合計 10000 件の関連コンテンツが見つかりました

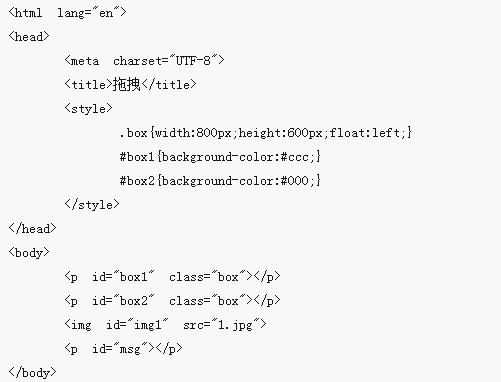
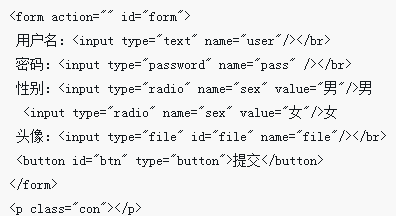
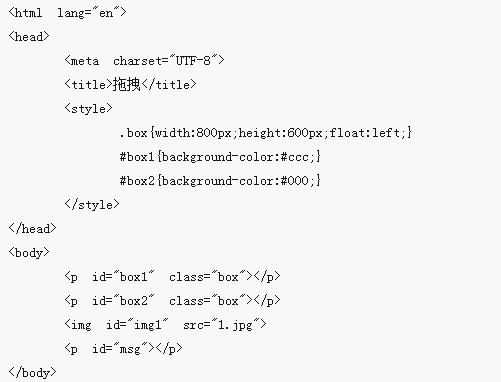
H5はファイルのドラッグ&ドロップアップロードを実現します
記事の紹介:今回は、H5 でファイルのドラッグ アンド ドロップ アップロードを実装する方法について説明します。H5 でファイルのドラッグ アンド ドロップ アップロードを実装する際の注意点は何ですか? 以下は実際のケースです。
2018-03-26
コメント 0
1948

linux - ドラッグアンドドロップしてファイルをアップロードする
記事の紹介:lrzsz は、Linux での FTP アップロードとダウンロードを置き換えることができるプログラムです。 Linux では、プラグインは直接ドラッグ アンド ドロップ アップロードでサポートされており、rz と sz はコマンド アップロードとダウンロードでもサポートされています。サーバーにプラグインをインストール > yum-yinstalllrzsz してファイルをアップロードします。ファイルを現在のディレクトリに直接ドラッグしてアップロードできます。コマンドを使用してアップロードするファイルを選択することもでき、一度に複数のファイルを指定することもできます。 >rzxshell を使用すると、ファイル選択ボックスがポップアップ表示されます。ファイルをダウンロード > szrumenz.txt、またはファイル選択ボックスをポップアップして複数のファイルを同時にダウンロード > szrumenz.txtrumenz1.txt rumenz ディレクトリ内のすべてのファイルをダウンロードします。
2024-02-10
コメント 0
1150

画像ファイルを Empire CMS にアップロードする方法
記事の紹介:画像ファイルは、ファイル セレクターまたはドラッグ アンド ドロップを通じてアップロードできます。 ファイル セレクター: バックエンドにログインし、テキスト エディターで [画像] ボタンをクリックし、アップロードする画像を選択します。 HTML5 ファイルのドラッグをサポートする、テキスト エディターへの画像の挿入 使用しているブラウザーは、画像を直接アップロードできます。
2024-04-17
コメント 0
489

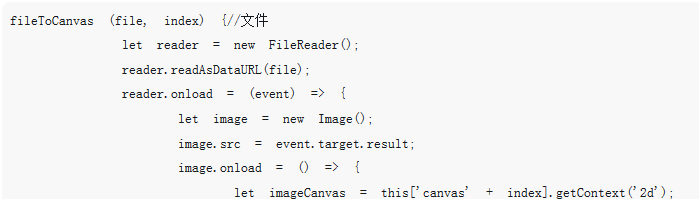
H5で画像アップロードプレビューコンポーネントを作成する方法
記事の紹介:今回はH5で画像アップロードプレビューコンポーネントを作成する方法を紹介します。 H5で画像アップロードプレビューコンポーネントを作成する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-10
コメント 0
2114

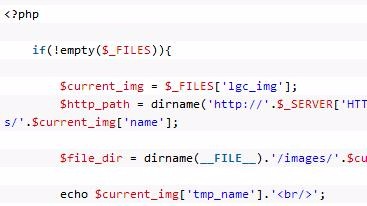
Java Webイメージのアップロードとファイルのアップロード
記事の紹介:画像のアップロードとファイルのアップロードは本質的に同じであり、画像自体もファイルです。ファイルのアップロードとは、画像をサーバーにアップロードすることです。多くの方法がありますが、基本的な実装はすべてのファイルの読み取りと書き込みの操作です。
2016-11-21
コメント 0
1638
更新せずに jQuery アップロード画像プラグイン
記事の紹介:オリジナルの jQuery 画像アップロード プラグインは、サーバー側のアップロード、プレビュー、削除、拡大、アップロードの数量とサイズの制限、アップロード前、アップロード中、アップロード後のコールバック関数をサポートしています。
2017-09-01
コメント 0
2394

Tencent Document Form に画像をインポートする方法 Tencent Document Form に画像をアップロードする方法のチュートリアル
記事の紹介:Tencent ドキュメントを使用してテーブルを作成する場合、画像をアップロードする必要がある場合がありますが、多くのユーザーは画像をインポートする方法を尋ねます。ユーザーは、[画像の挿入] の下にある [画像のアップロード] を直接クリックし、セルの画像を選択するだけで操作できます。このサイトでは、Tencent ドキュメント フォームに画像をアップロードする方法に関するチュートリアルをユーザーに詳しく紹介します。 Tencent Document Form に画像をアップロードする方法のチュートリアル 1. Tencent Document Form に入力した後、[挿入]-[画像] をクリックします。 2. 画像オプションを展開すると、下に 2 つのオプションが表示され、必要に応じて画像をアップロードするオプションの 1 つを選択できます。 3. 編集者が [Cell Picture] オプションを選択すると、ローカル フォルダーに入ることができます。
2024-08-26
コメント 0
533

Vue ドキュメントに画像のアップロードとプレビュー機能を実装する方法
記事の紹介:Vue は、データ バインディングとコンポーネント化を通じて Web 開発を簡素化する MVVM パターンに基づくフロントエンド フレームワークです。 Vue の開発プロセスでは、画像のアップロードとプレビューに関連する要件が比較的一般的です。この記事では、画像のアップロードとプレビューに関する Vue ドキュメントの関連機能の実装方法を紹介します。まず、axios ライブラリと element-ui ライブラリを Vue コンポーネントに導入する必要があります。これら 2 つのライブラリは画像をアップロードするときに必要になるためです。 importaxiosfrom'axios'impo
2023-06-20
コメント 0
1608

Uniapp に画像以外のファイルと音声ファイルをアップロードする方法
記事の紹介:モバイル インターネットの発展に伴い、モバイル アプリケーションの開発はますます重要になり、ユニバーサル フレームワークの出現により、開発プロセスが大幅に簡素化されました。Uniapp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークでもあります。開発者に非常に好評です。 Uniappでは写真や音声をとても便利にアップロードできますが、テキストや動画など他の種類のファイルをアップロードするにはどうすればよいですか?この記事では、Uniappで画像以外のファイルや音声ファイルをアップロードする方法を詳しく紹介します。 ## 1. 準備 アップロードする前に、次のことを行う必要があります。
2023-04-17
コメント 0
2243