合計 10000 件の関連コンテンツが見つかりました

PHP でのチャート ライブラリとそのアプリケーション
記事の紹介:インターネットの発展に伴い、データの視覚化はますます重要なスキルになりました。 Web サイトやアプリケーションでは、データをグラフでより直感的に表示できるため、ユーザーが理解しやすくなります。 PHP 開発では、選択できるチャート ライブラリが多数ありますが、この記事では、一般的に使用されるいくつかの PHP チャート ライブラリとそのアプリケーションを紹介します。 GoogleChartsGoogleCharts は、折れ線グラフ、棒グラフ、円グラフなどの複数の種類のグラフをサポートする、Google が提供する無料のグラフ ライブラリです。 GoogleCharts by J
2023-06-23
コメント 0
1095

9 つのクラシックでゴージャスな HTML5 グラフ アプリケーション
記事の紹介:グラフ アプリケーションに関しては、HTML5 と jQuery で作成された Web グラフの方が便利で使いやすく、機能や外観のカスタマイズも柔軟です。この記事では、フロントエンド開発に役立つ 9 つの古典的な HTML5 グラフ アプリケーションを紹介します。
2018-03-21
コメント 0
2990

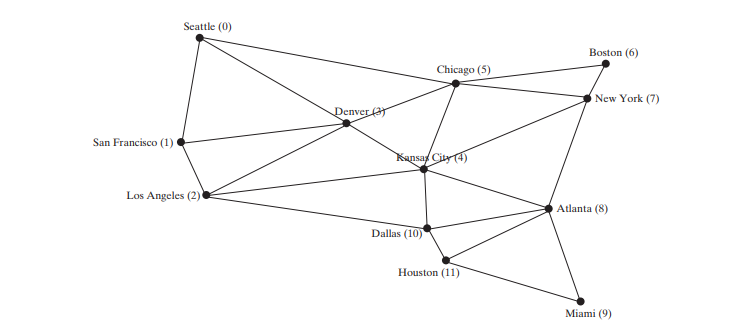
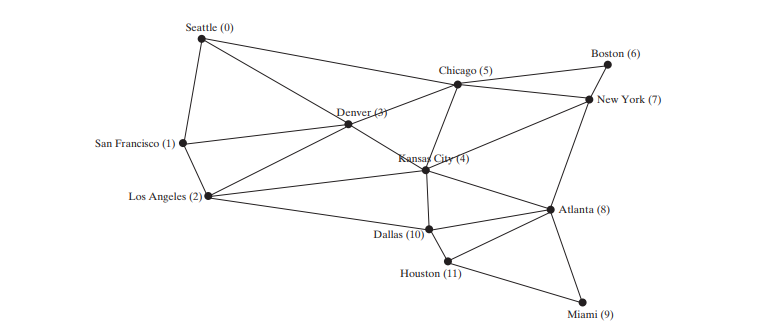
グラフとアプリケーション
記事の紹介:現実世界の問題の多くは、グラフ アルゴリズムを使用して解決できます。グラフは、現実世界の問題をモデル化して解決するのに役立ちます。たとえば、2 つの都市間の最小フライト数を見つける問題は、グラフを使用してモデル化できます。
2024-08-09
コメント 0
588

CanvasJS を使用して Express.js アプリでチャートを表示する
記事の紹介:Express.js はサーバー側アプリケーションを作成するための強力なツールであり、CanvasJS を使用すると、インタラクティブなグラフでデータを簡単に視覚化できます。このチュートリアルでは、Express.js アプリケーションでシームレスなグラフ作成エクスペリエンスを実現するために 2 つを統合する方法を説明します。
2024-12-03
コメント 0
411

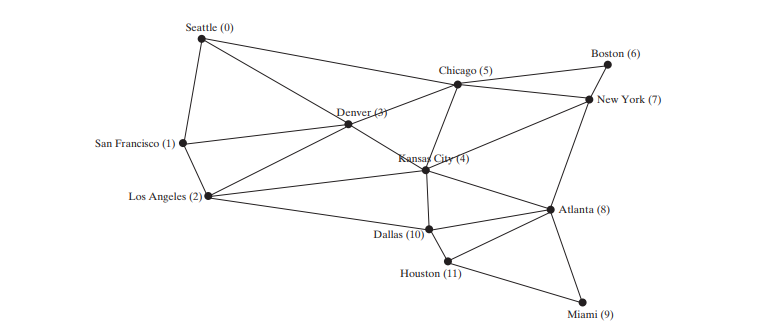
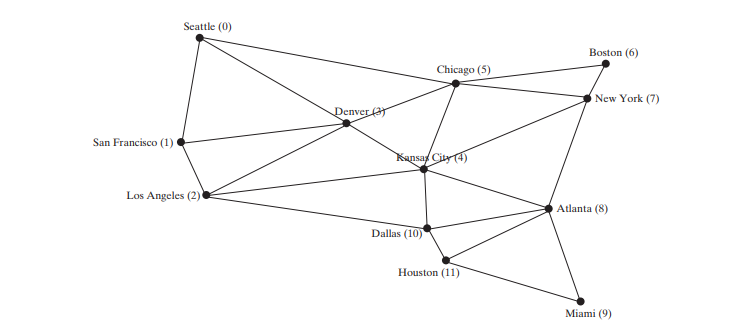
重み付けされたグラフとアプリケーション
記事の紹介:各エッジに重みが割り当てられている場合、グラフは重み付きグラフになります。重み付きグラフには多くの実用的な用途があります。
上の図は、グラフが都市間の航空便数を表していると仮定しています。 BFS を適用して、最も少ない数を見つけることができます。
2024-09-06
コメント 0
766

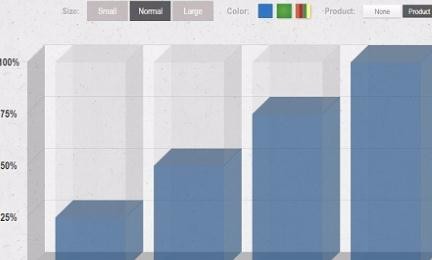
PHP および Vue.js 開発ガイド: データ集約型アプリケーションに統計グラフを適用する方法
記事の紹介:PHP および Vue.js 開発ガイド: データ集約型アプリケーションで統計グラフを適用する方法 はじめに: データ集約型アプリケーションでは、統計グラフはデータを表示する非常に重要な方法です。この記事では、PHP と Vue.js を使用して統計グラフをサポートするアプリケーションを開発する方法とコード例を紹介します。 1. はじめに 統計グラフは、大量のデータを表示し、ユーザーがデータをより深く理解し、分析できるようにする効果的な方法です。データ集約型アプリケーションでは、統計グラフをどのように適用するかが重要な問題になります。この記事はPHPで書かれます
2023-08-18
コメント 0
1175

定番かつ豪華なHTML5チャートアプリ9選を詳しく紹介
記事の紹介:前回の記事では、非常に優れた Java チャート アプリケーションを 8 つ紹介しましたが、チャート アプリケーションに関しては、HTML5 と jQuery で作成された Web チャートの方が便利で使いやすく、機能や外観のカスタマイズも容易です。 。この記事では、フロントエンド開発に役立つ 9 つの古典的で素晴らしい HTML5 グラフ アプリケーションを紹介します。 1. 非常にクールな HTML5 Canvas チャート アプリケーション Chart.js 今日は、HTML5 Canvas に基づいたチャート アプリケーションである Chart.js を紹介します。これは非常に強力で、多くのチャート タイプを備えています。
2017-03-06
コメント 0
1508

ECharts と Java インターフェイスを使用して、適応型レスポンシブ統計グラフ デザインを実装します。
記事の紹介:ECharts と Java インターフェイスを使用して、適応型レスポンシブ統計グラフ デザインを実装する 最新のデータ視覚化の分野では、統計グラフのデザインと表示は非常に重要な部分です。 Web アプリケーションでは、多くの場合、そのような機能の実装に役立つオープン ソース ツールを使用する必要があります。 ECharts は、豊富なチャート タイプとさまざまなカスタム構成オプションを提供する、非常に人気のあるオープン ソース チャート ライブラリです。この記事では、ECharts と Java インターフェイスを使用して適応型応答統計グラフを実装する方法を紹介します。
2023-12-18
コメント 0
1423

Vue を使用してレスポンシブな統計グラフを実装する方法
記事の紹介:Vue を使用してレスポンシブな統計グラフを実装する方法 最新のデータ視覚化作業において、統計グラフは非常に重要な部分です。人気の JavaScript フレームワークである Vue は、応答性の高いユーザー インターフェイスを構築し、統計グラフを簡単に統合するのに役立ちます。この記事では、Vue を使用してレスポンシブ統計グラフを実装する方法を紹介し、コード例を添付します。まず、Vue をインストールし、Vue ライブラリをプロジェクトに導入する必要があります。 <scriptsrc="https:/
2023-08-17
コメント 0
796

Vue と Canvas: ビジュアル チャート アプリケーションを実装する方法
記事の紹介:Vue と Canvas: ビジュアル チャート アプリケーションを実装する方法 はじめに: インターネットの発展に伴い、ビジュアル チャート アプリケーションはあらゆる分野で広く使用されています。 Web 開発では、Vue と Canvas の 2 つのツールがよく使用されます。この記事では、Vue と Canvas を組み合わせてビジュアル チャート アプリケーションを実装する方法を紹介し、対応するコード例を示します。 1. Vue の概要 Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。 HTML テンプレートの解析とレンダリングを通じて動的なデータを実現できます。
2023-07-17
コメント 0
1187

Pythonチャート描画の高度な応用と事例分析
記事の紹介:Python チャート描画の高度なアプリケーションと事例分析 チャート描画はデータ視覚化の重要な部分であり、広く使用されているプログラミング言語である Python には、豊富な描画ライブラリも提供されています。この記事では、グラフ作成のための Python の高度なアプリケーションを検討し、実際のケース分析を通じて具体的なコード例を示します。 1. Matplotlib ライブラリの基本的な使い方 Matplotlib は、Python で最もよく使われる描画ライブラリの 1 つで、豊富な描画関数とさまざまなクラスを描画できるクラスを提供します。
2023-09-27
コメント 0
1239

Vue を使用してアダプティブ レイアウト統計グラフを実装する方法
記事の紹介:Vue を使用して統計グラフのアダプティブ レイアウトを実装する方法の概要: 最新の Web アプリケーションでは、統計グラフはデータを表示する重要な部分です。 Vue.js を使用すると、さまざまな画面サイズやデバイスの種類に適応する統計グラフの適応型レイアウトを簡単に実装できます。この記事では、この目標を達成するために Vue と一般的に使用されるグラフ作成ライブラリを使用する方法を紹介します。 Vue プロジェクトを作成して依存関係をインストールする まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用すると、プロジェクト構造をすばやく構築できます。ターミナルで次のように実行します
2023-08-20
コメント 0
993

チャートアプリに関するおすすめ記事5選
記事の紹介:xCharts - D3 ベースの JavaScript チャート ライブラリの詳細なコード説明 (写真) xCharts は、D3 ベースの JavaScript チャート ライブラリであり、さまざまなチャート タイプをサポートするだけでなく、豊富なチャート テーマ スタイルを備えています。美しい。さらに、xCharts のデザインは非常に柔軟で、構成は比較的シンプルで、読み込み速度も悪くありません。非常にオープンでカスタマイズ可能な JavaScript チャート アプリケーションです。 xCharts の機能は JavaScript に基づいているため、...
2017-06-13
コメント 0
1269

MySQL のビューとテーブルの違いとそのアプリケーション シナリオ
記事の紹介:MySQL のビューとテーブルの違い、およびそのアプリケーション シナリオ。MySQL のビューは仮想テーブルです。これは、SQL クエリの結果セットに基づく視覚的なテーブルであり、テーブルのようにクエリ、更新、または操作できます。ビューはデータベース設計において重要な役割を果たし、複雑なデータ操作を簡素化し、データのセキュリティと保守性を向上させることができます。実際のアプリケーションでは、ビューとテーブルにはそれぞれの利点と適用可能なシナリオがあります。 1. MySQL ビューとテーブルの違いは次のように定義されます。 テーブルはデータベース内の基本的なストレージです。
2024-03-16
コメント 0
1195

チャートの用途、メリット、デメリット
記事の紹介:図はさまざまな分野で使用されます。これらは、生物学において遺伝子相互作用を表現したり、交通機関のルートを最適化したり、ソーシャル ネットワークでのユーザー接続を分析したりするために使用されます。チャートの利点の 2 つは、複雑な関係を視覚的に表現できることと、パターンや傾向を観察できることです。ただし、大規模なデータ セットを扱うと、グラフが扱いにくく、理解しにくくなる場合があります。さらに、グラフの作成には時間と知識が必要になる場合があります。これらの欠点にもかかわらず、グラフは依然として学際的なデータ分析と意思決定のための効果的なツールです。使用されるメソッド 表現の設定 リンク表現 シーケンス表現 表現の設定 グラフ内の各頂点は、グラフを表す周囲の頂点を含むセットに関連付けられます。このアプローチでは、グラフのエッジが隣接セット、またはそのセットを含むハッシュ テーブルに格納されます。各頂点のセット
2023-08-29
コメント 0
994

一般的に使用される 10 個のレスポンシブ チャートの使用法を推奨します。ダウンロードへようこそ!
記事の紹介:強力な JavaScript 応答チャート Chartist.jsChartist.js は、非常にシンプルで実用的な JavaScript フロントエンド チャート ジェネレーターであり、SVG 形式をサポートしており、チャート データ変換は非常に柔軟であり、さまざまなチャート表示形式もサポートしています。フロントエンド開発者開発ツール。 Chartist.jsの機能構成は非常にシンプルで、さまざまなチャートデータ形式を簡単に変換できます。 CSS と JavaScript が分離されているため、コードは比較的簡潔で、比較的使いやすいです。 SVG形式を使用すると、...
2017-06-12
コメント 0
1469

深い理解: Python チャート描画の原理と応用
記事の紹介:深い理解: Python グラフ作成の原理と応用 はじめに: グラフはデータ視覚化の重要な手段の 1 つであり、データの分布、傾向、相関関係を視覚的に表示し、データをより深く理解するのに役立ちます。強力なプログラミング言語である Python には、Matplotlib、Seaborn、Plotly などの豊富な描画ライブラリがあり、さまざまな種類のチャート描画を実現できます。この記事では、チャート描画の原理と基本概念から始めて、Python で一般的に使用される描画ライブラリとそのライブラリを紹介します。
2023-09-27
コメント 0
753