合計 10000 件の関連コンテンツが見つかりました

Go言語の変数の型とその特徴の分析
記事の紹介:Go言語はGoogleが開発したプログラミング言語で、静的コンパイル言語と動的言語の特徴を兼ね備えており、効率的かつ簡潔で学習が容易です。 Go 言語では、変数はプログラム内でデータを格納するための基本単位です。この記事では、Go 言語における変数の型と特徴を深く掘り下げ、具体的なコード例を通して分析します。 1. 変数の宣言と初期化 Go 言語では、var キーワードを使用して変数を宣言し、初期値を割り当てることができます。変数の宣言形式は次のとおりです。 var 変数名 変数の型 =
2024-03-23
コメント 0
606

Golang プログラミングにおけるキーワードの適用についての深い理解
記事の紹介:Golang プログラミングでは、キーワードはプログラム内で重要な役割を果たす特別な意味を持つ識別子です。キーワードの使用に習熟すると、プログラマーが効率的で信頼性の高いコードをより適切に作成できるようになります。この記事では、Golang プログラミングで一般的に使用されるいくつかのキーワードを詳しく掘り下げ、具体的なコード例で説明します。 1.varvar は、変数を宣言し、オプションで変数の型を指定するために使用されるキーワードです。 Golang では、変数の宣言はキーワード var で始める必要があります。
2024-03-19
コメント 0
1312

CSS中字体尺寸px pt em rem等的区别
記事の紹介:在CSS中可以用很多不同的方式来设定字体的尺寸。一般来说,这些单位被分成两大类:绝对单位(absolute)和相对单位(relative)。绝对单位在大多数情况下是相对于某些实际量度而言的固定值,即是说它们一旦设定,就不会因为其他元素的字体尺寸变化而变化。相对单位没有一个固定的度量值,而是由父元素尺寸来决定的相对值,它们的尺寸会根据与其相关的元素改变而改变。本文将介绍css中字体尺寸的使用及区别。
2016-06-01
コメント 0
2838

mysqlでvarcharは何を意味しますか
記事の紹介:VARCHAR は、可変長の文字列データを格納する MySQL の型です。機能は次のとおりです。 可変長: 長さは 0 ~ 65535 文字です。保管効率: 保管スペースを節約でき、特に多数の短い文字列を保管するのに適しています。パフォーマンスのオーバーヘッド: データの挿入と更新には、CHAR 型よりも追加の処理が必要です。
2024-04-27
コメント 0
719

CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: CSS アニメーションは、Web デザインで一般的に使用される効果です。Web ページに活力と視覚的な魅力を加えることができます。この記事では、CSS を使用してパルス効果を実現する方法を深く理解し、それを段階的に完了する方法を説明する具体的なコード例を示します。 1. パルス エフェクトを理解する パルス エフェクトは周期的なアニメーション エフェクトで、通常はボタン、アイコン、またはその他の要素に鼓動や点滅の効果を与えるために使用されます。 CSS を使用したプロパティとキーのアニメーション化
2023-10-21
コメント 0
1588

Vue を使用してデジタル アニメーション特殊効果を実装する方法
記事の紹介:Vue を使用してデジタル アニメーション特殊効果を実装する方法 はじめに: Web アプリケーションでは、デジタル アニメーション特殊効果は、統計データ、カウントダウン、またはデジタル変更の効果を強調する必要があるその他のシーンを表示するためによく使用されます。人気のある JavaScript フレームワークとして、Vue は豊富なデータ バインディングとトランジション アニメーション機能を提供しており、デジタル アニメーションの特殊効果を実現するのに非常に適しています。この記事では、Vue を使用してデジタル アニメーション特殊効果を実装する方法を紹介し、具体的なコード例を示します。 1. 初期データの設定: まず、Vue コンポーネントに変数を設定する必要があります。
2023-09-21
コメント 0
1772

CSSスタイルシートの効果は何ですか
記事の紹介:CSS スタイルシートは、Web ページの外観を向上させる幅広い視覚効果を提供します。 テキストと背景色の設定 フォント スタイル (ファミリー、サイズ、太字など) の変更 背景画像の追加と繰り返しの制御 グラデーションまたはパターンの背景の作成 境界線の設定要素間の間隔を制御し、要素を回転、拡大縮小、または傾斜させて、深さと効果を作成します。
2024-04-25
コメント 0
753

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1384

let、var、const について詳しくは、それぞれの意味をご覧ください。
記事の紹介:let、var、const について詳しくは、それぞれの意味をご覧ください。 JavaScript では、let、var、const という 3 つの異なる方法で変数を宣言できます。機能や用途にいくつかの違いがありますが、以下ではそれぞれの意味と使い方について詳しく説明します。 let: let は、ブロックスコープの変数を宣言するために ES6 で導入された新しいキーワードです。その特徴は、変数のスコープがブロックレベルであり、変数が宣言されているブロック内でのみ表示されることです。より一般的な使用シナリオはループ本体内にあります。
2024-02-21
コメント 0
598

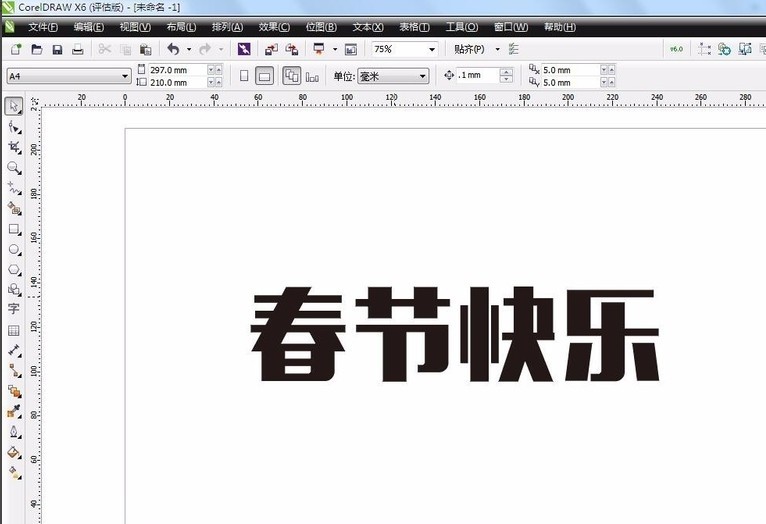
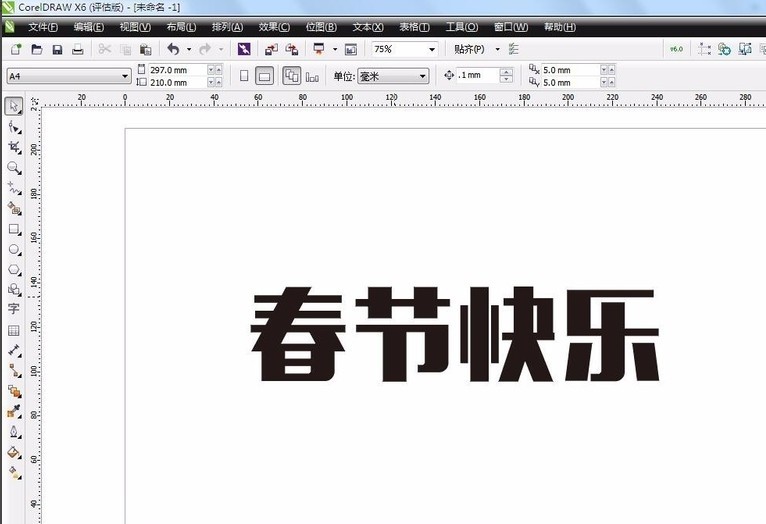
CDR を使用した 3 次元斜角特撮キャラクターの作成方法_CDR を使用した 3 次元斜角特撮キャラクターの作成方法のチュートリアル
記事の紹介:1. 新しい空の文書を作成し、作成するテキストを入力します。そしてフォントを調整します (ここでは [Happy New Year] を例にします) 2. 次に、テキストのグラデーション色を作成します。左側のツールバーをクリックし、[シェーディング塗りつぶし]を選択します。 もちろん、好みの色を選択することもできます。 3. 次に、テキストに傾斜した遠近効果を追加する必要があります。タスクバーの[効果]-[パースを塗りつぶす]をクリックします。 4. 次に、テキストに 3 次元の特殊効果を追加します。左側のツールバーの[3Dツール]を選択し、必要な角度を調整します。注: 3 次元効果を作成する前に、後で使用できるようにコピーを作成する必要があります。 5. テキストに照明効果を追加します。注: 個人の好みによっては、ここでライトが点灯しない場合があります。ライトの数は、個人が求める効果によっても異なります。 6.今入れてください
2024-05-08
コメント 0
1017

PHP 変数ストレージ型の変更についての深い理解
記事の紹介:PHP は Web 開発で広く使用されているスクリプト言語であり、その柔軟性と使いやすさが開発者に愛されています。 PHP では、変数はデータを保存するための基本単位であり、文字列、整数、浮動小数点数など、さまざまなニーズやシナリオに応じてさまざまなタイプの変数を使用できます。 PHP プログラムを作成する場合、PHP 変数のストレージ型の変更を深く理解することは、プログラミングの効率とコードの保守性にとって非常に重要です。この記事は、読者が具体的なコード例を通じて PHP 変数ストレージ型の変更を深く理解するのに役立ちます。 1.
2024-03-20
コメント 0
1156

C言語でdは何を意味しますか?
記事の紹介:C言語において「d」は倍精度浮動小数点データ型を表し、「float」型よりも高精度に浮動小数点値を表現するために使用されます。その特徴としては、8 バイトのメモリ空間を占有し、有効数字 15 ~ 16 桁の精度範囲を持ち、最大値または最小値を表すことができ、高精度の浮動小数点計算が必要な状況でよく使用されることが挙げられます。構文: 変数と定数は double d = 3.14; として宣言されます。
2024-05-02
コメント 0
1003

Go 言語の文法構造の詳細な分析
記事の紹介:オープンソースの静的型付けプログラミング言語として、Go 言語は近年ますます多くの開発者に好まれています。その簡潔な構文構造と効率的なコンパイル速度により、クラウド コンピューティング、ビッグ データ、ネットワーク プログラミング、その他の分野で広く使用されています。この記事では、Go 言語の文法構造を深く分析し、具体的なコード例を通じて読者が Go 言語の特徴をよりよく理解し、習得できるようにします。 1. 変数の宣言と代入の基本構文 Go 言語では、キーワード var を使用して変数を宣言し、= を使用して値を代入します。以下は簡単です
2024-03-24
コメント 0
433

Golangにおける変数の保存機構と動作原理を詳しく解説
記事の紹介:Golang の変数の格納機構と動作原理を詳しく解説 Golang は、同時実行性能に優れた効率的で優れたプログラミング言語として、変数の格納機構と動作原理に独自の特徴を持っています。この記事では、Golang の変数の保存メカニズムについて詳しく説明し、読者の理解を助けるために特定のコード例と組み合わせます。変数の宣言と初期化 Golang で変数を宣言する場合、var キーワードまたは短い変数宣言記号 = を使用できます。 var を使用して変数を宣言する場合、次のように変数の型を指定できます。
2024-02-28
コメント 0
672

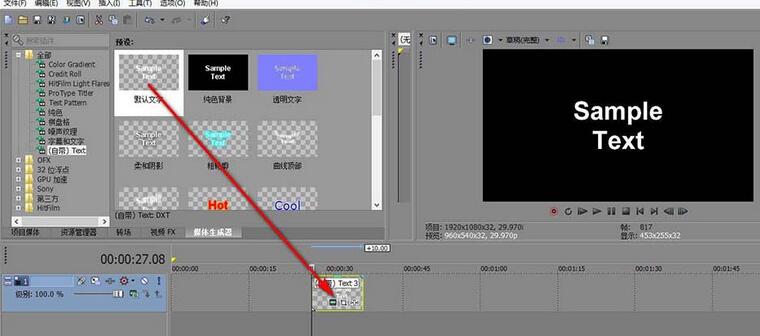
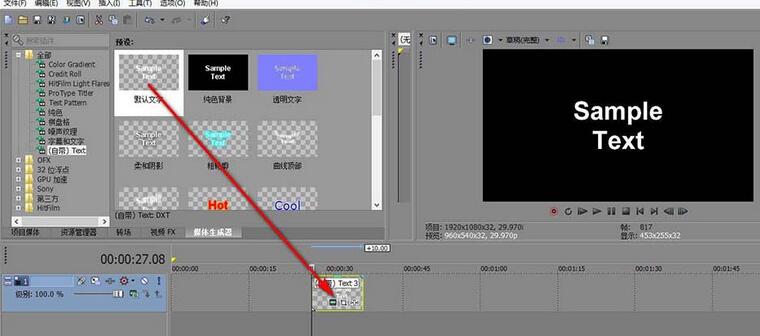
Vegas で字幕を変換する方法のチュートリアル
記事の紹介:1. まず、メディア ジェネレーターをクリックし、字幕が組み込まれたテンプレートをドラッグし、タイムラインにドロップします。 2. 字幕設定ボタンをクリックすると、ダイアログボックスが表示されます。 3. [エフェクト] タブをクリックし、[変換] ボタンを見つけます。 4. [変換フロントを有効にする] をオンにし、ドロップダウン メニューでタイプをクリックします。 5. タイプのドロップダウン メニューには、多くのプリセット変形効果があり、クリックして効果を確認します。 6. 下記の数字は調整できる変形度合いです。
2024-05-09
コメント 0
561

Golang のポインタの特徴は何ですか?
記事の紹介:Golang のポインタの特徴は何ですか? Golang では、ポインタは非常に重要かつユニークな概念です。ポインタは、その値が別の変数のアドレスである変数です。ポインタを使用すると、変数のメモリ アドレスに直接アクセスして変更できるため、より柔軟で効率的なプログラミングが実現します。次に、Golang のポインタの特性を詳しく調べ、具体的なコード例を通じてそのアプリケーションを理解します。 Golang でのポインターの宣言と初期化は、* 記号を使用して宣言できます。
2024-02-28
コメント 0
835

C言語のポインタの機能と手法を解析する
記事の紹介:C 言語のポインタ分析: ポインタの役割と使用スキル はじめに: C 言語では、ポインタは非常に重要な概念および機能です。これにより、プログラムがメモリとデータを動的に管理できるようになり、プログラムの柔軟性と効率が向上します。この記事ではポインターの役割と活用テクニックを掘り下げ、具体的なコード例を通して理解を深めていきます。 1. ポインタの概念と機能 ポインタは、その値が別の変数のアドレスである変数です。簡単に言うと、ポインタは別の変数のメモリ アドレスを格納し、それを通じて変数に直接アクセスして操作できるようになります。ポインタ
2024-02-26
コメント 0
1184

HTMLのフォント設定
記事の紹介:HTML フォントの設定 Web デザインにおいて、フォントは非常に重要な要素です。 Web ページのフォント設定が不当であると、訪問者の読書体験が悪化するだけでなく、Web ページの美観にも影響を及ぼし、Web サイトのトラフィックや効果に影響を及ぼします。 HTML では、フォントのスタイル、サイズ、色などの属性を設定することでフォントの効果を変更できます。ここでは、HTML で一般的に使用されるフォントの設定方法を紹介します。 1. フォントファミリー HTML では、フォントファミリーとはフォントの種類を指します。 CSS の一般的なフォント ファミリには、Song、Hei、Kai、Fang Song などが含まれます。
2023-05-27
コメント 0
3099

PHP 関数の新機能は、さまざまな開発経験を持つプログラマーに適していますか?
記事の紹介:はい、PHP 関数の新機能は、さまざまな経験レベルのプログラマに適しています。 初心者: 変数パラメータ、文字列チェック、およびその他の機能により、基本的な操作が簡素化されます。中級開発者: is_countable() などの機能により、効率と読みやすさが向上します。上級開発者: array_reduce()、ReflectionClass およびその他の機能が複雑な関数を実装し、コードの品質を向上させます。
2024-05-02
コメント 0
1135

CSS の太字プロパティの解釈: font-weight と font-style
記事の紹介:CSS は Web デザインに使用されるスタイル シート言語で、要素のスタイルを制御するための豊富なプロパティ セットを提供します。 CSS では、font-weight と font-style を設定することで、テキストの太字と斜体の効果を変更できます。この記事では、これら 2 つのプロパティについて詳しく説明し、具体的なコード例を示します。 font-weight 属性: font-weight 属性はフォントの太さを設定するために使用され、一般的に使用される値は次のとおりです: Normal: デフォルト
2023-10-20
コメント 0
1506