合計 10000 件の関連コンテンツが見つかりました

nginx gzipの動的圧縮と静的圧縮を構成する方法
記事の紹介:動的圧縮 動的圧縮とは、実際には、nginx サーバーがコンパイルされた作成物を圧縮することを意味します。nginx.conf の http および https モジュールで次の構成を有効にする必要があります: gzipon; #Enable gizo Compression gzip_min_length1k; #gizp 圧縮開始点、ファイルは圧縮 gzip_comp_level6;#圧縮レベルの数値が大きいほど、圧縮率は小さくなりますが、パフォーマンスの消費量は実際の状況に依存します gzip_proxiedany;#nginx がリバース プロキシとして使用される場合に有効になります。詳細は、公式ドキュメントを参照してください: http://nginx.org/en/docs /http/ngx_http_gzip
2023-05-12
コメント 0
2790

Nginx の Gzip 圧縮とセキュリティ パフォーマンス
記事の紹介:Nginx は高性能 Web サーバー ソフトウェアとして、さまざまな Web サイトやアプリケーションで広く使用されています。その中でも、Gzip 圧縮は、Web ページのパフォーマンスを最適化し、ユーザー エクスペリエンスを向上させるために Nginx が提供する重要な機能です。この記事では、Nginx での Gzip 圧縮とそのセキュリティ パフォーマンスへの影響について紹介します。 1. Nginx の Gzip 圧縮 Gzip 圧縮は、送信時にデータを圧縮し、応答量を減らす方法です。 Nginx が HTTP リクエストを受信すると、
2023-06-10
コメント 0
3011

Bandizip で極度の圧縮を有効にする方法_Bandizip で極度の圧縮を有効にするチュートリアル
記事の紹介:1. まず[Bandizip]をクリックします。 2. [Bandizip]ウィンドウで[オプション]をクリックします。 3. ポップアップドロップダウンバーで、[設定]をクリックします。 4. [設定]画面で[圧縮]をクリックします。 5. [圧縮]ウィンドウで[圧縮レベル]をクリックし、ポップアップカラムボックスで[3-極度圧縮]をクリックします。 6. 最後に[OK]をクリックします。
2024-04-29
コメント 0
952

PDF の最小化と圧縮のチュートリアル
記事の紹介:PDF は送信によく使用されるファイル形式です。しかし、ファイルが大きすぎると、転送が遅くなり、不便になります。このとき、ファイルを最小サイズに圧縮するにはどうすればよいでしょうか?実際には、次の方法でファイルを圧縮できます。関連するソフトウェアを使用してください。 PDF ファイルを最小サイズに圧縮する方法: 1. PDF の圧縮率は、圧縮に使用されるソフトウェアまたはプログラムに関係します。 2. ilovepdf の Web バージョンを使用できます。 3. 入力後、「selectpdffiles」ボタンをクリックします。 4. 次に、コンピュータ上で圧縮する必要がある PDF ファイルを選択します。 5. 次に、右側の一番上のオプションである最大圧縮を選択し、その他は中圧縮と軽圧縮です。 6. 設定が完了したら、下の「compresspdf」をクリックします 7. 圧縮が完了したら、「do」をクリックします
2024-01-14
コメント 0
570

非可逆圧縮と可逆圧縮の違いは何ですか?
記事の紹介:違い: 1. 可逆圧縮は完全に復元できますが、非可逆圧縮は復元後に元のファイルと同じにすることはできず、ある程度の損失が発生します。 2. 可逆圧縮の圧縮率は一般的に「2:1」から「5:1」ですが、非可逆圧縮の圧縮率は「200:1」以上に達する場合があります。
2020-07-25
コメント 0
32772

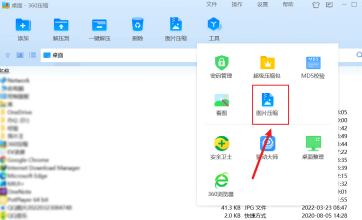
360 度圧縮で画像をバッチ圧縮する方法 - 360 度圧縮で画像をバッチ圧縮する方法
記事の紹介:おそらくここにいるユーザーは全員 360 度圧縮ソフトウェアを使用していると思いますが、360 度圧縮で画像をバッチ圧縮する方法をご存知ですか?次の記事では、360 度圧縮で画像をバッチ圧縮する方法について説明します。画像を整理する: 圧縮する必要がある画像を同じフォルダーに配置します。画像圧縮をオンにする: 360 Compression メインインターフェイスで、[画像圧縮] をクリックします。画像の追加: 画像圧縮インターフェイスで、[フォルダーの追加] をクリックします。次に、画像が保存されているフォルダーを選択し、[OK]をクリックします。圧縮の開始:画像圧縮インターフェースに戻り、圧縮方法と保存パスを設定し、[圧縮の開始]をクリックします。結果を表示する: 圧縮が完了するまで待ってから、ターゲット フォルダー内の圧縮されたイメージを表示します。
2024-03-06
コメント 0
941

解凍と圧縮の違いは何ですか?
記事の紹介:解凍と圧縮の違い: 圧縮はファイルが占有するスペースを削減すること、解凍はソース ファイルを取得することです。この 2 つは相互関係です。圧縮は、指定されたアルゴリズムを通じてファイル サイズを削減する方法であり、解凍は圧縮の逆のプロセスです。
2020-04-10
コメント 0
31762

Cドライブを圧縮するとどのような影響がありますか?
記事の紹介:C ドライブを圧縮すると、次のような影響が生じます: 1. 圧縮後、システムの起動プロセスが長くなり、スペースは節約されますが、時間が無駄になります; 2. 圧縮後、C ドライブはより断片化されます。ハード ディスクの空き容量がそれほど多くない場合は、ディスクを圧縮しないでください。ただし、めったに読み取られないドライブ文字を圧縮することはできます。これらのディスクは、読み取られる頻度が低く、バックアップなどでアクセスされることもほとんどありません。これは自分で処理する必要があります。状況に応じてです。
2021-01-18
コメント 0
47883

Linux のパッケージ化と圧縮の違いとアプリケーション シナリオの分析
記事の紹介:Linux のパッケージ化と圧縮の違いとアプリケーション シナリオの分析 Linux 環境では、パッケージ化と圧縮は一般的な操作であり、ファイルまたはディレクトリを別のファイルに編成したり、ファイル サイズを削減したりするために使用されます。パッケージ化と圧縮の目的はファイルの送信と保存を容易にすることですが、それらの具体的な操作方法とアプリケーション シナリオは異なります。この記事では、パッケージ化と圧縮の定義、違い、および特定のアプリケーション シナリオを分析し、コード例を示します。 1. パッケージングと圧縮の定義と違い 定義: パッケージング (Archivin
2024-02-21
コメント 0
1260

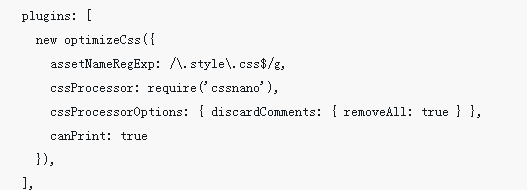
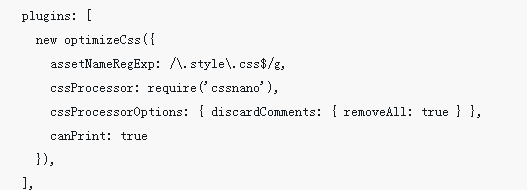
webpack4 CSS パッケージ化と圧縮を実装する方法
記事の紹介:今回は、webpack4 css のパッケージ化と圧縮を実装する方法と、webpack4 css のパッケージ化と圧縮を実装する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-05-28
コメント 0
2114

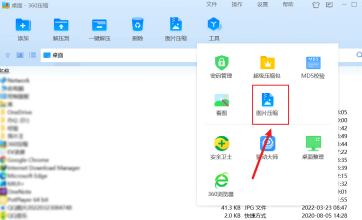
360 度圧縮に複数の画像を追加する方法 - 360 度圧縮に複数の画像を追加する方法
記事の紹介:360 度圧縮ソフトウェアには精通しているはずですが、360 度圧縮に複数の画像を追加する方法はご存知ですか? 以下では、エディターが 360 度圧縮に複数の画像を追加する方法を示します。以下を見てみましょう。見て。ツール オプション メニューを開いた後、画像圧縮オプション ボタンを選択してクリックします (図を参照) 画像圧縮を開いた後、フォルダーの追加オプションを選択してクリックします (図を参照) フォルダー内の複数のファイルを選択します圧縮する必要がある場合は、クリックして圧縮を開始します (図を参照)
2024-03-05
コメント 0
886

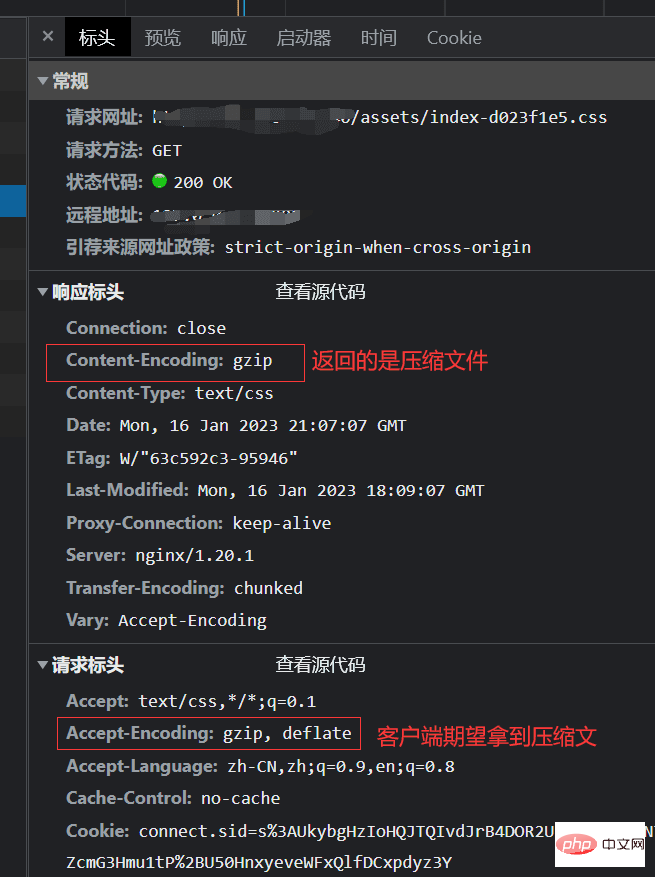
PHP で gzip 圧縮を実装する方法
記事の紹介:PHP は Web 開発で広く使用されているスクリプト言語であり、大規模な Web サイトの場合、HTTP 応答データの圧縮は必要な最適化手段です。中でも Gzip はよく使われる圧縮方式で、データをそのまま保持したまま通信量を削減することができ、ページの読み込み速度や応答速度を向上させることができます。 Linux システムでは、gzip コマンドを使用してファイルを圧縮できます。しかし、PHP で gzip 圧縮を実装するにはどうすればよいでしょうか?この記事では、PHP で gzip 圧縮を実装する方法を説明します。 1.zlib拡張機能を有効にする
2023-04-19
コメント 0
1750

360 度圧縮でコメントを追加する方法 - 360 度圧縮でコメントを追加する方法
記事の紹介:この章で紹介する記事は 360 度圧縮ソフトウェアについてです。360 度圧縮でコメントを追加する方法をご存知ですか? 次に、エディターが 360 度圧縮でコメントを追加する方法を示します。興味のあるユーザーは以下を参照してください。 。まず、360 度圧縮をオンにします。次に、矢印が指す場所をクリックします。次に、矢印が指している場所をクリックします。最後に、矢印が指す場所にコメントを追加できます。
2024-03-04
コメント 0
956

C# ファイルストリームの圧縮と解凍
記事の紹介:この記事では、C# ファイル ストリームの圧縮と解凍のサンプル コードについて説明します。必要な場合は参照してください。
2017-02-13
コメント 0
2646

リソースのマージと圧縮の最適化方法の紹介
記事の紹介:この記事では、リソースのマージと圧縮の最適化方法を紹介します。ある程度の参考価値があります。必要な友人は参照してください。お役に立てば幸いです。
2019-03-15
コメント 0
2506

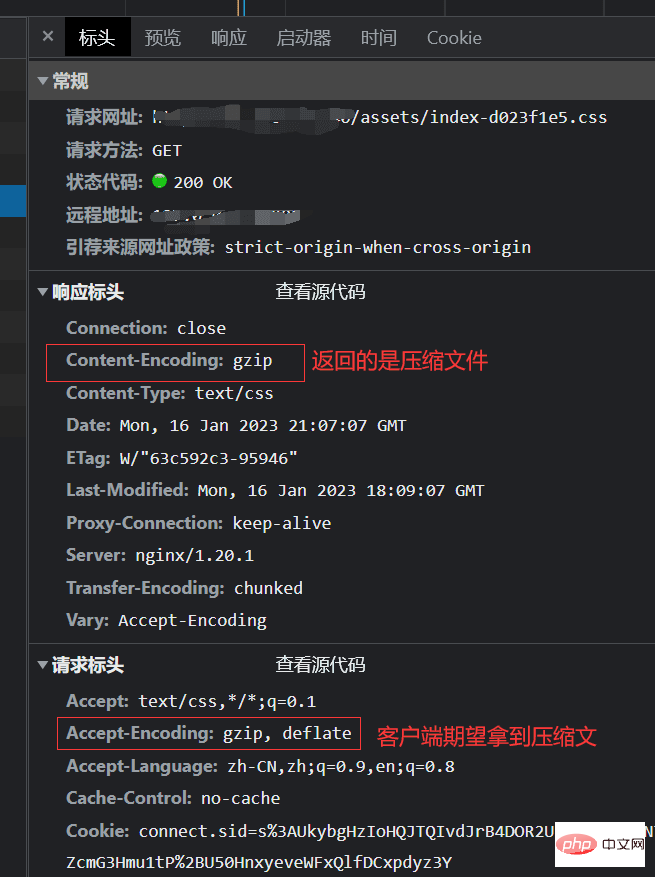
PHP で GZIP 圧縮を有効にするにはどうすればよいですか?
記事の紹介:GZIP 圧縮は、帯域幅を節約し、PHP アプリケーションを高速化するためのシンプルかつ効果的な方法です。 GZIP 圧縮の背後で動作するメカニズムを以下に説明します。 ステップ 1 ブラウザ/クライアントはサーバーにファイルを要求します。ステップ 2 サーバーは、応答として、単純な古い Index.html の代わりに .zip ファイル (index.html.zip) をブラウザに送信するため、ダウンロード時間と帯域幅が削減されます。ステップ 3 上記のステップを実行すると、ブラウザは圧縮ファイルをダウンロードして解凍し、ユーザーに表示します。これにより、Web ページが非常に速く読み込まれます。 Apache サーバーでは、GZIP 圧縮を有効にするには、.htaccess ファイルに次のコードを追加する必要があります。 #圧縮
2023-09-13
コメント 0
1661

360 度圧縮でマスター パスワードを圧縮する方法 - 360 度圧縮でマスター パスワードを圧縮する方法
記事の紹介:360 度圧縮も使用したいですか? しかし、360 度圧縮でマスター パスワードを圧縮する方法を知っていますか? 以下では、エディターがマスター パスワードを圧縮するための 360 度圧縮の方法を提供します。興味のあるユーザーは、ぜひお越しください。以下をご覧ください。コンピュータのデスクトップにある 360 圧縮ソフトウェアのアイコンをダブルクリックして開きます (図を参照)。メイン インターフェイスを開いた後、[ツール オプション] ボタンを選択してクリックします (図を参照)。[ツール オプション] メニューでをクリックし、年齢暗号化ストック管理オプションを選択します (図を参照)。 [パスワード管理オプション] メニューで [マスター パスワードの設定] オプション ボタンを選択します (図を参照)
2024-03-04
コメント 0
1163

360 度圧縮で画像を圧縮する方法 - 360 度圧縮で画像を圧縮する方法
記事の紹介:360 度圧縮は多くのユーザーがコンピューターで使用しているソフトウェアですが、360 度圧縮で画像を圧縮する方法をご存知ですか? 以下では、360 度圧縮で画像を圧縮する方法について説明します。興味のあるユーザーは以下をご覧ください。まず、ダブルクリックして360圧縮ソフトウェアを開きます。次に、上の「画像圧縮」をクリックします。圧縮する必要がある画像を選択し、チェックを入れます。 「最初に縮小」をクリックし、デフォルトの元のディレクトリを選択して「到着時に圧縮」をクリックします。
2024-03-04
コメント 0
669

CSS圧縮って何に使うの?
記事の紹介:CSS 圧縮の機能: 1. ファイル サイズの削減、2. ネットワーク送信量と帯域幅の使用量の削減、3. サーバーの処理負荷の軽減、4. ページのレンダリングと表示速度の向上、5. データの削減使用量とコストを節約します。
2021-05-12
コメント 0
2534

Nginx を使用して gzip 圧縮および解凍を行う方法
記事の紹介:Nginx を使用して gzip 圧縮および解凍を行う方法 Nginx は、リバース プロキシ サーバーおよびロード バランサとしても機能する高性能 Web サーバーです。 Web アプリケーション開発において、Web サイトの速度を最適化することは非常に重要なタスクです。 gzip 圧縮および解凍テクノロジーを使用すると、送信されるファイルのサイズを効果的に削減し、Web サイトのアクセス速度を向上させることができます。この記事では、Nginxを使ってgzip圧縮・解凍を行う方法を紹介します。 gzip 圧縮を有効にするには、まず Nginx 構成ファイルで構成する必要があります。
2023-08-02
コメント 0
2558