合計 10000 件の関連コンテンツが見つかりました

PHP および GD ライブラリを使用して画像フィルター効果を実装するためのベスト プラクティス
記事の紹介:PHP および GD ライブラリを使用して画像フィルター効果を実現するベスト プラクティスの紹介: Web 開発では、多くの場合、画像に対して特殊効果処理を実行する必要がありますが、その中でも画像フィルター効果は非常に一般的なものです。 PHP および GD ライブラリを使用して、白黒、ぼかし、モザイクなどのさまざまな画像フィルター効果を実現できます。この記事では、PHP および GD ライブラリを使用して画像フィルター効果を実現する方法と、コード例を添付します。背景知識: PHP: 開発に特に役立つ汎用スクリプト言語
2023-07-13
コメント 0
1484

HTML、CSS、jQuery:画像の折り畳み・拡大効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の折りたたみと展開の特殊効果を実装するためのテクニックの紹介 Web デザインと開発では、ページの魅力とインタラクティブ性を高めるために、動的な特殊効果を実装する必要がよくあります。その中でも、画像の折りたたみと展開の効果は一般的ですが興味深いテクニックです。この特殊効果により、ユーザーの操作に応じて画像を折りたたんだり展開したりして、より多くのコンテンツや詳細を表示できます。この記事では、HTML、CSS、jQuery を使用してこの効果を実現する方法を、具体的なコード例とともに紹介します。思考を実現する
2023-10-24
コメント 0
817

jqueryで背景をクリックして表示または非表示にする方法
記事の紹介:インターネット技術の継続的な進歩に伴い、Web デザインにおけるインタラクティブ性はますます重要になってきています。その中でも、「背景をクリックして表示/非表示にする」などの特殊効果は、Web デザインにおいて非常に実用的なインタラクション手法となっています。この特殊効果の実現は、主に強力な JavaScript ライブラリである jQuery に依存しています。では、背景をクリックして表示/非表示にする効果を実現するにはどうすればよいでしょうか?以下、具体的な手順と注意点を順を追って紹介していきます。ステップ 1: 基本的な HTML および CSS コードをセットアップする まず、
2023-04-26
コメント 0
627

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2401

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1306

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2008

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1465

HTML、CSS、jQuery: 画像の回転効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像の回転特殊効果を実装するためのテクニック はじめに: 最新の Web デザインでは、ユーザーにより良い視覚体験を提供するために、画像の特殊効果が Web デザインで重要な役割を果たしています。その中でも、画像の回転効果はユーザーの注意を引くだけでなく、ページに躍動感やファッション性を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像の回転効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造: まず、基本的な HTML 構造を作成する必要があります。
2023-10-25
コメント 0
1387
jQueryでページ遷移アニメーションの切り替えを実装するeffect_jquery
記事の紹介:これは、AJAX 呼び出しを通じてページ遷移アニメーションを切り替えるための、非常にクールな jQuery および CSS3 特殊効果プラグインです。このページ切り替えエフェクトは、AJAX を使用してリンク コンテンツを動的に読み込みます。ページが読み込まれるときに、CSS3 を使用して非常にクールなページ遷移アニメーション効果が作成されます。プラグインでは、pushState メソッドを使用してブラウザの閲覧履歴を管理し、必要な友人が参照できるようにします。
2016-05-16
コメント 0
1870

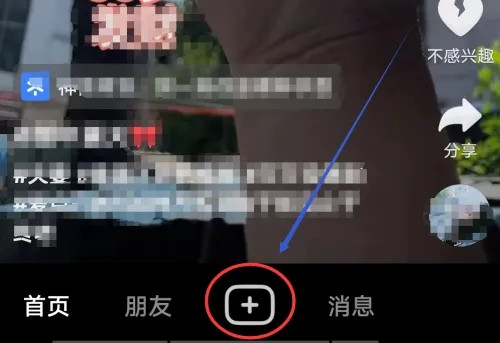
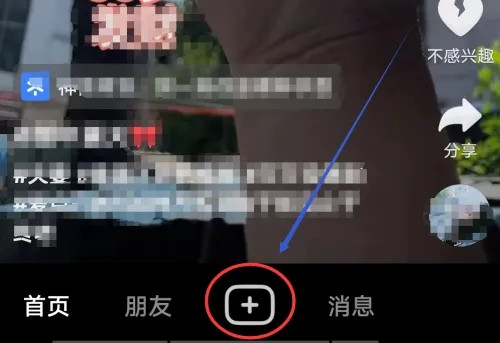
背景が揺れるTikTokビデオを撮影するにはどうすればよいですか? Douyin でキャラクターの動きに合わせてカメラを振るにはどうすればよいですか?
記事の紹介:背景が揺れるTikTokビデオを撮影するにはどうすればよいですか?多くのユーザーが短い動画を閲覧していると、ユーザーがアップロードしたカメラがキャラクターを追いかける動画を見かけることがありますが、とても興味深いです。具体的な方法を見ていきましょう。方法/手順 ステップ 1: Douyin APP を開き、下の [プラス記号] アイコンを選択します。ステップ2: 撮影インターフェースに入り、[アルバム]をクリックしてアップロードするビデオを選択します。ステップ 3: 特殊効果 - [ダイナミック特殊効果] を見つけて、[ディザー] を選択します。
2024-03-13
コメント 0
792

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1381

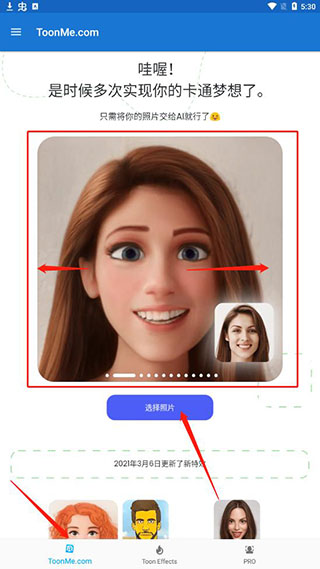
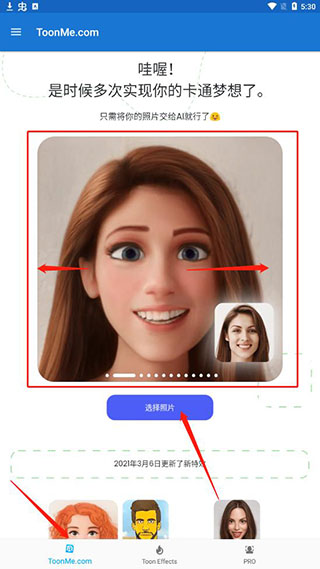
「トゥーンミー」の使い方
記事の紹介:ToonMe は最近非常に人気のあるソフトウェアで、特定のミュージック ビデオでよく使用されています。これを通じて、ユーザーは人工知能の魔法を使用して、漫画またはベクター スタイルでポートレートを自動的に再描画し、ディズニーのような特殊効果フィルターを作成できます。でも、ToonMe の遊び方を知らない友達もたくさんいるでしょうか?ダウンロードする方法?以下のエディターでは、ToonMe の使用方法に関するチュートリアルと、ToonMe ソフトウェアのダウンロード アドレスを提供します。気に入ったら、ダウンロードして一緒に遊んでください。 ToonMe の遊び方 1. ダウンロードとインストールが成功したら、アプリを開きます. ToonMe.com で、左または右にスワイプしてお気に入りの ToonMe エフェクトを選択し、写真を選択します; 2. すべての写真から選択できます。または自動認識された顔から写真を選択し、
2024-01-14
コメント 0
1287

「Yitian Camera」のぼかし方法
記事の紹介:Yitian Camera は、非常に実用的な機能であるぼかし効果を備えた強力な写真アプリケーションです。この機能を通じて、ユーザーは写真内の被写体を明確に強調表示したり、背景をぼかしたりすることができます。以下に詳しく紹介します。ぜひご覧ください。 Yitian Camera で画像をぼかすにはどうすればよいですか? 回答: [編集]-[特殊効果]-[ぼかし] に移動します。具体的なプロセスは次のとおりです: 1. まずアプリを開き、左下の [編集] をクリックします。 2. 次に、画像をクリックし、編集ボタンをクリックします。 3. 次に、下の特殊効果ボタンをクリックします。 4. 以下にぼかし機能があります。 5. 次に、ぼかしの倍率を選択します。
2024-02-26
コメント 0
873

無料の動画作成ソフトとは何ですか?
記事の紹介:無料のビデオ制作ソフトウェアはありますか? そういったソフトウェアはたくさんありますが、シンプルな 2 つのソフトウェアをお勧めします。PhotoImpression5 と VideoImpression2 という、シンプルで学びやすい 2 つのソフトウェアの使い方を学びたいと思いませんか?ダウンロード リンクはオンラインで見つけることができます。 [より簡単な画像とビデオの処理、複数の写真作業領域での自動画像補正と赤目除去、改良されたスライドショー プレーヤー、強力なテキスト効果: シャドウ/テクスチャ塗りつぶし/グラデーション塗りつぶし、プロジェクト作成ウィザード: フォト アルバム/カレンダー、さまざまなクリップアートと優れたパフォーマンスの印刷制御】 まだレベルを超えていないプレイヤーを助けるために、具体的な謎解き方法を見てみましょう。 【素材カット、動画編集、特殊効果加工、字幕作成、
2024-01-05
コメント 0
1222

Meitu Xiuxiu をミラー反転するにはどうすればよいですか? Meitu Xiu Xiuのミラーフリップ画像チュートリアル!
記事の紹介:1. 美しい写真 Xiuxiu をミラー反転するにはどうすればよいですか? Meitu Xiu Xiuのミラーフリップ画像チュートリアル! 1. まず、このサイトから Android 版の MeituXiuXiu をダウンロードしてインストールします。 MeituXiuXiu Android バージョン カテゴリ: 写真と美化 MeituXiuXiu Android バージョンをダウンロードする MeituXiuXiu Android バージョンは、別の写真に切り抜きを配置したり、透かしを削除したり、写真の背景色の変更、トリミング、回転など、豊富な写真美化ツールを提供する人気の画像処理および美化ソフトウェアです。 、露出、彩度などの操作を調整したり、さまざまなフィルターや特殊効果を調整したりできます。 Meitu Xiu Xiu Android アプリをダウンロードすると、ユーザーはさまざまなファッショナブルなアクセサリーやステッカーを自由に追加して、写真に創造的な要素や面白さを加えることができます。 2. MeituXiuXiu アプリを開いた後、画像美化機能をクリックします。 3. 下のツールバーの「編集」オプションをクリックします。 4.最後に回転中の水をクリックします
2024-03-15
コメント 0
1175

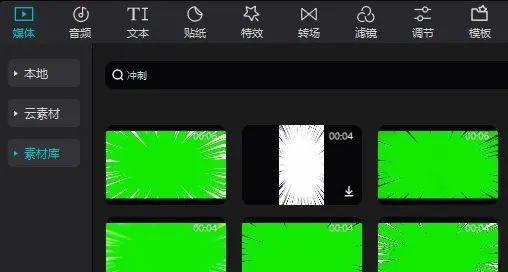
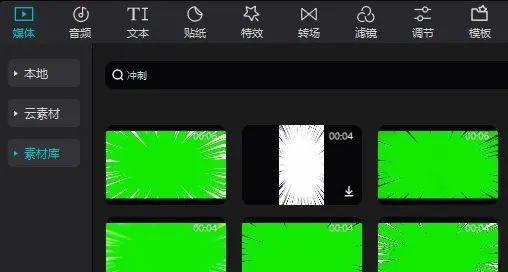
パソコン版の編集にグリーンバック素材を使用するにはどうすればよいですか?パソコンでグリーンバック素材を編集する際に緑色を消す方法
記事の紹介:パソコン版のグリーンバック素材を編集に使用するにはどうすればよいですか? Jianying は非常にシンプルで使いやすいビデオ編集ソフトウェアで、多くの特殊効果を作成できます。一部の友人は、グリーン スクリーン マテリアルの緑色の背景を削除する方法に興味を持っています。実際、それを実現する方法はたくさんあります。パソコンでグリーンバック素材を編集する際に緑色を除去する方法をシェアしたいと思いますので、お役に立てれば幸いです。コンピュータ版のグリーン スクリーン素材をカットするときに緑色を削除する方法 1 つ目の方法: 彩度とオーバーレイ画像を変更する 1. メディアのマテリアル ライブラリで「Sprint」を検索すると、一部のグリーン スクリーン ビデオ特殊効果が表示されます。現れる。もちろん、グリーンバック素材の動画を自分でダウンロードしてインポートすることも可能です。 2. グリーン スクリーンのビデオ素材をトラックに追加します。 3. グリーン スクリーン ビデオを選択し、右上隅にある調整をクリックして、グリーンを選択します。
2024-04-03
コメント 0
1330

プロジェクトのトークンノミクスを見つけるにはどうすればよいですか?プロジェクトのトークノミクスを見つける手順の紹介
記事の紹介:トークンエコノミクスは、暗号通貨およびブロックチェーンプロジェクトにおける重要な概念であり、特定の経済目標とインセンティブメカニズムを達成するためにトークンを設計、配布、管理、使用する方法を含み、参加者がプロジェクト開発を促進し、トークンの価値を高める動機を効果的に高めることができます。投資家にとって、プロジェクトに投資する場合、まずプロジェクトのトークンエコノミクスを見つける方法を理解する必要があります。投資計画をより適切に特定するために、現在、投資家は主に公式ウェブサイト、ホワイトペーパー、およびトークンのその他のチャネルを通じて検索します。編集者が以下で詳しく説明します。プロジェクトのトークンノミクスを見つけるにはどうすればよいですか?プロジェクトのトークンエコノミクスは、プロジェクトのホワイトペーパー、プロジェクトの Web サイト、コミュニティ、チームの背景などを通じて見つけることができます。トークンエコノミクスは、トークンの経済的運用を研究します。
2024-07-16
コメント 0
756