合計 10000 件の関連コンテンツが見つかりました

win10 スタートメニューのスタイルを切り替える方法. win10 のスタートメニューのスタイル切り替えを詳しく紹介します。
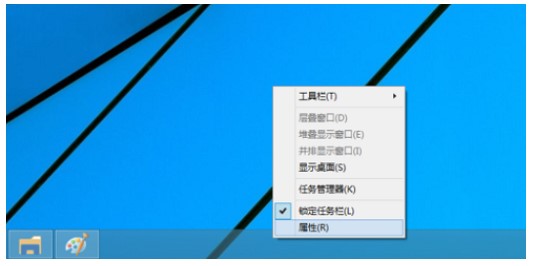
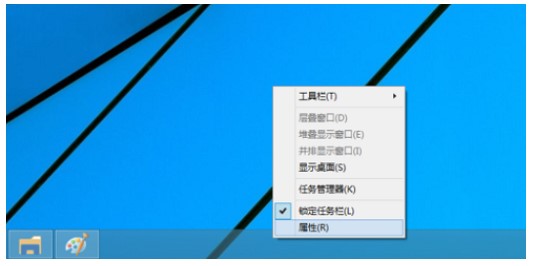
記事の紹介:win10 ユーザーの中には、システムのデフォルトのスタート メニュー スタイルが気に入らない人もいます。win8 スタイルなど、他のスタイルに切り替えたい場合はどうすればよいでしょうか?まずタスク バー アイコンを右クリックして [プロパティ] を選択し、次に [ステップバイステップ] メニュー バー タブに切り替えて、[ステップバイ ステップ] メニュー バーの代わりに [ステップバイステップ] メニュー バーの使用を無効にします。 -step」と表示されたら設定を保存し、「ログアウトして設定を変更」をクリックし、コンピュータを再起動するとwin8形式に変わっていることがわかります。 win10 スタート メニューのスタイルを切り替える方法: 1. これは win10 スタート メニューのスタイルです。 2. win8スタイルモードに戻します まず、下部の通知バーを右クリックし、「プロパティ」を選択します。 3. ポップアップダイアログボックスで「スタートメニュー」を選択します。 4. 調整が必要な箇所
2023-07-08
コメント 0
4049

Yuanqi デスクトップでアイコンのスタイルを切り替える方法
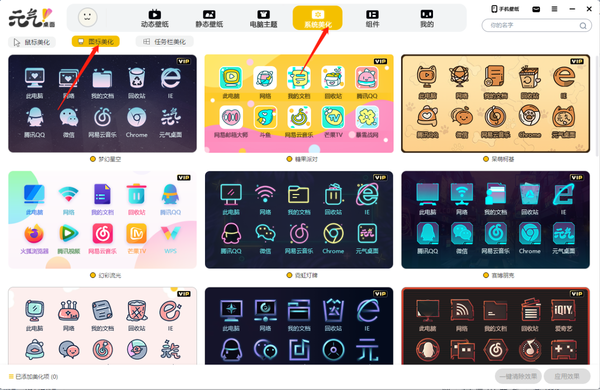
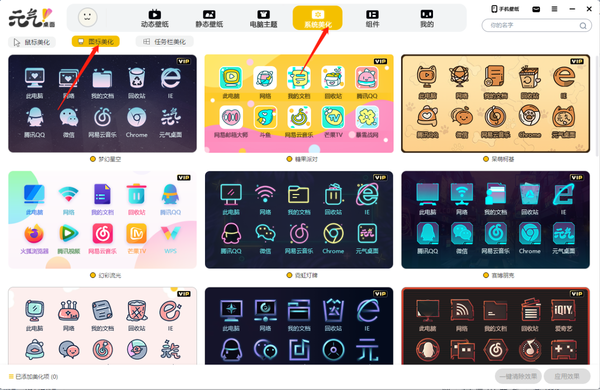
記事の紹介:Yuanqi デスクトップでアイコンのスタイルを切り替える方法 以下では、エディターでアイコンのスタイルを切り替える方法を説明します。 Yuanqi デスクトップ 1. まず、以下の図に示すように、Yuanqi デスクトップでインターフェイスの上部にある [システムの美化] をクリックし、[アイコンの美化] を選択します。 2. 次に、次の図に示すように、好みのプログラムアイコンのスタイルを選択し、インターフェイスの右下隅にある[効果を適用]ボタンをクリックします。以上が編集者がお送りしたYuanqiデスクトップのアイコンスタイルの切り替え方法の全内容です。皆様のお役に立てれば幸いです。
2024-06-03
コメント 0
483

jQuery はタブ オプション切り替えの最も単純な実装です
記事の紹介:今回はjQueryでタブオプション切り替えを実装する最も簡単な方法をお届けします。 jQueryでタブオプション切り替えを実装する際の注意点は何ですか?以下は実際のケースです。
2018-04-26
コメント 0
3213

マルチテーマの切り替えとスタイル管理を実装するための UniApp の設計および開発ガイド
記事の紹介:マルチテーマの切り替えとスタイル管理を実装するための UniApp の設計および開発ガイド モバイル アプリケーション開発では、マルチテーマの切り替えとスタイル管理が一般的な要件です。クロスプラットフォーム開発フレームワークとして、UniApp は iOS や Android などの複数のモバイル オペレーティング システムを同時にサポートできます。この記事では、UniApp でマルチテーマの切り替えとスタイル管理を実装する方法を紹介し、対応する設計と開発のガイドラインを示します。 1. 設計上の工夫 マルチテーマの切り替えとスタイル管理を実現するには、次の点を考慮する必要があります。 1. スタイル ファイルの管理
2023-07-04
コメント 0
2088

jqueryはスキンの切り替えを実装します
記事の紹介:Web サイトのデザインでは、スキンの切り替えは比較的一般的な機能であり、ユーザーが好みのテーマやスタイルを選択できるようになり、ユーザー エクスペリエンスと参加性が向上します。この記事ではjQueryを使ってWebサイトのスキン切り替え機能を実装する方法を紹介します。 1. 準備作業 スキンを切り替える前に、テーマごとのCSSスタイルシートやスキン画像などの素材を準備する必要があります。赤、緑、青という 3 つのテーマがあり、それぞれのテーマに背景画像と対応する CSS ファイルがあるとします。 2. HTML 構造 HTML ページを使用する必要があります。
2023-05-09
コメント 0
550

jQueryのタブ切り替え効果を実装する手順
記事の紹介:今回はjQueryのタブ切り替えの特殊効果を実装する手順をお届けします。 jQueryのタブ切り替えの注意点は以下のとおりです。
2018-04-26
コメント 0
2895

テーマの切り替えとカスタム スタイルを実装するための UniApp の構成と使用ガイド
記事の紹介:テーマの切り替えとカスタム スタイルを実装するための UniApp の構成と使用ガイド はじめに: UniApp は、Vue.js に基づくクロスプラットフォーム開発フレームワークであり、開発者は 1 つのコード セットを使用して、複数のプラットフォームでアプリケーションを同時に開発できます。アプリケーション開発において、テーマの切り替えやカスタムスタイルは非常に重要な機能の一つです。この記事では、UniApp でテーマの切り替えとカスタム スタイルを構成および使用する方法を紹介し、コード例を示します。 1. テーマ切り替えの実装 UniAppではCSが利用可能です
2023-07-06
コメント 0
4420

jQuery+Cookie切り替えスキン手順の詳細説明
記事の紹介:今回はjQuery+Cookieでスキンを切り替える手順を詳しく解説します。 jQuery+Cookieでスキンを切り替える際の注意点は何ですか?実際の事例を見てみましょう。
2018-05-08
コメント 0
1693

jQuery ボタンのクリックで CSS 状態を切り替える方法
記事の紹介:jQuery ボタンのクリックで CSS 状態を切り替えるインタラクティブな Web アプリケーションを構築する場合、さまざまな CSS 状態を切り替えることが必要になることがよくあります。
2024-11-12
コメント 0
265