合計 10000 件の関連コンテンツが見つかりました

リッチテキストエディタプラグインを使用してuniappにリッチテキスト編集機能を実装する方法
記事の紹介:リッチ テキスト エディター プラグインを使用して uniapp にリッチ テキスト編集機能を実装する方法の概要 リッチ テキスト エディターは、ユーザーがアプリケーション内で次のようなリッチ テキスト コンテンツを作成できるため、最新のアプリケーションでは必須の機能です。フォントスタイル、フォントサイズ、色、画像の挿入など。クロスプラットフォーム開発フレームワークとして、uniapp はリッチ テキスト エディター プラグインを使用してこの機能を実現する方法も提供します。この記事では、uniapp でリッチ テキスト エディター プラグインを使用する方法と具体的なコード例を紹介します。ステップインポート
2023-10-20
コメント 0
2033

Layui フレームワークを使用してリッチ テキスト エディターをサポートする Web ページ編集機能を開発する方法
記事の紹介:タイトル: Layui フレームワークを使用したリッチ テキスト エディターをサポートする Web ページ編集機能の開発 はじめに: Web 開発では、Web ページ編集機能は一般的かつ重要なモジュールです。ユーザー エクスペリエンスを向上させるには、リッチ テキスト エディターのサポートが不可欠です。この記事では、Layui フレームワークのリッチ テキスト エディター コンポーネントを開発に使用する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークの紹介 Layui は、HTML5 および CSS3 テクノロジーに基づくフロントエンド UI フレームワークであり、シンプルで使いやすいコンポーネントと豊富な機能を提供することに注力しています。
2023-10-24
コメント 0
1666
怎么在一个php网页插入一个富文本编辑框并把内容存入mysql
記事の紹介:
如何在一个php网页插入一个富文本编辑框并把内容存入mysql?在百度查了一下,发现CKEditor这个不错,可是不知道怎么用,服务器接收到的内容数据是什么?而且怎么把内容放进mysql数据库?数据库应该建什么表?求大神帮帮忙,最近学校要比赛所以做了一个php网站。------解决方案--------------------在你下载的任意一款在线编辑器中
2016-06-13
コメント 0
1692

HTMLホームページ作成ソフトとは何ですか?
記事の紹介:HTML Web ページ作成ソフトウェアには以下が含まれます。 オンライン エディター: W3School オンライン エディター、CodePen、Glitch デスクトップ ソフトウェア: Visual Studio Code、Sublime Text、Atom、Notepad++ 表示されているものがそのまま得られる (WYSIWYG) エディター: Adobe Dreamweaver、BlueGriffon、Pinegrow Web Editorその他のオプション: Markdown エディター、テキスト エディター (HTML 拡張機能で動作)
2024-04-05
コメント 0
737

notepad++の用途は何ですか?
記事の紹介:Notepad++ は、プログラミング、Web 開発、テキスト操作に広く使用されている無料のオープン ソース テキスト エディタです。その主な用途は次のとおりです: テキストの編集と表示: プレーン テキスト ファイルの作成、編集、表示、タブと構文の強調表示のサポート。プログラミング: 複数のプログラミング言語の構文の強調表示、コードの折りたたみ、オートコンプリートをサポートし、デバッガーとバージョン管理プラグインを統合します。 Web 開発: Web ページの作成と編集を容易にするために、HTML、CSS、および JavaScript の構文ハイライト、コード検証、オートコンプリートを提供します。その他の用途: テキスト処理、スクリプト作成、ドキュメント編集用。
2024-04-08
コメント 0
845

Vueコンポーネント開発:リッチテキストエディタの実装
記事の紹介:Vue コンポーネントの開発: リッチ テキスト エディターの実装 インターネットの急速な発展に伴い、リッチ テキスト エディターは最新の Web アプリケーションに不可欠な部分になりました。リッチ テキスト エディターは、より豊富な編集機能を提供し、ユーザーはテキスト スタイルの変更、画像の挿入、リンクの作成などを簡単に行うことができます。 Vue.js では、さまざまなプラグインやライブラリを使用してリッチ テキスト エディターを実装できます。この記事では、Vue.js および Quill.js ライブラリを使用して開発されたリッチ テキスト エディターを紹介します。 Quill.js は Java ベースの
2023-11-24
コメント 0
1116

uniappでオンライン編集とリッチテキスト機能を実装する方法
記事の紹介:uniapp でオンライン編集とリッチ テキスト機能を実装する方法 今日のインターネット時代では、リッチ テキスト エディターは多くのアプリケーションにとって不可欠な機能となっています。 uniappでは、いくつかのプラグインやコンポーネントを通じてオンライン編集やリッチテキスト機能を実装できます。この記事では、uniappでオンライン編集やリッチテキスト機能を実装する方法と、具体的なコード例を紹介します。 1. エディタプラグインの導入 オンライン編集やリッチテキスト機能を実現するために、uni-app が公式推奨する UEditor プラグインを使用できます。 UE
2023-10-20
コメント 0
1828

ckeditor和ckfinder是什么
記事の紹介:ckeditor是一款功能强大的开源在线文本编辑器,一款由javascript编写的富文本网页编辑器。CKFinder是一个强大而易于使用的Web浏览器的Ajax文件管理器。
2016-06-13
コメント 0
2144

HTMLの書き方
記事の紹介:HTML (HyperText Markup Language) は、Web ページの構築に使用されるマークアップ言語です。 HTML では、さまざまな要素とタグを使用することで、テキスト、リンク、画像、オーディオ、ビデオなどのさまざまなコンテンツを作成できます。 HTML Web ページを作成するための基本的な手順は次のとおりです。 1. テキスト エディタを選択します。HTML Web ページを作成するには、Windows のメモ帳、Mac のテキスト エディタなどのテキスト エディタ、または次のようなコードを作成するために設計されたエディタを使用する必要があります。崇高なテキストとして。どちらかを選択してください
2023-05-29
コメント 0
1369

htmlファイルを開く場所
記事の紹介:HTML ファイルは以下で開くことができます。 Web ブラウザ: ドラッグ アンド ドロップまたはメニュー オプションの使用 テキスト エディタ: コードの表示と編集 コード エディタ: 高度な機能を提供 専用 HTML ビューア: 検証とレンダリング オンライン HTML エディタ: コラボレーションとプレビュー
2024-04-05
コメント 0
619

HTMLでコードインターフェイスを開く方法
記事の紹介:HTML コード インターフェイスを開くには、テキスト エディターを使用して新しいファイルを作成し、「.html」拡張子を付けて保存します。テキスト エディターでファイル名をダブルクリックしてコード インターフェイスを開きます。をクリックして Web ページを開き、右クリックして [ページのソースを表示] を選択します。
2024-04-22
コメント 0
424

HTML Webデザインに使用するソフトウェアは何ですか
記事の紹介:HTML Web デザインにはいくつかのソフトウェア オプションがあります。 テキスト エディター (単純なページの場合): Sublime Text、Atom、Visual Studio Code。 WYSIWYG エディタ (表示されているものがそのまま得られます): Adobe Dreamweaver、Wix、Weebly。統合開発環境 (IDE): Aptana Studio、WebStorm、NetBeans。その他のツールとプラットフォーム: Google Web Designer、Bootstrap、Foundation。選択のヒント: 初心者向けの WYSIWYG エディター、中級者または W を使用するユーザー向けのテキスト エディター
2024-04-05
コメント 0
1093

C++ で簡単な Web ページ エディタ プログラムを作成するにはどうすればよいですか?
記事の紹介:C++ で簡単な Web ページ エディタ プログラムを作成するにはどうすればよいですか?概要: インターネットの普及に伴い、Web ページは人々が情報を取得し、コンテンツを表示するための重要な手段になりました。ユーザーのニーズを満たすためには、シンプルで使いやすい Web エディターを開発することが重要です。この記事では、読者が Web ページ編集の基本原理を理解できるように、C++ を使用して単純なコンソール ベースの Web ページ エディタ プログラムを作成する方法を紹介します。手順: プログラムの機能とアーキテクチャを決定する: Web ページの作成と編集、テキストや画像の追加など、プログラムが実装する必要がある基本的な機能を決定します。意味
2023-11-04
コメント 0
1305

PDFファイルを素早く修正する方法を教える3つの方法!
記事の紹介:PDF ファイルは、その移植性と形式の安定性により、日常の仕事や学習において広く使用されています。多くの場合、テキストの追加、ページの削除、画像の挿入など、PDF ファイルを変更する必要があります。ここでは、PDF ファイルを簡単に変更するのに役立つ 3 つの方法を紹介します。
方法 1: PDF エディターを使用する
PDF エディターは PDF ファイルを表示できるだけでなく、包括的な PDF 編集機能も備えています。
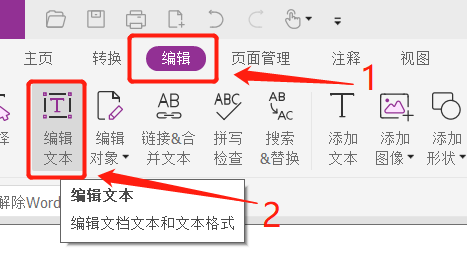
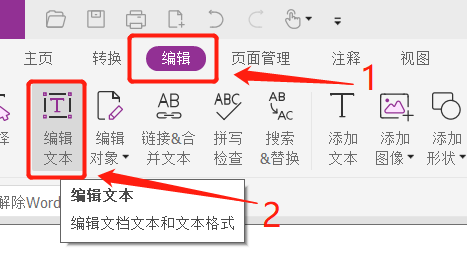
Foxit Editorを例に挙げると、エディタでPDFファイルを開いた後、メニューバーの[編集]オプションから[テキストの編集]を選択します。
[テキスト編集後]を選択すると、ファイル内のテキストと画像が編集可能になります。
方法 2: オンライン PDF ツールを使用する
PDF エディタをお持ちでない場合は、オンライン P
2024-07-19
コメント 0
1236

Webサイトにindex.htmlファイルを作成する方法
記事の紹介:Index.html を作成するには、特定のコード サンプルが必要です。Web 開発では、index.html は Web サイトのホームページを指し、ユーザーが Web サイトにアクセスしたときに最初に表示されるページです。 Index.html ページの作成は非常に簡単で、数行の基本的な HTML コードのみが必要です。まず、新しい HTML ファイルを作成する必要があります。SublimeText、Notepad++ などのテキスト エディターを使用できます。テキストエディタを開いて「新規ファイル」をクリックするか、ショートカットを使用します。
2024-02-18
コメント 0
2025

HTMLウェブページの作り方
記事の紹介:HTML Web ページの作成には、次の 3 つの重要な手順があります。 テキスト エディタを使用して、HTML コード (Web ページの構造とコンテンツを定義するために使用されるマークアップ言語) を作成します。 Web コンテンツ (テキスト、画像、リンク、フォームなどの要素を含む) を <body> タグ内に追加します。ファイルを .html 形式で保存し、ブラウザを使用して Web ページをプレビューします。
2024-04-05
コメント 0
899

Javascript を使用して Summernote エディタを Web ページに追加するにはどうすればよいですか?
記事の紹介:Summernote エディターを Web ページに追加するには、まず、HTML ドキュメントの先頭に SummernoteCSS および JS ファイルを含める必要があります。次に、Summernote 関数を呼び出して、特定のテキスト領域または div 要素で Summernote エディタを初期化する必要があります。最後に、オプションをオブジェクトとして Summernote 関数に渡すことで、エディターのオプションと機能をカスタマイズできます。まず、Summernote エディタとは何なのかを理解しましょう。サマーノートとは何ですか? Summernote は、Web ページでリッチ テキストの作成と編集を可能にする JavaScript ライブラリです。それは WYSIWYG(
2023-08-24
コメント 0
783

htmlは削除できるのでしょうか?
記事の紹介:HTML は、Web ページの作成に使用されるマークアップ言語です。多くの人は、HTML ではコンテンツの追加と編集ができるだけで、削除はできないと考えています。この記事では、HTML の削除操作と、それを Web ページで実行する方法について説明します。 HTML ファイルは、Sublime Text、Notepad++ などのテキスト エディタを使用して編集できます。 HTML ドキュメントから一部のコンテンツを削除する必要がある場合は、次の手順に従います。 ステップ 1: HTML ファイルを開く まず、テキスト エディタを使用して HT を開く必要があります。
2023-04-25
コメント 0
2104

json形式で開く方法
記事の紹介:開く方法: 1. テキスト エディタで開く: 任意のテキスト エディタ (メモ帳、Sublime Text、Atom など) を使用して JSON ファイルを開くことができます。ファイル名をダブルクリックし、好みのエディタを選択して開くだけです; 2. Web ブラウザで開く: 多くの最新ブラウザ (Chrome、Firefox、Safari など) は JSON ファイルを直接開くことができます; 3. プログラミングを使用します解析する言語: 対応する言語のライブラリまたはモジュールを使用して、JSON ファイルを開いて解析できます。
2023-12-07
コメント 0
9604

es ファイルブラウザの使い方 es ファイルブラウザの使い方を紹介します。
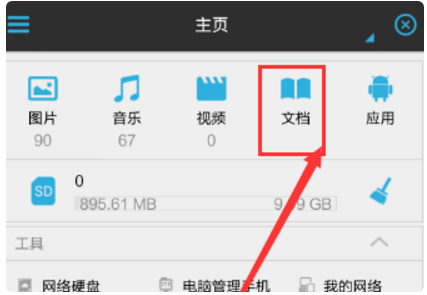
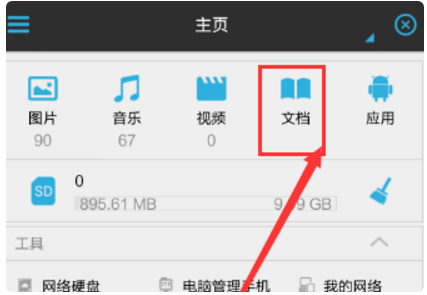
記事の紹介:es ファイル ブラウザの使い方 (es ファイル ブラウザの使い方の紹介)、具体的な使い方、多くのネット民は知らないので、見てみましょう。 ES ファイル ブラウザは、モバイル ファイル、プログラム、およびプロセス マネージャーです。ブラウザをインストールした後、テキストを編集する場合を例として、開いたブラウザ ページで [ドキュメント] オプションをクリックします。 2. 次に、「ドキュメント」選択ページで、編集する必要があるテキストドキュメントを選択します。 3. 次に、[形式を指定して開く] オプションをクリックし、オプションの [テキスト] ボタンをクリックします。 4. ページ上に選択ボックスが表示されるので、選択ボックス内で「ES Text Reader」を評価します。 5. テキスト編集入力ページに入り、ドキュメントにテキストを入力できます。 6. 「保存」をクリックします。保存ダイアログボックスが表示されます。「はい」をクリックして、変更および編集したテキストを保存します。
2024-06-18
コメント 0
694