合計 10000 件の関連コンテンツが見つかりました
jqueryはキーボードの左右のページめくり効果を実装します_jquery
記事の紹介:jQuery は、Web ページ上の左右のキーボード キーのページめくりコードを実装しており、これにより Web サイトのユーザー エクスペリエンスが向上し、訪問者がページをめくりやすくなり、Web サイトの PV が大幅に増加します。 。
2016-05-16
コメント 0
1300

ppt2013 パラパラ漫画効果をデザインする手順
記事の紹介:[オートシェイプ]の右側にある小さな三角形をクリックし、[基本図形]の[犬の形]を選択し、PowerPointで本のページのような図形を描画します。幅は文書の半分以下でなければなりません。キーボードの「ctrl」キーを押しながら、同じ図形を引き出し(コピー&ペースト)、最初の図形の左側に並べて、[描画]の右側にある小さな三角形をクリックして選択します。 [回転または反転] - [水平反転] 右側のグラフィックを選択し、2 回左クリック (ダブルクリック) し、[色と線] - [色の小さな黒い三角形] - [塗りつぶし効果] - [画像] を選択します。 --画像を選択 --挿入 --OK ,,同じ方法を使用して、左側のグラフィックに画像を挿入します。
2024-04-17
コメント 0
978

PPT2010 で 3 次元グラフを描画する方法_PPT2010 で 3 次元グラフを描画する方法のチュートリアル
記事の紹介:1. PPT2010を起動し、「図形の挿入」コマンドを実行し、角丸長方形を選択して、細長い角丸長方形を描画します。 2. 角丸長方形を右クリックし、ドロップダウン メニューから [図形の書式設定] オプションを選択し、塗りつぶしを単色に設定して、カスタム カラーを選択します。 3. 線の色オプションに切り替えて、線の色をグラデーション カラーに設定し、次に影オプションに切り替えて、左上内側を選択し、ソフト エッジに切り替え、透明度を 67% に設定して、[閉じる] ボタンをクリックします。 4. 角丸長方形を選択し、Ctrl キーを押しながらドラッグしてコピーします。コピーした角丸長方形を選択し、塗りつぶしをグラデーション塗りつぶし、角度を 0、好みの色、位置を 64% に設定します。 5. [図形の挿入] コマンドを実行し、楕円を選択して Shift キーを押したままにします。
2024-04-17
コメント 0
634

PPTでグラデーション直線を作成する方法
記事の紹介:この記事で実現したい効果は図のとおりです。 このようなグラデーションの直線は通常分割線として使用され、非常に美しいです。 PPT での実装手順は次のように記録されています。 直線を描き、右クリック - 図形形式の設定 - ダイアログ ボックスを開き、[線の色] タブに切り替え、[グラデーション線] を選択し、[左直線] を選択します。 [Linear Right] 方向のグラデーション デフォルトでは 3 つの絞りがあり、この直線の 3 つの制御点に相当します。両側のコントロール ポイントを白、中央のコントロール ポイントを黒に設定します。
2024-04-17
コメント 0
489

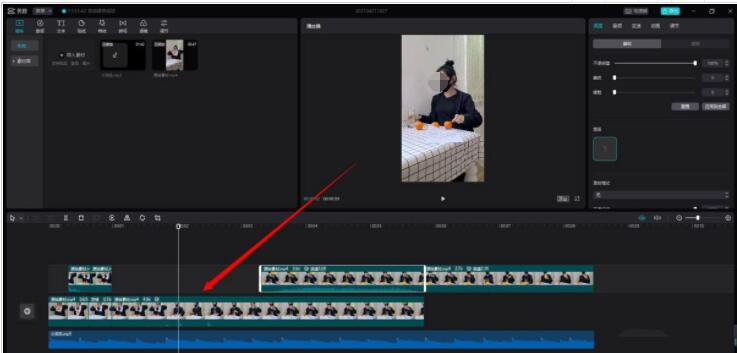
edius を使用してビデオリコールエフェクトを作成する方法
記事の紹介:新規プロジェクトを作成し、編集したい映像素材を素材ライブラリーにインポートし、タイムラインにドラッグします。 [特殊効果]をクリックし、[ビデオ特殊効果]を選択し、[手描きマスク]を見つけて、左クリックしてビデオの上部にドラッグします。次に右下の[手描きマスク]をクリックします。メニューバーで楕円を見つけ、プレビュー画像をクリックしてケラレを抑制したい場所を描画し、下部の[外側]をチェックして、右側の可視性を調整します。 [柔らかくする]で柔らかくなるまで幅を調整します。効果をより明確にしたい。 [特殊効果]の色補正の中に[モノクロ]があるので、クリックして動画の上部にドラッグして効果を追加します。また、右下にある[単色]を見つけて、色相などの詳細を編集し、[OK]をクリックして最後に保存します。ファイルの[出力]を選択し、[エクスポート]を選択します
2024-04-19
コメント 0
983

pptで写真をスクロールさせる方法
記事の紹介:PowerPoint では、スライドのトランジション効果を設定することで、画像をスクロールする効果を実現できます。 「スライド ショー」タブで、「スライス」ドロップダウン メニューから水平スライス効果 (「右から左」など) を選択し、スライス速度やその他のオプションを調整すると、スライド ショーを切り替えることができます。これにより、画像をスクロールする効果が得られます。
2024-03-26
コメント 0
1843

win11ですりガラス効果を有効にするにはどうすればよいですか? win11ですりガラス効果を有効にする方法
記事の紹介:私たちのwin11システムでは、曇りガラス効果は透明効果です。オンにすると、対応する一部の部分が透明効果になります。しかし、多くの友人はこの機能をオンにする方法を知りません。そこで、この問題を解決するために、今日のwin11 チュートリアルが共有されるので、完全な手順を見てみましょう。 win11 ですりガラス効果をオンにする方法: 1. 左下隅のタスクバーで [スタート] をクリックし、オプション リストで [設定] を選択します。 2. 新しいインターフェースに入ったら、「個人用設定」オプションをクリックします。 3. 次に、左側の列の「カラー」オプションをクリックします。 4. 次に、右側の「透明効果」を見つけます。
2024-02-05
コメント 0
871

jquery+css が達成できる効果のいくつかについて話しましょう
記事の紹介:インターネット技術の継続的な発展に伴い、Web ページのデザインはますますカラフルになり、jQuery と CSS を使用して Web ページをより美しく、興味深いものにするためのさまざまな特殊効果を実現できます。この記事では、Web デザインで jQuery と CSS を使用することによる実装効果をいくつか紹介します。 1. 画像カルーセル効果 Web ページでは、カルーセル画像は一般的な特殊効果であり、商品や広告などの表示に使用できます。 jQuery と CSS を使用して、左右のスライド、フェードインとフェードアウト、ズームやその他の効果など、さまざまなカルーセル効果を作成できます。以下は左右のスライドを実装した図です
2023-04-25
コメント 0
619
JQuery は画像カルーセルを実装します。
記事の紹介:JQueryでDOMを操作するのは本当に便利ですが、JQueryは様々なニーズに応える非常に使いやすいAPIを提供しており、その中でも今回の例ではセレクターが特に優れており、「JQueryで画像カルーセル効果を実装」しているため、使い方が大幅に簡素化されています。 js コードを必要とする友人はそれを参照できます。
2016-05-16
コメント 0
1387

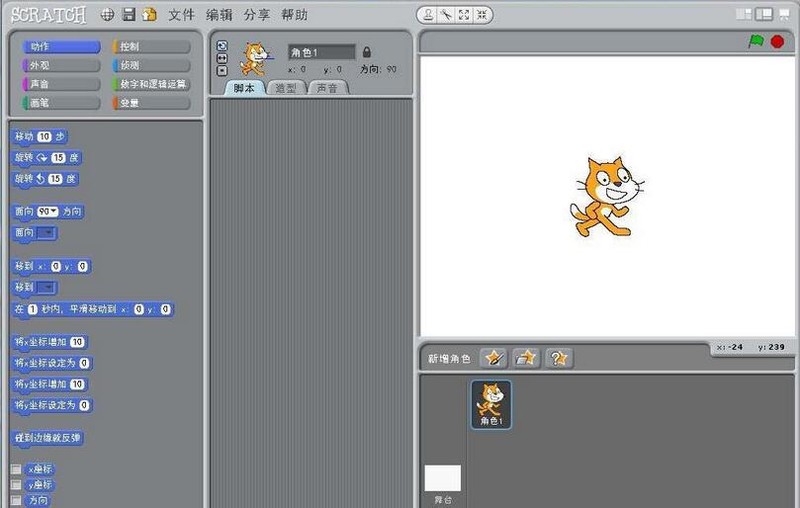
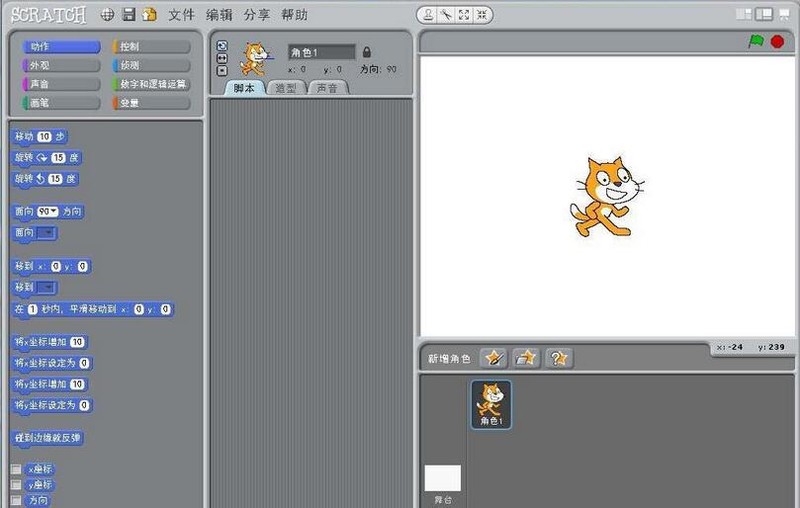
文字サイズを調整するスクラッチ操作内容
記事の紹介:1. Scratch を開き、メインインターフェイスに入ります。 2. フォルダから新しいキャラクターをクリックして選択します。 3. 新しいキャラクターのページで動物フォルダーをダブルクリックします。 4. マウスなどの目的の文字を見つけて選択し、「OK」を押します。 5. マウスを Scratch に挿入します。 6. マウスを右クリックし、クリックして文字のサイズを変更します。 7. 左右の矢印が表示されるので、左に引くと大きくなり、右に引くと小さくなります。 8. リサイズ後、矢印以外の場所でマウスの左ボタンをクリックするとリサイズが終了し、文字のサイズが調整されます。
2024-04-12
コメント 0
791

jQueryオブジェクトの定義と特徴
記事の紹介:jQuery は、HTML ドキュメント、イベント処理、アニメーション効果、Ajax およびその他の機能の操作を簡素化する人気のある JavaScript ライブラリです。 jQuery を使用することで、DOM をより迅速かつ効率的に操作でき、さまざまなインタラクティブな効果を実現できます。 1. jQuery オブジェクトの定義 jQuery では、特定のセレクター式を通じて DOM 要素を検索および選択し、後続の操作のためにそれらを jQuery オブジェクトにカプセル化するためにセレクターが使用されます。 $(経由
2024-02-28
コメント 0
667

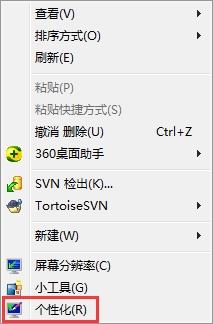
Windows 7 でエアロ効果を有効にする方法
記事の紹介:win7aero エフェクトは、システム インターフェイスを透明にすることができる非常に美しいデスクトップ エフェクトです。これを見た多くのユーザーは、自分のコンピュータでこのエフェクトを有効にしたいと考えていますが、設定方法がわかりません。見てみましょう。以下の詳細なチュートリアル。 win7 でエアロ エフェクトを開く方法 1. 個人設定で Aero エフェクトを開始します。 1. デスクトップの空白スペースを右クリックし、[個人用設定] をクリックします。 2. Personalization の下部にある [Window Color] を選択してクリックします (右下隅から 3 番目のオプションです)。 3. ウィンドウの色として「空」を選択し、「透明効果を有効にする前にチェックボックスをオンにする」にチェックを入れ、「変更を保存」をクリックします。 2. パフォーマンスとオプションで Aero 特殊効果を開始します。 1. [コンピューター] - [プロパティ] を右クリックします。 2. 左上
2023-12-21
コメント 0
1382

WPSで作成したテキストボックスにぼかし効果を加える操作手順
記事の紹介:1. ドキュメント内の [テキスト ボックスの挿入] プロパティを選択します。 2. テキスト ボックスを選択し、塗りつぶしのプロパティを開き、背景色の追加を選択します。 3. 右側のプロパティ パネルを開き、図に示すようにソフト エッジ プロパティを選択します。 4. 右側のスタイル バーで、[ぼかしサイズの追加] を選択します。 5. または、下のサイズ値を調整し、左側のテキスト ボックスのスタイルがリアルタイムで変化することを確認します。 6. 最後に、必要なぼかし効果を調整します。
2024-03-28
コメント 0
747

CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?
記事の紹介:CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?インターネットの急速な発展と Web サイトのユーザー エクスペリエンスの重要性が高まるにつれ、ダイナミック エフェクトは現代の Web デザインにおいて重要な役割を果たします。さまざまな動的効果を実現するために、開発者は CSS3 アニメーションまたは jQuery 効果の使用を選択できます。この記事では、さまざまな動的効果を実現するためにどの手法がより適しているかを検討します。 CSS3 アニメーションは、CSS スタイルを通じてさまざまなアニメーション効果を作成するテクノロジーです。 C
2023-09-11
コメント 0
1258

ソードアンドナイツの初期キャラの選び方 ソードアンドナイツの初期キャラ選びの提案
記事の紹介:Sword and Knightsの初期キャラクターの選び方は?キャラクターを作成した後、Sword and Knightsでは初期キャラクターを選択する機会が与えられますが、多くのプレイヤーはこれらのキャラクターの選択に苦労しています。彼らは初期段階と後期段階で強いキャラクターを選択したいと考えています。剣と騎士団の初期キャラクターを選択するためのガイドをお届けします。 「剣と騎士」の初期キャラクター選択のヒント 1. ナマリは、優れた単体ダメージ出力能力を備えた遠距離出力キャラクターです。特に注目すべきは、ナマリが最終BOSSに石化効果を与える特殊な能力と、電磁耐性の属性を持っていることです。総合すると、その強さのパフォーマンスは優れており、最初のキャラクターの選択肢の中では良い選択肢です。ただし、軟膏のハエは、ナマリの火カンの属性が低いため、結果が 6/ になることです。
2024-08-16
コメント 0
866