合計 10000 件の関連コンテンツが見つかりました

16個の絶妙で実用的なクリスマス特撮コードのコレクション!
記事の紹介:クリスマスが近づいてきました、私たちプログラマもロマンチックになるべきです~PHP中国語ウェブサイトは、さまざまなクリスマスツリーの特殊効果素材やサンタクロースのアニメーションの特殊効果を含む、あらゆる種類の絶妙で実用的なクリスマスの特殊効果コードを共有します。次の雪素材の特殊効果、など、記事内の対応するリンクをクリックしてオンラインでプレビューし、無料でダウンロードしてください。
2021-12-21
コメント 1
18193

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1446

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
614

HTML5 キャンバスを使用して雪の結晶を降らせる方法
記事の紹介:この記事では、雪の結晶が落ちる特殊効果を実現するための HTML5 キャンバスについて詳しく紹介します。この効果は魅力的で、非常にリアルなアニメーション効果です。興味のある方は参考にしてください。
2018-06-14
コメント 0
3285

パソコン版特殊効果ソフト
記事の紹介:1. 特殊効果ソフトウェアのコンピュータ バージョン 特殊効果ソフトウェアのコンピュータ バージョン: クリエイティブな生産性を向上させる 今日のデジタル時代において、クリエイティブおよびデザイン分野の専門家は、ツールだけでなく、創造性と効率性を提供できるソフトウェアを求めています。コンピューターベースの特殊効果ソフトウェアを使用すると、デザイナーは創造的なアイデアを実現し、プロジェクトに視覚的なインパクトと革新性を加えることができます。 PC 版特殊効果ソフトウェアの定義 PC 版特殊効果ソフトウェアは、グラフィック デザイン、映画やテレビの制作、アニメーション制作に特に使用されるソフトウェア ツールの一種で、さまざまな特殊効果や特殊効果を通じて画像やビデオの視覚効果を高めることができます。フィルター効果。特殊効果ソフトウェアのコンピュータ版の重要性 デジタルメディアの活発な発展に伴い、クリエイティブデザイン業界における競争はますます激化しています。強力な PC バージョンの特殊効果ソフトウェアを使用すると、より多くの作品を作成できるようになります。
2024-09-02
コメント 0
876

2022 寅年のクールなダイナミック特殊効果コード 5 つ [おすすめ]
記事の紹介:新年を楽しく迎えましょう! 2022 年の新年が近づいています。今年は仁寧の寅年です。さまざまな虎の画像を使用した製品が無限に流れています。急いでウェブサイトに虎の要素を追加して、楽しく寅年を迎えましょう。以下の PHP 中国語 Web サイトでは、寅年の祝福を送るための特殊効果コード、寅年の描画アニメーション、その他の特殊効果コードを含む、最新の寅年特殊効果コードをまとめて推奨しています。
2022-01-25
コメント 0
5474

学習効果の最適化: キャンバス描画スキルを向上させる方法
記事の紹介:Canvas 描画スキルの学習効果を高めるにはどうすればよいですか?現代の Web 開発において、Canvas は非常に重要な描画テクノロジとなっています。 Canvas を通じて、JavaScript と HTML5 が提供する API を使用して、さまざまなグラフィックスやアニメーション効果を実現できます。ただし、キャンバスの描画スキルを学ぶのは、特に初心者にとっては簡単な作業ではありません。この記事では、Canvas の描画スキルを学習する効果を高めるのに役立ついくつかの実践的なヒントを紹介します。 1. 基本を理解する
2024-01-17
コメント 0
537

PR にステッカーを追加する方法
記事の紹介:PR にステッカーを追加する方法: まず、ステッカー画像をタイムラインのビデオ レイヤーに直接ドラッグし、次にその「特殊効果コンソール」を開いて画像のスケーリングと回転角度を調整し、次にキー ポイントを追加してスケーリングと回転を実現するだけです。アニメーション。
2020-03-24
コメント 0
15744

キャンバスが使用される場所
記事の紹介:Canvas は、Web 開発、ゲーム開発、画像処理、データ視覚化、広告と宣伝、グラフィック エディター、教育とトレーニング、仮想現実と拡張現実などで使用されます。詳細な紹介: 1. Web 開発、Canvas を使用して Web ページ上にグラフィックス、アニメーション、インタラクティブな要素を描画し、データ視覚化、ゲーム開発、チャート描画などのユーザー エクスペリエンスを向上させることができます; 2. ゲーム開発、Canvas は描画を提供しますグラフィックスとアニメーションの機能を使用して 2D ゲームを開発し、ゲーム内のキャラクター、シーン、特殊効果を実現できます; 3. 画像処理など。
2023-08-22
コメント 0
1606

7 つの素晴らしい HTML5 パーティクル アニメーション特殊効果の詳細な紹介
記事の紹介:HTML5 の大きな利点の 1 つは、Web ページ上でパーティクル アニメーションの特殊効果をより便利かつ効率的に作成できることです。特に、Web ページ上に任意のグラフィックスやアニメーションを描画できる Canvas 機能を使用できます。この記事では、7 つの素晴らしい HTML5 パーティクル アニメーション エフェクトを紹介します。これらのパーティクル エフェクトは、誰でも学習できるソース コードをダウンロードできます。 1. HTML5 キャンバス パーティクル シミュレーション エフェクト HTML5 キャンバスを使用してシミュレートされた 30,000 個のパーティクル アニメーションです。キャンバス上でマウスを動かすと、マウスの周りのいくつかのパーティクルが動き、砂絵で遊んでいるように特定のパターンを形成します。 、 の効果...
2017-03-06
コメント 0
2961

画像の回転を作成するための純粋な HTML5+CSS3
記事の紹介:この記事では、純粋な HTML5 + CSS3 によって生成される画像の回転を中心に紹介します。HTML5 と CSS3 を組み合わせて実現するいくつかのアニメーション特殊効果は、興味のある方は参考にしてください。
2018-06-05
コメント 0
1831

CDR 内の段落テキストをアート テキストに変換するにはどうすればよいですか?問題はありますか?
記事の紹介:cdr 内の段落テキストをアーティスティック テキストに変換できないのはなぜですか?何か問題がありますか?段落の後の大きなスペースを削除するだけです。ソフトウェアの紹介: CorelDRAW Graphics Suite は、カナダ Corel 社のグラフィック デザイン ソフトウェアで、ベクター アニメーション、ページ デザイン、Web サイト制作、ビットマップ編集、Web ページ アニメーションなどのさまざまな機能を提供します。ベクターグラフィック制作ツールソフトとしてデザイナーに愛用されています。このグラフィック ソフトウェアは、受賞歴のあるグラフィックおよび画像編集ソフトウェアであり、ベクター グラフィックおよびページ デザイン用と画像編集用の 2 つの描画アプリケーションが含まれています。この描画ソフトウェア パッケージは、強力な対話型ツールをユーザーに提供し、ユーザーがさまざまな動的な特殊効果やリアルタイム ビットマップ効果を作成できるようにします。
2024-01-16
コメント 0
1485

CSS3 マウスオーバーによるズームとハイライト効果の詳細な説明と例
記事の紹介:以前に CSS3 画像のホバー ズーム効果を共有したことを今でも覚えています。その効果は非常に優れていました。今日は、同様の CSS のマウスオーバーによる拡大とハイライト効果を共有します。ただし、以前の効果は画像であり、今回はカラー ブロックである点が異なります。実際、CSS の原則をマスターすれば、どの Web 要素でもこれを実現できます。 CSS3 アニメーションの特殊効果を強調表示したり拡大したりするものです。レンダリングは次のとおりです。
2017-03-28
コメント 0
2406

キャンバスにはどんな模様が描けるの?
記事の紹介:キャンバスで描画できるパターンには、線と曲線、長方形、円と楕円、多角形、テキストとフォント、画像、グラデーションとシャドウ、アニメーション、データの視覚化、特殊効果などが含まれます。詳細な紹介: 1. キャンバスは直線、曲線、ポリラインを描くことができ、さまざまな色、幅、スタイルを設定することでさまざまな種類の線を描くことができます; 2. キャンバスは通常の長方形、角丸長方形、塗りつぶされた長方形を含む長方形を描くことができます。色とスタイルを設定してさまざまなタイプの長方形を描画できます; 3. キャンバスは円、楕円などを描画できます。
2023-08-22
コメント 0
3071

CSSでカード画像の反転効果を実現するにはどうすればよいですか? (特殊効果の例)
記事の紹介:複数の画像を含む Web サイトを閲覧するとき、静止画像だけを表示するのはありきたりすぎることがよくあります。興味深い CSS アニメーションは目を引くものではありません。この記事では、CSS 画像反転の特殊効果について詳しく説明します。これが必要な友人に役立つことを願っています。 。
2018-08-13
コメント 0
2791

キャンバスを詳しく学ぶ: より高度な描画方法をマスターし、描画スキルを向上させます。
記事の紹介:Canvas スキルの向上: より高度な Canvas メソッドをマスターし、描画スキルを向上させます。特定のコード例が必要です。 はじめに: Web フロントエンド開発において、Canvas は、JavaScript を通じて Web ページ上にカラフルなグラフィックを描画できる強力なグラフィック描画ツールです。 アニメーションとゲーム効果。ただし、始めたばかりの開発者にとって、Canvas の高度なメソッドを習得するのは少し難しい場合があります。この記事では、開発者が Canvas の描画スキルを向上させるのに役立つ具体的なコード例をいくつか紹介します。
2024-01-17
コメント 0
1336

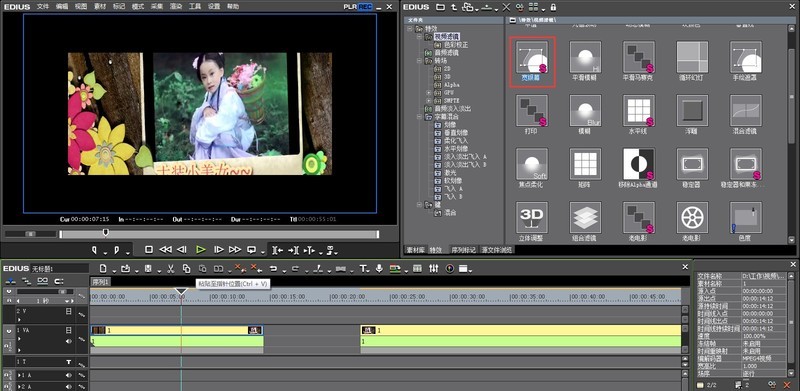
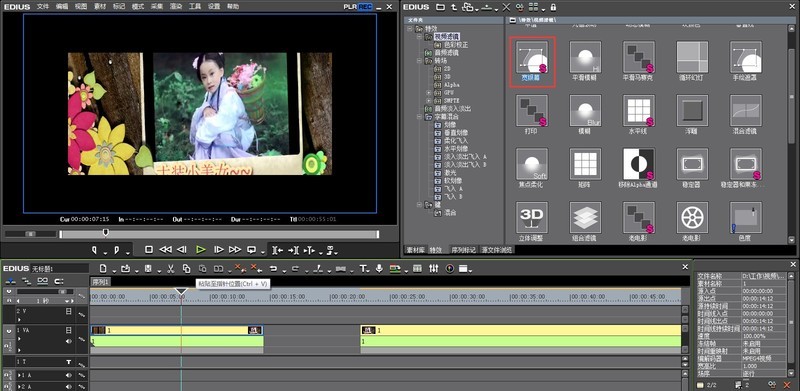
ediusでワイドシルバースクリーンマスクを作成する操作手順
記事の紹介:Edius のワイドなシルバー スクリーンを使用して、特定の詳細のサイズを慎重に調整できます。写真からもわかるように、[ワイドスクリーン]特殊効果は最初の動画にのみ追加されていますが、この特殊効果を動画全体に追加したい場合は、1つずつ追加する以外に、次の方法も簡単です。 「このビデオシーケンスを素材として扱う」で特殊効果を追加し、新しいシーケンスを作成し、ビデオを含むシーケンス素材をその中にドラッグして、[ワイドスクリーン]特殊効果を直接追加して、全体に含まれるようにします。ビデオ。タイムライン上部のビデオトラックに黒色のカラーブロックを追加し、そのカラーブロックに手描きのマスクエフェクトを追加し、ボックスツールで透明にしたい部分を抜き出し、[内部]を探します。右側のプロパティバーの透明度を[0]に変更するだけです。 「OK」をクリックすると、次の図のように効果が 2 つのビューで表示されます。
2024-04-17
コメント 0
691

Web フロントエンドにサークルを追加する方法
記事の紹介:Web フロントエンド開発のプロセスでは、ページ レイアウトを美しくしたり、特殊効果を追加したりする必要がよくありますが、一般的な要件の 1 つは、ページ上に円を追加する方法です。そこでこの記事では、円形効果を加える方法を3つ紹介します。 1. CSS をベースに円を実装する 2. SVG を使用して円を作成する 3. Canvas で円を描画する 次に、これらの方法を 1 つずつ紹介します。 1. CSS での円の実装 CSS で円を実装するのは非常に簡単で、要素の境界線の半径を設定するだけです。
2023-05-25
コメント 0
1635