合計 10000 件の関連コンテンツが見つかりました

Web サイトのパフォーマンスを最適化するためのエントリ ポイントはどこですか?
記事の紹介:Web サイトのパフォーマンスを最適化するにはどうすればよいですか? インターネットの急速な発展に伴い、Web サイトは企業のイメージを表示し、サービスを提供するための重要なチャネルになりました。高性能の Web サイトはユーザー エクスペリエンスを向上させるだけでなく、企業により多くのトラフィックと収益をもたらすことができます。 Web サイトのパフォーマンスを向上させるには、Web サイトのパフォーマンスの最適化が鍵となります。この記事では、Web サイトのパフォーマンスを最適化するために次の点から説明します。 1. フロントエンドのパフォーマンスの最適化 フロントエンドのパフォーマンスの最適化は、Web サイトのパフォーマンスを最適化するための最初のステップです。 HTML、CSS、JavaScript ファイルを圧縮すると、
2024-02-03
コメント 0
672

ウェブサイトの応答速度を大幅に向上させるモール開発におけるフロントエンド最適化のベスト プラクティス
記事の紹介:電子商取引の急速な発展に伴い、ますます多くの企業がオンライン販売市場に参入し始めています。消費者により良いショッピング体験を提供するには、Web サイトの応答速度が重要です。モール開発において、フロントエンドの最適化はウェブサイトの応答速度を向上させる重要な部分です。この記事では、企業がウェブサイトの応答速度を大幅に向上させるために役立つ、モール開発におけるフロントエンド最適化のベスト プラクティスを紹介します。リソース ファイルの圧縮と結合 Web サイトのリソース ファイルには、スタイル シート (CSS)、スクリプト (JavaScript)、画像などが含まれます。ウェブサイトの読み込みを高速化するには
2023-05-14
コメント 0
1529

Web サイトのパフォーマンス最適化設計に関するベスト プラクティスとケース スタディについて説明します。
記事の紹介:Web サイトのパフォーマンス最適化設計のベスト プラクティスと事例分析 ネットワーク テクノロジーの急速な発展に伴い、独自の Web サイトを持つ企業や個人がますます増えています。しかし、Web ページの読み込み速度の低下や応答時間の延長などの問題が発生し、ユーザー エクスペリエンスに悪影響を及ぼしました。したがって、Web サイトのパフォーマンスの設計を最適化することが緊急の課題となっています。 Web サイトのパフォーマンス最適化の設計は、フロントエンドの最適化とバックエンドの最適化の 2 つの側面に分けることができます。フロントエンドの最適化とは、主にWebサイトのページレイアウト、静的リソースの読み込み、ユーザー操作への応答などを最適化することです。
2024-02-02
コメント 0
668

Web デザインには PHP と Java を学ぶべきですか?
記事の紹介:Webデザインは、企業が閲覧者に伝えたい情報をもとにWebサイトの機能企画、ページのデザインや美化作業を行います Webデザインは主にHTML、CSS、JavaScriptなどのフロントエンド技術をベースに、PHPやJavaをベースとしていますバックエンド言語を学習する必要がある場合は、学習する言語を選択してください。
2020-06-02
コメント 0
3739

バックエンド データベースを Web フロントエンドに追加する
記事の紹介:インターネットの急速な発展に伴い、ますます多くの企業や機関がウェブサイトの構築と開発に注目し始めており、ウェブフロントエンドはウェブサイトの顔として、ユーザーエクスペリエンスとページに重要な役割を果たしています。画面。しかし、フロントエンドだけのWebサイトではユーザーのニーズに応えることができず、多くの情報やインタラクションはバックエンドのデータベースを介して実現する必要があるため、フロントエンドエンジニアはバックエンドを増やす知識を習得する必要があります。 -Web サイトの開発をより適切に完了するためにデータベースを終了します。 1. バックエンド データベースの役割 Web サイトは、UI インターフェイスを通じてユーザーに情報を表示するだけでなく、情報を保存して処理する必要もあります。
2023-05-20
コメント 0
873

フロントエンドとバックエンドはどのように連携して PHP モール開発を実現しますか?
記事の紹介:電子商取引業界の継続的な発展に伴い、オンラインで販売し、電子商取引チャネルを強化することを選択する企業がますます増えています。 EC開発にはフロントエンドとバックエンドの開発という2つの重要な概念がありますが、この記事ではフロントエンドとバックエンドがどのように連携してPHPモール開発を実現し、高品質なモールを実現するのかを中心に説明します。高品質の電子商取引プラットフォーム。 1. フロントエンドとバックエンド開発の概要 フロントエンドとバックエンドは、電子商取引 Web サイトにとって不可欠な 2 つの部分です。フロントエンドとは、外観や対話方法など、ユーザーが最終的に対話するビジュアル インターフェイスを指します。バックエンドとは、データの取得や保存など、Web サイトのビジネス ロジックを指します。
2023-05-14
コメント 0
1871

Web フロントエンドはフロントエンドですか?
記事の紹介:インターネットの発達や情報技術の進歩に伴い、企業のイメージを発信し、顧客を獲得するための重要なチャネルとして、Webサイトへの企業の注目が高まっています。 Web フロントエンド テクノロジーは、ユーザー エクスペリエンスと使用法に直接影響を与える可能性があるため、Web サイト開発に徐々に不可欠な部分になってきています。しかし、Web フロントエンドはフロントエンドに属するのか、それともバックエンドに属するのか、と疑問に思う人もいるかもしれません。この記事では、この問題をさまざまな角度から検討します。 1. Web フロントエンドはフロントエンドの一部ですか?まず、フロントエンドとバックエンドとは何かを理解する必要があります。フロントエンドとは、名前が示すように、ブラウザでユーザーに表示されるものを指します。
2023-04-19
コメント 0
1199

PHP開発前後の工程と注意点を詳しく紹介
記事の紹介:インターネットの継続的な発展に伴い、Web サイト アプリケーションの需要は日に日に増加しています。したがって、PHP はサーバー側で最も人気のあるプログラミング言語の 1 つになりました。 PHPは他の言語に比べてフロントエンド、バックエンドの開発が容易で、小規模なWebサイトの開発や中小企業の情報構築に適しています。この記事では、PHP開発のフロントエンドとバックエンドのプロセスと注意点を詳しく紹介します。 1. フロント部 フロント部はウェブサイトの本体であり、ユーザーが直接アクセスする場所です。通常、ホームページ、製品、ニュース、お問い合わせ、ヘルプセンター、および Web サイトのその他のページが含まれます。その機能は、ウェブサイトの情報を外部に直接送信することです。
2023-04-03
コメント 0
1145

Webフロントエンド開発とは何ですか?
記事の紹介:Webフロントエンド開発とは、HTML、CSS、JavaScriptなどのフロントエンド技術を利用してWebサイトを開発する職業を指し、主にフロントエンド部分の設計と実装を担当します。インターネットが急速に発展する現代において、Webフロントエンド開発はますます注目を集めており、Webフロントエンド開発に注力する企業が増えており、Webフロントエンド開発者の需要も高まっています。では、Web フロントエンド開発とは具体的に何をするのでしょうか?みんなでもっと詳しく学びましょう。 1. Webフロントエンド開発で最も重要なWebサイトページのデザインと制作
2023-04-17
コメント 0
4909

CSS フレームワークの長所と短所
記事の紹介:フロントエンド時代に「CSS フレームワークを使用した効率的なサイト開発」という記事を書きましたが、多くの友人から関連する質問を受けました。 5key は社内で CSS フレームワーク アーキテクチャに非常に早い段階から取り組んでおり、多くの友人にも CSS フレームワークに関する提案を行ってきました。
2016-12-14
コメント 0
984

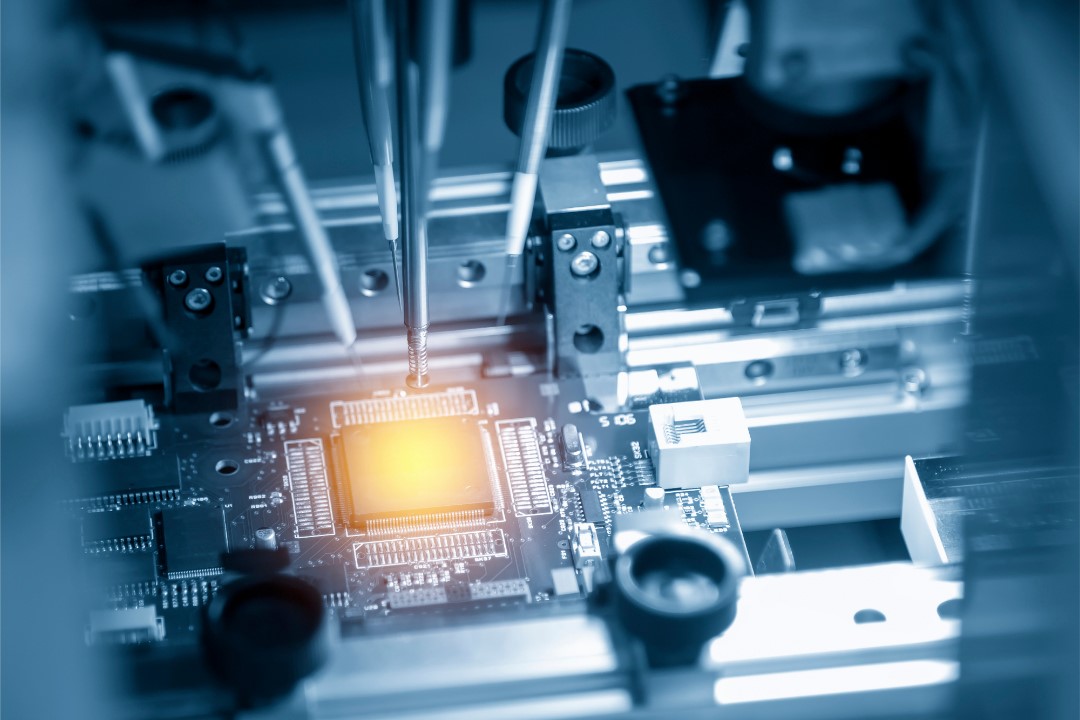
既存のクリーンルームを利用して、インテルとその日本のパートナーはバックエンド技術の開発のためにシャープのLCD工場を借りることを検討している
記事の紹介:最新の報道によると、インテルと14社は「半導体ポストエンジニアリング(後工程)自動化・標準化技術ポートフォリオ」SATASを設立し、三重県にあるシャープの小型液晶工場を技術開発に借りることを検討しているとのこと。後工程における人員削減、標準化・自動化を推進し、最終的には完全無人後工程生産ラインの構築を目的としてSATAS研究協会が5月に設立され、同技術の実用化を目指している。 2028年。関連技術を開発するために、SATA 研究協会はパイロットラインを確立し、パイロットライン上で標準化された自動化装置の動作を検証する必要があります。 ▲画像出典 SATAS研究協会公式サイト、以下同 近年、日本の液晶産業全体が縮小し、遊休液晶への投資を行う日本企業が増えている。
2024-06-13
コメント 0
420

インテルは日本企業数社と提携してバックエンドプロセス自動化アライアンスを結成し、2028年までにこの技術の商用化を目指す
記事の紹介:マハール・エンジンの公式ウェブサイトによると、インテルは日本の企業や機関14社と半導体製造プロセス自動化技術を共同開発し、技術の商業化目標の達成を目指す。この共同プロジェクトは、技術の商業化を少なくとも 28 年前のレベルまで進めることを目指しています。協力団体の名称は「半導体後工程自動化・標準化技術研究同盟」(当サイト注:英語名:Semiconductor Assembly Test Automation and Standardization Research Association、略称SATAS)で、会長は鈴木邦正氏となります。インテル日本株式会社の代表取締役に就任。参加する日本の企業や機関には、三菱総合研究所、オムロンも含まれる
2024-05-07
コメント 0
757
Webフロントエンドエンジニアの採用は難しいですか?
記事の紹介:今日の情報化時代において、フロントエンドエンジニアはインターネット業界に欠かせない存在となっています。 Web フロントエンド エンジニアとは、Web サイトのビジュアル デザインをインターネット上で実行できるものに構築する責任を負う Web フロントエンド エンジニアを指します。インターネット業界はますます繁栄しており、ますます多くの企業が Web フロントエンド テクノロジーに注目し、フロントエンド テクノロジーの品質と効率への依存度が高まっています。インターネット業界が発展し続けるにつれて、コスト効率の高いフロントエンド エンジニアを採用することがますます困難になってきています。しかし、Webフロントエンドエンジニアの不足に直面すると、『Webフロントエンドエンジニアの採用は難しいのでは?
2023-04-17
コメント 0
174

VUE3 開発入門チュートリアル: Vue.js コンポーネントを使用して複雑な機能コンポーネントをカプセル化する
記事の紹介:Vue.js は、シングルページ アプリケーション、応答性の高い Web インターフェイス、複雑なフロントエンド アプリケーションの構築に使用できる人気の JavaScript フレームワークです。 Vue.js の最新バージョンである Vue3 は、多くの新機能とパフォーマンスの向上をもたらし、Vue.js をさらに優れたフロントエンド フレームワークにしています。この記事では、Vue.js コンポーネントを使用して複雑な機能コンポーネントをカプセル化する方法を紹介します。実際の例を使用して説明します。電子商取引 Web サイトを開発していて、ビジネスを開発する必要があるとします。
2023-06-15
コメント 0
1725

ASPをサフィックスphpに変更する方法
記事の紹介:ネットワーク技術の継続的な開発と促進に伴い、ウェブサイトの構築は企業や個人が自分自身を表示するための標準となり、ウェブサイトの開発技術も常に変化し、更新されています。 Web フロントエンドおよびバックエンド開発では、ASP と PHP の 2 つのスクリプト言語が一般的に使用されます。ASP は Microsoft によって開発されたサーバー側スクリプト言語であり、PHP は非常に人気のあるオープンソースのサーバー側スクリプト言語です。 ASP と PHP の 2 つの言語を比較すると、PHP 言語はますます注目と愛を集めているため、ASP を接尾辞 PHP に変更したり、PHP 言語に変換したりすることもできます。
2023-04-26
コメント 0
700

Web サイトのパフォーマンスの最適化: パフォーマンスを向上させるための主要なフロントエンド手順
記事の紹介:インターネットが急速に発展した今日、ウェブサイトは企業とユーザーをつなぐ重要な窓口となっています。しかし、Web サイトのサイズが拡大し続け、その機能がますます複雑になるにつれて、Web サイトのパフォーマンスの問題がますます顕著になってきています。 Web サイトのエクスペリエンス品質に対するユーザーの要求はますます高まっており、Web サイトのパフォーマンスの最適化は、すべてのフロントエンド開発者が注意を払うべき重要な問題となっています。 Web サイトのパフォーマンスを最適化すると、Web サイトの読み込み速度と応答速度が向上し、ユーザー エクスペリエンスが向上し、ページ ビューとコンバージョン率が向上します。以下では、開発者の改善に役立ついくつかの重要なフロントエンド最適化テクニックを紹介します。
2024-02-03
コメント 0
1292

PHP と Vue.js を使用して電子商取引 Web サイトを開発し、正確なレコメンデーション サービスを実現します
記事の紹介:電子商取引は私たちの日常生活の重要な部分になっています。オンラインショッピングを利用する人はますます増えており、販売チャネルを拡大するためにインターネットを利用し始めている企業も増えています。しかし、このような複雑な市場において、潜在顧客に商品をいかに正確に推奨するかは、販売者にとって解決すべき重要な課題です。この記事では、PHPとVue.jsを使ってECサイトを構築し、正確なレコメンドサービスを実現する方法を紹介します。 1. バックエンド開発 バックエンド開発では、PHP をメイン言語として使用し、
2023-06-27
コメント 0
754

Vue がどのように収益を上げているかを調べる
記事の紹介:フロントエンド開発者として、人気のあるフロントエンド フレームワークをマスターすることは、スキル レベルを向上させる確実な方法です。中でもVueは近年注目を集めているフロントエンドフレームワークであり、多くの企業や個人がVueをベースとしたプロジェクトを開発しています。同時に、Vue は開発者に収入を生み出す多くの機会も提供します。この記事では、Vue がどのように収益を上げているかを探っていきます。 1. Vue を使用して商用アプリケーションを構築する Vue は無料のオープンソース フレームワークですが、実際のアプリケーションでは、Vue を使用して商用アプリケーションを開発し、収益を生み出すことができます。たとえば、独自のウェブサイトを開発して提供することができます。
2023-04-18
コメント 0
1881

Vue と Element-UI を使用してポータル Web サイトのレイアウト デザインを実装する方法
記事の紹介:Vue と Element-UI を使用してポータル Web サイトのレイアウト デザインを実現する方法 今日のデジタル時代において、企業や組織が情報を表示し、サービスを提供し、ユーザーと対話するための重要なプラットフォームの 1 つであるポータル Web サイトとそのレイアウト デザインは特に重要です。人気のフロントエンド フレームワークである Vue.js を UI コンポーネント ライブラリ Element-UI と組み合わせると、モダンで美しいポータル Web サイトを迅速に構築できます。この記事では、Vue と Element-UI を使用してポータル Web サイトのレイアウト設計を実装し、コードを添付する方法を紹介します。
2023-07-21
コメント 0
2972