合計 10000 件の関連コンテンツが見つかりました

JQueryはテーブル内のtrの位置を操作します
記事の紹介:今回は、テーブル内の tr の位置を操作するための JQuery について説明します。 以下は、テーブル内の tr の位置を操作するための注意点です。
2018-03-15
コメント 0
3033

jqueryで現在の要素の位置を取得する方法
記事の紹介:jquery は現在の要素の位置を取得します。これはドキュメントに対する相対位置です。これを実現するには、jQuery offset() メソッドを使用します。 offset() メソッドは、表示されている要素に対してのみ機能します。
2018-12-20
コメント 0
9088

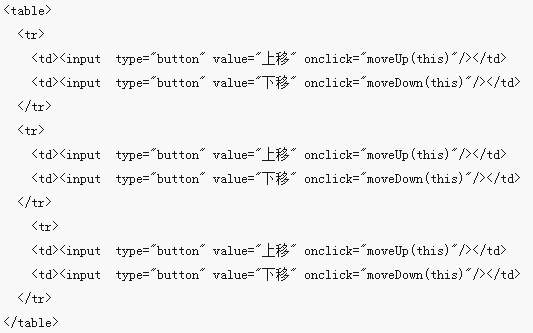
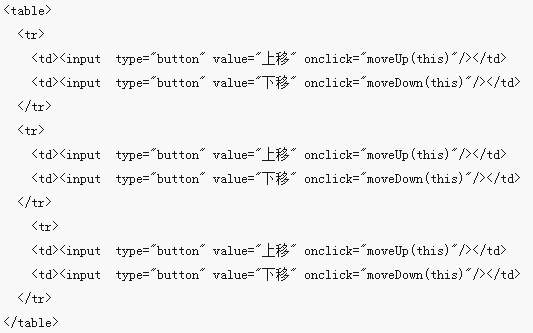
jqueryセルの相対位置は変更されません
記事の紹介:jQuery を使用してテーブルを操作する場合、特定の条件に基づいてテーブル内の一部のセルの行と列の位置を変更する必要がある場合があります。ただし、テーブル全体の構造が破壊されないように、他のセルの相対位置が変更されないことを確認することも必要です。この記事では、jQuery を使用して、セルの位置を変更するときにセルの相対位置を変更しないようにする方法を説明します。 1. セルの位置情報を取得する jQuery では、`index()` メソッドを使用して、親要素内の要素の位置インデックスを取得できます。たとえば、次のようなことができます。
2023-05-12
コメント 0
469

jqueryを使用してページ上の要素の位置を取得する方法
記事の紹介:jQuery は、HTML ドキュメントの走査、イベント処理、アニメーション効果、および AJAX 操作を簡素化するために使用される人気のある JavaScript ライブラリです。 JavaScript開発では、ページ上の要素の位置やリスト内の要素のインデックス位置を取得する必要がよくありますが、この記事ではjQueryを使ってページ上の要素の位置とインデックスを取得する方法を紹介します。リスト内の選択した要素の位置。 1. ページ上の要素の位置を取得します。jQuery では、`.pos を使用できます。
2023-04-26
コメント 0
3047

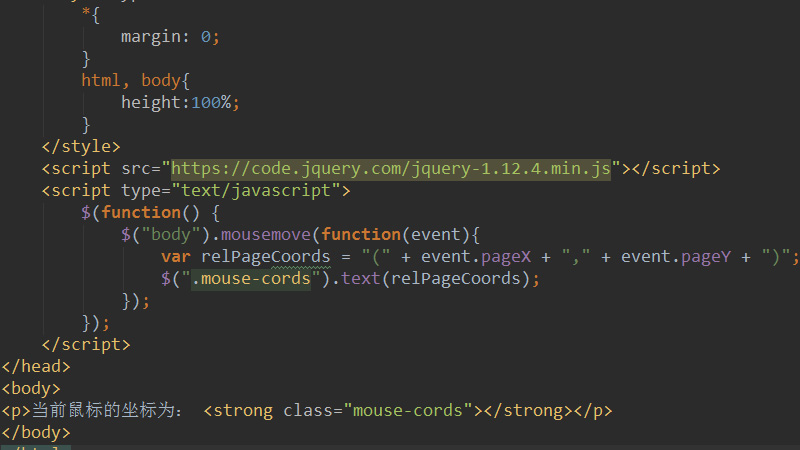
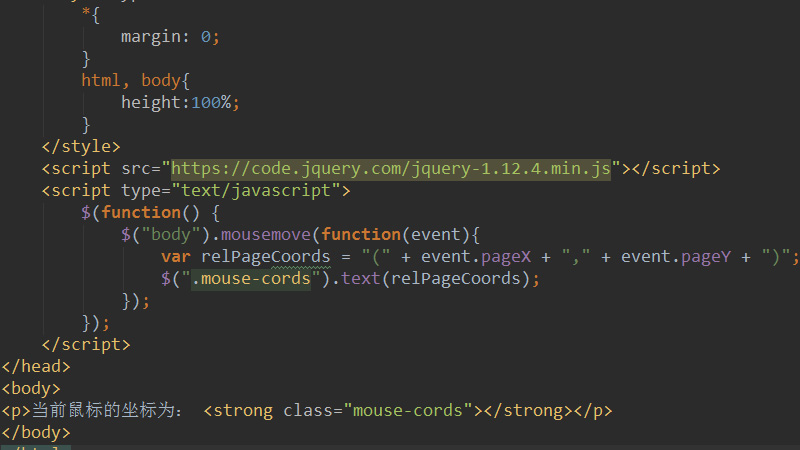
jQueryでマウスの位置座標を取得する方法
記事の紹介:jq は、マウスの現在位置座標をリアルタイムで取得します。これは、jQuery のevent.pageX とevent.pageY の 2 つの属性メソッドを通じて実現できます。 jQueryのevent.pageXを使用すると、ドキュメントの左端を基準としたマウスの位置を見つけることができ、event.pageYを使用すると、ドキュメントの上端を基準としたマウスの位置を見つけることができます。
2018-12-21
コメント 0
13066

jqueryはiframeのスクロールバーの位置を設定します
記事の紹介:インターネット技術の継続的な発展に伴い、サードパーティの Web ページや部分的なコンテンツを表示するために Web ページで iframe (埋め込みフレーム) がよく使用されます。ただし、iframe のスクロール バーの位置を期待どおりの位置に設定したい場合は、jQuery を使用する必要があります。この記事では、jQuery を使用して iframe スクロール バーの位置を設定し、Web コンテンツをより美しく、使いやすくする方法を学習します。まず、iframe とは何かを理解する必要があります。簡単に言えば、
2023-05-14
コメント 0
1395

jQueryでマウスの位置を取得する方法
記事の紹介:jQuery でマウスの位置を取得する方法: 最初に pageX と pageY をイベントにバインドし、次に [<p>] に X と Y の位置情報を表示し、次にファイルを保存して表示を表示し、最後にドキュメント内でカーソルをクリックして、表示 位置情報だけで十分です。
2020-12-03
コメント 0
6032

jqueryでCSSの位置属性を変更する方法
記事の紹介:jquery では、css メソッドを使用して、要素の位置属性を変更できます。このメソッドは、指定された要素の 1 つ以上のスタイル属性を設定または返すために使用されます。メソッドの最初のパラメータを「位置」位置に設定するだけです。属性、2 番目のパラメーターには変更された位置属性を設定でき、構文は「element object.css("position","changed Positioning Attribute value");」です。
2022-06-13
コメント 0
2293
PHP+MySQL+jQueryでドラッグレイヤー位置コード共有のドラッグ保存を実現
記事の紹介:PHP+MySQL+jQuery はドラッグとドラッグ中のレイヤー位置の保存を実装します
ページ上でレイヤーをドラッグしたい場合は、jQuery ui の Draggable メソッドを完全に使用できます。この記事では、ドラッグ後にレイヤーの位置を保存する方法を説明します。この記事では、PHP+MySQL+jQuery を使用してレイヤーを自由にドラッグし、ドラッグ位置を即座に保存する方法について説明します。 前に...
ページ上でレイヤーをドラッグしたい場合は、jQuery uiを使用できます
2016-06-20
コメント 0
862

jquery はブラウザ内の要素の位置をどのように取得しますか?
記事の紹介:jqueryを使用してブラウザ内の要素の位置を取得するにはどうすればよいですか? jqueryに触れたばかりの友人の中には、このような疑問を持つ人も多いと思います。この章では、jquery がブラウザ内の要素の位置を取得する方法を紹介します。その方法は何ですか?困っている友人は参考にしていただければ幸いです。
2018-10-29
コメント 0
3081

jqueryでdivの位置を変更する方法
記事の紹介:jquery では、margin 属性を指定した css() メソッドを使用して、div の位置を変更できます。css() メソッドは、選択した要素の 1 つ以上のスタイル属性を設定または返すために使用されます。margin 属性は、次の目的で使用されます。要素の外側のマージンを設定します。構文は「 div object.css(margin: 変更された位置の値;) 」です。
2022-03-22
コメント 0
3371

CSSの配置位置
記事の紹介:CSSの配置位置
2016-07-11
コメント 0
927

jqueryで相対位置決めを実装する方法(3つの方法)
記事の紹介:相対配置は、要素自体の元の位置を基準にして配置できる一般的な CSS 配置方法です。ただし、相対的な位置決めは、jQuery を使用して DOM 内で実現することもできます。この記事ではjQueryで相対位置を実装する方法を紹介します。 ### 1. .position() メソッドを使用する jQuery では、.position() メソッドを使用して要素の相対位置を設定できます。このメソッドは、要素の親要素およびビューポートに対する相対的な変位を返し、これに基づいて相対的な位置決めを実行できます。たとえば、以下のように
2023-04-07
コメント 0
1275