合計 10000 件の関連コンテンツが見つかりました

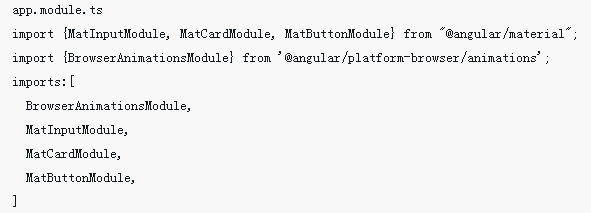
Angular は UI フレームワークとコントロールを使用します
記事の紹介:今回は Angular で UI フレームワークとコントロールを使用する方法についてお届けします。 Angular で UI フレームワークとコントロールを使用する際の注意点は何ですか? 以下は実際的なケースです。
2018-06-14
コメント 0
2187

vueモバイル端末のUIフレームワークでサイドメニュープラグイン効果を実現
記事の紹介:今回はサイドメニュープラグインエフェクトを実装するための vue モバイル端末の UI フレームワークについてお届けします。 サイドメニュープラグインを実装するための vue モバイル端末の UI フレームワークの注意点は次のとおりです。 、見てみましょう。
2018-04-11
コメント 0
3429

PHP 開発フレームワーク Yii Framework チュートリアル (9) UI ウィジェット ウィジェットの概要
記事の紹介:一般的なアプリケーション開発フレームワークと同様に、Yii Framework はプログラマーがユーザー インターフェイスを設計するのに役立つ一連の UI ウィジェット (CWidget) も提供します。ウィジェットは、主にデータを表すために使用されるコンポーネントです。たとえば、カレンダー ウィジェットをビューに埋め込んで、複雑な独立したユーザー インターフェイスを作成すると、ユーザー インターフェイスがより再利用可能になります。
2017-01-21
コメント 0
1270

vue はモールを作成するためにどの UI フレームワークを使用しますか?
記事の紹介:日常の開発では、多くの場合、UI フレームワークを使用してページを迅速に構築し、ページのユーザー インタラクション エクスペリエンスを向上させることが必要になります。 /vue/ は優れたフロントエンド フレームワークであり、UI コンポーネント自体は含まれていませんが、オープンであるため、さまざまな UI フレームワークと高い互換性があります。では、/vue/Developer City を使用する場合、どのような UI フレームワークを選択できますか?この記事では、一般的に使用される UI フレームワークをいくつか紹介します。 ## Element-UI/Element-UI/は、Vue2.xをベースに開発されたUIコンポーネントライブラリです。非常に美しく、
2023-04-13
コメント 0
929

Vueでのeleの使い方
記事の紹介:Vue での Element UI フレームワークの使用に関するチュートリアル Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、Element UI は Vue.js に基づくコンポーネント ライブラリであり、Vue で非常に人気のあるフレームワークです。この記事では、Vue で Element UI フレームワークを使用する方法を紹介します。 1. Element UI のインストール Element UI をインストールする前に、まず Vue.js をインストールする必要があります。 Vue.js スキャフォールディング vue-cli を使用することをお勧めします。コマンド ラインで次のコマンドを実行できます。
2023-05-08
コメント 0
638

Web フロントエンドにはどのようなフレームワークがありますか?
記事の紹介:Web フロントエンド フレームワークには次のものが含まれます: 1. 単一のアプリケーション インターフェイスを作成するためのフロントエンド フレームワークである Angular、2. ユーザー インターフェイスを構築するための JavaScript 開発フレームワークである React、3. ユーザー インターフェイスを構築するための先進的なフレームワークである Vue JavaScript フレームワーク。 4. Bootstartp、HTML、CSS、および JavaScript に基づくフロントエンド フレームワーク; 5. QUICK UI、エンタープライズ レベルの Web フロントエンド開発ソリューションのセット; 6. SUI、フロントエンド コンポーネント ライブラリ。
2022-08-23
コメント 0
12350

vant と uni-app とはどのようなフレームワークですか?
記事の紹介:<&list>vant は、軽量で信頼性の高いモバイル Vue コンポーネント ライブラリです。Zan のフロントエンド チームによって保守されているモバイル コンポーネント ライブラリであり、UI 基本コンポーネントとビジネス コンポーネントの完全なセットを提供します。 <&list>uni-app は、Vue を使用してすべてのフロントエンド アプリケーションを開発するフレームワークです。これにより、1 つのコード セットを複数の端末で実行できるようになります。
2021-09-01
コメント 0
3420

bootstrapとlayuiは併用できますか?
記事の紹介:Bootstrap とlayui は併用できます。layui は UI ソリューションのセット、Bootstrap はフロントエンド開発フレームワーク、layui は Bootstrap に基づいていない UI フレームワークであり、Bootstrap とほとんど競合しないため、Bootstrap とlayui は併用できます。併用すること。
2022-03-09
コメント 0
5830

HTMLフレームセットの作り方
記事の紹介:HTML フレームセットは、フレームと呼ばれる独自の領域に表示される、ネストされたドキュメントのコレクションです。フレームセットを作成するには、次の手順が必要です。 HTML ドキュメントを作成し、フレームセットを宣言します。フレームセット内にネストされたフレームを定義し、名前と URL を指定します。サイズやサイズ変更制限などのフレームのプロパティを設定します。フレームセットをネストして、複雑なレイアウトを作成し、行または列のサイズを指定します。
2024-04-22
コメント 0
714

Layui フレームワークを使用して Word 文書のオンライン プレビューをサポートするアプリケーションを開発する方法
記事の紹介:Layui フレームワークを使用して、Word ドキュメントのオンライン プレビューをサポートするアプリケーションを開発します。近年、インターネットの普及とモバイル デバイスの普及に伴い、ドキュメントをオンラインで閲覧および編集するユーザーがますます増加しています。この文脈では、Word 文書のオンライン プレビューをサポートするアプリケーションを開発することが特に重要になります。この記事では、Layui フレームワークを使用してこの機能を実装する方法と、具体的なコード例を紹介します。 1. Layui フレームワークの紹介 Layui は、完全な UI を備えた、シンプルで使いやすいフロントエンド UI フレームワークです。
2023-10-24
コメント 0
1926

vue をベースにしたモバイル UI フレームワークとは何ですか?
記事の紹介:vue に基づくモバイル UI フレームワークには、1. vonic (vue.js および ionic style に基づく UI フレームワーク)、2. vux (WeUI および Vue2 に基づいて開発されたモバイル UI コンポーネント ライブラリ)、3. Mint UI、4. MUI、5. などがあります。 . Muse-ui; 6、Vant; 7、Cube UI など。
2020-11-19
コメント 0
4411

jqueryにはどのようなモバイルUIフレームワークがありますか?
記事の紹介:jQuery のモバイル UI フレームワークには、1. フロントとバックエンド、機能とデータの分離を実現できる、JQuery の Ajax 開発に基づく JQuery Smart UI フレームワーク、2. 開発された一連のコントロール グループで構成される Liger UI フレームワークがあります。フォーム、レイアウトなどを含む、jQuery ベースの DWZ リッチ クライアント ボックス、シンプルで実用的、拡張が容易な jQuery ベースのオープン ソース Ajax RIA、4. angela UI フレームワーク、jQuery ベースの UI。
2023-05-25
コメント 0
2087

要素 ui と vuejs の違いは何ですか
記事の紹介:相違点: 1. Vuejs は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークであり、要素は UI コンポーネント ライブラリです。 2. Vue は応答性の高いデータ バインディングと結合ビュー コンポーネントの実装に使用されますが、Element は豊富な PC 側コンポーネントを提供するため、開発の容易さが低下する可能性があります。
2021-09-06
コメント 0
3356

uniappを使用してお腹が空いていますか?
記事の紹介:Uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム アプリケーション開発フレームワークであり、iOS、Android、H5、およびその他のプラットフォーム アプリケーションの開発に使用できます。 Ele.me UI は、美しいインターフェイスをすばやく構築するために使用できる Vue.js コンポーネント ライブラリのセットです。アプリケーション開発に Uniapp を使用する場合、Ele.me UI を使用してインターフェイスを構築できます。 Ele.me UIをUniappに導入し、コンポーネントを表示する方法を紹介します。 1. Ele.me UI をインストールする まず、Ele.me UI をインストールする必要があります。ターミナルにプロジェクトを入力します
2023-05-22
コメント 0
1161