合計 10000 件の関連コンテンツが見つかりました

TikTokタイマーを設定するにはどうすればよいですか?タイマーソフトは何というのでしょうか?
記事の紹介:Douyin はショートビデオ分野の巨人として、ユーザーに豊かなクリエイティブスペースを提供します。短いビデオを作成する場合、タイマー機能を使用すると、ビデオの長さをより正確に制御して、作品をより完璧に仕上げることができます。では、TikTokタイマーを設定するにはどうすればよいでしょうか?この記事では、Douyinタイマーの設定方法と実用的なDouyinタイマーソフトを詳しく紹介します。 1. TikTokタイマーを設定するにはどうすればよいですか? 1. Douyin APPを開き、作成インターフェイスに入ります。 2. 下部ツールバーの「クリップ」ボタンをクリックして、ビデオ編集ページに入ります。 3. 編集ページで、上部のツールバーにある「タイマー」ボタンを見つけてクリックし、タイマー機能をオンにします。 4. タイマーが開始されると、カウントダウンアニメーションが画面に表示されます。ビデオの進行状況バーを調整して、タイマーの開始時間と終了時間を設定できます。
2024-07-15
コメント 0
716

jQueryにはタイマーがあるのでしょうか?
記事の紹介:jquery にはタイマーがありません。「jQuery Timer」プラグインを使用して jquery にタイマーを実装できます。このプラグインのタイマー: 1. "everyTime(時間間隔, [計算機名], 関数名, [回数制限], [関数プログラムの完了を待つ])"; 2. "oneTime (時間間隔, [タイミング] ] "stopTime([タイマー名], [関数名])"; 3. "stopTime([タイマー名], [関数名])"。
2022-06-09
コメント 0
2085

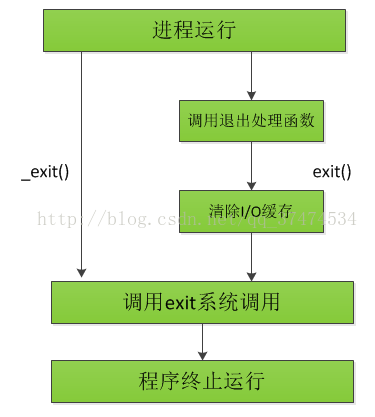
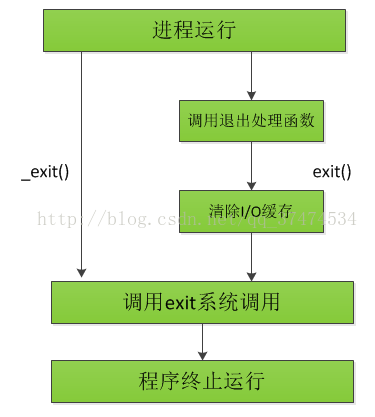
タイマーはどのように機能しますか?
記事の紹介:タイマーの動作原理は、ハードウェア タイマーとソフトウェア タイマーの 2 つのタイプに分類できます。ハードウェア タイマーの動作原理は、クロック信号源がタイマーの基準として安定したクロック信号を提供することです。カウンタはプリセット値からカウントを開始し、クロック信号が到着するたびにインクリメントされます。カウンタがプリセット値に達すると、タイマーは割り込み信号をトリガーし、対応する割り込みサービス ルーチンを処理するように割り込みコントローラーに通知します。割り込みサービス ルーチンでは、いくつかの所定の操作を実行できます。ソフトウェアタイマーの動作原理は、プログラミング言語やシステムが提供するライブラリ関数やシステムコールなどによって実装されます。
2023-08-16
コメント 0
6296

JavaScriptのクローズタイマー
記事の紹介:JavaScript では、タイマーは特定のコードを定期的に実行するために使用される一般的な手法です。タイマーは、カルーセル チャート、定期的なデータ取得、動的ページ更新などの機能を実装するためによく使用されます。この記事では、JavaScript でタイマーをオフにするいくつかの方法を紹介します。 1. clearTimeout() clearTimeout() メソッドは、setTimeout() メソッドによって作成されたタイマーをクリアするために使用できます。 setTimeout() メソッドは、指定するために使用されます。
2023-05-17
コメント 0
1458

Golang タイマーは電流制限を実装します
記事の紹介:日常の開発では、同時実行性の高いシナリオに直面することが多く、現時点では厳密な電流制限が特に重要です。 Golang では、電流制限を実装する一般的な方法は、タイマー (Timer) を使用して、タイマーのトリガー時間を制御することで同時リクエストの数を制限することです。この記事では、Golang のタイマーを使用して電流制限を実装する方法を紹介します。 1. タイマーとは何ですか? Golang では、Timer はシステムレベルのタイマーであり、タスクやイベントを定期的にトリガーするタイマーを作成できます。タイマーを作成するときは、次のように指定する必要があります
2023-05-13
コメント 0
568

Golang タイマーを閉じる
記事の紹介:Golang は、高パフォーマンスを開発するための最新のプログラミング言語です。そのタイマーは、あらかじめ決められた時間間隔内でいくつかのタスクを実行できる非常に実用的な機能です。ただし、リソースの不必要な浪費やプログラムのクラッシュを避けるために、タイマーを手動でオフにする必要がある場合があります。この記事では、Golang でタイマーをオフにする方法を説明します。 1. タイマーの基本原理 Golang では、time パッケージでタイマー関数を使用できます。タイマーを作成する基本的なコードは次のとおりです: ```gotimer:
2023-05-16
コメント 0
819

C# のタイマー
記事の紹介:タイマーの設定に使用される名前空間は System.Timers です。 Timer クラスは、設定された間隔の後にイベントを生成し、オプションで定期的なイベントを生成します。まず、5 秒間隔のタイマー オブジェクトを作成します -timer=newSystem.Timers.Timer(5000); タイマーの経過イベントを設定します。このイベントは、間隔時間が経過すると発生します -timer.Elapsed+=OnTimedEvent; で計時が開始されます。 timer.Enabled=true;例の中国語訳は次のとおりです: example usingSystem;usingSyst
2023-08-24
コメント 0
1553

JavaScriptタイマーをトリガーする方法
記事の紹介:タイマーは JavaScript の重要な機能で、タスクの実行を遅らせたり、定期的にタスクを実行したりするために使用されます。多くの Web アプリケーション、特にリアルタイム要件が高いアプリケーションでは、タイマーが重要な役割を果たします。タイマーをトリガーすることは、タイマーを使用するための最初のステップです。この記事では、JavaScript タイマーをトリガーする方法を紹介します。 1. タイマーの基本的な使い方 JavaScript では、setTimeout 関数を使用してタイマーを作成できます。 setTimeout 関数には 2 つのパラメータがあります。
2023-05-09
コメント 0
974

さまざまな実装が Java タイマーを解析する
記事の紹介:Java タイマー (タイマー) は、特定の時間にタスクを実行するために使用されるツールです。スケジュールされたタスク、スケジュールされたタスク、定期的なタスクなどを実行するために使用できます。 Java タイマーの基礎となる実装は、スケジュールされたタスクをスケジュールするためのさまざまな方法を提供する Timer クラスを通じて実装されます。 Timer クラスに基づいた実装: Timer クラスは Java が提供する基本的なタイマー クラスであり、スケジュールされたタスクの作成やタスクの実行の調整に使用できます。次に、Timer クラスに基づく簡単な例を示します。
2023-12-28
コメント 0
1329

Node.jsにタイマーはありますか?
記事の紹介:「node.js」にはタイマーがあり、「node.js」のタイマーモジュールには一定時間コードを実行する関数が含まれています。タイマーはすべてのメソッドでrequire()で導入する必要はありません。ブラウザをシミュレートする 「node.js」の JavaScript 関数はグローバルであり、「node.js」のタイマー関数は、Web ブラウザーが提供するタイマー API と同様の API を実装します。
2022-07-04
コメント 0
1904

C# のタイマー
記事の紹介:C# のタイマーのガイド。ここでは、C# のタイマーの概要とその例、およびそのコードの実装と出力について説明します。
2024-09-03
コメント 0
1154

Javaのタイマー
記事の紹介:Java のタイマーのガイド。ここでは、Java のタイマーとは何か、Java で使用できるさまざまなメソッドを 4 つのコンストラクターと例とともに説明します。
2024-08-30
コメント 0
445

タイマーを終了するJavaScriptメソッド
記事の紹介:タイマー操作に JavaScript を使用する場合、一定時間が経過した後に特定のコード セグメントの実行を停止する必要がある場合があります。そのためにはタイマーを使用して操作を終了する必要があります。 JavaScript ではタイマーを終了する方法がたくさんありますが、ここでは一般的な方法をいくつか紹介します。方法 1: clearTimeout() 単一の実行タイマーを終了するには、setTimeout() メソッドを使用できます。タイマーを終了する必要がある場合は、clearTimeout() メソッドを使用できます。
2023-05-27
コメント 0
7514

iOS17で複数のタイマーを作成するにはどうすればよいですか?
記事の紹介:iOS16では、任意の時点でタイマーを開始することができますが、複数のタイマーを実行することはできず、2番目のタイマーを設定したい場合は、元のタイマーをキャンセルする必要があります。 iOS17の時計アプリにはタイマー管理機能が追加されており、iOS17にアップグレード後は複数のタイマーを設定し、複数のタイマーを正常に動作させることができます。 Apple の iPhone で iOS 17 に追加されたタイマー管理ツールを使用する方法は次のとおりです。 1: 最初のタイマーを開始する iPhone でタイマーを設定する最も簡単な方法は、Siri にタイマーを設定させることです。 「Siri、タイマーを 5 分にセットして」と言うと、アシスタントが画面上でカウントダウンを開始します。 (iOS17以降、
2024-01-15
コメント 0
1105

JavaScriptのタイマーとは何ですか
記事の紹介:JavaScript には 2 種類のタイマーがあります: 1. setTimeout() メソッドを使用して定義された単一タイマー、指定された時間 (ミリ秒) 後にコード ブロックを 1 回実行できます; 2. setInterval() メソッドを使用して定義されたループ タイマー、指定された期間 (ミリ秒単位) に従って特定のコードを繰り返し実行します。
2021-11-26
コメント 0
4447

Linux タイマーの復号化: 7 つの主要な疑問が明らかに
記事の紹介:Linux タイマーは重要なシステム要素であり、オペレーティング システムの動作にとって極めて重要です。 Linux カーネルの上級技術専門家として、Linux タイマーをより深く理解して使用できるように、Linux タイマーに関する 7 つの主要な質問について詳しく説明します。質問 1: Linux タイマーとは何ですか? Linux タイマーLinux タイマーは、カーネル間隔の設定された時間に特定のタスクを自動的に実行するカーネル メカニズムです。この関数はアプリケーションとカーネル モジュールの両方から呼び出すことができるため、時間管理のプロセスがより正確かつ効率的になります。質問 2: Linux タイマーの分類は何ですか? Linux にはさまざまなタイマーがあり、ハードウェア タイマー、ソフトウェア タイマー、高精度タイマーの 3 つのカテゴリに分類できます。
2024-03-29
コメント 0
469

Douyinタイマースイッチの設定方法を教えてください。タイマースイッチ機能は何をするのですか?
記事の紹介:中国で最も人気のあるショートビデオ プラットフォームの 1 つである Douyin のタイマー スイッチ機能により、ユーザーは特定の時間に Douyin を自動的にオンまたはオフにすることができ、ユーザーは使用時間をより適切に制御し、使用効率を向上させることができます。では、Douyin タイマースイッチの設定方法はどうすればよいでしょうか?この記事では、Douyinタイミングスイッチの設定方法とその機能について詳しく説明します。 1.Douyinタイマースイッチの設定方法を教えてください。 1.Douyin APPを開く:まず、Douyin APPを開く必要があります。 2. 設定メニューに入る: Douyin ホームページの下部に「自分」ボタンがあり、クリックしてパーソナル センターに入り、設定メニューを見つけます。 3. タイマー スイッチ設定を見つけます。設定メニューに「タイマー スイッチ」オプションがあります。クリックして入力すると、「タイマースイッチをオンにする」が表示されます。
2024-07-12
コメント 0
1160

JavaScriptタイマーの頻度を設定する方法
記事の紹介:JavaScript タイマーの頻度設定 Web 開発において、JavaScript タイマーは非常に便利なツールです。これは、ページの定期的な更新、特定の操作の定期的な実行、時間の計算など、多くの機能を実現するのに役立ちます。ただし、タイマーの頻度が正しく設定されていない場合、ページのパフォーマンスとユーザー エクスペリエンスに影響を与える可能性があります。この記事では、ページが正常に動作するように JavaScript タイマーの頻度を設定する方法を紹介します。 1. タイマーの種類 JavaScript には、次の 2 種類のタイマーがあります。
2023-04-06
コメント 0
2082

ES6でタイマーをクリアする方法
記事の紹介:2 つの方法: 1. setTimeout タイマーをクリアするには、clearTimeout() を使用します (構文「clearTimeout (タイマー戻り値)」)。2. setInterval タイマーをクリアするには、clearInterval() を使用します。構文「clearInterval (戻り値)」。
2022-04-13
コメント 0
7352