合計 10000 件の関連コンテンツが見つかりました

CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法 はじめに: Web デザインにおいて、要素にトランジション効果を持たせることは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。フェードイン フェードアウト エフェクトは、要素を最初から浅いところから深いところまで表示できる、一般的で簡潔なトランジション エフェクトです。この記事では、CSS を使用して要素のフェードインおよびフェードアウト効果を実現する方法と、具体的なコード例を紹介します。 1. 要素のフェードインおよびフェードアウト効果を実現するには、transition 属性を使用します CSS のtransition 属性を使用して、要素に要素を追加できます。
2023-11-21
コメント 0
1618

Windows 7 のフェードインおよびフェードアウト効果をオフにするチュートリアル
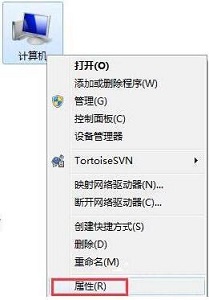
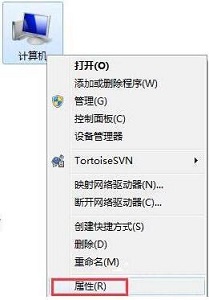
記事の紹介:通常、Win7 ウィンドウではフェードインとフェードアウトの特殊効果が自動的に設定され、見た目はより美しくなりますが、ユーザーによっては非常に不快に感じる場合もあります。フェードインおよびフェードアウト機能をオフにする方法がわからない場合は、この記事を注意深く読み、エディターに従って学習してください。 Win7 ウィンドウのフェードインおよびフェードアウト効果をオフにするチュートリアル 1. まず、「コンピューター」を右クリックし、「プロパティ」を選択します。 2. 次に、左の列の「システムの詳細設定」をクリックします。 3. 下の「設定」をクリックします。パフォーマンスボックスを使用してパフォーマンスオプションを入力します。 4. [メニューをフェードまたはスライドして表示する] アイコンのチェックを外します。
2023-12-27
コメント 0
859

CSS を使用してフェードインおよびフェードアウトの画像効果を実現するためのヒントと方法
記事の紹介:CSS で画像効果のフェードイン・フェードアウトを実現するヒントと方法 Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザーエクスペリエンスを向上させるために、ページの魅力を高めるためにいくつかの動的な効果を使用することがよくあります。その中でも、フェード効果は、ページを滑らかでダイナミックに見せることができる一般的でエレガントなアニメーション効果です。この記事では、CSS を使用してフェードインおよびフェードアウト画像効果を実現するテクニックと方法を紹介し、参考となる具体的なコード例を示します。 1. CSS の不透明度プロパティを使用して、CSS のフェードインおよびフェードアウト効果を実現します。
2023-10-20
コメント 0
1750

Vue で画像のフェードインおよびフェードアウト効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像のフェードインおよびフェードアウト効果を実現するにはどうすればよいですか? Vue プロジェクトでは、ページをより鮮やかで興味深いものにするためにアニメーション効果が必要になることがよくあります。その中でも、写真のフェードインおよびフェードアウト効果は、共通の要件の 1 つです。この記事では、Vue を使用してこれらの効果を実現する方法を紹介します。まず、Vue プロジェクトでアニメーション効果を使用するには、Vue のトランジション システムを使用する必要があります。 Vue の遷移システムは、コンポーネントが遷移するときに対応するアニメーション効果を追加しやすくするために、いくつかの組み込みクラス名とフック関数を提供します。トランジションシステムにより、画像の段階的な表示効果を実現できます。
2023-08-25
コメント 0
1559

CSS トランジション効果: 要素のフェードインおよびフェードアウト回転効果を実現する方法
記事の紹介:CSS トランジション エフェクト: 要素のフェードインおよびフェードアウト回転効果を実現する方法 CSS トランジション エフェクトは、要素の変化時の状態を制御するために使用されるアニメーション効果であり、要素のスムーズな遷移を実現できます。この記事では、CSS を使用して要素のフェード回転効果を実現する方法と、具体的なコード例を紹介します。まず、トランジション効果を適用する要素を含む HTML ページを作成する必要があります。サンプルコードは次のとおりです: <!DOCTYPEhtml><html
2023-11-21
コメント 0
1185

CSS3 プロパティを使用して Web ページ要素のフェードインおよびフェードアウト効果を実現するにはどうすればよいですか?
記事の紹介:CSS3 プロパティを使用して Web ページ要素のフェードインおよびフェードアウト効果を実現するにはどうすればよいですか?現代の Web デザインでは、ユーザーエクスペリエンスを向上させるために、ページの魅力を高めるためにさまざまな特殊効果を使用することがよくあります。その中でもフェード効果は一般的でシンプルな効果で、要素の透明度を徐々に変化させることで実現します。 CSS3 では、transition プロパティと opacity プロパティを使用してこの効果を実現できます。まず、要素の初期状態を設定する必要があります。つまり、初期透明度は 0 または 1 です。フェードインを実現したい場合
2023-09-09
コメント 0
1100

JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、
2023-10-20
コメント 0
1157

Premiere でビデオのフェードインおよびフェードアウト効果を設定する方法
記事の紹介:Premiere でビデオのフェードインおよびフェードアウト効果を設定する方法: まず新しいプロジェクトを作成し、プロジェクト名と保存場所を設定します。次に、選択したビデオをインポートし、アウト ポイントとイン ポイントを設定します。次に、アウト ポイントとイン ポイントを設定します。ポイント単位でエフェクト コントロール ウィンドウを見つけ、最後にビデオの最初と最後までタイムラインを下にスクロールします。
2021-01-22
コメント 0
53113

HTML、CSS、および jQuery: 画像のズームインおよびズームアウトの特殊効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像のズームインおよびズームアウト効果を実装するためのテクニック、具体的なコード例が必要です インターネットの発展に伴い、Web ページのデザインはユーザー エクスペリエンスにますます注意を払うようになりました。その中でも、画像は Web デザインの重要な要素の 1 つとして、ユーザーに直感的で豊かな視覚体験をもたらすことがよくあります。画像のズームインおよびズームアウトの特殊効果は、ユーザーの Web コンテンツに対する認識と対話を向上させることができるため、Web デザインで広く使用されています。この記事では、HTML、CSS、および jQuery を使用して画像の拡大および縮小の特殊効果を実現し、提供する方法を紹介します。
2023-10-24
コメント 0
1757

AE でフェードインおよびフェードアウトのテキスト効果を作成する方法
記事の紹介:AEを開き、CTRL+Nを押して新しいコンポジショングループを作成し、必要に応じてコンポジション設定パラメータを設定し、OKを押します。CTRL+Yを押して背景として新しいソリッドレイヤーを作成し、必要に応じて色を設定し、OKをクリックします。テキストツールを使用して適切なテキストを入力し、フォント、サイズ比率、位置などを調整してテキストの見栄えを良くし、外側の光彩効果を追加し、テキストレイヤーを右クリックして、レイヤースタイル - 外側の光彩を選択します。実際のニーズに応じてパラメータを設定し、フェードインおよびフェードアウト効果をより適切に表現するには、テキストレイヤーをもう 1 つコピーし、テキストレイヤーをクリックして CTRL+D を押し、テキストを変更して、コピーしたテキストレイヤーの位置を調整します。表示を良くするには、下のテキスト アイをクリックしてテキスト レイヤを非表示にします。次に、上のレイヤをクリックします。テキスト アイによりテキストが非表示になり、下のテキスト アイをオンにして表示します。
2024-04-28
コメント 0
768
JQuery アニメーションと特殊効果の例分析_jquery
記事の紹介:この記事では、JQuery アニメーションと特殊効果の使用方法を主に紹介し、表示と非表示、スライド、フェードインとフェードアウト、およびカスタム アニメーションの使用テクニックを例とともに紹介します。
2016-05-16
コメント 0
950