合計 10000 件の関連コンテンツが見つかりました

HTMLホームページ作成ソフトとは何ですか?
記事の紹介:HTML Web ページ作成ソフトウェアには以下が含まれます。 オンライン エディター: W3School オンライン エディター、CodePen、Glitch デスクトップ ソフトウェア: Visual Studio Code、Sublime Text、Atom、Notepad++ 表示されているものがそのまま得られる (WYSIWYG) エディター: Adobe Dreamweaver、BlueGriffon、Pinegrow Web Editorその他のオプション: Markdown エディター、テキスト エディター (HTML 拡張機能で動作)
2024-04-05
コメント 0
736

notepad++の用途は何ですか?
記事の紹介:Notepad++ は、プログラミング、Web 開発、テキスト操作に広く使用されている無料のオープン ソース テキスト エディタです。その主な用途は次のとおりです: テキストの編集と表示: プレーン テキスト ファイルの作成、編集、表示、タブと構文の強調表示のサポート。プログラミング: 複数のプログラミング言語の構文の強調表示、コードの折りたたみ、オートコンプリートをサポートし、デバッガーとバージョン管理プラグインを統合します。 Web 開発: Web ページの作成と編集を容易にするために、HTML、CSS、および JavaScript の構文ハイライト、コード検証、オートコンプリートを提供します。その他の用途: テキスト処理、スクリプト作成、ドキュメント編集用。
2024-04-08
コメント 0
839

uniappでオンライン編集とリッチテキスト機能を実装する方法
記事の紹介:uniapp でオンライン編集とリッチ テキスト機能を実装する方法 今日のインターネット時代では、リッチ テキスト エディターは多くのアプリケーションにとって不可欠な機能となっています。 uniappでは、いくつかのプラグインやコンポーネントを通じてオンライン編集やリッチテキスト機能を実装できます。この記事では、uniappでオンライン編集やリッチテキスト機能を実装する方法と、具体的なコード例を紹介します。 1. エディタプラグインの導入 オンライン編集やリッチテキスト機能を実現するために、uni-app が公式推奨する UEditor プラグインを使用できます。 UE
2023-10-20
コメント 0
1827

PHPでWebページを作成するにはどのようなソフトウェアが必要ですか?
記事の紹介:PHP で Web ページを作成するために必要なソフトウェアには、Web サーバー ソフトウェア、PHP インタープリター、テキスト エディターまたは IDE、およびいくつかの補助ツールとライブラリが含まれます。詳細な紹介: 1. Apache、Nginx、Microsoft IIS などの Web サーバー ソフトウェア、これらのソフトウェアは PHP スクリプトを Web ページに解釈し、ユーザーの Web ブラウザに送信できます; 2. PHP コードを変換する方法である PHP インタープリタ ソフトウェア実行可能命令として解釈されるものは、オペレーティング システムに応じてインストール方法が異なります; 3. テキスト エディターおよびその他のソフトウェア。
2023-08-11
コメント 0
1718

es ファイルブラウザの使い方 es ファイルブラウザの使い方を紹介します。
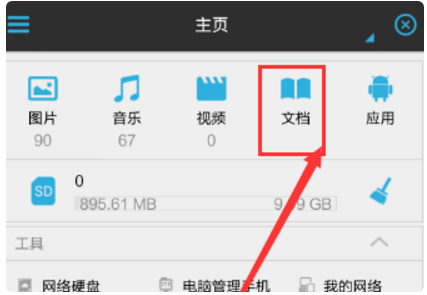
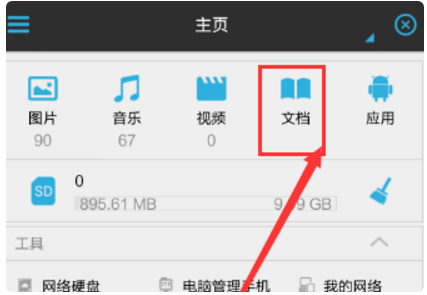
記事の紹介:es ファイル ブラウザの使い方 (es ファイル ブラウザの使い方の紹介)、具体的な使い方、多くのネット民は知らないので、見てみましょう。 ES ファイル ブラウザは、モバイル ファイル、プログラム、およびプロセス マネージャーです。ブラウザをインストールした後、テキストを編集する場合を例として、開いたブラウザ ページで [ドキュメント] オプションをクリックします。 2. 次に、「ドキュメント」選択ページで、編集する必要があるテキストドキュメントを選択します。 3. 次に、[形式を指定して開く] オプションをクリックし、オプションの [テキスト] ボタンをクリックします。 4. ページ上に選択ボックスが表示されるので、選択ボックス内で「ES Text Reader」を評価します。 5. テキスト編集入力ページに入り、ドキュメントにテキストを入力できます。 6. 「保存」をクリックします。保存ダイアログボックスが表示されます。「はい」をクリックして、変更および編集したテキストを保存します。
2024-06-18
コメント 0
690

WordPressのフッターを変更する方法
記事の紹介:WordPress フッターを変更する手順: ダッシュボードにログインします。 [外観] > [ウィジェット] に移動します。 「フッター ウィジェット領域」を見つけます。 ウィジェット (テキスト ウィジェットやカスタム メニュー ウィジェットなど) を追加します。 ウィジェット設定を構成します。 変更を保存します。 プレビューします。 追加の Web サイト カスタマイズ オプションは次のとおりです。テーマ ファイル エディターまたはプラグインを使用します。
2024-04-15
コメント 0
806

ワードプレスの入り方
記事の紹介:WordPress を使用するには、次の手順に従います。 WordPress ソフトウェアをインストールし、データベースを作成します。 Web サイトにアクセスし、インストール時に設定したユーザー名とパスワードを使用してログインします。 WordPress ダッシュボードを使用して、投稿、ページ、テーマ、プラグインなどの Web サイトを管理します。テキスト エディタを使用してコンテンツを作成し、テキストの書式を設定します。 [公開] または [ドラフトを保存] をクリックして変更を保存します。
2024-04-16
コメント 0
606

PHPのWebページに中国語の文字化けがある場合はどうすればよいですか?完全なソリューション
記事の紹介:PHP Webページの中国語文字化け問題は、Webページ表示時に中国語の文字が文字化けして表示される問題で、エンコーディングの不一致や文字セットが設定されていないことが原因で発生することが多いです。 PHP Web ページの中国語文字化けの問題を解決するには、さまざまな側面から始める必要があります。以下に、一般的な解決策と具体的なコード例をいくつか示します。 PHP ファイルのエンコードを設定する: まず、PHP ファイル自体のエンコードが UTF-8 であることを確認します。エディタで保存するときに UTF-8 エンコードを設定するか、PHP ファイルのヘッダーに次のコードを追加して設定することができますエンコーディング: &l
2024-03-26
コメント 0
1053
怎么在一个php网页插入一个富文本编辑框并把内容存入mysql
記事の紹介:
如何在一个php网页插入一个富文本编辑框并把内容存入mysql?在百度查了一下,发现CKEditor这个不错,可是不知道怎么用,服务器接收到的内容数据是什么?而且怎么把内容放进mysql数据库?数据库应该建什么表?求大神帮帮忙,最近学校要比赛所以做了一个php网站。------解决方案--------------------在你下载的任意一款在线编辑器中
2016-06-13
コメント 0
1688

vue-cli の ESlint 構成ファイル eslintrc.js の概要
記事の紹介:eslint は、js コード スタイルの管理と検出に使用されるツールです。vscode の eslint プラグインなどのエディターで使用できます。設定ファイルの内容に従わないコードがあった場合、エラーまたは警告が報告されます。この記事では主に vue-cli の ESlint 設定ファイル eslintrc.js について詳しく説明します。非常に良いものですので、参考にしていただければと思います。
2018-02-01
コメント 0
2387

Grease Monkey プラグインを Google Chrome に追加するにはどうすればよいですか? Greasemonkey プラグインを Chrome ブラウザに追加する手順
記事の紹介:Grease Monkey プラグインを Google Chrome に追加するにはどうすればよいですか? Tampermonkey は Tamper Monkey とも呼ばれ、Web ページ上の新しい機能ボタンを直接変更して使用することができます。スクリプトを追加でインストールする必要はありません。いつでも削除できるので、管理が非常に便利です。ここでは、Oil Monkey プラグインを Chrome ブラウザに追加する手順を説明します。お役に立てば幸いです。 Grease Monkey プラグインを Chrome ブラウザに追加する手順: 1. Google Chrome の右上隅にある 3 つの点をクリックしてメニューをポップアップ表示し、[拡張機能の管理] をクリックします。 2. 拡張機能インターフェイスの右上隅にあるスイッチをクリックして、開発者モードをオンにします。 3. Google バージョンの Oil Monkey プラグインをダウンロードし、ダウンロードした crx ファイルをブラウザ ページにドラッグします。
2024-04-24
コメント 0
1163

HTML と CSS を使用してシンプルなチャット ページ レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してシンプルなチャット ページ レイアウトを実装する方法 現代のテクノロジーの発展に伴い、人々は通信やコミュニケーションのためにインターネットにますます依存しています。 Web ページでは、チャット ページは非常に一般的なレイアウト要件です。この記事では、HTML と CSS を使用して単純なチャット ページ レイアウトを実装する方法と、具体的なコード例を紹介します。まず、HTML ファイルを作成する必要があります。任意のテキスト エディタを使用できます。 Index.html を例として、まず基本的な HTML を作成します。
2023-10-18
コメント 0
1972

Google Chrome でこの Web ページからプラグインをインストールできないというメッセージが表示された場合はどうすればよいですか?
記事の紹介:Google Chrome でこの Web ページからプラグインをインストールできないというメッセージが表示された場合はどうすればよいですか?一部のユーザーは、Google Chrome にプラグインを追加するときに「この Web サイトからアプリケーション、拡張機能、ユーザー スクリプトを追加できません」というプロンプトが表示され、必要なプラグインを正常にインストールできなくなりました。多くのユーザーはコンピューターの初心者なので、この問題の対処方法がわかりません。この問題に遭遇したユーザーを助けるために、編集者はGoogle Chromeでプラグインをインストールできない問題を解決する方法をまとめましたので、具体的な解決策を見てみましょう。 Google Chrome がプラグインをインストールできない問題を解決する方法: 1. プラグインを追加するときに、「この Web サイトからアプリケーションを追加できません」というプロンプトが表示されます。 2. 拡張子が [.crx] のファイルを [.rar] または [.zip] 形式に変更し、解凍します。 3. 解凍後入手
2024-01-31
コメント 0
1477

HTML5 WordPress 音楽プレーヤーと設定ページを統合
記事の紹介:HTML5 音楽プレーヤーを WordPress に統合する方法を説明します。その後、設定ページ (「テーマ オプション」) を追加して、プレーヤーを簡単にカスタマイズできるようにします。この音楽プレーヤーがついに WP で利用できるようになりました。このデザインは元々 OrmanClark によって作成され、その後 CodebaseHero の Saleem が jQuery プラグインを作成しました。今日はこのプラグインを WP に統合します。私は高度な WP 開発者ではなく、使用するコードは Web 上のさまざまなチュートリアルからコンパイルされたものであることを指摘しておきます。私のやり方を皆さんと共有したいと思います。また、Saleem が作成した jQuery プラグイン コードについては説明しませんが、答えを手伝うことはできます。
2023-09-02
コメント 0
1149

Google ChromeでWebページをPDFとして保存する方法
記事の紹介:Google ChromeでWebページをPDFとして保存するにはどうすればよいですか? Google Chrome Web ページは非常に高速に読み込まれるため、多くのユーザーに歓迎されています。多くのユーザーは、オフィスや仕事で Google Chrome を使用することを好みます。ブラウザで情報を検索するとき、情報ページを PDF モードにエクスポートできるので便利です。表示と編集はできますが、多くのユーザーは Web ページを PDF として保存する方法を知りません。この記事では、Google Chromeの設定でWebページをPDFとして保存する手順をご紹介しますので、ご参考になれば幸いです。 Web ページを PDF として保存するための Google Chrome 設定手順の紹介: Google Chrome にアクセスし、保存したい PDF ファイルの Web ページを見つけて、上の [カスタマイズと制御] 上でマウス ポインタをクリックし、[
2024-04-08
コメント 0
559

Word文書に「ドット」記号を挿入する方法 Word文書に「ドット」記号を挿入する方法
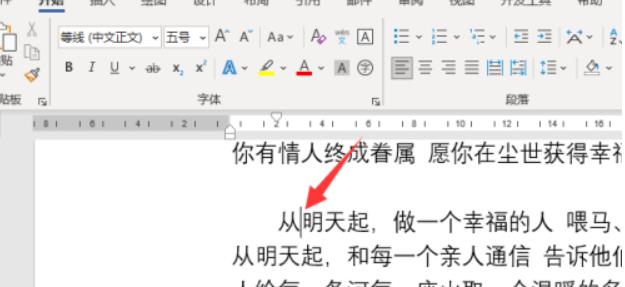
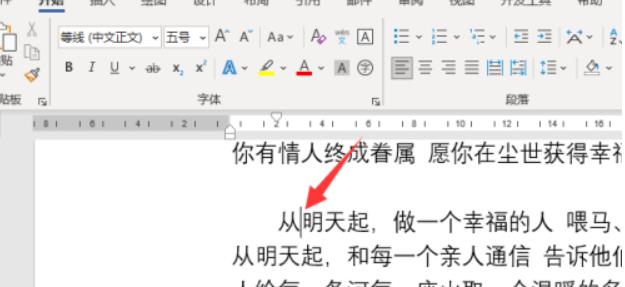
記事の紹介:Word はワード プロセッサ アプリケーションであり、Office ソフトウェアのコンポーネントです。Word を使用して、手紙、レポート、Web ページ、または電子メール内のテキストやグラフィックを作成および編集できます。最近、友人からWord文書にドット記号を挿入する方法を尋ねられました。次に、具体的な方法を説明します。方法 1: 1. まず Word 文書を開き、下の図の矢印に従ってマウス カーソルを目的の場所に置きます。 2. 2 番目の手順では、次の図に示すように、キーボードの左上隅にある [`] キーを押します。 3. 最後に、下図の矢印に従って[・]アイコンを入力します。方法 2 1. まず、下の図の矢印に従って、上部の [挿入] オプションをクリックします。 2. [挿入]メニューバーで、まず[シンボル]オプションをクリックし、次に
2024-08-26
コメント 0
654

HTML と CSS を使用して固定幅で中央揃えのレイアウトを実装する方法
記事の紹介:HTML と CSS を使用して固定幅で中央揃えのレイアウトを実装する方法 Web デザインでは、固定幅で中央揃えのレイアウトを使用すると、さまざまなサイズのモニターでもページのスタイルとレイアウトを統一することができます。このレイアウトは HTML と CSS を使用して実現できます。この記事では、HTML と CSS を使用して固定幅の中央揃えレイアウトを実装する方法を示す具体的な例を示します。まず、HTML ファイルを作成する必要があります。 Notepad++ などのテキスト エディタを使用して、新しい HTML を作成できます。
2023-10-20
コメント 0
737

wp-config.php ファイルをマスターする - 11 の重要なヒント
記事の紹介:WordPress (v3.4.1) パッケージには、981 個のファイルと 95 個のフォルダーが付属しています。 wp-config.php ファイルを除き、これらのファイルは手動で変更する必要はありません。もちろん、デフォルトの WordPress 設定を使用できる場合は、このファイルを編集する必要はありませんが、この記事で説明するセキュリティ上の予防措置、速度のヒント、その他のものを適用するには、このファイルを克服する方法を知っておく必要があります。まずはバックアップを!後悔するよりも安全を確保した方が良いです。今すぐコンテンツをバックアップしてください。組み込みのエクスポート ページを使用するか、プラグインを使用するか、phpMyAdmin からバックアップを取得しますが、サイトを調整するときに行った操作をいつでも元に戻すことができます。これらの操作はデータベースに影響を与える可能性がありますが、使用するもの以外には影響しません。
2023-09-03
コメント 0
1481

Word 文書の右側にコメントを追加する方法 Word 文書の右側にコメントを追加する方法
記事の紹介:Word は、手紙、レポート、Web ページ、または電子メールのテキストやグラフィックを作成および編集するためのワード プロセッサ アプリケーションです。 Word文書の編集が完了した後、他の人がチェックしてレビューする必要がある場合、指定した内容をマークする新しいコメントを作成できますが、コメントを追加するにはどうすればよいですか?以下、具体的な方法を見ていきましょう。方法 1 1. Word 文書を開き、[挿入] オプションをクリックします。 2. [注釈] タブで、[注釈オプション] をクリックします。 3. 文書の右側にコメントダイアログボックスが表示されますので、コメント内容を入力します。方法 2: 1. レビュー ページに入り、ドキュメントをダブルクリックして開き、レビュー オプションをクリックします。 2. 「コメント」タブで、「新規コメント」をクリックします。 3. 右側に注釈の内容を直接入力するだけです。
2024-09-02
コメント 0
903

360 ブラウザのプラグインを削除する方法 360 ブラウザのプラグインを削除する手順の紹介
記事の紹介:多くの友人が 360 ブラウザを使用しており、最初は新しい機能を追加するために多くのプラグインをインストールしていましたが、一部のプラグインが通常の使用に影響を与えることが判明したため、それらの不要なプラグインをアンインストールして削除したいと考えていました。 -ins. しかし、操作方法がわかりません。この問題に対して、今回の PHP 中国語 Web サイトの編集者が操作方法を説明します。この問題の解決に役立つことを願っています。 。 360 ブラウザ プラグインを削除する手順の紹介: 1. 360 セキュア ブラウザを開き、アドレス バーの右側にある拡張機能をクリックします。 2. 拡張機能管理ページで、削除する必要があるプラグインを見つけて、「アンインストール」をクリックします。 3. ポップアップ ダイアログ ボックスで、[削除] をクリックします。 4. 先ほどのプラグインは利用できなくなっていることがわかります。
2024-08-26
コメント 0
638