合計 10000 件の関連コンテンツが見つかりました

jQueryの隠し関数
記事の紹介:jQuery は最も人気のある JavaScript ライブラリの 1 つで、Web サイトのさまざまな効果を簡単に完成させる豊富な関数とメソッドが含まれています。 jQueryには隠し関数を含め、便利な関数が多数用意されています。次に、jQueryの隠し関数の使い方と実装について詳しく紹介します。 1. jQueryの隠し関数とは何ですか? Hide関数とはjQueryが提供する要素操作メソッドで、指定した要素を非表示にする、つまりページ上に表示させないようにすることができます。非表示機能を使用すると、個々の要素を簡単に非表示にすることができます。
2023-05-25
コメント 0
661

jqueryで隠しフィールドの値を取得する方法
記事の紹介:jquery で隠しフィールドの値を取得する方法: 1. "$("input:hidden")" ステートメントを使用して、隠しフィールド ノードを取得します。 2. val() メソッドを使用して、隠しフィールドの値を取得します。 、構文「隠しフィールドnode.val()」。
2021-11-19
コメント 0
4010

jQueryで隠しボタンを設定
記事の紹介:JQuery は高速で簡潔な JavaScript ライブラリで、隠しボタンの設定など、さまざまなタスクのプログラミングを簡素化します。この記事ではJQueryを使って隠しボタンを設定する方法を紹介します。 1. まず、HTML ページにボタン要素を作成します。ボタンは、入力タイプ「ボタン」または「a」タグ要素の要素にすることができます。 <div> <input type="button" id="myButton" value="ボタンを非表示にする
2023-05-28
コメント 0
1514

余暇の隠しレシピとは 余暇の隠しレシピ一覧
記事の紹介:余暇のための隠れたレシピは何ですか?余暇用に4つの隠しレシピがあります。私の余暇のための隠れたレシピをまだ知らない人もたくさんいます。ここで私の余暇のための隠れたレシピのリストを見てみましょう。余暇の隠れレシピは何ですか? 1: ポークチョップウェリントン = カラフルピーマン + 椎茸 + 卵 + 豚バラ肉。隠しレシピ2:鶏ささみの唐揚げ=トマト+鶏もも肉。隠しレシピ3:牛タルタル=ピーマン+椎茸+卵+牛バラ肉。隠しレシピ 4: 古典的なターリー = ジャガイモ + トマト + キビコショウ + キュウリ。その他のレシピ 1段目レシピ ゴールデンフライドポテト:ポテトトマトエッグドロップスープ:トマト+卵 トマトビーフブリスケットライス:トマト+牛ブリスケットカレー ポテトビーフブリスケットライス:ジャガイモ+牛ブリスケット 2段目レシピ 人気のスパイシーチキン=チリ+チキンレッグ
2024-08-19
コメント 0
1068

クジャレの隠しドアパネルの出し方 クジャレの隠しドアパネルの出し方のチュートリアル。
記事の紹介:Kujiale を使用するとき、多くの友人は隠しドア パネルを引き出す方法を知りません。以下に、エディターが Kujiale の隠しドア パネルを引き出す方法に関するチュートリアルを提供します。必要な場合はお見逃しなく。 。クジャレの隠しドアパネルの出し方は?クジャレで隠しドアパネルを取り出すチュートリアル 1. まずクジャレで設計図を開きます。 2. 次に、下のツールバーの「表示/非表示」ボタンをクリックします。 3. 次に、「上の非表示モデルを表示」を選択します。 4. 最後に、隠れたモデルを表示できます。
2024-08-05
コメント 0
547

golangの隠しファイル
記事の紹介:インターネットの普及やビッグデータ時代の到来により、コンピュータープログラミング言語の利用がますます普及していますが、その中でも近年開発者に好まれている言語がGolangです。 Golang の開発プロセス中、隠しファイルは開発者が直面しなければならない問題です。この記事では、Golangで隠しファイルを作成・読み込み・削除する方法を紹介します。 1. 隠しファイルの作成 Golang での隠しファイルの作成方法は通常のファイルの作成と同様で、ファイル名の先頭に「.」を追加するだけです。サンプルコードは次のとおりです: ```gop
2023-05-10
コメント 0
634

HTMLの隠しメニュー
記事の紹介:HTML の隠しメニューとは、ページ上に非表示のメニューを配置することを指し、ユーザーがページ上の特定の領域をクリックすると、そのメニューが呼び出されます。一般に、この種のメニューはページ上で実際のスペースを占有せず、ユーザーが操作したときにのみ表示されます。モバイル デバイスの普及に伴い、より優れたユーザー エクスペリエンスとシンプルなページ レイアウトを提供できるため、Web デザインでは隠しメニューが注目を集めています。 HTML 隠しメニューの利点 Web デザイナーにとって、HTML 隠しメニューには次のような重要な利点があります。 1. よりシンプルなページ レイアウトを提供します。
2023-05-09
コメント 0
1156

CSSの隠しメニュー
記事の紹介:CSS 隠しメニューは一般的に使用される Web デザイン手法で、CSS スタイルを通じてメニュー バーを非表示にし、より簡潔で美しいページ効果を実現します。この記事では、CSS 隠しメニューの実装原則、手順、一般的な応用方法を紹介します。 1. CSS 隠しメニューの実装原理 CSS 隠しメニューの実装原理は、CSS スタイルを使用してメニュー要素に「visibility」または「display」属性を設定し、Web ページ内でメニュー バーを非表示または非表示にすることです。このように、ユーザーがメニューを展開する必要がある場合、マウスをホバーすることで
2023-05-27
コメント 0
799

HTMLの隠しボックス
記事の紹介:HTML 隠しボックス: より優れたユーザー インターフェイス エクスペリエンスの実現 HTML 隠しボックスは、最新の Web デザインにおいて重要な役割を果たしており、より優れたユーザー インターフェイス エクスペリエンスを実現できます。すべてを表示することなく、特定の要素を非表示にしてページをすっきりさせることができます。この記事では、HTML 隠しボックスの使用方法と、それが Web デザインにとって何を意味するかについて説明します。 HTML隠しボックスとは何ですか? HTML 隠しボックスは、ページ上の要素を非表示にする方法であり、これらの要素には、テキスト、画像、さらには Web ページ全体を含めることができます。ユーザーがこれらの要素を表示する必要がある場合、次のことができます。
2023-05-16
コメント 0
639

jquery.input の隠し属性
記事の紹介:フロントエンド開発では、ユーザー入力がニーズを満たすように、ページ上の入力ボックスを制御および制限する必要があることがよくあります。この場合、非表示プロパティは非常に便利なツールになります。具体的には、 jquery.input の隠し属性を使用すると、その機能やデータ送信に影響を与えることなく、入力ボックスを非表示にすることができます。この記事では、jquery.inputの隠し属性の使い方とメリットを紹介します。 1. jquery.input 隠し属性の使用 jquery.input 隠し属性を使用します。
2023-05-12
コメント 0
1501

jQueryで隠しタグを取得する方法
記事の紹介:jQuery を使用して DOM 操作を実行する場合、非表示のスタイルを持つ DOM 要素を操作する必要がある場合があります。この場合は、非表示のタグを取得する必要があります。では、jQuery はどのようにして隠しタグを取得するのでしょうか?まず理解する必要があるのは、jQuery には非表示のタグを取得する 2 つの方法、つまり `.hidden` と `.not(:visible)` が用意されていることです。次に、この 2 つの方法を詳しく紹介します。 1. `.hidden` jQueryでは、`.hidden`
2023-05-23
コメント 0
750

「ハッピーフィッシングマスター」の隠し報酬一覧
記事の紹介:「ハッピーフィッシングマスター」にはたくさんの隠し報酬があり、トーナメントで772860点を獲得すると、あまり知らない友達もいるから、編集者が見てみましょう。興味のあるプレイヤーはお見逃しなく。ハッピーフィッシングマスターの隠し報酬は何ですか? 1. 隠し報酬は、対応するマップの魚カード 200 枚です。 2. トーナメントで獲得したスコアが 772860 に達すると、隠された報酬を獲得できます。 3. スコアが高いほど、対応する隠れた報酬もそれに応じて増加します。 4. 隠し報酬はトーナメント終了時にメールで送信されます。
2024-04-13
コメント 0
628

Baidu Cloud Disk の隠しスペースを開く方法 Baidu Cloud Disk の隠しスペースを開くチュートリアル
記事の紹介:Baidu Netdisk の隠しスペースを開くにはどうすればよいですか? Baidu Cloud Disk には隠しスペース機能が組み込まれていますが、それを見つけても開く方法がわからない人が多いので、今回はその方法を紹介します。 Baidu Cloud Disk の隠しスペースを開いて、一緒に調べてみましょう。 Baidu クラウド ディスクの隠しスペースを開くチュートリアル: 1. Baidu クラウド ディスクを開き、[隠しスペース] をクリックして、[隠しスペースを有効にする] をクリックします。 2. 2 番目のパスワードを入力した後、プロンプトに従って非表示スペースを作成します。
2024-08-21
コメント 0
1021

HTMLの隠しタグ
記事の紹介:HTML の非表示タグ Web デザインや開発では、通常、特定の要素がページ上に表示されないように非表示にする必要があります。通常、CSS プロパティを直接使用して要素の表示と非表示を設定できます。ただし、CSS が最適なソリューションではない状況もあります。この場合、HTML の隠しタグを使用できます。この記事では、HTML の隠しタグと Web 開発におけるその応用について紹介します。 1. HTML の隠しタグとは何ですか? HTML には、ページ上のコンテンツを非表示にするための要素がいくつか用意されています。以下に一般的なものをいくつか示します
2023-05-21
コメント 0
4390

TP5 の隠しエントリ ファイル
記事の紹介:この記事では主に TP5 の隠しエントリ ファイルを紹介します。これを必要な友人に共有します。
2018-05-08
コメント 1
4267

Dream Making Wushuang の隠しレベルの完全なコレクションは、最初のレベルから始まります。 Dream Making Wushuang の隠しレベルの紹介です。
記事の紹介:Dreaming Wushuang の隠しレベルはどこですか? Dreaming Wushuang ゲームには多数の隠しレベルがあり、それぞれの隠しレベルの発動方法が異なります。各レベルの、次のエディターは、Dream Unparented の隠しレベルを最初のレベルからトリガーするための条件を紹介します。 Dream Wushuang の隠しレベルとは: 1. 最初の隠しレベルは水蓮洞にあり、写真の場所にある崖から飛び降ります。 2. 2 番目の隠しレベルは乾隆源のマップの下にあり、そこに入ると隠しレベルに入ることができます。 3. 3 番目の隠しレベルは赤い雲の頂上にあり、空に小さな紫色のハートがあります。それをタッチすると隠しレベルに入ることができます。
2024-07-19
コメント 0
284

PHPの隠しシングルエントリファイルの開発方法
記事の紹介:インターネットの発展に伴い、Web 開発テクノロジーはますます成熟してきました。 PHP開発ではセキュリティを確保するため、単一エントリのファイルを隠して開発する方法がよく使われます。いわゆる隠しシングルエントリ ファイルとは、Web アプリケーションのエントリ ポイントとしてファイルが 1 つだけ存在し、このエントリ ファイルが隠蔽されていることを意味します。この方法は簡潔かつ明確であり、コードの安全性を高めることができます。次にPHP隠しシングルエントリファイルの開発方法を紹介します。まず、PHP アプリケーション開発では、通常、
2023-04-11
コメント 0
504

Mac+の隠しファイル?
記事の紹介:この記事では、Mac コンピュータの隠しファイルに関する関連コンテンツをご紹介します。ぜひ読んでください。 Mac でファイルを非表示にする方法と隠しファイルを表示する方法. まず、次の図に示すように、コンピューターを開いて、隠す必要があるファイルを見つけます (例として jy.txt ファイルを取り上げます)。次に、コンピュータ上の他のカテゴリを開き、端末アイコンをクリックして開きます。ターミナルに「mv」コマンドを入力し、ファイル/フォルダーをターミナル ウィンドウにドラッグし、スペースと「.」を入力して、最後に Enter キーを押してファイルを非表示にします。 Command+Space を押してターミナルと入力し、ターミナルを開きます。ターミナルにコマンド「chflagshidden」を入力し(後ろにスペースがあることに注意してください)、コピーして貼り付けます。
2024-02-02
コメント 0
676

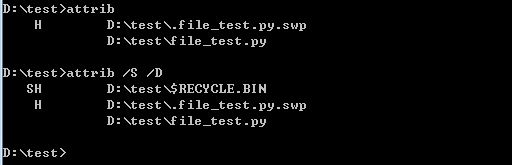
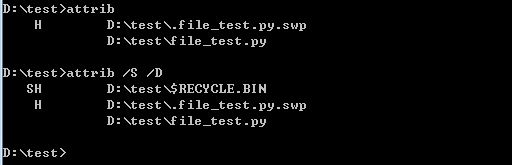
Windowsの隠しファイルを特定するためのPythonメソッド
記事の紹介:Linux の隠しファイルとは、ピリオド「.」で始まるファイルのことで、ファイル名によって隠しファイルかどうか判断できます。 win では、ファイルはその隠し属性によって判断されるため、隠しファイルかどうかを判断するには、Microsoft の API を介してのみ隠し属性を取得できます。
2016-06-16
コメント 0
1800