合計 10000 件の関連コンテンツが見つかりました
DIV+CSS ブラウザの互換性の問題
記事の紹介:Web サイトを設計するときは、さまざまなブラウザーとの CSS スタイルの互換性に注意を払う必要があります。特に、DIV CSS のみを使用して設計された Web サイトの場合は、IE6 IE7 FF と CSS スタイルの互換性にさらに注意を払う必要があります。混沌とした効果が現れたくない!
2016-06-24
コメント 0
1104
DIV+CSS ブラウザの互換性の概要
記事の紹介:Web サイトを設計するときは、さまざまなブラウザーとの CSS スタイルの互換性に注意を払う必要があります。特に、DIV CSS のみを使用して設計された Web サイトの場合は、IE6 IE7 FF と CSS スタイルの互換性にさらに注意を払う必要があります。混沌とした効果が現れたくない!
2016-06-24
コメント 0
959

Go を使用して効率的な複合現実アプリケーションを作成する
記事の紹介:複合現実テクノロジーの発展に伴い、効率的な複合現実アプリケーションの作成方法に注目する企業や開発者がますます増えています。その中でも、複合現実アプリケーションを実装するための強力なプログラミング言語を選択することが重要です。この分野では、Go 言語は非常に有利な選択肢です。 Go 言語は、Google によって開発された、効率的で強力に型付けされた同時システムレベルのプログラミング言語です。これは、高度に同時実行されるネットワークおよびマルチコア プロセッサ アプリケーションをより適切にサポートするように設計されています。複合現実アプリケーション開発では、
2023-06-15
コメント 0
1084

jqueryはクリックイベントをIDで設定します
記事の紹介:JQuery は、クライアント側のスクリプト作成プロセスを簡素化するように設計された効率的な JavaScript ライブラリです。 JQuery は、さまざまなブラウザーの詳細を抽象化することで、ブラウザー間で互換性のある一連の操作を実装します。このうち、IDによるクリックイベントの設定はJQueryを使った一般的な操作の一つです。 1. クリック イベントの設定に JQuery を使用するのはなぜですか? JQuery は JavaScript をカプセル化することで、ユーザーがより簡単な記述方法を使用して同じ機能を実現し、ブラウザのバージョンやエンコーディングによって引き起こされる非互換性の問題を回避できるようにします。
2023-05-24
コメント 0
1806

パゴダに gitlab を強制的にインストールする方法
記事の紹介:Pagoda gitlab の強制インストール Pagoda は中国で人気のあるサーバー管理パネル ツールで、使いやすく強力です。 GitLab は、開発者がコードを管理、ビルド、テスト、デプロイできるように設計されたオープンソースのプロジェクト管理ツールです。これにより、品質保証とパフォーマンス最適化のソリューションを提供しながら、チームがより効率的にコラボレーションできるようになります。ただし、Baota ユーザーの多くは、GitLab をインストールするときに、互換性のない依存ライブラリ、インストールの中断などの問題に遭遇する可能性があります。現時点では、GitLab を正常に動作させるために、いくつかの強制インストール方法を実行する必要があります。
2023-04-06
コメント 0
1085

PHP を使用して強力な Web サイトやアプリケーションを効率的に開発するにはどうすればよいでしょうか?
記事の紹介:PHP を使用して強力な Web サイトやアプリケーションを効率的に開発するにはどうすればよいでしょうか?強力なサーバーサイド スクリプト言語として、PHP は Web サイトやアプリケーションの開発に推奨される言語の 1 つになっています。 PHP は、そのシンプルさ、柔軟性、多くのデータベースとの優れた互換性により、開発者にとって最適な選択肢となっています。ただし、PHP を効果的に使用して強力な Web サイトやアプリケーションを開発するのは簡単な作業ではありません。以下では、開発者が開発に PHP をより効果的に活用するのに役立ついくつかの方法とテクニックを紹介します。まず第一に、そうですね
2023-09-10
コメント 0
908

CSS3効果をオフにする方法
記事の紹介:CSS3 は Web デザインに使用されるスタイルシート言語で、角丸、グラデーション、アニメーションなど、さまざまな美しい効果を実現するのに役立ちます。ただし、実際の開発では、CSS3 効果との互換性とパフォーマンスの問題により、Web ページの読み込み速度とユーザー エクスペリエンスを向上させるために CSS3 効果をオフにする必要がある場合があります。まず、CSS3 エフェクトの互換性の問題を理解する必要があります。 CSS3 は広くサポートされていますが、CSS3 効果を完全にサポートできない古いブラウザがまだいくつかあります。互換性のない CSS3 効果を使用すると、Web ページが次のような形式で表示されます。
2023-04-21
コメント 0
661

jQueryを強調表示する方法
記事の紹介:Web 開発では、強調表示は非常に一般的に使用される効果で、ユーザーはページ上の特定の要素の重要性やステータスをより直観的に確認できます。フロントエンド開発では、非常に強力な JavaScript ライブラリである jQuery を使用すると、ハイライト効果を迅速に実現できます。この記事では、jQuery を使用して次のようなハイライト効果を実現する方法を紹介します。 1. jQuery セレクター 2. jQuery スタイルの操作 3. jQuery ハイライトの実装 ## jQuery セレクター jQuery で、
2023-05-12
コメント 0
671

TP6 Think-Swoole RPC サービスのデータ異種処理と互換性設計
記事の紹介:TP6 は PHP に基づく開発フレームワークであり、Swoole は PHP とその基礎となる通信をより効率的にできる強力な PHP 拡張機能です。 TP6 フレームワークでは、Swoole を使用して RPC (リモート プロシージャ コール) サービスを実装できます。 RPC サービスを使用する場合、異種データ処理と互換性設計は非常に重要です。この記事では、TP6Think-Swoole フレームワークで異種データ処理と互換性設計を実装する方法と、具体的なコード例を詳しく紹介します。 1.RPC
2023-10-12
コメント 0
1271
互換性の問題: PHP4 と PHP3 間の非互換性問題の解決策
記事の紹介:互換性の問題: 互換性の問題 PHP4 と PHP3 の間の非互換性問題の解決策: PHP4 と PHP3 の間にはいくつかの非互換性がありますが、これは主に PHP4 の PHP.ini の設定が異なるためです。これらの変更は主に PHP4 の効率を向上させるためです。 変更点のうち、通常、track_vars の設定により古い PHP3 プログラムは実行されなくなります。これは、PHP4 の拡張設定で track_vars の値が off に設定されているため、古い PHP3 プログラムは GET、POST、COOKIE 変数を直接使用できなくなります。前のページから渡されました。 ここに簡単な解決策があります
2016-07-29
コメント 0
1015

Python 正規表現を使用してコードをメモ化する方法
記事の紹介:Python では、正規表現は非常に強力なテキスト処理ツールです。これを使用すると、テキスト内の特定の形式を一致させたり置換したりできるため、テキスト処理がより効率的かつ便利になります。大規模なコードを作成する場合、メモ化が必要な状況によく遭遇します。記憶とは、関数の実行中に生成された結果をキャッシュして、キャッシュされた結果を後続の呼び出しで直接使用できるようにすることを指します。これにより、計算の繰り返しが回避され、コードの実行効率が向上します。 Python では、デコレータを使用してメモ化関数を実装できます。
2023-06-22
コメント 0
1467

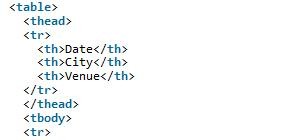
横断歩道テーブル共有の JavaScript 実装例
記事の紹介:横断歩道効果を簡単に実現できるフレームワークは数多くあり、ブートストラップなど互換性も非常に優れていますが、JavaScript を使用した実装が最も互換性があることは否定できません (ブラウザーが JavaScript スクリプトをサポートしていない、または禁止している場合を除く)。ということで、今日はネイティブ JS を使用して横断歩道効果のあるテーブルを実装しました。簡単に見て、必要に応じてスクリプトを蓄積するために保存できます。この記事では、JavaScript で実装されたゼブラ交差テーブル効果を主に紹介します。これは、JavaScript を使用して、インターレース色変更機能を実現します。非常に簡単で実用的です。みんなを助けることができる。
2018-02-09
コメント 0
1785

Webman: Web サイトでスムーズなスクロール効果を実現するための最良のツール
記事の紹介:Webman: Web サイトでスムーズなスクロール効果を実現するための最良のツール 今日のインターネット時代では、Web サイトのデザインとユーザー エクスペリエンスが非常に重要です。 Web サイトのスクロール効果は、ユーザー エクスペリエンスを向上させるための重要な部分です。スムーズなスクロール効果を実現するには、開発プロセスを簡素化するためにいくつかのツールに依存する必要があります。 Webman は、Web サイトでスムーズなスクロールを実現するための最良のツールの 1 つです。 Webman は、Web サイトのスクロール効果のために特別に設計された強力で使いやすい JavaScript ライブラリです。豊かな
2023-08-12
コメント 0
1282

CSS3 の非互換性の問題を分析して解決する
記事の紹介:インターネットの急速な発展に伴い、Web デザインは徐々に独立した分野となり、CSS (Cascading Style Sheets) もページ デザインに不可欠な要素になりました。 CSS3 は、より強力な機能を備えた CSS のアップグレード バージョンであり、より複雑で美しいページ効果を実現できます。ただし、CSS3 にはすべてのブラウザと互換性がないという問題もあります。この記事では、CSS3 非互換性の理由とその解決方法を分析します。 1. CSS3 の新機能と利点 1. 強力なセレクター CSS3 では、属性選択などのより多くのセレクターが導入されています。
2023-04-21
コメント 0
741

CSS3 の fit-content を使用して要素の水平方向の中央揃えを実現します
記事の紹介:CSS3fit-content を使用して要素の水平方向の中央揃え効果を実現する Web 開発では、要素の水平方向の中央揃えが常に一般的な要件でした。これまでは、これを実現するためにフレックスボックス、マージン、位置などの CSS プロパティに依存することがよくありましたが、これらの方法にはいくつかの制限と互換性の問題がありました。幸いなことに、CSS3 では fit-content 属性が導入され、要素の水平方向の中央揃え効果を簡単に実現できるようになりました。 fit-content 属性とは何ですか? f
2023-09-10
コメント 0
823

Core Ultra7155h と同等
記事の紹介:最新のニュースによると、Core Ultra7155h は誰もが特定しました。この非常に強力なプロセッサーには高性能と高いエネルギー効率の特性があると誰もが信じているため、ハイエンド ユーザーやゲーム愛好家にとって最良の選択です。それでは、もう 1 つの人気のある科学トピックに移りましょう。Core Ultra7155h に相当するものはどれでしょうか?比較しなければ害はない、という格言はここでは当てはまらないようです。誰もが常に比較の中でギャップを見つけることを望んでいます。 Core Ultra7155h は Intel の i9 プロセッサーに相当します。 Ultra7155H は、非常に高いコンピューティング能力とマルチタスク機能を備えた非常に強力なプロセッサーであり、高度なプロセス技術とアーキテクチャ設計を使用して、優れたパフォーマンスとエネルギー効率を実現します。
2024-04-14
コメント 0
1052

css互換の書き方
記事の紹介:CSS の互換性の問題は、常にフロントエンド開発における困難の 1 つです。ブラウザエンジンが異なればスタイルの実装方法も異なるため、同じ CSS コードでもブラウザが異なれば効果も異なる場合があります。すべてのブラウザで Web ページを正常に表示できるようにするには、開発者は CSS 互換の記述テクニックを習得する必要があります。 1. CSS プレフィックス CSS プレフィックスは、さまざまなブラウザ コアと互換性を持たせるために追加された特別なスタイルを指します。たとえば、-webkit- は Webkit コア ブラウザ (Chrome、Safari など) との互換性を目的としています。
2023-05-29
コメント 0
1151

ハルバード90003uのパラメータ?
記事の紹介:ハルバード90003uのパラメータ? Halberd 90003uは、強化ガラスサイドパネルと全面ミラーデザインを採用し、個性を際立たせるスタイリッシュな外観を実現した高性能ゲーミングケースです。シャーシの内部スペースは広く、EATXマザーボード、360度水冷、複数のグラフィックスカードの搭載に対応し、強力な冷却性能と静音効果も備えています。フロント I/O インターフェイス、リア冷却システム、磁気取り付け式 SSD 取り付け設計はすべて非常にユーザーフレンドリーです。つまり、Zhanji 90003u は見た目がクールなだけでなく、非常に強力な内部構成を備えており、ゲーム愛好家やハードウェア愛好家にとって理想的な選択肢となっています。 Eatx ケースは matx マザーボードに取り付けることができますか?一般的に、EATX ケースは EATX サイズのマザーボードに対応するように設計されていますが、MATX マザーボードはそれよりも小さいです。したがって、MA.
2024-02-02
コメント 0
633