合計 10000 件の関連コンテンツが見つかりました

メモを取りながらページをスライドさせる方法。
記事の紹介:メモを楽しむスライドページ機能は、ユーザーにスムーズで便利な操作体験をもたらします。この機能を使用すると、知識の海を自由に泳ぐような気分になります。大量のメモがあり、重要な情報を見つけるために素早く閲覧する必要がある場合でも、自分のペースでメモを確認して整理したい場合でも、スライド ページはニーズを満たすことができます。スライドページの操作方法 1. Xiangdao Note APPを開き、左上隅にある3つの水平記号をクリックします。以下の図 2 を参照して、クリックして設定を開きます。下の図 3 を参照してください。設定ページで、[エッジにスライド] ボタンをクリックしてページをめくります。以下を参照してください
2024-07-15
コメント 0
552

Qimao ノベルを上下にスライドしてページをめくる操作方法 Qimao ノベルを上下にスライドしてページをめくる操作方法。
記事の紹介:Qimao Novel を上下にスライドしてページをめくる操作方法 (Qimao Novel を上下にスライドしてページをめくる操作方法)、具体的な操作方法は編集者に従ってください。 1. Qimao Novel ソフトウェアを開き、小説をクリックして開きます 2. ページ上の任意の場所をクリックします 3. 右下隅の「読書設定」をクリックします 4. ページめくり設定で適切なページめくり方法を選択します 5. たとえば、設定を選択できます。これは、シミュレートされたページめくりモードです。6。もちろん、上下にスライドしてページをめくるように設定することもできます。ページめくり方法を上下のオプションに設定し、上の小説コンテンツをクリックします。 , 上下のページめくり方法 7 を使用して、小説コンテンツ ページを再度開き、上下に反転して読むことができます。
2024-06-17
コメント 0
986

uniappでスライドによるロック解除とジェスチャー操作を実装する方法
記事の紹介:Uniapp でスライドによるロック解除とジェスチャー操作を実装する方法 はじめに: スマートフォンの普及に伴い、スライドによるロック解除とジェスチャー操作はユーザーが携帯電話を使用するための基本的な操作の 1 つになりました。 Uniapp開発でこの種のインタラクティブな機能を実装するにはどうすればよいでしょうか?この記事では、Uniapp でスライドのロック解除とジェスチャー操作を実装する方法を紹介し、具体的なコード例を示します。 1. スライドロック解除の実装 携帯電話のロック解除方法としては、画面上で指をスライドさせることでロック解除が完了するスライドロック解除が一般的です。ユニアップでは、
2023-10-20
コメント 0
2291

jqueryはマウス操作の一時停止カルーセル効果を実装します
記事の紹介:今回は、マウス操作のフローティングカルーセル効果を実現するための jQuery についてお届けします。 マウス操作のフローティングカルーセル効果を実現するための jQuery の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-24
コメント 0
2311

画面を上下にスライドしてページをめくるように Duokan Reading を設定する方法 画面を上下にスライドしてページをめくる設定方法。
記事の紹介:画面を上下にスライドさせてページをめくる設定を有効にすると、読書にスムーズな力が注がれるようです。画面上で指を上下にスライドさせるだけで、雲や水の流れのように自然にページが切り替わるシンプルで直感的な操作方法です。画面を上下にスライドしてページをめくる設定方法 1. クリックして Duokan Reading を開き、Duokan Reading 上の本をクリックして表示します 2. 本を開いた後、画面をタップします 3. 次に 3 つの点をタップします 4ページの右下隅にある 。[設定] をクリックして設定ページに入ります。 5. [操作] で、ページめくりアニメーションを選択します。 6. 次に、上と下を選択します。
2024-07-15
コメント 0
708

HTML、CSS、jQuery: アニメーションのスライディング ウィンドウを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果のあるスライディング ウィンドウを作成します。今日、Web デザインでは、ユーザー エクスペリエンスとアニメーション効果にますます注目が集まっています。いくつかの簡単なコードを使用して、クールなスライディング ウィンドウ効果を作成できます。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のあるスライディング ウィンドウを作成する方法を紹介し、具体的なコード例を示します。まず、HTML 構造を作成し、必要な CSS スタイルをそれに追加する必要があります。以下は HTML 構造の例です。
2023-10-24
コメント 0
1093

win10でエッジスライド機能をオフにする方法は? win10でエッジスライド機能をオフにする方法
記事の紹介:一部の Win10 ユーザーが誤ってエッジ スライド機能をオンにしてしまい、一部の操作が非常におかしくなってしまいました。多くの友人がエッジ スライド機能をオフにしたいのですが、操作方法がわかりません。この問題を解決するために、今日の Win10 チュートリアルは次のとおりです。具体的な手順をユーザーに共有しましょう 次に、エッジスライド機能をオフにする詳細な方法を見てみましょう。 win10でエッジスライド機能をオフにする方法 1. まず、「win+r」キーを押してファイル名を指定して実行ウィンドウを開き、「regedit」と入力してレジストリエディタを開きます。 2. 次に、開いたインターフェースで「HKEY_LOCAL_MACHINE\」をクリックします。
2024-02-15
コメント 0
672

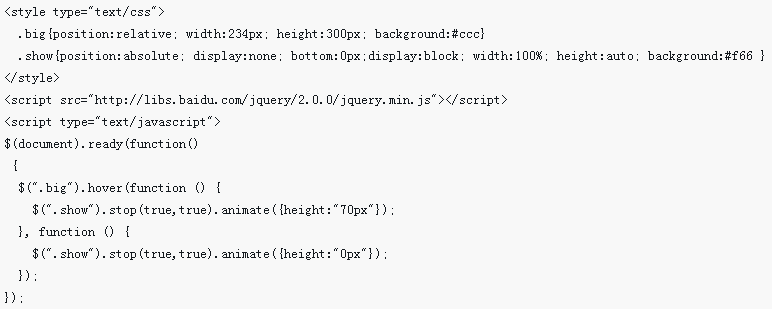
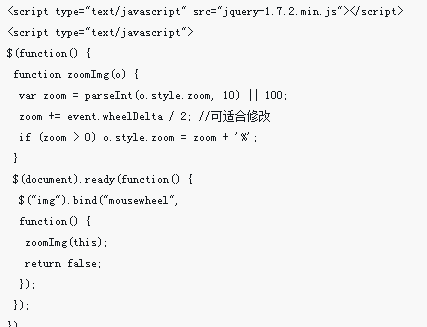
jQueryを使用してプーリーを無効にする方法
記事の紹介:jQuery でプーリーを無効にする方法 インターネット技術が更新と発展を続けるにつれて、多くの Web サイトでは JavaScript ライブラリを使用して、さまざまなインタラクティブなアニメーション効果を実現しています。一般的に使用されるライブラリの 1 つは jQuery で、これにより JavaScript の記述と操作が簡素化され、開発者はそれを実現できます。さまざまなインタラクティブなエフェクトを簡単に完成させることができ、便利で高速な API も多数提供されます。 Web サイト開発では、特定のインタラクティブな効果を実現するためにプーリーを無効にする必要がある場合がありますが、この記事では、jQuery を使用してプーリーを無効にする方法を紹介します。 jQ
2023-04-10
コメント 0
1014

QQ cm ショーでのアクション画像の操作方法
記事の紹介:1. まずQQに入り、左上の[パーソナルアバター]をクリックします。 「センチメートル表示」をクリックし、2. クリックして「パーソナルセンター」を開きます。 3. [センチメートル表示スクリーンショット ツール]をクリックして選択します。 4. [Snipping Toolを今すぐ開く]をクリックします。 [OK]をクリックします。 5. [カスタム]をクリックして選択します。 6. [アクション]と[サウンドの追加]をクリックして選択します。 7. 次に、ボタンをスライドしてスクリーンショットの撮影を開始します。
2024-03-28
コメント 0
1168

HTML、CSS、jQueryを使用してレスポンシブなスライドメニューを作成する方法
記事の紹介:タイトル: HTML、CSS、jQuery を使用してレスポンシブなスライド メニューを作成するための実践的なガイド 最新の Web デザインでは、レスポンシブ デザインがトレンドになっています。ユーザー エクスペリエンスを向上させるために重要な要素は、Web ナビゲーション メニューを可能な限り最適な方法で表示することです。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライド メニューを作成し、Web デザインでのユーザー ナビゲーション エクスペリエンスを向上させる方法を紹介します。 1. HTML 構造 まず、HTML ファイルで基本的なメニュー構造を作成します。以下は、
2023-10-28
コメント 0
910