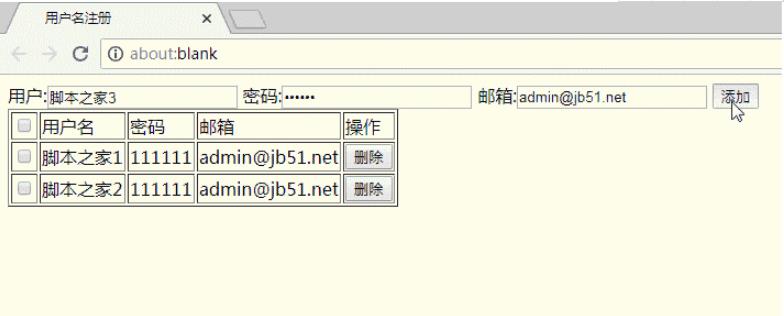
独自の jquery テーブルを作成する plugin_jquery
記事の紹介:この記事では、基本的な JSON データの動的ロード、自動ページング、全選択となし選択、マウスホバー時の色の変更、交互の行の色の変更などを実現する、私が作成した jQuery テーブル プラグインを主に紹介します。興味のある友人は参照してください。それに。
2016-05-16
コメント 0
1129

動的ページングを実現するためのajax +jtemplateの詳細説明
記事の紹介:jtemplate は JQuery に基づくテンプレート エンジン プラグインであり、これを使用すると、データ セットのバインドに JS を使用することを心配する必要がなくなります。この記事では、動的ページングを実装するための ajax + jtemplate を共有します。必要な方はこの記事を参照してください。
2018-05-24
コメント 0
1880