合計 10000 件の関連コンテンツが見つかりました

jqueryは入力ボックスの値を設定します
記事の紹介:jQuery は、HTML ドキュメントの走査と操作、イベント処理、アニメーション、Ajax およびその他の操作を簡素化するために使用できる JavaScript ライブラリです。 Web 開発では、多くの場合、jQuery を使用して入力ボックスの値を設定および取得する必要があります。この記事では、jQueryを使って入力ボックスの値を設定する方法を紹介します。 1. 入力ボックスの値を取得する jQuery を使用して入力ボックスの値を設定する前に、まず入力ボックスの値を取得する必要があります。 jQuery は、入力ボックスの値を取得するための val() メソッドを提供します。例: ```javas
2023-05-08
コメント 0
2022

jQueryは入力ボックスを操作して単語数をカウントします
記事の紹介:今回はjQueryの操作入力ボックスの単語数をカウントする方法についてお届けします。 jQueryの操作入力ボックスの単語数をカウントする際の注意点は以下のとおりです。実際に見てみましょう。
2018-04-19
コメント 0
1915

jqueryは入力ボックスを無効に設定します
記事の紹介:フロントエンド開発では、ユーザーの誤操作を防止したり機密データを保護したりするために、入力ボックスを無効な状態に設定することが必要になることがよくあります。入力ボックスは、jQuery ライブラリを使用して簡単に無効にすることができます。まず、無効にする必要がある入力ボックスを選択する必要があります。 jQuery セレクターを使用して、無効にする必要がある入力ボックスを選択できます。セレクターは CSS セレクターの構文を使用します。たとえば、ID が「inputBox」の入力ボックスを選択するには、次のコードを使用できます: ```$("#inputBox")``` 次に、jQuery を使用する必要があります。
2023-05-14
コメント 0
1881

HTML、CSS、jQuery を使用して動的なテキスト入力ボックス プロンプトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的テキスト入力ボックス プロンプトを作成する方法 Web 開発では、より良いユーザー エクスペリエンスを提供するために動的テキスト入力ボックス プロンプトがよく使用されます。可能な入力オプションをリアルタイムで表示することで、ユーザーが適切なコンテンツを素早く選択できるようになります。この記事では、HTML、CSS、jQuery を使用して動的なテキスト入力ボックス プロンプトを作成し、ユーザーの対話エクスペリエンスを向上させる方法を説明します。この機能を実装するには、HTML、CSS、および jQuery を使用する必要があります。まず、を作成しましょう
2023-10-24
コメント 0
1491

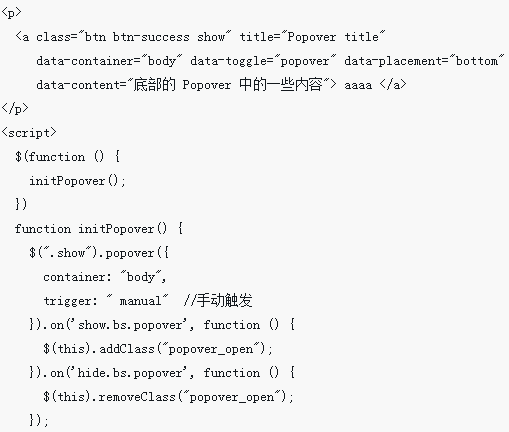
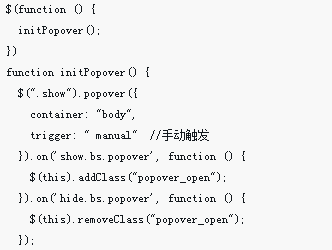
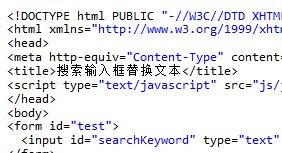
jquery入力ボックスは入力後にフォーカスを失います
記事の紹介:フロントエンド テクノロジーの継続的な開発により、jquery は多くの Web 開発において不可欠なツールになりました。その中でも入力ボックスの利用は避けられず、ユーザーの入力完了後、どのように関連する操作をトリガーしてユーザーの操作をより便利にするかがフロントエンド開発者にとって考慮すべき課題となっています。この記事では、入力後に入力ボックスがフォーカスを失うことをjqueryを使って実現する方法を紹介します。 1. フォーム入力ボックスで要件が完了すると、ユーザー エクスペリエンスを向上させるためにフォーム送信または関連操作がトリガーされます。同時に、入力ボックスがフォーカスを失った後、特定の検証を実行できます。
2023-05-18
コメント 0
1601

HTML、CSS、jQuery を使用して動的な入力ボックス効果を作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的な入力ボックス効果を作成する方法現代の Web デザインでは、動的な効果によってユーザーと Web サイト間の対話性とエクスペリエンスが向上します。その中でも、動的な入力ボックス効果は非常に一般的なインタラクション デザインです。この記事では、HTML、CSS、jQuery を使用して動的な入力ボックス効果を作成する方法を紹介し、具体的なコード例を示します。まず、入力ボックスの効果を実現するための基本的な HTML 構造を作成する必要があります。 HTML では &l を使用できます
2023-10-28
コメント 0
780

jqueryを使用して入力ボックスのテキストコンテンツを操作する
記事の紹介:今回は、jqueryを使用して入力ボックスのテキスト内容を操作する方法についてお届けします。 jqueryを使用して入力ボックスのテキスト内容を操作する場合の注意点は次のとおりです。実際のケースを見てみましょう。
2018-03-15
コメント 0
1708

jQuery を使用して、数字と小数点のみを入力できる入力ボックスを実装します。
記事の紹介:jQuery 入力ボックスを実装して数値と小数点の入力を制限する Web 開発では、数値と小数点のみの入力を制限するなど、ユーザーが入力ボックスに入力する内容を制御する必要が生じることがよくあります。この制限は、JavaScript と jQuery を通じて実現できます。 jQueryを使って入力ボックスへの数字や小数点の入力を制限する機能を実装する方法を紹介します。 1. HTML 構造 まず、HTML で入力ボックスを作成する必要があります。コードは次のとおりです。
2024-02-26
コメント 0
686

jqueryは入力スタイルを追加します
記事の紹介:Web デザインにおいて、入力ボックスはユーザーが情報を入力する主な方法の 1 つであり、そのスタイルの美しさはユーザー エクスペリエンスに直接影響します。非常に人気のある JavaScript ライブラリである jQuery は、入力スタイルを簡単に追加および変更するのに役立ちます。この記事では、入力ボックスのスタイルを迅速に改善するのに役立つ一般的な jQuery 操作をいくつか紹介します。 1. 基本的なスタイル設定 1. 背景色を変更するには、次のコードを使用して入力ボックスの背景色を設定できます。
2023-05-23
コメント 0
728

jqueryは複数の入力を追加します
記事の紹介:フロントエンド開発では、jQuery を使用して入力ボックスを動的に簡単に追加できます。この機能は、ユーザーが複数のコンテンツを入力する必要がある場合に非常に便利で、アプリケーションをより柔軟にし、ユーザーのニーズを満たし、ユーザー エクスペリエンスを向上させることができます。ここではjQueryを使って複数の入力ボックスを追加する方法を紹介します。基本的な考え方 私たちの目標は複数の入力ボックスを動的に追加することなので、最初に基本的な考え方を決定する必要があります。ページにボタンを追加します。ユーザーがボタンをクリックすると、新しい入力ボックスが動的に生成されます。
2023-05-14
コメント 0
933

jqueryは入力値を白に設定します
記事の紹介:Web 開発では、JavaScript または jQuery を使用してページのコンテンツを動的に変更する必要があることがよくあります。テキスト入力ボックスの値を白に設定する必要がある場合は、次の jQuery コードを使用してそれを実現できます: ```javascript$('input[type="text"]').css('color', 'white') ;```上記のコードでは、まずテキスト型の入力ボックスをすべて選択し、次に css() メソッドを使用して
2023-05-14
コメント 0
609