合計 10000 件の関連コンテンツが見つかりました

WeChatの個人用QRコードのスタイルを設定する方法
記事の紹介:WeChat バージョン 8.0.27 が更新され、いくつかの機能が追加されました。そのうちの 1 つは、個人用 QR コードのスタイルを変更する機能です。以下のエディターでは、その設定方法がまだわかりません。 . スタイルの設定方法。 WeChat の個人用 QR コード スタイルを設定する方法 1. まず WeChat を開き、右下隅の「Me」をクリックし、右上隅のアイコンをクリックします。 2.個人情報インターフェイスに入り、「My QR Code」をクリックします。 3. QR コードを入力すると、下部に [スタイルの変更] オプションがあり、クリックしてスタイルを変更します。
2024-06-05
コメント 0
700

Nodejsを使用して個人のWebサイトを構築する
記事の紹介:開発者にとって、個人の Web サイトを持つことは非常に重要です。自分のスキルや経験を披露するために使用できるだけでなく、新しいテクノロジーやコンセプトを試すための実験プラットフォームとしても機能します。現在、Web 開発において Node.js の人気が高まっており、個人の Web サイトを構築するために Node.js を使用することを選択する人が増えています。この記事では、Node.js といくつかの人気のある npm パッケージを使用して独自の個人 Web サイトを構築する方法を紹介します。 1. Node.js のインストール まず、Node.js をインストールする必要があります。 Node.jsの公式Webサイトを確認してください。
2023-05-25
コメント 0
1784

WebMan テクノロジーを使用して個人のブログ Web サイトを構築する方法
記事の紹介:WebMan テクノロジを使用して個人のブログ Web サイトを構築する方法 インターネットの急速な発展に伴い、個人のブログ Web サイトは、ますます多くの人々が共有し、コミュニケーションするためのプラットフォームになりました。機能が豊富で管理が簡単な個人ブログ Web サイトを構築することも、多くの人々の目標になっています。この記事では、WebMan テクノロジを使用して個人のブログ Web サイトを構築する方法を紹介し、参考用のコード サンプルをいくつか提供します。まず、WebMan テクノロジーについて簡単に紹介します。 WebMan は HTML、CSS、JavaScr に基づいたツールです
2023-08-14
コメント 0
1420
Web サイトのセットアップ PHP 個人用 Web サイトのセットアップ 講義 2
記事の紹介:Web サイトのセットアップ: Web サイトのセットアップ PHP 個人用 Web サイトのセットアップ 連続講座 2: 更新を簡単にする 3 つのホームページ ニュース リリース (前編) -------- ホーム ページにメッセージを追加するたびに、2 つの文を追加します。ページ全体を読む価値はまったくありません! そこで、Lan Feng のような怠け者は、実際に動的なリアルタイム、リモート管理と編集、および自動メンテナンス機能という、一度きりのソリューションを考え出しました。バーチャルコミュニティの掲示板としても利用できます。 (変更すれば、ホームページ上のニュースセンターにニュースのフィードを自動生成することもできます(笑)) 機能がたくさんあるので、許してください、ふふ。 --------最初に少し余談ですが、私たちはウェブサイトを構築するとき、
2016-07-29
コメント 0
937

PHP と Typecho を使用して個人のブログ Web サイトを実装する創造的な方法
記事の紹介:PHP と Typecho を使用して個人ブログ Web サイトを実装する創造的な方法 インターネットの急速な発展に伴い、個人ブログはますます多くの人々が自分の考えを発表するための重要なプラットフォームになりました。個人のブログ Web サイトを開発する場合、バックエンド開発言語として PHP を選択し、それをブログ Web サイトのフレームワークとして Typecho と組み合わせるのが一般的で実用的な方法です。この記事では、PHP と Typecho を使用して個人のブログ Web サイトにクリエイティブな方法を実装する方法を紹介し、いくつかのコード例を示します。 1. Typecho 環境をセットアップします。
2023-07-22
コメント 0
1021
個人の Web マスターが Web ページを作成するために一般的に使用する PHP コード
記事の紹介:個人の Web マスターは、Web ページでよく使用される PHP コードを作成します。次のようにコードをコピーします。 ?php $str=file("http://tq.tom.com/china/index.html") $count=count($str); $ count;$i ){ $file.=$str[$i] } $tomtq=explode("tablewidth="774"b)
2016-06-13
コメント 0
1250
個人の Web マスターが Web ページを作成するために一般的に使用する PHP コード_PHP チュートリアル
記事の紹介:個人の Web マスターは、Web ページでよく使用される PHP コードを作成します。次のようにコードをコピーします。 ?php $str=file("http://tq.tom.com/china/index.html") $count=count($str); $ count;$i++){ $file.=$str[$i] } $tomtq=explode("tablewidth="774"b)
2016-07-21
コメント 0
1023
PHP コード 個人の Web マスターが Web ページを作成するために一般的に使用する PHP コード
記事の紹介:PHP コード: 個人の Web マスターが Web ページを作成するために一般的に使用する PHP コード: 次のようにコードをコピーします。 <?php $str = file("http://tq.tom.com/china/index.html"); = count($str); for ($i=0;$i<$count;$i++){ $file .= $str[$i] } $tomtq =explode("<table width="774" bord
2016-07-29
コメント 0
1109

GitHub Pages を使用して個人の Web サイトとブログを構築する方法
記事の紹介:GitHub Pages は、GitHub が提供する無料の静的 Web サイト ホスティング サービスで、Markdown、HTML、CSS、JavaScript、またはその他の静的ファイルを GitHub Pages アカウントでホストできます。さまざまなカスタム ドメイン名とテーマをサポートし、Jekyll と互換性があり、404 ページなどのカスタマイズも可能です。非常に柔軟で強力です。したがって、GitHub Pages を使用して個人の Web サイトやブログを構築することが一般的です。 1. Githubアカウントを登録する
2023-04-06
コメント 0
996

Hexo を使用して Github 上に個人のブログ Web サイトを構築する方法
記事の紹介:テクノロジー愛好家やインターネットの実践者にとって、自分のブログ Web サイトを持つことは非常に必要です。ブログ Web サイトを迅速かつ簡単に構築するにはどうすればよいでしょうか?この記事では、Hexo を使用して Github 上に個人のブログ サイトを構築する方法を紹介します。ヘキソとは何ですか? Hexo は、Node.js に基づいた静的ブログ ジェネレーターです。静的ブログ Web サイトを迅速かつ簡単に生成でき、さまざまなテーマやプラグインをサポートしてブログをより美しく、プロフェッショナルに表示できます。 Github ブログの構築プロセス: 1. Git に登録する
2023-04-06
コメント 0
809
個人の Web サイトを構築するにはどれくらいの費用がかかりますか? 動的な WML サイトを構築する 3
記事の紹介:個人 Web サイトの構築にどれくらいの費用がかかりますか: 個人 Web サイトの構築にどれくらいの費用がかかりますか? 動的 WML サイトの構築 3: 次に、ユーザーは次のファイル (index3.wml) に入力する必要があります。ユーザーには、被験者の名または教授の姓を入力するよう求めます。変数がページ間でどのように転送されるかに注意する必要があります。構文は少し複雑に見えますが、プロセス全体が複数のファイルを通じてどのように実行されるかを理解できます。 <? php Header("Content-type: text/vnd.wap.wml"); header("Cache-Control: no-cache、must-reval);
2016-07-29
コメント 0
818

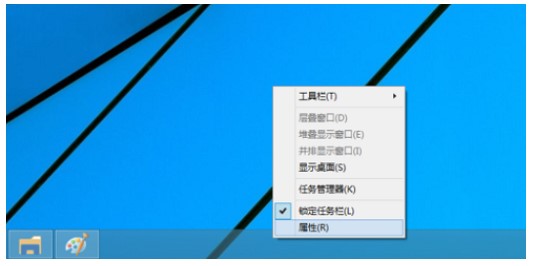
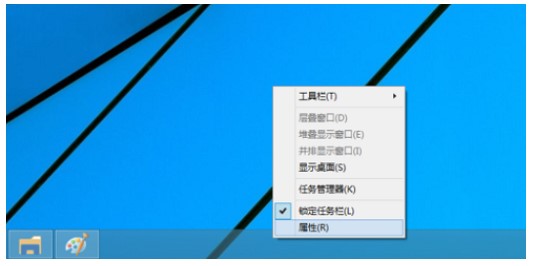
win10 スタートメニューのスタイルを切り替える方法. win10 のスタートメニューのスタイル切り替えを詳しく紹介します。
記事の紹介:win10 ユーザーの中には、システムのデフォルトのスタート メニュー スタイルが気に入らない人もいます。win8 スタイルなど、他のスタイルに切り替えたい場合はどうすればよいでしょうか?まずタスク バー アイコンを右クリックして [プロパティ] を選択し、次に [ステップバイステップ] メニュー バー タブに切り替えて、[ステップバイ ステップ] メニュー バーの代わりに [ステップバイステップ] メニュー バーの使用を無効にします。 -step」と表示されたら設定を保存し、「ログアウトして設定を変更」をクリックし、コンピュータを再起動するとwin8形式に変わっていることがわかります。 win10 スタート メニューのスタイルを切り替える方法: 1. これは win10 スタート メニューのスタイルです。 2. win8スタイルモードに戻します まず、下部の通知バーを右クリックし、「プロパティ」を選択します。 3. ポップアップダイアログボックスで「スタートメニュー」を選択します。 4. 調整が必要な箇所
2023-07-08
コメント 0
4020

Web フロントエンドで個人のホームページを作成する方法
記事の紹介:インターネットの急速な発展に伴い、インターネット上に自分のホームページを開設する人が増えており、このホームページは今後、自分自身をアピールする重要な手段となるでしょう。 Web フロントエンド開発者にとって、自分専用の美しい個人ホームページを作成する方法も重要なスキルです。この記事では、Web フロントエンド開発者が個人のホームページを作成する方法について説明します。 1.個人ホームページのテーマとスタイルを決める まず、個人ホームページを書く前に、個人ホームページのテーマとスタイルを明確にする必要があります。そのためには、まず自分自身の個人的な特性を理解する必要があります
2023-05-26
コメント 0
1810

Peanut Shell 2.0 WordPress を使用して個人の Web サイトを構築する方法について専門家にアドバイスを求めたいのですが?オンライン
記事の紹介:Peanut Shell 2.0 WordPress を使用して個人の Web サイトを構築する方法について専門家にアドバイスを求めたいのですが?緊急~~~オンラインピーナッツシェルが構築されました!図に示すように、WordPress はインストールされており、ローカルで正常に使用できます。 現在のバックグラウンド設定は次のとおりです。しかし、これを次のように変更して送信すると、エラーが報告されました。どうやって解決すればいいでしょうか?緊急~~~~~-----解決策のアイデア----------------------上記でマッピングした 80 ポートを 4061 に変更してください
2016-06-13
コメント 0
1333

WeChat 個人 QR コード スタイルを設定する方法 WeChat 個人 QR コード スタイルを設定する方法
記事の紹介:WeChat の個人用 QR コードのスタイルを変更できるのはなぜですか?現在、iOS 8.0.27 用の WeChat の正式バージョンがリリースされており、多くの友人が WeChat の個人用 QR コードのスタイルを変更できることに気づきました。好みのスタイルと背景色を変更してください。詳しい紹介は以下をご覧ください。 WeChat 個人 QR コードのスタイルを変更できます。 推奨事項: iOS WeChat 8.0.27 バージョンではどのような機能が更新されましたか? 最近、iOS WeChat 8.0.27 の正式版がリリースされました。このバージョンでは、QR コード ページの下部に 3 つの新しいオプションがあります: スキャン、スタイルの変更、画像の保存 [スタイルの変更] をクリックすると、QR コードをさまざまなスタイルに変更できます。現在10人います。
2024-06-27
コメント 0
1015

Windows 8 マウス ポインターをカスタマイズする方法
記事の紹介:私たちが毎日使用しているコンピューターのオペレーティング システムが win8 の場合、マウス ポインターを変更したいユーザーもいるかもしれません。 Win8 でマウス ポインターをカスタマイズする方法について、エディターは、コンピューターのデスクトップでマウスを右クリックし、ポップアップ オプションで [個人用設定] を選択し、マウス ポインター オプションで変更できると考えています。詳細な手順については、エディターがどのように行ったかを見てみましょう~ win8でマウスポインタをカスタマイズする方法 1. デスクトップの空白スペースを右クリックし、「個人用設定」を選択します; 2. 上部の「マウスポインタの変更」をクリックします個人設定ウィンドウの右隅 オプション; 3. 最後に、新しいウィンドウのポインター タブで設定を完了し、「OK」ボタンを押します。 win8 システムの詳細: >>>W
2023-12-22
コメント 0
952

CSSとJavaScriptの違いは何ですか
記事の紹介:CSS と JavaScript の違い: 1. CSS はカスケード スタイル シートを指し、Web ページのコンテンツからスタイル情報を分離するマークアップ言語であるのに対し、JavaScript は動的スクリプト言語です; 2. CSS は Web ページのスタイルを変更するために使用されますが、CSS は Web ページのコンテンツからスタイル情報を分離するマークアップ言語です。 javascript Webページと人とのインタラクション機能を実現するために使用されます。
2021-04-25
コメント 0
3886