合計 10000 件の関連コンテンツが見つかりました

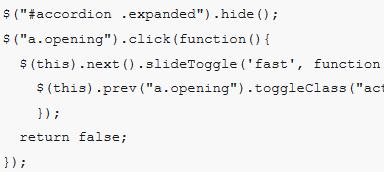
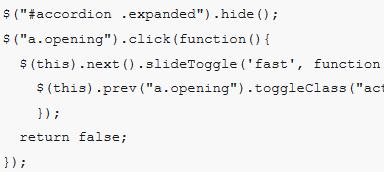
jQueryでアコーディオン効果を実現する方法
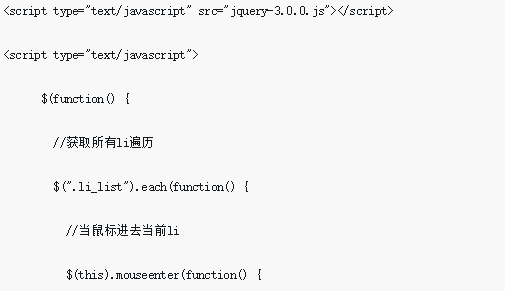
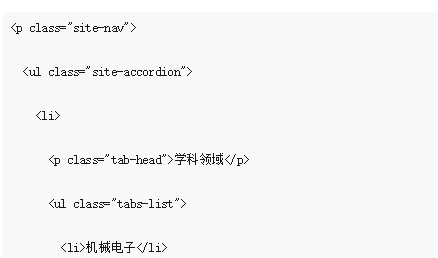
記事の紹介:jQuery では、アコーディオン効果は主に、マウスがスライドインまたはスライドアウトするときのアニメーションの幅を設定することによって実現されます。
2018-11-28
コメント 0
6955

CSS を使用してアコーディオン効果を作成する方法。
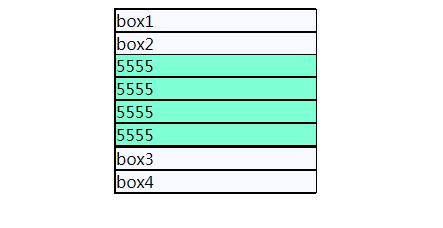
記事の紹介:CSS を使用してアコーディオン効果を作成する方法の実装手順には、特定のコード サンプルが必要です。アコーディオン効果は、さまざまなコンテンツ ブロックを縮小および拡張することで Web ページをより美しく、インタラクティブにする一般的な Web ページ表示効果です。この記事では、CSSを使用してアコーディオン効果を作成する方法と具体的なコード例を紹介します。アコーディオン効果を実現する基本原理は、CSS のトランジション プロパティとアニメーション プロパティを使用し、疑似クラスとカスケード スタイル シート (CSS) のネストを組み合わせて使用することです。以下がツールです
2023-10-20
コメント 0
1227

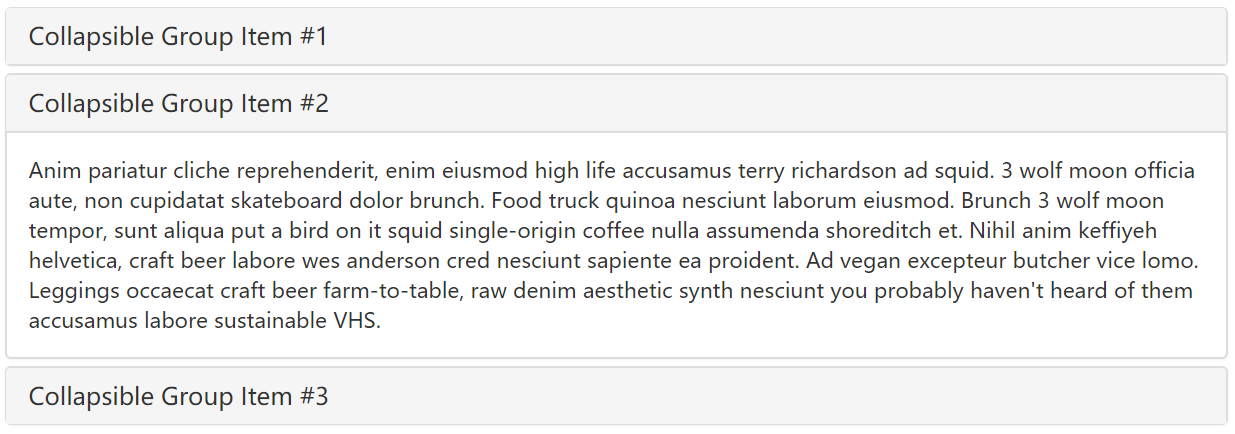
Bootstrap を使用してアコーディオン効果を実現する
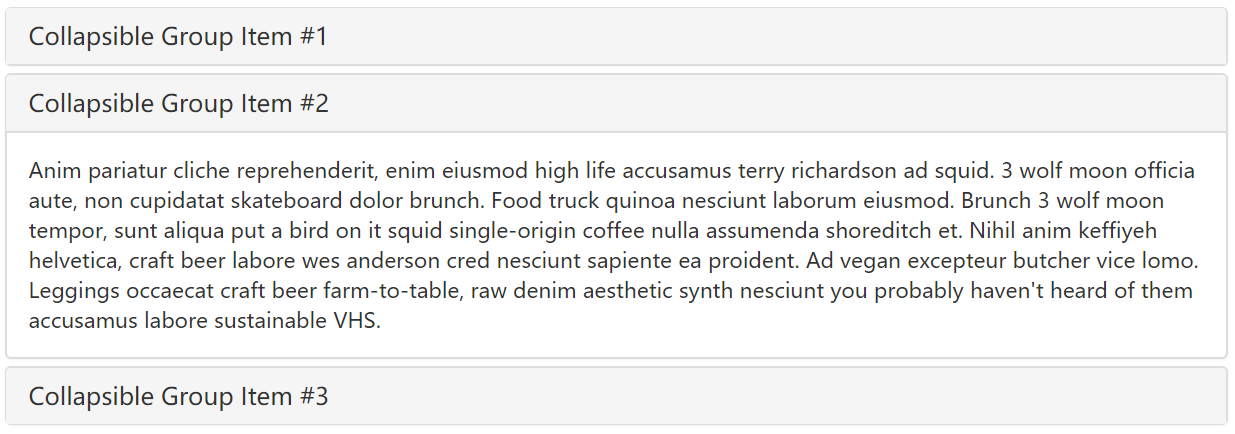
記事の紹介:前に述べたように、Bootstrap フレームワークの Collapse プラグイン (折りたたみ) は、実際には一般的なアコーディオン エフェクトです。トリガー要素をクリックすると、別の折りたたみ可能な領域に表示または非表示になり、再度クリックすると表示状態を反転できます。古典的なシーンは、複数の折りたたみ領域のアコーディオン スタイルと、単一のタイトル/コンテンツのスタイルです。この記事では、Bootstrap アコーディオン エフェクトの構造について詳しく説明します。アコーディオンの最も重要な部分は、各タイトルが 1 つのコンテンツに対応していることです。ブートストラップ
2017-07-21
コメント 0
1817

初心者のための VUE3 入門: Vue.js コンポーネントを使用したアコーディオン エフェクトの作成
記事の紹介:Vue.js は、インタラクティブな Web アプリケーションの構築を容易にする人気の JavaScript フレームワークです。 Vue の最新バージョンである Vue3 では、パフォーマンスと開発エクスペリエンスが大幅に向上しています。この記事では、初心者向けに Vue.js コンポーネントを使用してアコーディオン効果を作成する方法を紹介します。アコーディオン効果とは何ですか?アコーディオン効果は Web サイトのデザイン効果で、通常、FAQ、製品機能リスト、製品分類などの領域を表示するために使用されます。アコーディオン効果は可能です
2023-06-15
コメント 0
2418
jquery はアコーディオン効果を実現します_jquery
記事の紹介:この記事では主にアコーディオン効果を実現するための jQuery を紹介します。アコーディオンのように開き、強力な 3 次元効果を実現します。興味のある方は参考にしてください。
2016-05-16
コメント 0
1310

Bootstrap に基づいた垂直アコーディオン アニメーション効果
記事の紹介:Bootstrap をベースにした縦型アコーディオンエフェクトです。この垂直アコーディオン効果は、ネイティブの Bootstrap Accordion コンポーネントに基づいて作成され、CSS3 によって美化され、美しくエレガントな効果になっています。
2017-01-18
コメント 0
1740

jqueryでアコーディオン効果を実現する非常に簡単な方法
記事の紹介:この記事では主に jquery のアコーディオン効果を実現するための超簡単な方法を紹介します。アコーディオン効果のスタイル変換機能を実現するのに必要なコードはわずか数行です。必要な方は参考にしてください。
2016-05-16
コメント 0
1009