合計 10000 件の関連コンテンツが見つかりました

タイムライン効果の CSS3 実装
記事の紹介:この記事では主に CSS3 のタイムライン効果について詳しく紹介しますので、興味のある方は参考にしてください。
2017-03-07
コメント 0
1647

Angularjs はタイムラインエフェクト共有を実装します
記事の紹介:この記事では、主にタイムライン効果を実現するための angularjs のサンプルコードを紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-05
コメント 1
2219
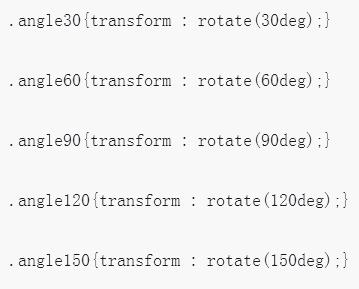
3D変換効果を実現するHTML5とCSS3の具体例
記事の紹介:CSS の 2 次元の世界では、要素の幅、高さ、位置、回転、背景などを設定できます。 CSS の 3 次元の世界では、画面に垂直で外側を指す Z 軸が拡張されます。以下の記事では、HTML5+CSS3 を使用して 3D 変換効果を実現するための関連情報を主に紹介します。必要な方は参考にしていただければ幸いです。
2017-12-19
コメント 0
3025

css3で影付き3Dフォントの効果を実現
記事の紹介:この記事では主に 3D フォントのシャドウイングを実現するための CSS3 の効果を紹介します。必要な方は参考にしてください。
2018-06-28
コメント 0
2673

HTML5とCSS3の時計実装の影響について
記事の紹介:HTML5 と CSS を使用して振り子効果を実現することは、プロジェクトで頻繁に行われます。今日は、プラットフォーム上で HTML5 + CSS3 に基づく単純な時計効果の実装コードを共有します。それを必要とする友人は、それを参照できます。
2018-06-25
コメント 0
1910

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2400

JS+CSS3で時計効果を実現(Tik Tok)
記事の紹介:この記事では、Douyin で人気の時計エフェクトを実装する方法を説明します (主にオリジナルの JS+CSS3 を使用します)。
2020-06-16
コメント 0
3223
タイムライン効果を実現する angularjs のサンプルコード
記事の紹介:AngularJS は JavaScript フレームワークです。 JavaScriptで書かれたライブラリです。 <script> タグを介して HTML ページに追加できます。 HTML はディレクティブを通じて拡張され、データは式を通じて HTML にバインドされます。 これは JavaScript ファイルとして公開され、script タグを通じて Web ページに追加できます。この記事ではタイムライン効果を実現するangularjsのサンプルコードを中心に紹介します。
2017-12-07
コメント 0
1851