合計 10000 件の関連コンテンツが見つかりました

Laravel 開発: Laravel Blade テンプレート レイアウトの使用方法?
記事の紹介:Laravel は PHP をベースとした優れた開発フレームワークで、習得が簡単、効率的、安全であるというメリットがあり、WEB 開発者に深く愛されています。その中でもLaravelBladeテンプレートレイアウトはLaravelフレームワークの中でも非常に実用的な機能であり、本記事ではLaravelBladeテンプレートレイアウトの使い方を実際の事例を通して紹介していきます。 Blade テンプレート レイアウトとは何ですか? Blade テンプレート エンジンは、Laravel フレームワークのデフォルトのビュー エンジンであり、PHP のネイティブ構文のテンプレートと比較して、
2023-06-14
コメント 0
1017

PHP言語開発における分離レイアウトエラーにどう対処するか?
記事の紹介:PHP言語開発における分離レイアウトエラーにどう対処するか?インターネットの発展に伴い、Web ページのレイアウトはますます複雑になり、ページの保守性と拡張性を確保するために、分割レイアウトが一般的な開発方法になりました。しかし、実際の開発では分割レイアウトエラーの問題も発生します。現時点では、これらの問題を解決するための対応する方法が必要です。 1. 問題の原因 分離レイアウトでは、通常、ページのメインコンテンツとスタイルシートファイルが分離されており、ページのスタイルは外部スタイルシート (CSS) によって制御されます。ラン
2023-06-11
コメント 0
972

Golang Fiber c. レンダリング レイアウトでは正しいテンプレートが強制されない
記事の紹介:さまざまなテンプレートを使用してレイアウトを使用しようとしています。 §──mainfolder ∴──cmd └──main.go ∴──controllers §──models §──views └──partials └──layout.html └── ─index.html肯定─dashboard.html肯定─ログイン.html──公開
2024-02-09
コメント 0
1074

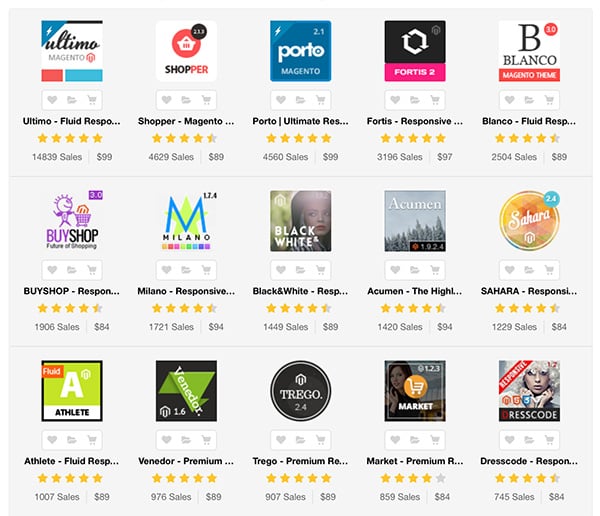
Magento を使用したカスタム レイアウトとテンプレートのデザイン
記事の紹介:このシリーズの最初の部分では、Magento ディレクトリ構造、カスタム モジュール構造など、Magento モジュール開発の基本を学び、Magento でコントローラーがどのように動作するかを理解するために基本的な「HelloWorld」モジュールを作成しました。この記事では、ブロック ファイルとレイアウト ファイルを作成する方法を学びます。具体的には、レイアウト ファイルとブロック ファイルが Magento でどのように機能するかを確認し、レイアウト ファイルのレンダリングについて学びます。素早い解決策をお探しですか?素早い解決策をお探しの場合は、EnvatoMarket に Magento テーマとテンプレートがたくさんあります。これは、プロジェクト用の高品質のローポリ アイテムのコレクションを迅速に構築するための優れた方法です。しかし
2023-09-01
コメント 0
1404

LaravelフレームワークでテンプレートエンジンBladeのレイアウトファイルを使用するにはどうすればよいですか?
記事の紹介:Laravel フレームワークでは、Blade テンプレート エンジンを使用すると、ビュー ファイルをより便利かつ迅速に作成できます。レイアウト ファイル機能を使用すると、ビュー ファイルを簡単に再利用でき、コーディング効率が向上します。この記事では、LaravelフレームワークでBladeのレイアウトファイルを使用する方法と、具体的な実装手順を紹介します。まず、Blade テンプレート エンジンのレイアウト ファイルが何であるかを理解する必要があります。簡単に言えば、レイアウト ファイルは特殊なビュー ファイルです。
2023-06-03
コメント 0
810

PHP プログラミング チュートリアル: テンプレート エンジンを使用してページ分離を実現する方法
記事の紹介:PHP プログラミング チュートリアル: テンプレート エンジンを使用してページ分離を実装する方法 はじめに: Web 開発では、通常、メンテナンスと変更を容易にするために、ページ コンテンツはビジネス ロジックから分離されます。テンプレート エンジンを使用すると、ページ分離が実現し、コードの可読性と保守性が向上します。このチュートリアルでは、PHP テンプレート エンジンを使用してページ分離を実現する方法の基本原則とサンプル コードを紹介します。 1. テンプレートエンジンとは何ですか?テンプレートエンジンとは、静的なテンプレートと動的なデータを組み合わせて出力するツールです。ページのビジネス ロジックを表示ロジックから分離します。
2023-08-27
コメント 0
1289

CSSレイアウトモデルの総合解析例
記事の紹介:以下のエディターを使用すると、CSS レイアウト モデルを包括的に理解できます。編集者はこれがとても良いと思ったので、参考として共有します。編集者をフォローして見てみましょう。
2017-03-07
コメント 0
1315

PHP はシンプルなコード分離テンプレート エンジンを実装します
記事の紹介:概要: Replace関数、つまりPHPのstr_replace関数を使用して、テンプレートファイルに読み込んだ内容のキーワードを変数の内容に置き換えることで、簡単にテンプレートを分離することができます。 ...
2016-12-21
コメント 0
1108

CSS3 プロパティを使用して Web ページの列レイアウトを実装するにはどうすればよいですか?
記事の紹介:CSS3 プロパティを使用して Web ページの列レイアウトを実装するにはどうすればよいですか?インターネットの発展に伴い、Web デザインの重要性はますます高まっています。優れた Web デザインは、合理的なレイアウトから切り離せません。 Web ページのレイアウトでは、列レイアウトが一般的な方法であり、Web ページをより階層化して読みやすくすることができます。この記事では、CSS3 プロパティを使用して Web ページの列レイアウトを実装する方法と、対応するコード例を紹介します。 CSS3 の flexbox プロパティを使用して列レイアウトを実装します。flexbox プロパティは、CSS3 のレイアウト モードで、簡単に列レイアウトを実装できます。
2023-09-09
コメント 0
1146

PHP.MVCテンプレートタグシステム(4)_PHPチュートリアル
記事の紹介:PHP.MVC テンプレート タグ システム (4)。ページ レイアウト この単元では、テンプレート タグ システムを使用して標準テンプレート ページを構築する方法を見ていきます。この例では、単純な HTML ページ レイアウトを使用します。下の図を参照してください。
2016-07-21
コメント 0
903

HTMLの3つのレイアウトとは何ですか?
記事の紹介:HTML の 3 つのレイアウトは、1. 流体レイアウト、2. フローティング レイアウト、3. レイヤー モデルです。
2020-10-29
コメント 0
3744

Blade を最大限に活用する: Laravel のテンプレート エンジン
記事の紹介:テンプレートエンジンとは何ですか?
テンプレート エンジンは、コンテンツとレイアウトを分離しておくのに役立つツールのようなものです。これにより、コードがクリーンになり、管理が容易になります。 HTML をデータと混合する代わりに、どのように処理するかを定義するテンプレートを作成します。
2024-11-16
コメント 0
178
CSS ネイティブ レイアウト メソッドとは何ですか?
記事の紹介:序文
実際、インターネット上の Web ページのネイティブ レイアウトには、Flow (フロー レイアウト モデル)、Float (フローティング レイアウト モデル)、Layer (階層レイアウト モデル) など、多くのメソッドがあります。 <!--詳細-->
フローレイアウト
流動レイアウト モデルは、実際にはデフォルトの Web ページ レイアウト モードです。つまり、デフォルト状態の Web ページの HTML Web 要素は、フロー モデルに従って Web ページのコンテンツを配信します。流体レイアウトには 2 つの典型的な特徴があります。まず、ブロック レベルの要素が、最も近い親コンテナ要素内で上から下に垂直に順番に配置されます。
2017-06-26
コメント 0
1131

ノードにページングクエリを実装する方法
記事の紹介:この例では、jade、mongoose、express、layui などの関連フレームワークとテンプレートが使用されています。フロント デスクで使用される Jade テンプレートは、ブートストラップ レイアウトと Lauiui ページング コントロールを使用します。 Index.jade メインコード://記事一覧表示 div.container if(articals.length > 0) div.container.clear -
2017-10-14
コメント 0
2945

CSS カスタム レイアウトの探索: ユニークな非長方形デザインの作成
記事の紹介:CSS は従来、長方形のレイアウトを作成するために使用されてきましたが、従来のボックス モデルから脱却した非標準のレイアウトをデザインするために創造的に活用できます。この記事では、CSS カスタム レイアウトの魅力的な領域を詳しく掘り下げていきます。
2024-07-18
コメント 0
890