合計 10000 件の関連コンテンツが見つかりました

イオンスタイルチェックボックス
記事の紹介:イオンチェックボックスはチェックボックスを使用しており、チェックボックスにはさまざまなスタイルがあります。
2017-02-16
コメント 0
1270

jQueryチェックボックスが無効です
記事の紹介:JQuery は、Web サイトのページにインタラクティブな効果を追加するために広く使用されている人気のある JavaScript ライブラリです。その中でも、チェックボックスは一般的なフォーム要素として、ユーザーが複数のオプションを選択できるようにするためによく使用されます。ただし、jquery チェックボックスが失敗する場合がありますので、この記事ではその理由と解決策を分析します。 1. 失敗の理由 jquery チェック ボックスの失敗には、次の理由が考えられます。 1. コード エラー: コードに構文エラーまたは論理エラーがあり、チェック ボックスが正しく機能しない可能性があります。 2. バージョンの問題: jqu
2023-05-28
コメント 0
908

PHP フォーム処理: チェック ボックスと複数選択ボックスのデータ処理
記事の紹介:PHP フォーム処理: チェック ボックスと複数選択ボックスのデータ処理 Web 開発において、フォームはユーザーと対話するための重要なコンポーネントの 1 つです。チェックボックスと複数選択ボックスはフォームで一般的に使用される要素であり、ユーザーは複数のオプションを選択できます。この記事では、PHPでチェックボックスや複数選択ボックスのデータを加工する方法を紹介します。チェックボックスの処理 チェックボックスは、ユーザーが 1 つ以上のオプションを選択できるようにするフォーム要素です。 PHP では、$_POST または $_GET グローバル配列を通じてフォームによって送信されたデータを取得できます。チェックボックスの場合、ユーザーがチェックを入れた場合
2023-08-07
コメント 0
2209

一部のラジオ選択およびチェックボックスに対する PHP のデフォルトの選択方法 (例)
記事の紹介:PHP における一部のラジオ選択とチェックボックスのデフォルト選択方法 (例) 1. ラジオとチェックボックスの実装コードと PHP 選択のデフォルト選択 2. 選択タグ、ラジオボックス、チェックボックスのデフォルト選択項目を設定する方法。 ; 3. js はラジオと選択のデフォルトの選択を実装します。
2018-05-29
コメント 0
9743

すべてのjqueryチェックボックスをオフにします
記事の紹介:すべての jQuery チェックボックスをオフにする Web ページを開発するとき、多くの場合、チェックボックスを使用する必要があります。チェックボックスの機能は、ユーザーが 1 つ以上のオプションを選択できるようにすることです。通常、ユーザーがすべてのオプションを一度に選択できるように「すべて選択」ボタンを提供しますが、場合によっては、ユーザーがすべてのオプションを一度にキャンセルできるように「すべて選択を解除」ボタンも提供する必要があります。今回はjQueryを使ってチェックボックスの選択解除機能を実現する方法を紹介します。 1. HTML コード まず HTML コードを見てみましょう。
2023-05-25
コメント 0
605

JavaScriptはチェックボックスが選択されているかどうかをテストします
記事の紹介:Web アプリケーションを開発する場合、複数の選択にチェックボックスを使用する必要があることがよくあるため、JavaScript でチェックボックスがチェックされているかどうかをテストすることが非常に重要になります。ユーザーがチェックボックスをチェックした後に、フォームの送信、コンテンツの表示、要素の非表示などのロジックを実行する必要がある場合があります。この場合、JavaScript を使用してユーザーがチェックボックスをチェックしたかどうかを確認する必要があります。チェックボックスが選択されているかどうかを確認する一般的な方法をいくつか示します。 ## ネイティブ JavaScript```javascrip を使用する
2023-05-22
コメント 0
2372

C# のチェックボックス
記事の紹介:C# のチェックボックスのガイド。ここでは、それぞれの概要、構文、チェックボックスのプロパティ、イベントについても説明します。
2024-09-03
コメント 0
959

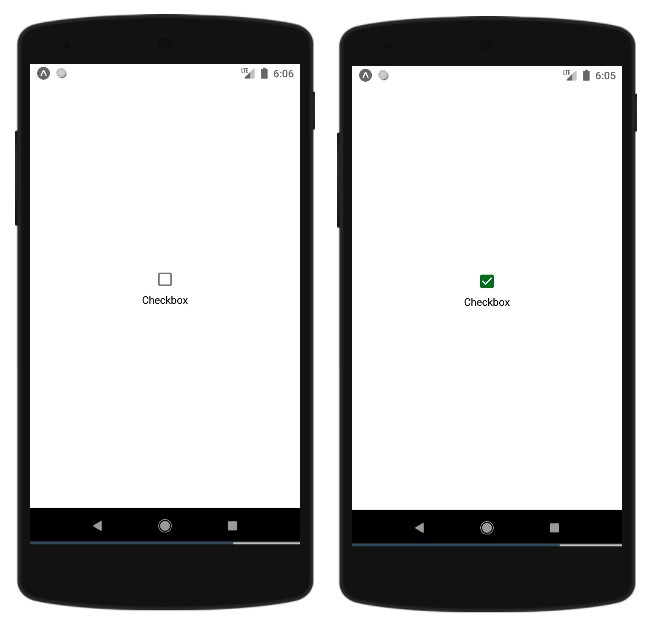
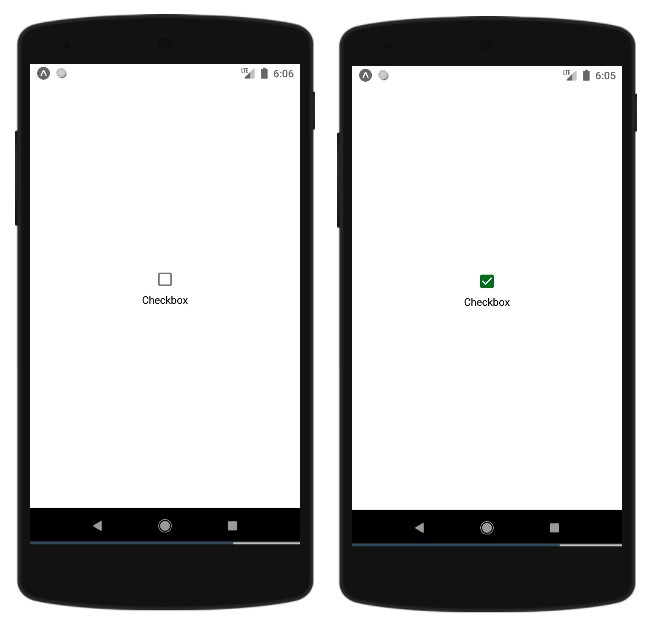
Reactnativeでチェックボックスを表示するにはどうすればよいですか?
記事の紹介:チェックボックスは、UI でよく使用される一般的なコンポーネントです。 Reactnative でチェックボックスを表示する素晴らしい方法がいくつかあります。コアの反応ネイティブ パッケージはチェックボックスをサポートしていないため、使用するにはパッケージをインストールする必要があります。チェックボックスを表示するには、次のパッケージをインストールする必要があります - npminstall --save-devreact-native-paper 基本的なチェックボックス コンポーネントは次のとおりです - <Checkboxstatus={checkboxstatus}onPress={onCheckboxCheckedfunc}/> 次に、チェックボックスを見てみましょう。 -Prop のプロパティ
2023-08-27
コメント 0
1278

HTMLチェックボックスタグ
記事の紹介:HTML チェックボックス タグのガイド。ここでは、HTML チェックボックス タグの概要、機能、および適切な例についてそれぞれ説明します。
2024-09-04
コメント 0
499

JavaScriptでチェックボックスを追加する方法
記事の紹介:JavaScript でチェックボックスを追加する方法 Web 開発では、チェックボックスは一般的なインタラクティブ要素です。これらは一般に、ユーザーが複数のオプションを選択したり、一括操作を実行したりするために使用されます。この記事では、JavaScriptを使用してチェックボックスを追加する方法を説明します。 1. HTML にチェックボックスを追加する HTML にチェックボックスを追加するのは非常に簡単です。フォームに input 要素を追加し、type 属性を「checkbox」に設定するだけです。例: ```html<form> <input typ
2023-05-27
コメント 0
1554