合計 10000 件の関連コンテンツが見つかりました

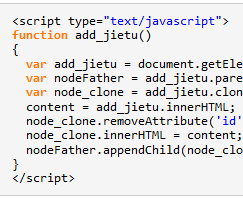
JavaScript を使用して Form フォーム要素を動的に追加する方法の例
記事の紹介:この記事では、主に JavaScript で Form フォーム要素を動的に追加する方法を紹介し、JavaScript フォーム要素の操作に関連する関数の使用方法と関連する注意点をサンプル形式で分析します。JavaScript に興味のある友人は、この記事を参照してください。
2018-01-22
コメント 0
3367

HTML レイアウト ガイド: フォーム要素のスタイル コントロールに疑似クラス セレクターを使用する方法
記事の紹介:HTML レイアウト ガイド: フォーム要素のスタイル コントロールに疑似クラス セレクターを使用する方法 Web 開発では、フォーム要素は重要なコンポーネントの 1 つです。ユーザーはフォーム要素を通じてデータを入力および送信し、Web サイトと対話できます。したがって、フォーム要素のスタイルを制御することは、優れたユーザー エクスペリエンスを提供するために重要です。 HTML では、疑似クラス セレクターを使用して、フォーム要素の特定の状態を制御し、そのスタイルを調整できます。この記事では、疑似クラス セレクターを使用してフォーム要素のスタイル コントロールを実装し、特定の機能を提供する方法を紹介します。
2023-10-19
コメント 0
876

:focus 疑似クラス セレクターを使用してフォーム要素のスタイルを変更する方法
記事の紹介:使用方法: フォーム要素のスタイルを変更するための疑似クラス セレクターのフォーカス はじめに: Web デザインでは、フォーム要素は一般的な対話型コンポーネントであり、ユーザーはフォーム要素を通じて Web ページと対話できます。ユーザー エクスペリエンスとインターフェイスの美しさを向上させるために、ユーザーがフォーム要素を操作するときにフォーム要素のスタイルを変更する必要があることがよくあります。この記事では、:focus 疑似クラス セレクターを使用してフォーム要素のスタイルを変更する方法と、具体的なコード例を紹介します。 1. :focus 疑似クラス セレクターとは何ですか? :focus は CSS3 の疑似クラスです
2023-11-20
コメント 0
1687
vue でフォーム要素の属性を動的にバインドする方法
記事の紹介:以下に、Vue でフォーム要素を動的にバインドする属性メソッドに関する記事を紹介します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
2018-06-05
コメント 0
3282

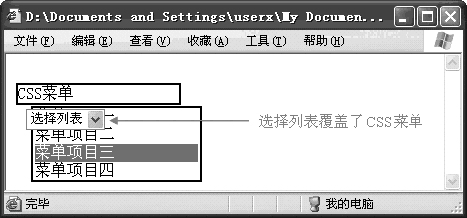
Select などの Form フォーム要素の使用方法の紹介
記事の紹介:layui は、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークであり、ネイティブ HTML/CSS/JS の記述と構成に準拠しており、敷居が非常に低く、すぐに使用できます。この記事では、Select などの Form フォーム要素を使用するときに注意する必要がある問題について紹介します。
2019-12-07
コメント 0
4058

CSS Flex レイアウトを使用してフォーム要素のアダプティブ レイアウトを実装する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してフォーム要素のアダプティブ レイアウトを実装する方法 はじめに: モバイル デバイスの普及と多様化、レスポンシブ Web デザインの発展に伴い、Web ページをさまざまなデバイス上で良好な表示効果を持たせるために、デザイナーや開発者は次のことを行う必要があります。要素の適応レイアウトを実装する方法を検討してください。 CSSFlex の伸縮性のあるレイアウトは、シンプルで柔軟なソリューションを提供します。この記事では、CSSFlex エラスティック レイアウトを通じてフォーム要素のアダプティブ レイアウトを実装する方法と、具体的なコードを紹介します。
2023-09-26
コメント 0
1426

v-model を使用して Vue のフォーム要素の省略形をバインドする方法
記事の紹介:v-model を使用して Vue でフォーム要素をバインドする方法 Vue の略語は、インタラクティブなアプリケーションを迅速に構築できるようにする人気の JavaScript フレームワークです。 Vue には多くの実用的なディレクティブが用意されており、最もよく使用されるディレクティブの 1 つは「v-model」です。 「v-model」ディレクティブを使用して、フォーム要素を Vue インスタンスのデータ プロパティにバインドできます。 「v-model」ディレクティブは、ユーザーがフォーム入力を変更したときにデータ属性を自動的に更新できます。また、データ属性が変更されると、フォーム入力も
2023-06-11
コメント 0
1389

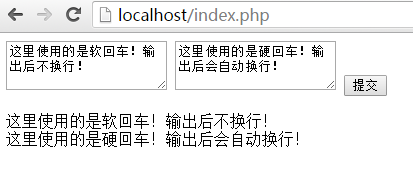
PHP フォーム要素の概要: 選択フィールド タグとテキスト フィールド タグ
記事の紹介:フォーム <form> はフォーム要素で構成されます。一般的に使用されるフォーム要素には、入力フィールド タグ <input>、選択フィールド タグ <select> および <option>、テキスト フィールド タグ <textarea> などのタグが含まれます。
2017-04-16
コメント 0
2926

HTML のフォームは何で構成されていますか?
記事の紹介:HTML では、完全なフォームは通常、フォーム要素 (フォーム コントロールとも呼ばれる)、プロンプト情報、およびフォーム フィールドの 3 つの部分で構成されます。フォーム要素には、単一行のテキスト入力ボックス、パスワード入力ボックス、チェック ボックス、送信ボタン、リセット ボタンなどの特定のフォーム機能項目が含まれます。フォーム フィールドは、すべてのフォーム要素とプロンプト情報を収容するコンテナに相当します。
2021-02-26
コメント 0
14535

HTML5のフォーム要素とは何ですか?
記事の紹介:HTML5 の Form 要素には、datalist 要素、keygen 要素、output 要素、oninput 要素が含まれます。
2018-11-24
コメント 0
7062

CSSフレームワークとは何ですか?
記事の紹介:CSS フレームワークには、Bootstrap、Foundation、Bulma、Semantic UI、および Materialsize が含まれます。詳細な紹介: 1. 使いやすいグリッド システム、ボタン、ナビゲーション バー、フォーム要素などのさまざまな定義済みスタイルとコンポーネントを備えたブートストラップ; 2. グリッド システム、ボタン、ナビゲーション バー、フォーム要素などのコンポーネントを備えたファウンデーションなどですが、カスタマイズとスケーラビリティに重点を置いています; 3. レスポンシブ グリッド システム、ボタン、フォーム要素などの共通コンポーネントを備えた Bulma。
2023-10-08
コメント 0
903