合計 10000 件の関連コンテンツが見つかりました

js に関する実用的な小さなアルゴリズム
記事の紹介:この記事の内容は、必要な友人が参照できる、js に関する実用的な小さなアルゴリズムをいくつか紹介することです。
2018-04-13
コメント 0
1289

クールで実用的な jQuery/HTML5 メニューの詳細なグラフィックとテキストの説明
記事の紹介:jQuery は非常に実用的な JavaScript フレームワークであり、ドロップダウン メニューやタブ メニューなど、jQuery に基づいて開発されたメニュー プラグインが多数あります。さらに、HTML5 の適用により、これらのメニューの視覚効果とインタラクティブ機能が大幅に向上しました。この記事では、実用的でクールな jQuery/HTML5 メニューを 7 つ紹介します。 1. CSS3 扇形のアニメーション メニュー。扇形の展開アニメーション上でマウスをスライドさせます。この CSS3 メニューは、メニュー上でマウスをスライドさせると、非常にカスタマイズされます。メニュー項目を展開することができます。 オンラインデモのソースコードダウンロード 2.C..
2017-03-08
コメント 0
1765
ファイル download_jquery の JQuery の AJAX 実装の小さな例
記事の紹介:JQuery の ajax 関数の戻り値の型は xml、text、json、html などの型のみで、「stream」型がないため、ajax ダウンロードを実装したい場合、対応する ajax 関数を使用してファイルをダウンロードすることはできません。ただし、js を使用してフォームを生成し、このフォームを使用してパラメーターを送信し、「ストリーム」タイプのデータを返すことができます。実装プロセス中、ページは更新されませんでした。
2016-05-16
コメント 0
1004

jQuery反復の実際的な応用シナリオに関するディスカッション
記事の紹介:jQuery は Web 開発で広く使用されている JavaScript ライブラリで、HTML 要素の操作、イベントの処理、アニメーション効果の実現などに便利なメソッドを多数提供します。実際の Web 開発では、jQuery の反復関数がよく使われ、コレクション内の要素をループすることで要素に対してさまざまな操作を実行し、複雑なインタラクティブな効果を実現できます。この記事では、jQuery 反復の実際的なアプリケーション シナリオを検討し、具体的なコード例を示します。 1. 反復処理する
2024-02-29
コメント 0
684

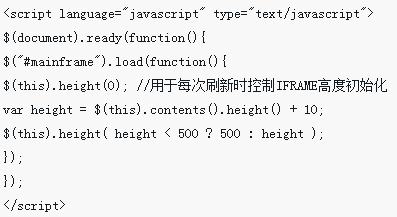
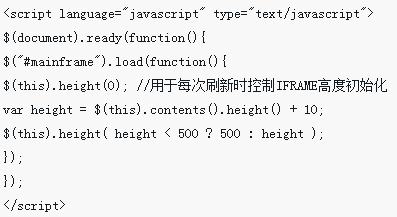
jqueryでiframeの適応的な高さと幅を実装する方法
記事の紹介:今回はjqueryでiframeの適応的な高さと幅を実装する方法をお届けします。 jqueryでiframeの適応的な高さと幅を実装する際の注意点は何ですか?以下は実際のケースです。
2018-04-24
コメント 0
1903

jQueryの共通機能と実践的な活用事例をマスターする
記事の紹介:jQuery の共通機能と実践的な応用例をマスターしましょう。jQuery は Web 開発で広く使用されている有名な JavaScript ライブラリです。これにより、HTML ドキュメントのトラバーサル、イベント処理、アニメーション効果、その他の操作が簡素化され、開発者はより効率的に作業を完了できるようになります。この記事では、jQuery の一般的な機能をいくつか紹介し、実際のアプリケーション ケースと組み合わせた具体的なコード例を示します。 1. セレクター セレクターは jQuery の重要な概念であり、ドキュメント内の要素を見つけるために使用されます。一般的に使用されるセレクターには基本セレクターが含まれます
2024-02-28
コメント 0
800

jQueryのindex()メソッドの実践的な応用シナリオ
記事の紹介:jQuery は、フロントエンド開発者に便利で高速な操作方法を多数提供する人気の JavaScript ライブラリです。 Index() メソッドは一般的に使用されるメソッドで、兄弟要素に対する指定された要素の位置を取得するために使用されます。この記事では、jQueryindex() メソッドの実際のアプリケーション シナリオを検討し、具体的なコード例を示します。日々のフロントエンド開発では、要素のリストまたはグループを操作する必要がある状況によく遭遇します。たとえば、次の情報を取得する必要がある場合があります。
2024-02-22
コメント 0
745

jQuery を使用してブラウザ ウィンドウの高さを取得するための実践的なヒント
記事の紹介:jQuery のヒント: ブラウザ ウィンドウの高さを取得する方法 Web 開発の継続的な発展に伴い、フロントエンド テクノロジも常に更新され、改善されています。日常の開発では、ウィンドウの高さに基づいてページ レイアウトやその他の操作を実行するために、ブラウザ ウィンドウの高さを取得する必要がある状況によく遭遇します。この記事では、jQueryを使ってブラウザウィンドウの高さを取得する方法と具体的なコード例を紹介します。 jQuery を使用してブラウザ ウィンドウの高さを取得するのは非常に簡単で、必要なコードは数行だけです。初め
2024-02-25
コメント 0
704