合計 10000 件の関連コンテンツが見つかりました

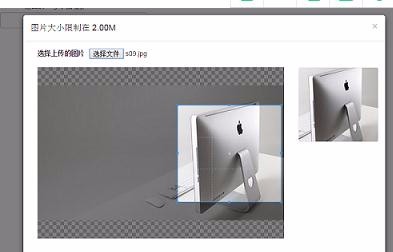
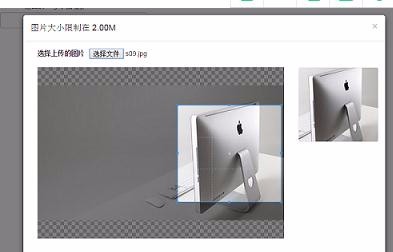
ThinkPHP5.0の画像アップロードプラグイン実装例共有
記事の紹介:thinkphp5.0 画像アップロード プラグインは、トリミングされた画像をプレビューし、元の画像を保存できます。画像をトリミングした後、領域を削減するために元のトリミングされた画像のディレクトリが削除されます。具体的な実装コードについてはこちらの記事を参考にしていただければ幸いです。
2018-01-10
コメント 0
2352

ThinkPHP5.0の画像アップロード用プラグインの紹介
記事の紹介:thinkphp5.0 画像アップロード プラグインは、トリミングされた画像をプレビューし、元の画像を保存できます。画像をトリミングした後、領域を削減するために元のトリミングされた画像のディレクトリが削除されます。具体的な実装コードについては、この記事を参照してください。
2017-09-26
コメント 0
2156

PHP は画像のアップロードとトリミング機能を実装します
記事の紹介:一般的に使用されるバックエンド プログラミング言語として、PHP は Web サイト開発の分野で広く使用されています。その中でも、画像のアップロードとトリミングは、Webサイト開発でよく使用される機能の1つです。 PHPを使用して画像アップロード機能やトリミング機能を実装する方法を紹介します。 1. 画像アップロード機能 まずは画像アップロード機能の実装について紹介します。次のコードは、単純な画像アップロード関数を実装しています:<html><head><metacharset=&q
2023-06-23
コメント 0
1772

WeChat アプレットは画像のトリミングとアップロード機能を実装します
記事の紹介:WeChat ミニ プログラムは、画像のトリミングとアップロード機能を実装しています。WeChat ミニ プログラムの急速な発展に伴い、ますます多くの開発者が WeChat ミニ プログラムの開発スキルと機能実装に注目し始めています。その中で、画像のトリミングとアップロード機能は共通の要件であり、この記事では、WeChat アプレットに画像のトリミングとアップロード機能を実装する方法と具体的なコード例を紹介します。 1. 機能要件の分析 WeChat アプレットでは、画像のトリミングとアップロードの機能は次のステップに分けることができます。ユーザーが画像を選択し、選択した画像をアップロードしてトリミング操作を実行します。
2023-11-21
コメント 0
1559

Vue テクノロジー開発で画像のアップロードとトリミングを実装する方法
記事の紹介:Vue テクノロジ開発で画像のアップロードとトリミングを実装する方法には、特定のコード サンプルが必要です。最新の Web 開発では、画像のアップロードと画像のトリミングは一般的な要件の 1 つです。人気のあるフロントエンド フレームワークとして、Vue.js はこれらの機能の実現に役立つ豊富なツールとプラグインを提供します。この記事では、Vue テクノロジー開発で画像のアップロードとトリミングを実装する方法を紹介し、具体的なコード例を示します。画像アップロードの実装は、画像の選択と画像のアップロードの 2 つのステップに分けることができます。 Vue では、サードパーティのプラグインを使用してこれを簡素化できます。
2023-10-10
コメント 0
1423

H5 携帯電話画像アップロード プラグイン コード
記事の紹介:この記事では、主に zepto に基づいて、複数のファイルのアップロード、進行状況、画像のプレビューをサポートする H5 画像アップロード プラグインを詳しく紹介します。興味のある方は参考にしてください。
2018-06-11
コメント 0
5771

PHP学習法:画像のアップロードとトリミングの扱い方
記事の紹介:PHP 学習方法: 画像のアップロードとトリミングの処理方法 はじめに: Web サイト開発において、画像のアップロードとトリミングは一般的な機能の 1 つです。この記事では、画像のアップロードとトリミングを処理するために PHP を学習する方法を紹介し、読者がこのテクノロジーをより深く理解し習得できるようにコード例を添付します。 1. 準備 画像をアップロードしてトリミングする前に、正しい PHP 環境がサーバーにインストールされており、GD ライブラリが有効になっていることを確認する必要があります。 GD ライブラリは、PHP で画像の作成、保存、拡大縮小などを処理するために使用できる、一般的に使用される画像処理ライブラリです。
2023-08-27
コメント 0
984
php+js_PHP チュートリアルを使用した画像のアップロード、トリミング、プレビュー、送信の例
記事の紹介:PHP+js は、画像のアップロード、トリミング、プレビュー、送信のサンプルを実装します。最初に使用される言語は php とプラグイン imgaraselect (ダウンロード アドレス) です。index.php コードは次のとおりです。 コードをコピーします。 コードは次のとおりです。 !DOCTYPE html PUBLIC "-// W3C//DTD
2016-07-21
コメント 0
896

PHPを使用して画像の指定した領域をトリミングする方法
記事の紹介:PHP を使用して画像の指定された領域をトリミングする方法 Web サイトの開発プロセスでは、ユーザーがアップロードしたアバターのサイズを変更する必要がある場合や、一部だけをトリミングする必要がある場合など、画像をトリミングする必要がある状況によく遭遇します。それを傍受する必要があります。一般的に使用されるサーバーサイド スクリプト言語として、PHP は豊富な画像処理機能を提供しており、画像のトリミング機能を簡単に実現できます。以下では、PHP を使用して画像の指定された領域をトリミングする例として、実装手順と関連するコード例を詳しく紹介します。ステップ 1: PHPGD ライブラリをインストールし、PHP を使用してイメージを作成する
2023-08-18
コメント 0
1534

uniappに画像トリミング機能を実装する方法
記事の紹介:uniapp に画像トリミング機能を実装する方法 モバイル アプリケーション開発では、アバターのアップロードや画像編集など、画像をトリミングする必要がよく発生します。 uniappでは、サードパーティのプラグインを使用して画像のトリミング機能を実現できます。この記事では、uniapp でプラグインを使用して画像のトリミングを実現する方法を紹介し、コード例を示します。 uniapp では、画像のトリミング機能を実現するためのサードパーティ製プラグインが多数提供されていますが、その中でも最も一般的に使用されている強力なプラグインが uni-im です。
2023-07-04
コメント 0
4312

H-UI は画像のトリミングとアップロードを実装します (コード例)
記事の紹介:H-UI は画像のトリミングとアップロードをどのように実装しますか?この章では、H-UI を使用して画像をトリミングしてアップロードする方法を説明します。一定の参考値があるので、困っている友達は参考にしていただければ幸いです。
2018-10-08
コメント 0
3987

Vue と Canvas: 画像のトリミングと回転機能を実装する方法
記事の紹介:Vue と Canvas: 画像のトリミングと回転機能を実装する方法 最新の Web 開発では、画像のトリミングや回転などの画像処理が一般的な要件です。 Vue と Canvas は、これらの機能を実現するために適切に連携する 2 つの強力なフロントエンド テクノロジです。この記事では、Vue と Canvas を使用して画像のトリミングと回転機能を実装する方法を紹介し、参考となるコード例を示します。画像アップロード機能の実装 まず、画像アップロード機能を実装する必要があります。 Vue コンポーネントを使用して、単純なコンポーネントを作成できます。
2023-07-19
コメント 0
1803

PHP を使用してリモート画像を保存するときに画像形式を確認するにはどうすればよいですか?
記事の紹介:PHP を使用してリモート画像を保存するときに画像形式を確認するにはどうすればよいですか?開発中、ユーザーがアップロードした画像を保存したり、Web ページから画像を取得したりするなど、画像をリモート サーバーにローカルに保存する必要がある場合があります。保存されたイメージ形式が正しいことを確認するには、リモート イメージの形式を確認する必要があります。この記事では、PHP でリモート画像形式検証を実装する方法と、対応するコード例を紹介します。 1. リモート イメージの形式を取得する リモート イメージの形式を確認するには、まずリモート イメージのファイル拡張子を取得する必要があります。できる
2023-07-12
コメント 0
1691

Jqueryの注意点まとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
1520

チルト効果を使用するにはどうすればよいですか?チルトエフェクトの使用例をまとめます
記事の紹介:これは、HTML5 と jQuery に基づく 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D 視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
2950

3Dフォーカスマップ関数の定義と使い方のまとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-13
コメント 0
1654

Layui を使用して画像のトリミングと回転機能を実装する方法
記事の紹介:Layui を使用して画像のトリミングと回転機能を実装する方法 1. 背景の紹介 Web 開発では、アバターのアップロードや画像編集など、画像のトリミングと回転が必要なシナリオによく遭遇します。 Layui は、豊富な UI コンポーネントと使いやすい API を提供する軽量のフロントエンド フレームワークで、Web アプリケーションを迅速に構築するのに特に適しています。この記事では、Layui を使用して画像のトリミングと回転機能を実装する方法を紹介し、具体的なコード例を示します。 2. 環境の準備 開始する前に、次の環境が準備されていることを確認する必要があります。
2023-10-26
コメント 0
1294